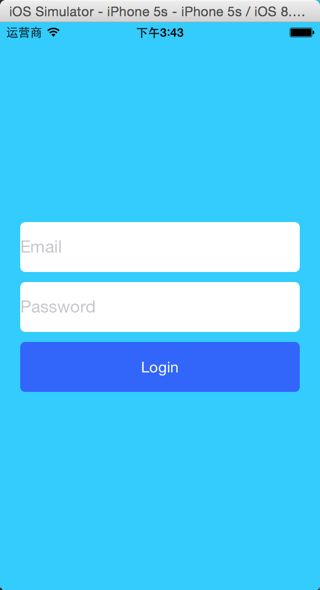
上图是Facebook的登录界面,看起来很漂亮,eamil框和passwod框合在一起,那么这种效果是怎么做出来的呢?我们都知道输入框用layer属性是可以做成圆角的形式,那么怎么样才能够仅仅只让上边框有圆角呢?
好,废话不多说,先来实战一下。
新建一个项目
现在xcode新建的项目都是自带故事板的,操作不是很方便,我们来把它改成说写代码
打开AppDelegate.h文件,添加以下代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window=[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.rootViewController=[[ViewController alloc] init];
[self.window makeKeyAndVisible];
return YES;
}
到此就完成了手写代码的第一步。
添加输入框和按钮
在ViewController.h中添加以下代码
#import "ViewController.h"
@interface ViewController()
@property(nonatomic,strong)
UITextField*account;
@property(nonatomic,strong) UITextField*password;
@property(nonatomic,strong) UIButton*loginButton;
@end
@implementation ViewController
-(void)viewDidLoad{
[superviewDidLoad];
[self.view setBackgroundColor:[UIColorcolorWithRed:51/255.0green:204/255.0blue:255/255.0alpha:1]];
_account=[[UITextFieldalloc]initWithFrame:CGRectMake(20,200,self.view.frame.size.width-40,50)];
_account.backgroundColor=[UIColorwhiteColor];
_account.placeholder=[NSStringstringWithFormat:@"Email"];
[self.view addSubview:_account];
_password=[[UITextFieldalloc]initWithFrame:CGRectMake(20,260,self.view.frame.size.width-40,50)];
_password.backgroundColor=[UIColorwhiteColor];
_password.placeholder=[NSStringstringWithFormat:@"Password"];
[self.view addSubview:_password];
_loginButton=[UIButtonbuttonWithType:UIButtonTypeRoundedRect];
[_loginButton setFrame:CGRectMake(20,320,self.view.frame.size.width-40,50)];
[_loginButton setTitle:@"Login"forState:UIControlStateNormal];
[_loginButton setBackgroundColor:[UIColorcolorWithRed:51/255.0green:102/255.0blue:255/255.0alpha:1]];
[_loginButton setTitleColor:[UIColorwhiteColor]forState:UIControlStateNormal];
[self.view addSubview:_loginButton];
}
@end
运行一下看看效果
Oh God!简直被丑哭了,完全没法看啊,我们来给它美化一下。
美化
先把输入框加上圆角属性。
Apple早就为开发者想到了,我们只要轻轻额添加一个属性即可实现这个效果
_account.layer.cornerRadius=5.0;
在layer下有一个cornerRadius属性,输入你想要圆角的大小就OK了。
运行程序,效果如上,恩,稍微好了那么一点点,还是很挫,接下来要把两个输入框合并起来。
但是合起来以后中间就会有凹进去的部分,所以我想到了另外几种方法。
1.单独只为上边添加圆角。
2.整体加一张背景。
两种方法都可以实现,那么我们先用第二种方法来实现。
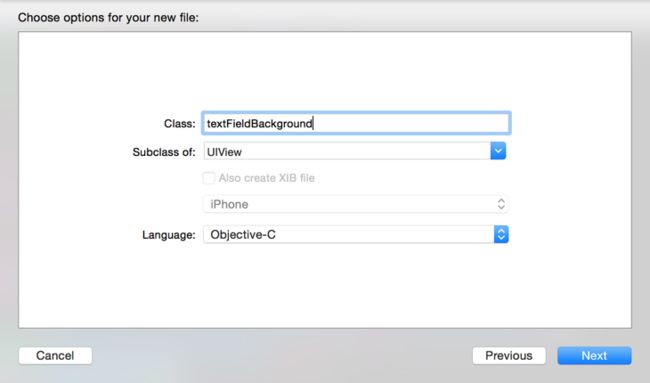
先新建一个文件,继承UIView,把它作为背景。为什么要新建一个UIView呢,应为我们要用到它的绘图方法
-(void)drawRect:(CGRect)rect
{// Drawing code}
在ViewController.h中修改以下代码
_background=[[textFieldBackground alloc]initWithFrame:CGRectMake(20,200,self.view.frame.size.width-40,100)];
[_background setBackgroundColor:[UIColorwhiteColor]];
[[_background layer]setCornerRadius:5];
[[_background layer]setMasksToBounds:YES];
[self.view addSubview:_background];
_account=[[UITextFieldalloc]initWithFrame:CGRectMake(10,0,self.view.frame.size.width-40,50)];
[_account setBackgroundColor:[UIColorclearColor]];
_account.placeholder=[NSStringstringWithFormat:@"Email"];
_account.layer.cornerRadius=5.0;
[_background addSubview:_account];
_password=[[UITextFieldalloc]initWithFrame:CGRectMake(10,50,self.view.frame.size.width-40,50)];
[_account setBackgroundColor:[UIColorclearColor]];
_password.placeholder=[NSStringstringWithFormat:@"Password"];
_password.layer.cornerRadius=5.0;[_background addSubview:_password];
又变好看了一点,不过还是少了点什么东西,对了,中间还少了一条分割线,这就是为什么要新建一个UIView了,马上要用到了他的绘图方法
修改一下方法
-(void)drawRect:(CGRect)rect{
CGContextRefcontext=UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context,0.2);
CGContextBeginPath(context);
CGContextMoveToPoint(context,5,50);
CGContextAddLineToPoint(context,self.frame.size.width-5,50);
CGContextClosePath(context);
[[UIColorgrayColor]setStroke];
CGContextStrokePath(context);
}
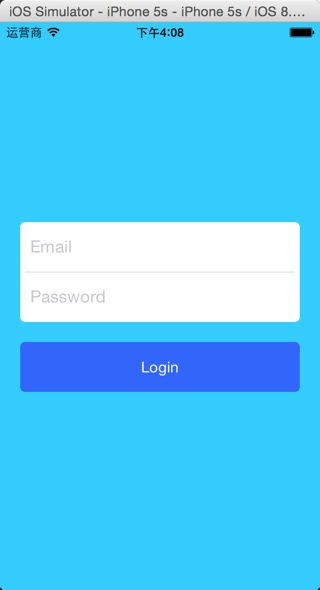
再看效果
就这样,一个简单的登录界面就完成了
总结:
1.这个登录界面用到的东西不是很多,主要也就是主要在设计这一块。
2.最后用到了绘图的方法。主要步骤分为以下几点:
//获取绘图上下文
CGContextRef context=UIGraphicsGetCurrentContext();
//设置粗细
CGContextSetLineWidth(context,0.2);
//开始绘图
CGContextBeginPath(context);
//移动到开始绘图点
CGContextMoveToPoint(context,5,50);
//移动到第二个点
CGContextAddLineToPoint(context,self.frame.size.width-5,50);
//关闭路径
CGContextClosePath(context);
//设置颜色
[[UIColorgrayColor]setStroke];
//绘图
CGContextStrokePath(context);