Django 架设 Restful API(六)项目部署:静态文件部署和CDN使用
1.静态文件部署
静态文件是指html,js脚本、css样式表和图片视频等不经常修改的文件。django静态文件部署通常要解决两种类型的文件:
(1)应用程序使用的静态文件
这类型的静态文件通常包括组成网页的js、html、css以及图标等文件,是开发人员内置在应用程序中的文件,在django中称为静态文件(Static file)。
(2)用户上传的静态文件:这类型的文件一般为图片、视频、文档和移动软件安装包等,通常由普通用户或者数据管理员上传,在django中称为媒体文件 (Media file)。
1.1 三个重要的静态文件路径配置
详细设置参见
https://docs.djangoproject.com/zh-hans/3.1/ref/settings/#settings-staticfiles
(1) STATIC_ROOT
是一个字符串。如果已经启用django静态文件管理应用—staticfiles contrib (在INSTALLED_APPS中设置,默认启用),运行 collectstatic 管理命令将收集所有静态文件到这个目录,通常在项目目录下新建一个static文件夹作为STATIC_ROOT。
(2)STATIC_URL
是一个字符串。引用 STATIC_ROOT指定目录中的静态文件时要使用的 URL根路径(域名后的第一个目录名称)。例如设置为 "/static/“时,static文件夹子目录my_images中的图片my.png引用URL就为"http://www.example.com/static/my_images/my.png”。
(3)STATICFILES_DIRS
是一个列表。这个配置定义了静态文件应用在启用 FileSystemFinder 查找器时将遍历的目录,例如,如果你使用collectstatic或 findstatic 管理命令或使用静态文件服务视图,将会在这些目录下搜索静态文件。
注意:STATICFILES_DIRS中设置的静态文件存储目录必须事先创建好。并且不能和STATIC_ROOT指定的目录一样,通常二者使用一个就行了。
在settings.py中这样设置:
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.1/howto/static-files/
# 静态文件路径
STATIC_URL = '/static/'
# 静态文件存储路径
STATIC_ROOT = os.path.join(BASE_DIR, 'static').replace('\\', '/')
1.2 两个重要的媒体文件路径配置
详细参见
https://docs.djangoproject.com/zh-hans/3.1/ref/settings/#std:setting-MEDIA_ROOT
(1)MEDIA_ROOT
是一个字符串。指定存储用户上传文件的根目录,通常会在manage.py所在目录下指定一个名为media的子目录来保存上传文件,如果数据模型字段中的upload_to属性指定的是相对路径,则上传的文件将保存在这个目录的子目录下。
(2)MEDIA_URL
是一个字符串,如果不为空,必须以斜线(/)结尾。引用 MEDIA_ROOT指定目录中的文件时要使用的 URL根路径(域名后的第一个目录名称)。例如设置为 "/media/"时 ,media文件夹子目录my_images中的图片my.png引用URL就为 “http://www.example.com/media/my_images/my.png”。
在settings.py中这样设置:
# 上传文件存储根路径
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/')
# 引用上传文件的url
MEDIA_URL = '/media/'
注意
STATIC_ROOT和MEDIA_ROOT不能是同一个文件夹,否则可能引起重大安全问题。因为诸如js脚本等可执行文件通常存放在static文件夹中,如果用户恶意上传一个同名文件覆盖了自己的脚本,很容易被前端访问和执行。因此,还要加上一段保险:
if STATIC_ROOT == MEDIA_ROOT or STATIC_URL == MEDIA_URL:
# 确保媒体文件和静态文件保存在不同目录
raise Exception("Static and media files must be put in different places!")
1.3 nginx静态文件部署
通常,django使用nginx(apache也行)作为静态文件服务器,静态文件部署分为两步:
(1)在django中定义url路径
urlpatterns=[
......
]
# 访问上传的文件
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
(2)在nginx配置文件中指定静态文件存储路径
在nginx服务器配置文件中通常要设置三个地方:即nginx上游节点(upstream),也就是我们的django服务监听的ip和端口;根位置,即location /;静态文件和媒体文件存储位置,即location /media/和location /static/。
upstream kaopu_backend{
# 要和docker-compose 里面django容器服务名一致
server kaopu_django:8000 max_fails=1 fail_timeout=40s;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
#django web应用
server {
......
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
# we don't want nginx trying to do something clever with
# redirects, we set the Host: header above already.
proxy_redirect off;
# Comet, Long polling, or Web sockets, you need to turn off the proxy buffering
proxy_buffering off;
# upstream
proxy_pass http://kaopu_backend;
}
#媒体文件保存位置
location /media/{
root /kaopu_backend_do_not_delete;
}
#静态文件保存位置
location /static/{
root /kaopu_backend_do_not_delete;
}
}
详细设置见下一节kaopu_nginx docker容器构建中的配置文件。
2.CDN 加速
2.1 CDN原理
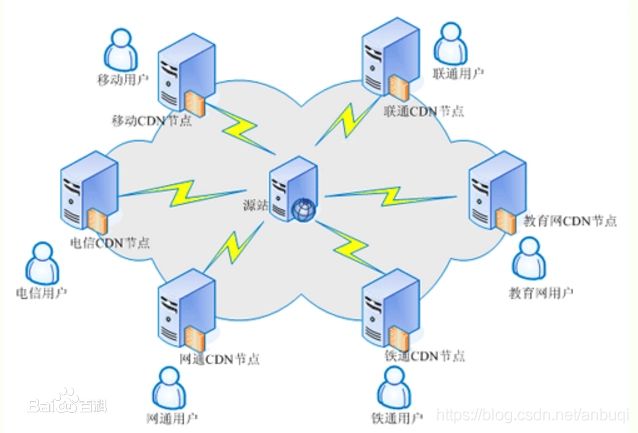
简单来说,CDN就是将源站(一般就是你开发部署的web服务器)的内容缓存到离用户最近的边缘服务器(一般由阿里云或者腾讯云这种服务商架设)中,下次用户访问内容时,就不用再向源站请求,直接从边缘服务器就可以获取到内容,这样可以显著降低源站的网络拥堵和负载,提高资源加载的速度。

2.2 阿里云CDN使用
参见
https://help.aliyun.com/document_detail/27112.html?spm=a2c4g.11186623.6.576.53e514e5MQwQb8
2.3 使用CDN的好处
个人觉得使用CDN有三大好处:
- 提高大文件加载速度,减轻服务器压力。
- 一定程度上隐藏源站服务器IP,降低被攻击的机会。
- 节约成本,大带宽的云主机一般比较贵,成本远大于CDN。
2.4 Nginx静态服务器和CDN区别
Nginx静态服务器:提供存储在自己服务器上的静态文件的上传、下载服务。
CDN:把源站的静态内容备份到各地的节点服务器,以后用户再次访问不用再请求源站,直接从节点服务器拿就行。
形象的说,同样是发传单,nginx服务器就是你自己的手,有人要传单都要通过你手传递;如果你叫来一群朋友帮忙发送,朋友就相当于CDN,传单不用再直接经过你的手就能传递给别人;如果朋友那里没有别人想要的传单,这个人只能过来向你要,这就是回源。
因此:nginx静态服务器和CDN不存在冲突的关系,CDN对静态资源访问起加速作用。
下一节:Django 架设 Restful API(七)项目部署:构建docker容器
https://blog.csdn.net/anbuqi/article/details/114488248