Node.js 学习笔记
准备工作
学习地址 runoob 地址
https://www.runoob.com/nodejs/nodejs-tutorial.html
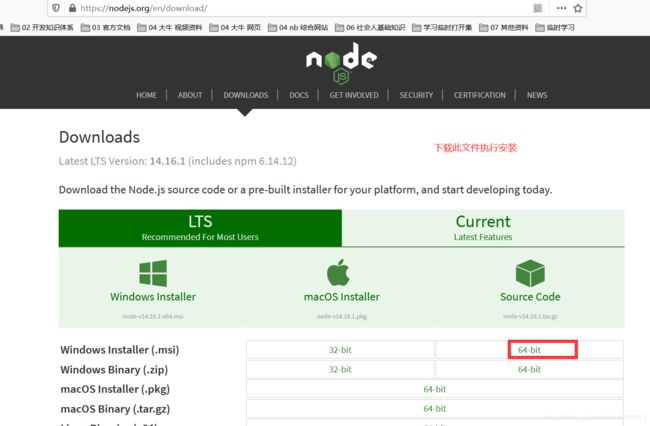
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/。
Node.js 历史版本下载地址:https://nodejs.org/dist/
npm常用指令
https://blog.51cto.com/u_12173069/2088821
----01 查看node npm 版本
C:\Users\wei19>node --version
v14.16.1
C:\Users\wei19>npm -v
6.14.12
----02 查看NPM 当前配置
npm config ls
-----修改npm包默认安装位置
npm config set prefix "C:\repositories\nodeRepository\npm"
npm config set cache "C:\repositories\nodeRepository\npm\cache"
---- 03 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
---- 04 查看安装信息
你可以使用以下命令来查看所有全局安装的模块:
-------$ npm list -g 由于本地都是使用淘宝cnpm下载,所以应该使用 cnpm list -g 查看
$ cnpm list -g
├─┬ cnpm@4.3.2
│ ├── auto-correct@1.0.0
│ ├── bagpipe@0.3.5
│ ├── colors@1.1.2
……
----05 搜索模块
$ npm search express
C:\Users\wei19>npm search express
NAME | DESCRIPTION | AUTHOR | DATE | VERSION | KEYWORDS
express | Fast,… | =dougwilson… | 2019-05-26 | 4.17.1 | express framework sinatra w
path-to-regexp | Express style path… | =blakeembrey… | 2020-09-29 | 6.2.0 | express regexp route routin
----06 更新模块
$ npm update express
----07 卸载模块
$ npm uninstall express
node.js 安装
学习页面
https://www.runoob.com/nodejs/nodejs-install-setup.html
安装前 本地环境变量 path
C:\Users\wei19>path
PATH=C:\developer_tools\NetSarang\Xshell 6\;
C:\developer_tools\MicrosoftVSCode\bin
安装后 本地环境变量 path
C:\Users\wei19>path
PATH=C:\developer_tools\NetSarang\Xshell 6\;
C:\developer_tools\MicrosoftVSCode\bin;
C:\developer_tools\nodejs\;
C:\ProgramData\chocolatey\bin;
C:\Users\wei19\AppData\Local\Microsoft\WindowsApps;;
C:\developer_tools\MicrosoftVSCode\bin;
C:\Users\wei19\AppData\Roaming\npm
查看是否安装成功
node 安装好以后, npm 也自动安装了
----01 查看node 版本
C:\Users\wei19>node --version
v14.16.1
----02 查看 npm 版本
C:\Users\wei19>npm -v
6.14.12
修改默认node镜像下载地址
参考地址
https://www.cnblogs.com/zaoa/p/9493182.html
如果直接安装某个包,比如cnpm 包
npm install -g cnpm --registry=https://registry.npm.taobao.org
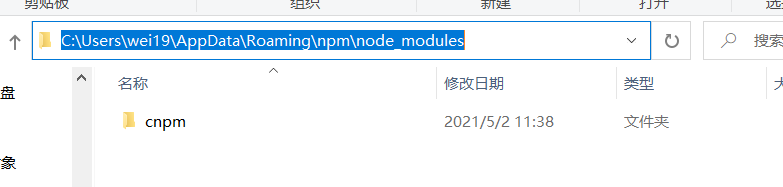
在我本机,会将包安装到目录 C:\Users\wei19\AppData\Roaming\npm\node_modules
下

修改node.js默认的npm安装目录
默认的安装路径:C:/用户/[用户名]/AppData/Roming/npm/node_meodules
修改
一:打开CMD,查看配置
C:\Users\wei19>npm config ls
; cli configs
metrics-registry = "https://registry.npmjs.org/"
scope = ""
user-agent = "npm/6.14.12 node/v14.16.1 win32 x64"
; builtin config undefined
prefix = "C:\\Users\\wei19\\AppData\\Roaming\\npm"
; node bin location = C:\developer_tools\nodejs\node.exe
; cwd = C:\Users\wei19
; HOME = C:\Users\wei19
; "npm config ls -l" to show all defaults.
二、 新建目录
C:\repositories\nodeRepository
npm config set prefix "C:\repositories\nodeRepository\npm"
npm config set cache "C:\repositories\nodeRepository\npm\cache"
查看修改后的设置
C:\Users\wei19>npm config ls
; cli configs
metrics-registry = "https://registry.npmjs.org/"
scope = ""
user-agent = "npm/6.14.12 node/v14.16.1 win32 x64"
; userconfig C:\Users\wei19\.npmrc
cache = "C:\\repositories\\nodeRepository\\npm\\cache"
prefix = "C:\\repositories\\nodeRepository\\npm"
; builtin config undefined
; node bin location = C:\developer_tools\nodejs\node.exe
; cwd = C:\Users\wei19
; HOME = C:\Users\wei19
; "npm config ls -l" to show all defaults.
四:测试
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install express -g
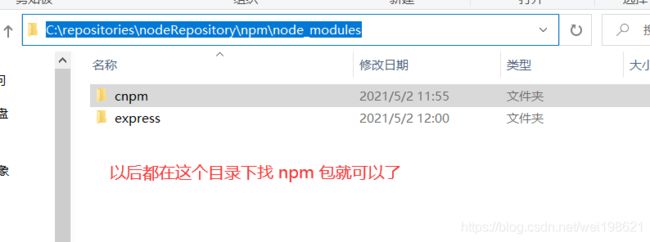
再次使用 使用淘宝镜像 ,会将包安装到 C:\repositories\nodeRepository\npm 目录下
安装到指定目录 C:\repositories\nodeRepository\npm
C:\Users\wei19>npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
C:\repositories\nodeRepository\npm\cnpm -> C:\repositories\nodeRepository\npm\node_modules\cnpm\bin\cnpm
+ cnpm@6.2.0
added 700 packages from 976 contributors in 35.102s
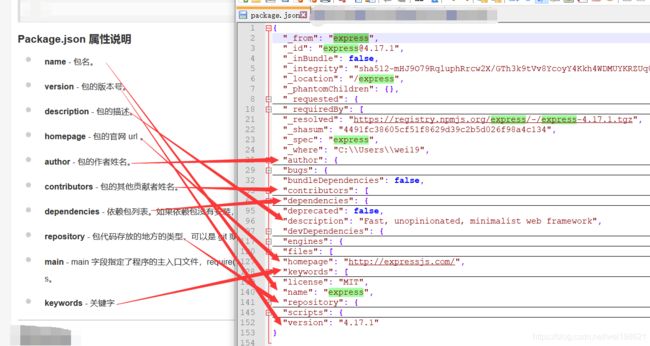
使用 package.json
package.json 位于模块的目录下,用于定义包的属性。接下来让我们来看下 express 包的 package.json 文件,位于 node_modules/express/package.json 内容:
在这里插入代码片
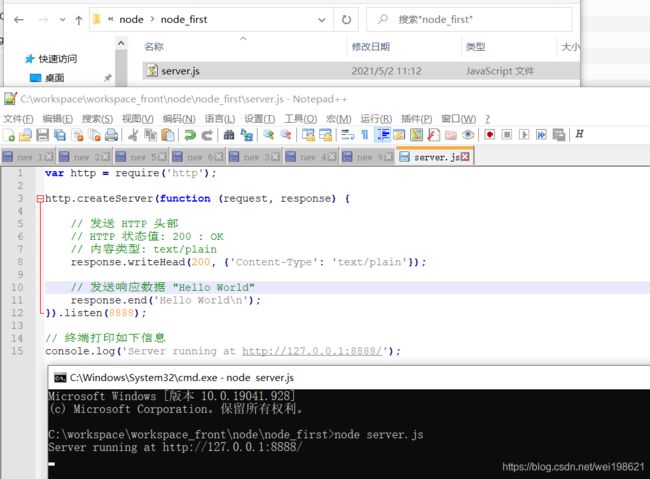
第一个Node可运行程序
学习页面
https://www.runoob.com/nodejs/nodejs-http-server.html
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {
'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
步骤一、引入 required 模块
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,
步骤二、创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
实例如下,在你项目的根目录下创建一个叫 server.js 的文件,

接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。
NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
全局安装与本地安装
使用 npm 命令安装模块
npm 安装 Node.js 模块语法格式如下:
$ npm install
以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express:
$ npm install express
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require(‘express’) 的方式就好,无需指定第三方包路径。
var express = require(‘express’);
全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install express # 本地安装
npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:
$ npm config set proxy null
本地安装
1. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
2. 可以通过 require() 来引入本地安装的包。
全局安装
1. 将安装包放在 /usr/local 下或者你 node 的安装目录。
2. 可以直接在命令行里使用。