「HTML+CSS」--自定义加载动画【047】
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示
Demo代码
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Documenttitle>
head>
<body>
<section><span>span>section>
body>
html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width: 20px;
height: 20px;
border-radius: 50%;
display: inline-block;
position: relative;
color: white;
left: -100px;
/* background-color: red; */
animation: loading 4s linear infinite;
}
@keyframes loading {
0% {
box-shadow: 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
}
12% {
box-shadow: 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
}
25% {
box-shadow: 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
}
36% {
box-shadow: 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0);
}
50% {
box-shadow: 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1);
}
62% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1);
}
75% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1);
}
87% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1);
}
100% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0);
}
}
原理详解
步骤1
使用span标签,设置为
- 宽度、高度均为20px
- 圆角化
- 背景色为红色
width: 20px;
height: 20px;
border-radius: 50%;
position: relative;
background-color: red;
效果图如下
步骤2
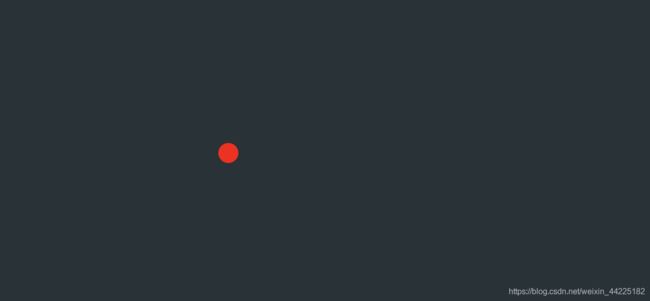
将小球左移100px
left: -100px;
效果图如下
步骤3
为span添加动画
使用box-shadow阴影充当白色小球
白色小球有四个
关键有9帧
第一帧
-
四个白色小球(也就是span的阴影)均位于span初始位置,即红色小球所处的位置
-
颜色均为
rgba(255, 255, 255, 0)(白色,但是透明级别为0,视觉上看不见)
box-shadow: 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
效果图如下
第二帧
-
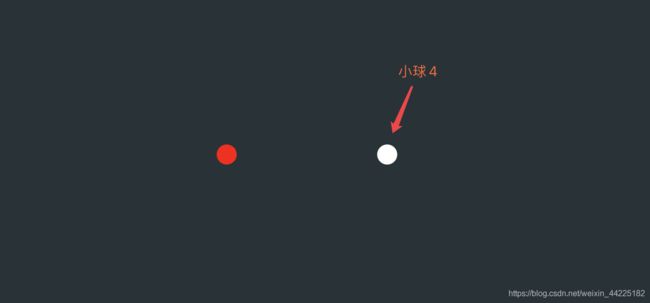
小球1移动至红色小球右侧100px处,颜色变为
rgba(255, 255, 255, 1)(纯白) -
其余小球位置不变
box-shadow: 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
效果图如下
第三帧
-
小球1再向右移动20px(即一个小球的直径长度)
-
小球2从初识位置移动至红色小球右侧100px处(即第二帧小球1所处的位置)
-
小球1、2颜色均为
rgba(255, 255, 255, 1)(纯白) -
其余小球不变
box-shadow: 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
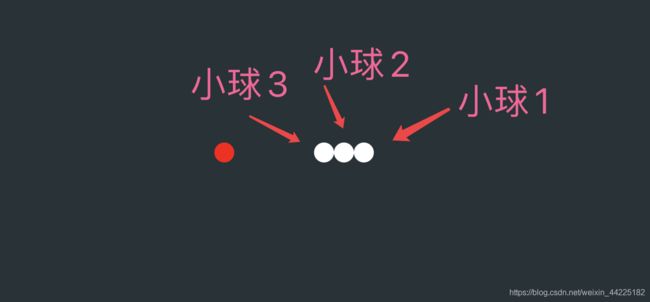
效果图如下
第四帧
-
小球1再向右移动20px(即一个小球的直径长度)
-
小球2再向右移动20px
-
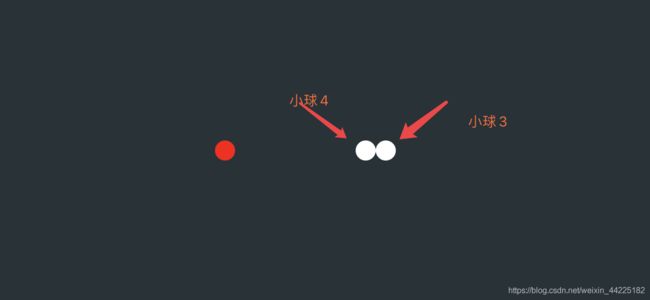
小球3从初识位置移动至红色小球右侧100px处(即第三帧小球2所处的位置)
-
小球1、2、3颜色均为
rgba(255, 255, 255, 1)(纯白)
box-shadow: 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0);
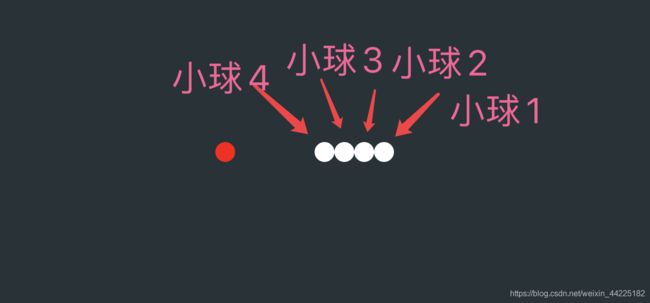
效果图如下
第五帧
-
小球1再向右移动20px(即一个小球的直径长度)
-
小球2再向右移动20px
-
小球3再向右移动20px
-
小球4从初识位置移动至红色小球右侧100px处(即第四帧小球3所处的位置)
-
小球1、2、3、4颜色均为
rgba(255, 255, 255, 1)(纯白)
box-shadow: 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1);
效果图如下
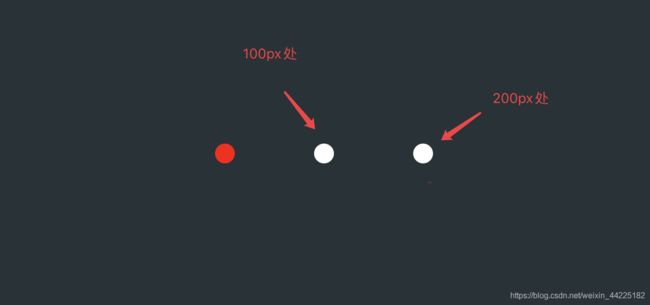
第六帧
- 小球1再直接移动至距离红色小球右侧200px(形成对称)
-
颜色变为
rgba(255, 255, 255, 0)(白色,但是透明级别为0,视觉上就看不见了) -
小球2、3、4再向右侧移动20px(一个小球的直径)
box-shadow: 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1);
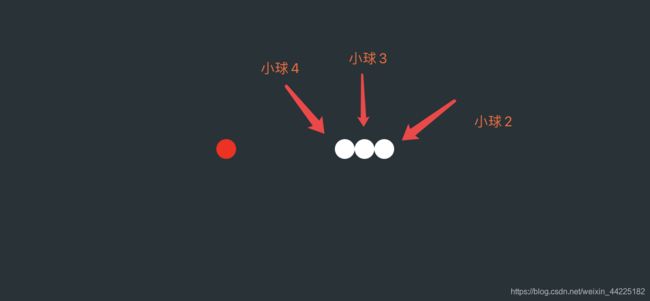
效果图如下
第七帧
-
小球1停留在第六帧的位置(红色小球右侧200px处)
-
小球2移动至小球1的位置,颜色变为
rgba(255, 255, 255, 0)( -
小球3、4向右移动20px
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1);
效果图如下
第八帧
-
小球1、2停留在红色小球右侧200px处
-
小球3移动至小球1、2的位置,颜色变为
rgba(255, 255, 255, 0) -
小球4向右移动20px
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1);
效果图如下
第九帧
- 小球4最后也移动至红色小球右侧200px处,颜色变为透明
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0);
各帧之间使用linear速度曲线平稳过渡
综上,动画代码为
animation: loading 4s linear infinite;
/*动画实现*/
@keyframes loading {
/*第一帧*/
0% {
box-shadow: 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
}
/*第二帧*/
12% {
box-shadow: 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
}
/*第三帧*/
25% {
box-shadow: 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0), 0px 0 rgba(255, 255, 255, 0);
}
/*第四帧*/
36% {
box-shadow: 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1), 0px 0 rgba(255, 255, 255, 0);
}
/*第五帧*/
50% {
box-shadow: 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1), 100px 0 rgba(255, 255, 255, 1);
}
/*第六帧*/
62% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1), 120px 0 rgba(255, 255, 255, 1);
}
/*第七帧*/
75% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1), 140px 0 rgba(255, 255, 255, 1);
}
/*第八帧*/
87% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 160px 0 rgba(255, 255, 255, 1);
}
/*第九帧*/
100% {
box-shadow: 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0), 200px 0 rgba(255, 255, 255, 0);
}
}
效果图如下
步骤4
注释掉span的背景色(取消红色)
效果图如下
结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️