- Vue移动端左右滑动效果实现方法
daozun
1.最近得到一个新需求,需要在Vue项目的移动端页面上加上左右滑动效果,在网上查阅资料,最终锁定了vue-touch2.下载vue-touch(https://github.com/vuejs/vue-touch/tree/next)注意:如果Vue是2.x的版本的话,一定要下next分支上的。3.使用:
[email protected]在main.js中引入
- vue中v-touch事件用法
一只正在成长的程序猿
1.先下载cnpminstallvue-touch@next--savedev2.在main.js引入importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})3.用法
- Vue.js - 构建你的第一个包并在NPM上发布
Sugarsssss
vuenpmplugin技术分享vuenpmpackagepluginbili
本文我们将学习如何制作一个vue插件,并将其分发到npm上,能够让其他人安装使用.插件大大地提高了开发者的开发效率。我们的大多数项目都依赖于它们,因为它们能够以极快的速度发布新功能。正如官方Vue.js文档中所述,插件的范围没有限制。通常我们想实现的功能有下面5种:添加全局方法或者属性(如:vue-custom-element)添加全局资源:指令/过滤器/过渡等(如:vue-touch)通过全局m
- vue vue-touch移动端手势
神奇大叔
Vuevue
1、安装cnpminstallvue-touch@next--save2、引入在main.js中importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})v-touch可以是自定义名称3、使用:Vue.use注册的name名称,默认该标签为div...4、事件类型:Pan平移pan,panstart,panmove,panend,
- Vue中的移动端事件插件vue-touch
yuanliy
vue
vue-touch包括单击、双击、长按、缩放等手势事件npm安装npminstallvue-touch@next--save//main.js中引入:importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})用法如下://html代码jsexportdefault{name:'Queue',data(){return{}},met
- 页面上下左右滑动事件
学不会•
javascript前端vue.js
1.下载插件
[email protected]加入以下代码importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})VueTouch.config.swipe={threshold:50//设置左右滑动的距离}3.完整代码111exportdefault{data(){return{}},met
- 从零开始的vue插件封装
洛桃桃
vue插件的封装方法。插件开发详情:插件开发插件通常会为Vue添加全局功能。插件的范围没有限制——一般有下面几种:添加全局方法或者属性,如:vue-custom-element添加全局资源:指令/过滤器/过渡等,如vue-touch通过全局mixin方法添加一些组件选项,如:vue-router添加Vue实例方法,通过把它们添加到Vue.prototype上实现。一个库,提供自己的API,同时提供
- vue实现左右滑动tab(vue-touch)
-SkyBlue-
vue.jsjavascript前端
下载(vue-touch)
[email protected]中引入:importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})开始使用(用v-touch将要实现滑动的区域包住并绑定相应事件)1巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉2巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉3
- vue 实现轮播图
-SkyBlue-
vue通过vue-touch实现轮播图rem适应pc端与移动端可自行修改成px下载(vue-touch)
[email protected]中引入:importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})上代码exportdefault{data(){return{swiperIndex:0
- Vue.use是干什么的?原理是什么?
泡杯感冒灵
Vue.use()是用来使用插件的。插件的作用:插件通常用来为Vue添加全局功能,插件的功能没有严格的限制,一般有以下几种:添加全局方法或property,如:vue-custom-element添加全局资源:指令、过滤器、过度等,如:vue-touch通过全局混入来添加一些组件选项,如:vue-router添加Vue实例方法,通过把它们添加到Vue.prototype上实现一个库,提供自己的AP
- vue中使用vue-touch
前端小凯
vue.jsjavascript前端
如果想让vue能够监听移动端的上滑、下滑、左滑、点击等等动作,可以使用vue-touch插件。vue-touch的使用十分简单。首先在vue项目中安装vue-touchnpminstallvue-touch@next--save然后在main.js或mian.ts上导入并使用:importVueTouchfrom"vue-touch";Vue.use(VueTouch,{name:"v-touch
- vue移动端实现左划右划功能
ycc321111
vue.jsjavascript前端
1.安装插件vue-touchnpminstallvue-touch@next--save2.在main.js引入importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})VueTouch.config.swipe={threshold:50//设置左右滑动的距离}3.把实现左划右划的div包裹起来4.在methods中写入具体功
- Vue插件
莫伊剑客
插件插件通常用来为Vue添加全局功能。插件的功能范围没有严格的限制——一般有下面几种:添加全局方法或者property。如:vue-custom-element添加全局资源:指令/过滤器/过渡等。如vue-touch通过全局混入来添加一些组件选项。如vue-router添加Vue实例方法,通过把它们添加到Vue.prototype上实现。一个库,提供自己的API,同时提供上面提到的一个或多个功能。
- vue移动端touch插件
O槑頭槑腦
方法一、v-touch官网地址包括单击、双击、长按、缩放等手势事件安装npminstallvue-touch@next--save引入main.js中引入:importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})使用html代码js代码exportdefault{name:'Queue',data(){return{}},met
- vue中main.js导入全局css文件失败原因
爸爸爱你呦
vue.jsjavascriptcss
标题就说明了我的问题当时公司想要更换前端框架,使用另外一个前端部门的vue-touch框架,想要将项目迁移任务分配了给我,我将代码迁移后发现,main.js中引用的css文件,全部失效,导致整个登录页乱成了一锅粥;我左思右想没有发现出问题,知道现在我才发现,这个框架多了一个小小的插件这个postcss插件才是罪魁祸首把他里面的内容删除后,发现css能够正常编译了,新框架还是得熟悉熟悉才能入手使用啊
- Vue.js 2.0 插件
Blur Blue
Vue学习vue.jswebpackjavascript
Vue.js2.0开发插件插件通常会为Vue添加全局功能。插件的范围没有限制——一般有下面几种:添加全局方法或者属性,如:vue-element添加全局资源:指令/过滤器/过渡等,如:vue-touch通过全局mixin方法添加一些组件选项,如:vuex添加Vue实例方法,通过把它们添加到Vue.prototype上实现。一个库,提供自己的API,同时提供上面提到的一个或多个功能,如:vue-ro
- Vue 手势支持 vue-touch
Zszen
插件源码和教程:https://github.com/vuejs/vue-touch安装:vue2.x不再支持,vue3安装方法·
[email protected]·错误找不到路径重新启动服务错误Failedtoresolvedirective'touch'
- 认识Vue扩展插件
程序员
众所周知,在Vue开发中,实现一个功能可以有很多种方式可以选择,这依赖于Vue强大的功能(指令、混合、过滤等)Vue插件插件通常用来为Vue添加全局功能。插件的功能范围没有严格的限制——一般有下面几种:添加全局方法或者property。如:vue-custom-element添加全局资源:指令/过滤器/过渡等。如vue-touch通过全局混入来添加一些组件选项。如vue-router添加Vue实例
- vue插件v-touch的坑及解决(不能上下滑动)
目录v-touch的坑不能上下滑动用法vue-touch的坑vue-touch在ios上无法上下移动v-touch的坑不能上下滑动用法1.下载2.在main.js中引入3.使用vue-touch的坑1.使用vue-touch监听左右滑动之后,不能进行上下滑动①原因:②解决方法:2.手机端测试时发现滑动不灵敏问题①原因:标签被撑开的高度不够,只能在被撑开的高度中进行滑动。发现有些页面可以灵敏滑动,有
- vue如何实现左右滑动tab(vue-touch)
目录下载(vue-touch)main.js中引入开始使用vue-touch的相关事件开始做tab切换下载(vue-touch)
[email protected]中引入importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})开始使用(用v-touch将要实现滑动的区域包住并绑定相应事件)
- vue vue-touch移动端手势详解
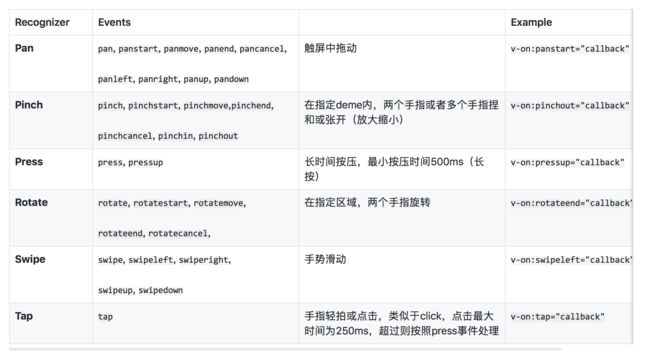
目录1、安装2、引入3、使用(1)替换标签(2)定义手势(3)配置手势事件选项(4)阻止/触发手势(5)公共组件方法(6)自定义手势4、事件类型Pan平移Pinch缩放Press按压Rotate旋转Swipe滑动Tap点击代码示例1、安装cnpminstallvue-touch@next--save2、引入在main.js中importVueTouchfrom'vue-touch'Vue.use(
- 使用vue-touch报priority错误的解决
目录解决vue-touch报priority错误使用vue-touch遇到的坑会使手机列表不能滑动解决vue-touch报priority错误用vue2.0开发的项目需要安装的是vue-touch版本2:vue-touch@next;vue-touch安装的则是版本1,加上next安装的版本才是2;vue2.0及以上需要使用vue-touch2.0使用vue-touch遇到的坑会使手机列表不能滑动
- vue中的v-touch事件用法说明
目录v-touch事件用法v-touch实现页面假左右切换效果v-touch事件用法1.先下载cnpminstallvue-touch@next--savedev2.在main.js引入importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})3.用法 v-touch实现页面假左右切换效果1.安装v-touch:(vue2.0之
- vue 插件(自己动手写一个vue插件)
冷暖自知_zjz
//来自vue官网描述https://cn.vuejs.org/v2/guide/plugins.html#%E4%BD%BF%E7%94%A8%E6%8F%92%E4%BB%B6插件通常用来为Vue添加全局功能。插件的功能范围没有严格的限制——一般有下面几种:添加全局方法或者property。如:vue-custom-element添加全局资源:指令/过滤器/过渡等。如vue-touch通过全局
- Vue.use()实现原理;使用插件;开发插件
小棋子js
https://cn.vuejs.org/v2/guide/plugins.html官网描述:插件通常用来为Vue添加全局功能。插件的功能范围没有严格的限制——一般有下面几种:添加全局方法或者属性。如:vue-custom-element添加全局资源:指令/过滤器/过渡等。如vue-touch通过全局混入来添加一些组件选项。如vue-router添加Vue实例方法,通过把它们添加到Vue.prot
- vue移动端实现左滑编辑与删除的全过程
前言根据项目需要使用Vue-touch实现了一个vue移动端的左滑编辑和删除功能,废话不多说,先看效果图,然后上代码吧!方法如下:第一步:安装vue-touchnpminstallvue-touch@next--save第二步:main.js中引入importVueTouchfrom'vue-touch';Vue.use(VueTouch,{name:'v-touch'});第三步:使用(用v-t
- vue-touch
yang_fy
饮水思源:https://github.com/vuejs/vue-touch/tree/next搭建依赖:npminstallvue-touch@nextimportVueTouchfrom"vue-touch";Vue.use(VueTouch,{name:'v-touch'})----------------------------------------------------------
- use vue 多个_浅谈Vue.use到底是什么鬼
weixin_39983554
usevue多个
我们在使用Vue做项目开发的时候,看到不少轮子都是通过Vue.use来进行使用,感觉甚是高大上。jdy免费资源网不过Vue.use到底是什么鬼?不妨来看个究竟。jdy免费资源网其实这些轮子都可以称之为插件,它的功能范围没有严格的限制,一般包含如下几种:jdy免费资源网添加全局方法或者属性。如:vue-custom-element添加全局资源:指令/过滤器/过渡/组件等。如vue-touch通过全局
- 2019-07-22vue监听手指滑动vue-touch的使用
。落幕-
Vuevue前端html5javascript
#由于需要监听手指的左右滑动事件,所以用到了v-touch这个插件。#npm安装npminstallvue-touch@next--save//main.js中引入:importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})#用法如下://html代码#jsexportdefault{name:'Queue',data(){ret
- vue中v-touch事件用法
一只正在成长的程序猿
vuevue触摸事件v-touch用法
vue中v-touch事件用法1.先下载cnpminstallvue-touch@next--savedev2.在main.js引入importVueTouchfrom'vue-touch'Vue.use(VueTouch,{name:'v-touch'})3.用法
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要