- Hybrid 混合竞价策略如何给开发者带来广告收益的提升?
AdSet聚合广告平台
本文将详解广告变现中常见的几种流量分发机制——Waterfall、Hybrid的工作原理及优劣,帮助开发者们从源头理解竞价,最大化广告收益!AdSet官网|聚合SDK广告变现平台-上海神蓍信息科技有限公司一、Waterfall(瀑布流)Waterfall顾名思义可理解为瀑布流,是一种常见的流量分发机制。即按照广告主CPM从高到低依次发起广告请求,广告未填充时,请求下一个广告源,这种请求策略被统称W
- css实现瀑布流布局
茶卡盐佑星_
css前端
瀑布流布局也可以通过纯CSS来实现,使用CSS的column属性可以实现多列布局。下面是一个使用纯CSS实现瀑布流布局的示例:瀑布流布局.waterfall{column-count:4;column-gap:10px;}.item{break-inside:avoid-column;margin-bottom:10px;}.itemimg{width:100%;display:block;}在这
- Vue瀑布流布局
薛文诚
vue.jscssjavascript
虽然会写js的瀑布流布局,但是在Vue框架下使用,还是要稍作修改,毕竟要减少DOM操作。原理依旧是绝对定位+left+top图片和文字还是有区别的,那就是渲染时间,所以我使用了onload,在图片渲染之后再进行瀑布流的布局Vue瀑布式布局body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,
- 瀑布流布局 vue
爱猪头的程序猿
vue.js前端javascript
一种是使用纯JavaScript来实现,另一种是使用第三方库Masonry.js方案一:使用纯JavaScript实现这种方法适用于想要完全控制瀑布流布局的情况。步骤1:HTML结构首先,在HTML中定义一个容器来存放瀑布流中的元素。步骤2:Vue组件接下来,创建一个Vue组件来处理瀑布流逻辑。exportdefault{data(){return{items:[//示例数据{src:'image
- DZ主题模板 Discuz迪恩淘宝客购物风格商业版模板
818源码资源站
源码下载00818.cn源码下载818资源站php前端
Discuz淘宝客网站模板,迪恩淘宝客购物风格商业版模板。版本支持:discuzx3.0版本,discuzx3.1版本,discuzx3.2版本。包括网站首页,论坛首页,论坛列表页,论坛内容页,论坛瀑布流,频道列表页,频道内容页(支持多个)。模板论坛首页,列表页,内容页,以及文章页面数据采用DIY数据读取,方便新手老手运营以及后期维护,时尚大气简洁。模板添加了不少处动画效果,增加用户体验和粘度。模
- v-masonry踩坑 数据不重绘问题
黎明寄波澜*
javascript前端vue.js
在一堆数据中数据发生改变但是页面没有发生重绘(nextTick)描述场景我的小组里边有很多数据但是当我退出小组回来之后瀑布流出现空白情况请看图通过查看文档发现$redrawVueMasonry可以实现重绘于是各种调用不生效,最后发现把他写在nextTick里边才生效有当数据发生改变之后!!!请求完毕之后再去调用方法才有用所以从watch里边进行监听getCurrentInstance是vue里边的
- Vue jquery.masonry 滑动自动加载 瀑布流
fanruitian
前端vue瀑布流滚动加载masonryajax
虽然masonry.pkgd.min.js最新版本是4.2.0,但是本文章中采用的是V2.1.04,这里面已经集成了imagesloaded,所以不需要引入2次div代码为{{x.title}}</
- feed流和瀑布流_产品PM必备的Feed流和瀑布流应用场景
安璃
feed流和瀑布流
什么是Feed流,顾名思义,Feed是喂养的意思,你想吃什么,就喂给你什么,典型的例子就是微博、知乎的首页,以及各个聚合类资讯app的订阅号。这些信息的共同点就是给你喂你想看的,而不是将所有的东西全部给你,不管你需要还是不需要,感兴趣还是感兴趣。那么瀑布流呢,这个就更形象了,就像瀑布一样,一直源源不断地给你东西,才不管你是不是需要,才不管你是不是饱了。典型的例子是简书app的首页,传统类新闻app
- vue3实现瀑布流布局组件
guizi0809
vue3vue.js前端javascript
先看效果图直接上代码utils.js//用于模拟接口请求exportconstgetRemoteData=(data='获取数据',time=2000)=>{returnnewPromise((resolve)=>{setTimeout(()=>{console.log(`模拟获取接口数据`,data)resolve(data)},time)})}//获取数组随机项exportconstgetRa
- APP开发者对接穿山甲广告联盟,有哪些特点?收益如何?
AdSet聚合广告平台
穿山甲平台作为巨量引擎旗下的第三方广告变现平台,在行业内始终处于领先地位,是不少开发者首选的对接平台。AdSet官网|聚合SDK广告变现平台-上海神蓍信息科技有限公司通过穿山甲广告GroMore的Bidding竞价能力,不断提升自身的变现效率,新手可直接上手,避免繁琐调优流程,并且针对瀑布流模式进行优化。#广告联盟#一些中小型APP或者流量主在商业化时很难接触到高质量的品牌广告主,吸引广告主进行投
- 开发者广告变现对接广告平台,广告瀑布流是什么?
AdSet聚合广告平台
开发者接入多家的广告源后问题来了,流量该怎么分配呢?同一个广告请求(adrequest)到底是该发给Facebook,还是google还是其他人呢?这时候就涉及到调解平台的算法逻辑了。通常,根据各广告平台的eCPM历史数据排个排序,这个排序就是——Waterfall。AdSet官网|聚合SDK广告变现平台-上海神蓍信息科技有限公司通常,开发者可根据平台的历史表现,使用估计的eCPM对广告网络进行排
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 妞妞(1)
无欲雁舒
狂风大作,电闪雷鸣,大雨点箭一般斜射向地上万物,风赶着云,雷震着雨,雨敲击着万物。我的毛皮很快就湿了,雨水带着一股阴冷直浸入我的身体里,冻得我瑟瑟发抖,我逃窜着,但是找半天也没找到避雨的地方,躲在树下,很快雨水连同树上的水一齐随风落下,我的身体更湿了,我夹着尾巴逃到了一个屋檐下,很快屋檐上的积水像瀑布流了下来,又使我无处可藏,我继续夹着尾巴寻找一个安身之处,这时一个树枝被刮断了,直直压在我的身子上
- 画画,武侠小说,心流,与空间想象能力
林青澜
图片发自App忘了什么时候开始,我喜欢上画画,先是临摹简笔画,后来喜欢上画仕女图,五六岁的我,常常一坐就是几个小时,想象这个女子的一颦一笑,一举一动,自己也去模仿脑海情节里的举动,身体,动作,一幅画画完,女子的千般风情已经在脑海勾勒出来。七八岁时跟比我大的邻居孩子一起玩,跟着他们开始迷上武侠小说,在武侠小说里,我最痴迷的是它的空间感,无尽的山川河岳,广阔天地,或瀑布流水,宛如仙境,总行侠仗义的侠士
- 小程序瀑布流组件:支持翻页与图片懒加载
老人羽海
电商小程序中,用到瀑布流的地方非常多,每次都写一个瀑布流,重复一次逻辑,作为程序员,肯定是非常不愿意的。瀑布流的形式都是大同小异,不同的是瀑布流中每个模块的内容,随业务而变化。所以,我们把瀑布流框架抽象成组件,瀑布流的内容由业务确定。这样即可实现组件化和自定义的最大平衡,微信小程序组件源码。首先,我们来看一下瀑布流组件在实际项目中的实际效果。1实际效果瀑布流组件实际效果如下图所示,左侧为用户交互效
- APP用户流量分组管理,挖掘更大广告变现收益
AdSet聚合广告平台
流量分组是指开发者根据一定的规则对用户群体进行分组,包括用户属性、用户行为、地理位置等,同时支持开发者自定义属性和规则。开发者可对不同分组配置不同的瀑布流,实现精细化运营。流量分组通常在2种情况下使用:①在APP稳定运营前,通过流量分组功能,对不同的用户进行分组测试,找到比较适配自身用户人群的广告变现策略。②在APP稳定运营后,针对用户画像调整或者产品变化(如新版本,新渠道等),做广告精细化调优使
- ListView与RecyclerView的区别
盐海里的鱼
布局管理方式:ListView:布局自己管理只能竖向滑动**RecyclerView:**布局有LayoutManager管理,LinearLayoutManager(线性),GridLayoutManager(网格)StaggeredGridLayoutManager(瀑布流)Adapter的使用:ListView:有默认的AdapterArrayAdapter、CursorAdapter和Si
- 微信小程序:背包商城(一) 首页 仿京东APP 非对称瀑布流和无限加载列表的实现
跟着Damon写代码
实现目标1.完成类京东商城的推荐列表,实现类似的非对称双列瀑布流效果2.下拉列表到底部后可以加载新的商品3.点击商品卡片右上角后,全局遮罩层且显示减少推荐对话框需要实现效果如下:非对称瀑布流列表实现效果实现瀑布流.jpg用到的额外拓展UI:Vant-Weapp具体实现思路非对称瀑布流双列列表实现思路主要使用absolute定位,根据数据列表元素的高度,计算每个元素绝对定位的top和left以及容器
- 推荐一个支持 PC 和移动端,支持 animate 的所有动画效果,支持图片懒加载的vue3 瀑布流插件
给钱,谢谢!
vue.js前端javascript
直接上链接https://www.npmjs.com/package/vue-waterfall-plugin-next
- JSON数据采集(采集JSON格式数据)
datascome
json经验分享爬虫大数据http
如果想要采集JSON格式数据的网页怎么办?Json数据格式的页面,常出现于以下场景:1.滚动加载页面采集(瀑布流加载采集);2.网址没有变化的页面采集;3.采集点击加载更多的页面;这些页面我们都可以尝试使用简数采集器来实现JSON数据采集。1.获取JSON数据页面网址使用浏览器的开发者工具尝试获取返回Json数据的网址,但注意并不是所有网站都可以获取到的。(以chrome浏览器为例)在浏览器访问要
- RecyclerView详解
秃秃秃秃秃秃秃头
Android学习android移动开发javaandroidstudio
RecyclerView详解1.简介2.效果展示3.使用4.设置适配器5.设置ListView、GridView和瀑布流效果6.设置分割线、自定义设置item的点击事件7.增加和删除数据并添加动画8.完整代码1.简介RecyclerView是一种新的视图组,目标是为任何基于适配器的视图提供相似的渲染方式。它被作为ListView和GridView控件的继承者,在support-v7中提供支持。Re
- 小程序自定义导航栏仿原生固定在顶部
搁浅的椰子
一、自定义导航栏组件导航栏组件动态获取导航栏高度二、设置导航栏固定样式:此时,页面主体内容头部会有一部分被导航栏遮住在底下,这是因为position定位不占瀑布流空间,为解决这个问题,可以给自定义导航栏加空一个高度等于导航栏的view,以此给导航栏在页面中占位,且高度等于导航栏高度topHeight=wx.db.statusBarHeight+wx.db.navBarHeight加空一个view完
- 今日份之瀑布流布局
意蜀
1.瀑布流的实现原理:通过计算出一排能够容纳几列元素,然后找到各列之中所有元素高度之和的最小者,并将新的元素添加到该列上,然后继续寻找所有列的各元素之和的最小者,继续添加至该列上,如此循环下去,直至所有元素均能够按要求排列为止2.效果图瀑布流.png3.基本思想使用flex布局,将container划分为等分的4列。对所有的img设置一个宽度100%,即就是保证这些图的宽度刚好充满整个列。为了美观
- 微信小程序实现吸顶、网格、瀑布流布局
aiguangyuan
MiniProgram前端开发微信小程序
微信小程序开发通常是在webview模式下编写,但是对小程序的渲染性能有一定的追求,就需要使用Skyline模式进行渲染,同时在这种模式下有也有一些特殊的组件,可以轻松的实现想要的效果,本文将介绍在Skyline模式下如何实现吸顶、网格、瀑布流布局。以下是具体的实现:1.修改渲染模式1.在app.json中添加如下配置:"renderer":"skyline",//声明渲染模式"lazyCodeL
- vue实现瀑布流
天使的同类
瀑布流vue.jshtmlvue.js前端
每个色块宽度一致,高度自适应VerticalLine.item-move{transition:all.5scubic-bezier(.55,0,.1,1);-webkit-transition:all.5scubic-bezier(.55,0,.1,1);}varapp=newVue({el:'#app',components:{'waterfall':Waterfall.waterfall,'
- 分享一个关于 Vue3+Pinia+Koa+Three.js 全栈电商的项目总结
前端达人
javascript开发语言ecmascript前端
前言前几天一个朋友去义乌旅游,带回来很多小商品,就是一整个物美价廉,但是为什么线下购物和网购有的时候差别这么大(网购经常要退换货啊),为此我萌生了一个想法,3D是不是就可以实现在线看商品的细节了,退换货这么麻烦是不是可以省省了一、项目概述这个项目是对义务购app的一个模仿,相对于其官方app,我新增的亮点如下:商品排列布局使用瀑布流布局实现3D看商品功能实现3D看义乌商贸城同时,基础功能如下:使用
- uniapp瀑布流实现
***&&***
uni-app前端javascript
1.图片瀑布流:不依赖任何插件,复制即可见效:exportdefault{data(){return{imageList:["https://img0.baidu.com/it/u=1345303087,1528317222&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=1082","https://img2.baidu.com/it/u=1893470775,41
- app流量变现流量分发策略——waterfall技术
AdSet聚合广告平台
waterfall,中文翻译为“瀑布流”,字面意思理解就是“从上往下流”,但“从上到下”这四个字该如何理解?在广告行业中,waterfall指的是“在无法实时评估每次流量的价值时,基于历史eCPM数据,从上到下请求DSP,分发流量”。这就是所说的广告串行请求。在进行广告变现时,若只集成一家广告平台,往往无法达到100%的广告填充,而且eCPM也不太稳定,因此一般建议集成5-8家广告平台,通过广告分
- Android 基础技术——RecyclerView
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于RecyclerViewRecyclerView对比ListView的优点Adapter面向的是ViewHolder不是View,可以省略convertView.setTag和getTag这些步骤可以设置布局管理器:竖向、横向、瀑布流方式可以设置Item的间隔样式Recycleview去掉了一些api,比如setEmptyview,onIt
- Flutter 瀑布流效果
peroLuo
1.使用的包工具flutter_staggered_grid_view:cached_network_image:^1.1.12.示例代碼import'package:flutter/material.dart';import'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';import'package:c
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
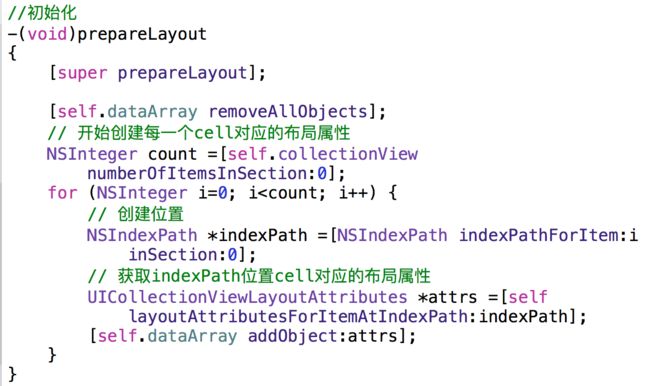
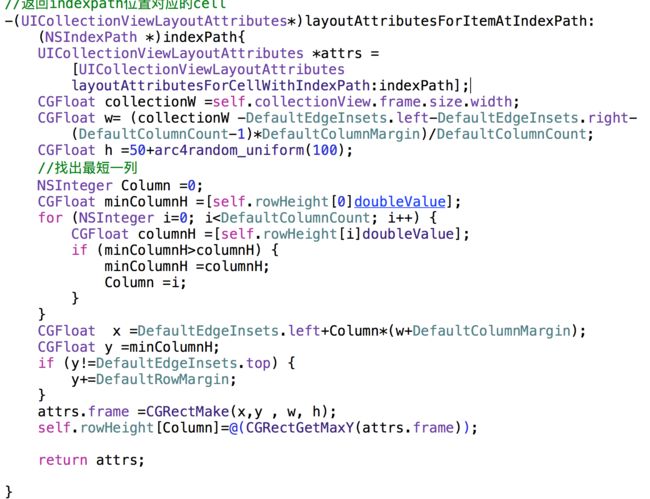
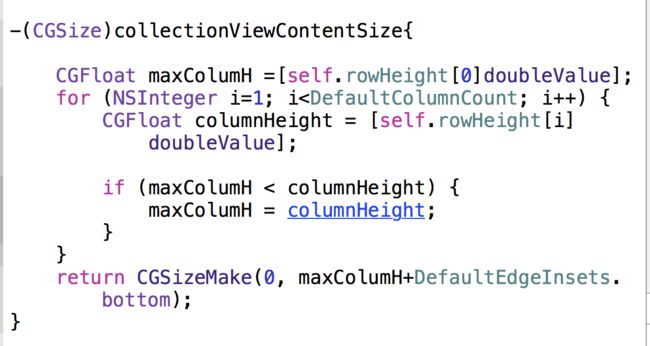
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio