- 广工anyview数据结构第六章676869
L比8伯
数据结构
DC06PE67试写一非递归算法,在二叉查找树T中插入元素e。二叉查找树的类型BSTree定义如下typedefstructfKeyTypekey;//其他数据域TElemType;typedefstructBSTNodefTElemTypedata;structBSTNode*lchild,*rchild;BSTNode,*BSTree;实现下列函数StatusInsertBSTI(BSTree
- 令人窒息的性能困局接手公司老旧后台系统时,我震惊地发现:首页加载竟需要12.3秒! Lighthouse报告显示:
console.log 战略储备局局长
面试前端http
PerformanceScore:38FirstContentfulPaint:4.1sTotalBlockingTime:2.8s更糟糕的是WebPageTest的瀑布图:34个请求串行加载,TCP连接反复重建,TLS握手消耗了超过1.9秒...破局关键:HTTP/3三板斧第一斧:QUIC协议斩断队头阻塞不同于HTTP/2的TCP流阻塞,QUIC协议基于UDP实现:单个包丢失不再阻塞其他流,实测
- Hbase在hdfs上的archive目录占用空间过大
宝罗Paul
大数据hbase
hbase版本:1.1.2hadoop版本:2.7.3Hbase在hdfs上的目录/apps/hbase/data/archive占用空间过大,导致不停地发出hdfs空间使用率告警。【问题】告警信息alert:datanode_storageistriggered告警信息表明某个或某些datanode的HDFS存储空间使用率已超过阈值(我们设置的是80%),需要清理。[hdfs@master-2r
- 基于STM32单片机智能储物柜快递柜无线摄像头视频监控GSM短信设计DIY24-294
通旺科技
单片机stm32语音识别
本系统由STM32F103C8T6单片机核心板、无线模块、TFT1.44寸彩屏液晶显示电路、智能语音电路、四路舵机驱动电路、矩阵按键电路、GSM模块和继电器模块及电源电路。【1】硬件相当于存取柜,可通过工作员验证密码后存件及获取柜号及密码。用户可以通过扫描二维码、输入取件码进行取件。同时液晶显示所有相关信息。语音播报操作结果。APP手机端相当于用户手机以及后台服务器功能,能够设置手机号码同时显示该
- Android中的Loader机制
python资深爱好者
android
Android中的Loader机制是在Android3.0版本之后引入的一种异步加载数据的方法。以下是对Android中Loader机制的详细解释:一、Loader机制的基本概念Loader是Android提供的一种异步加载数据的机制,它可以在后台线程中执行耗时操作,并在加载完成后将数据返回给调用者。Loader机制的主要目的是在不阻塞主线程的情况下,异步地加载和处理数据。二、Loader机制的核
- uni-app基础拓展
阿常11
uni-app移动应用开发uni-app前端javascript
3.1生命周期uni-app生命周期分为应用生命周期、页面生命周期和组件生命周期。3.1.1应用生命周期onLaunch:当uni-app初始化完成时触发(只触发一次)onShow:当uni-app启动,或从后台进入前台显示时触发onHide:当uni-app从前台进入到后台时触发onError:当uni-app报错时触发onUniNViewMessage:对nvuew页面发送的数据监听onUnh
- [数据结构&算法]判断一个二叉树是否是完全二叉树
醉城夜风~
数据结构算法
完全二叉树定义:第k-1层是满的,第k层是连续的思路:按层序走,非空节点一定是连续的//判断二叉树是否是完全二叉树intBinaryTreeComplete(BTNode*root){Queueq;QueueInit(&q);if(root){QueuePush(&q,root);}//把节点带走把孩子带进来while(!QueueEmpty(&q)){BTNode*front=QueueFron
- 搭建一套东郊到家上门按摩app需要多少钱?
郑州拽牛科技
开源软件系统架构大数据小程序微信小程序
用户端、技师端、总后台,分销端,代理商端等,我粗略估算了下,几万起码是要的。工期嘛,定制开发的话最少敲代码需要3个月以上。如果你按3万去报,那完了,基本算是白打工。报5万以上,还有点利润空间。现在软开这个行业,像咱们做定制的,大家都在卷价格。你报8,他报5,再来一个报3。把利润挤压没了。所以服务要做好,接活要慎重。像东郊到家这类的成品软件要多少钱,怎么着一两万是要的。最主要是不好找,我相信肯定有人
- Springboot整合RabbitMQ-MQ交换机、队列工厂初始化工厂
panlupeng
RabbitMQrabbitmqspringbootjava
1.场景案例项目过程中我们应用到的MQ比较多一些例如设备之间的实时通信、后台服务向前端WEB实时传输消息,不过我们在项目初期要定义一些MQ的交换机绑定队列,可以在页面控制台上进行添加,但是我们产品部署现场的时候可不能给甲方进行一步一步的操作所以要做初始化工厂作为数据总线来维护我们项目中的所有MQ管理。2.实例应用-建表操作我们用数据库作为存储,将来WEB端也可以给我们提供页面进行增加删除MQ的控制
- Node【二】跨域和同源,跨域常用的解决方法
小祥编程
Node前端javascript开发语言
Node【二】跨域和同源文章目录Node【二】跨域和同源前言一、跨域、同源是什么?1、同源2、跨域二、跨域的解决方法。2.1、CORS2.1.1、在原生的node中使用cors2.1.2、在express中使用cros2.2、JSONP总结前言我们在使用node.js搭建服务器的时候,就避免不了前、后端的请求和访问,那么跨域和同源我们就必须要掌握。一、跨域、同源是什么?1、同源同源:是游览器最基本
- 基于node.js快速搭建本地服务器以模拟后端接口数据
星极北
node.js前端
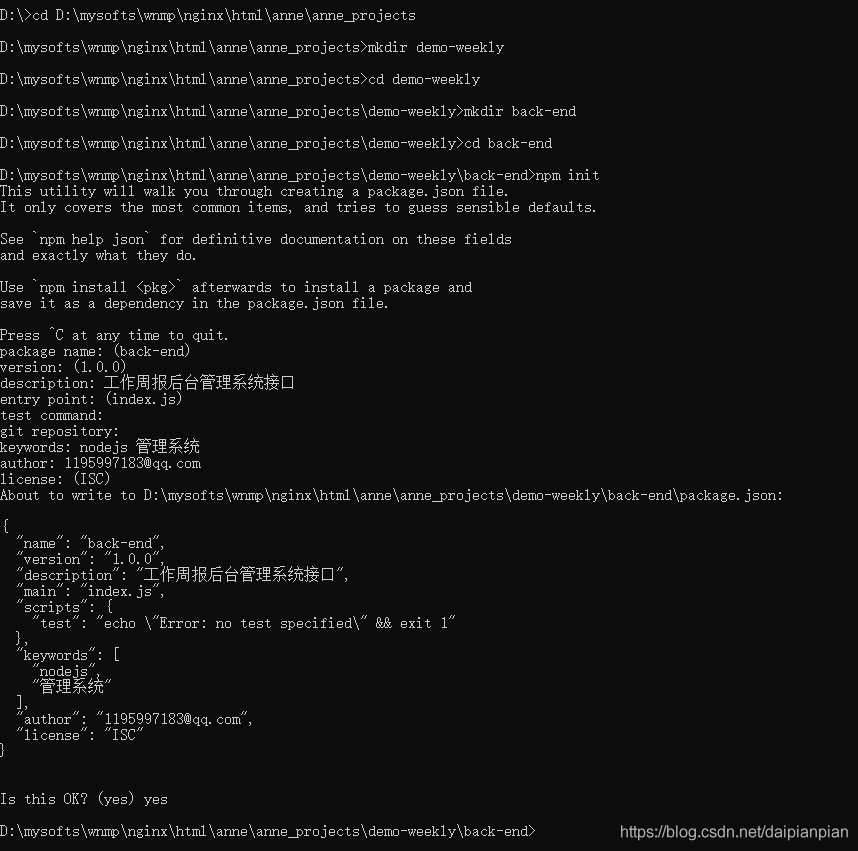
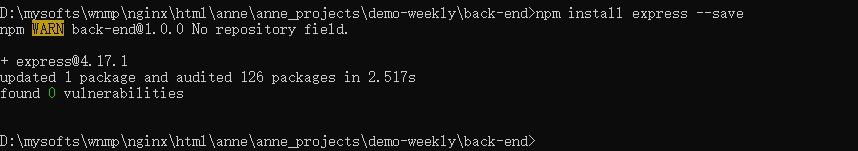
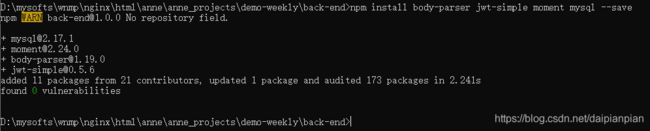
一、准备工作安装Node.js安装Express.jsnpminstallexpressbody-parsercookie-parser二、编写服务器代码创建名为mockServer.js的文件,添加以下代码:constexpress=require('express');constapp=express();//引入body-parser和cookie-parser中间件。解析客户端发送的请求体
- 教你学会2分钟搭建Node后台服务
Naaaano
全栈专题javascript前端node.js
前言你是否厌倦了千篇一律的调接口渲染页面,为了几px的视觉效果把页面改来改去?当你想真正做些有意思的事,比如为自己最近着迷的某个游戏做一个资料站,或者写个私人博客当树洞的时候,却发现自己不会后端寸步难行?别怕,只要你开始了,什么时候都不晚,这篇文章就可以带你分分钟搞定。提示:本文只放干货,不会说的特别详细,有不懂的可以自行查找资料或留言一、安装Node可以去node.js官网或者使用nvm这种工具
- 二叉树-验证二叉搜索树
Vacant Seat
算法java二叉树
98.验证二叉搜索树给你一个二叉树的根节点root,判断其是否是一个有效的二叉搜索树。有效二叉搜索树定义如下:节点的左子树只包含小于当前节点的数。节点的右子树只包含大于当前节点的数。所有左子树和右子树自身必须也是二叉搜索树。输入:二叉树根节点输出:布尔值思路:递归然后判断/***Definitionforabinarytreenode.*publicclassTreeNode{*intval;*T
- 54、图论-实现Trie前缀树
大树~~
leetcode热题100图论c#开发语言javaleetcode算法
思路:主要是构建一个trie前缀树结构。如果构建呢?看题意,应该当前节点对象下有几个属性:1、next节点数组2、是否为结尾3、当前值代码如下:classTrie{classNode{booleanend;Node[]nexts;publicNode(){end=false;nexts=newNode[26];}}publicNoderoot;publicTrie(){root=newNode()
- vue项目纯前端把PDF转成图片并下载
David+Zhao
VUEbase64npm前端vue.jspdfcanvaspdfjs-distpdfjspdf转图片
项目需求是把一个pdf转成图片,并在最后添加上二维码,然后下载下来。经过一番研究以后,作此记录。主要用到了pdfjs-dist这个包,我用的是2.16.105版本。废话不多说,直接上代码。先下载node_modules包npmipdfjs-dist-S然后在vue页面中引入:import*aspdfjsLibfrom"pdfjs-dist/legacy/build/pdf.js";import*a
- 2025天梯训练1
osir.
c++多关键字最短路
PTA|L3-1直捣黄龙30分思路:多关键字最短路,同时还要记录最短路径条数。typedefstructnode{intfrom,d,pass,kl;booloperatorx.d;if(pass!=x.pass)returnpassha;unordered_mapantHa;intenemys[205];intidx=0;vector>vct[205];intdis[205];//到达i城镇的最
- nuxt、vue树形图d3.js
小一梦
vueNuxtjavascriptvue.js前端nuxt.js
直接上代码//安装npmid3--saveimport*asd3from"d3";exportdefault{props:{data:Object,nodeWidth:{type:Number,default:340,},nodeHeight:{type:Number,default:40,},active:{type:String,default:"",},},data(){return{id:
- vue3之拆若依--记实现后台管理首页(左侧菜单栏、头部信息区域...)
小白小白从不日白
Vue3vue.js前端javascript
效果图前期准备启动若依在本地启动若依后台,跑在自己本地:这里对于如何下载若依相关的前后端代码请参考若依官网:RuoYi若依官方网站|后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文档|若依开发文档|Java开源
- 0102hombrew安装配置及常见问题-开发环境搭建-macos M系列芯片
gaog2zh
#macoshomebrewmacosapplem1arm架构
文章目录1准备2安装3配置4常用命令5常见问题结语1准备Homebrew是一个流行的macOS包管理器,可以帮助用户在macOS上安装、更新和管理各种开源软件包。使用Homebrew,用户可以从命令行界面(Terminal)轻松地安装许多常见的软件包,例如Git、Python、Ruby和Node.js等。在开发环境中,只要是不需要UI界面的工具我们都建议通过homebrew安装和管理,而且brew
- 第七课:Nodejs开发用户认证与JWT实践
deming_su
Nodejsnode.jsrestfulauthing
在现代Web开发中,用户认证是一个至关重要的环节。随着前后端分离架构的流行,传统的Session认证方式逐渐暴露出了一些局限性。而JWT(JSONWebToken)作为一种无状态的认证机制,凭借其简洁、安全和高效的特性,在现代Web应用中得到了广泛应用。本文将详细介绍Session与Token认证的对比、JWT的原理与生成/验证流程、使用bcrypt加密用户密码,并通过实战展示如何在Node.js
- 当Citus添加工作节点时报错---citus_add_node(‘database-2‘, 5433)
学软件的小铃铛
数据库
不得不说,毕业设计push我学习了很多新鲜的知识具体报错由于硬件条件不允许,我在两台虚拟机上部署了三个postgresql以组成一个协调节点和两个工作节点的集群,其中database-1节点上部署了一个工作节点,另外一个称为database-2.在将database-2上的工作节点添加到协调节点时,遇到以下报错:alfresco=#SELECT*FROMcitus_add_node('databa
- 第三课:异步编程核心:Callback、Promise与Async/Await
deming_su
Nodejsnode.jsjavascript
Node.js是一个基于事件驱动的非阻塞I/O模型,这使得它非常适合处理高并发的网络请求。在Node.js中,异步编程是一项非常重要的技能。理解和掌握异步编程的不同方式不仅能提高代码的效率,还能让你更好地应对复杂的开发任务。本文将深入探讨Node.js中常见的三种异步编程方式:回调函数(Callback)、Promise和async/await。通过比较它们的用法和特点,我们能够选择最适合的方式来
- p5.js:模拟 n个彩色小球在一个3D大球体内部弹跳
belldeep
javascriptjavascript3dp5.jsspherebranch
向豆包提问:编写一个p5.js脚本,模拟42个彩色小球在一个3D大球体内部弹跳。每个小球都应留下一条逐渐消失的轨迹。大球体应缓慢旋转,并显示透明的轮廓线。请确保实现适当的碰撞检测,使小球保持在球体内部。cdp5-democopy.\node_modules\p5\lib\p5.min.js.编写p5_3d_42_balls.html如下3DBouncingBallsinSphereletballs
- 鸿蒙NEXT开发【UI组件性能优化】性能分析
ADgai1987
鸿蒙开发实例ui性能优化harmonyos鸿蒙系统鸿蒙架构
应用启动到UI页面展示过程包含框架初始化、页面加载和布局渲染三个步骤。其中页面加载和布局渲染的主要流程如下:图1页面首次加载过程流程图在执行页面文件时,前端UI描述会在后端创建相应的FrameNode节点树。该树主要用于处理UI组件属性更新、布局测算、事件处理。每个树节点和前端UI组件是一一对应的关系。FrameNode节点树生成之后,根节点开始创建布局任务。该任务遍历所有子节点并创建子节点的布局
- 什么是全栈工程师?
心雨楼
学习
什么是全栈工程师?通俗的说就是什么都懂,艺术点就是对所有技术都保持兴趣。话不多说,从网上找了个图也许能从感官上有个大概的了解,那么从我的经验来说,全栈工程师就是药,也就是所谓的药到病除了。那么你是一剂什么样的药呢?是一剂猛药良药亦或是一剂毒药还是药水,也许每个人自己心里都有自己的家传药方。
- unity全栈开发是什么意思_为什么你要去尝试全栈开发?
上海龙哥
unity全栈开发是什么意思
程序员看到"全栈"这个概念,大概会有两种反应1.卧槽,这个好,碉堡了2.你懂毛,全栈就是样样稀松以上两种反应其实都有失偏颇。因为即使只学一门技术,水平很菜的人也多的是,而全栈工程师当中样样都做,而样样都做得不错的也不少。更别说这个世界还存在另外一种爆栈型的程序员,做什么,什么都精。从我的个人实践出发,全栈学徒至少要掌握以下几种技能:Web前端开发,至少掌握一种前端框架;Server后端开发,至少掌
- 什么是全栈?
为好全栈
全栈思维前端ui服务器后端运维部署全栈
致敬读者感谢阅读笑口常开生日快乐⬛早点下班博主相关博主信息博客首页专栏推荐活动信息文章前言文章均为学习工作中整理的笔记。如有错误请指正,共同学习进步。想必很多人在工作中都听说过全栈这个词,但大多数人只听过,对全栈的概念比较模糊。今天我们就来聊聊具体什么是全栈。全栈(FullStack)是一个软件开发领域的概念,指开发者能够覆盖应用程序开发的全生命周期,从前端用户界面到后端服务器、数据库及基础设施管
- 什么是全栈设计师?
xzljj
前端
相较于全栈设计师,我们更了解全栈开发者。所以究竟什么是全栈设计师?我们是否可以简单地认为一名全栈设计师是一名多才多艺的设计师?在过去,设计师与开发者有着明确的分工。他们的工作几乎没有什么交集。但如今随着产品设计与团队合作的方式的改变,很多网站设计师已经兼具了网站开发和设计用户体验(UX)的能力。所以,问题是全栈设计师有什么样的特质与能力?他(她)仅仅是一名设计师么?还是一名懂得一些编程技巧的设计师
- Python零基础入门篇 - 07 - Python 的脚本结构
PDD工程师
python开发语言
✌作者简介:渴望力量的哈士奇,大家可以叫我哈士奇。(我真的养了一只哈士奇)个人主页:渴望力量的哈士奇主页如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,还请不吝关注、点赞、收藏三连支持一下博主哦人生格言:优于别人,并不高贵,真正的高贵应该是优于过去的自己。系列专栏::Python全栈系列-[更新中]➡️➡️➡️【本文在该系列】网安之路系列网安之路踩坑篇网安
- 如何收集 Kubernetes 集群的日志
沉默的八哥
运维kubernetes运维
一、Kubernetes日志收集核心方案1.EFKStack(Elasticsearch+Fluentd+Kibana)•适用场景:企业级日志分析、复杂查询需求、长期日志存储。•组件作用:•Fluentd:日志收集器(部署为DaemonSet,每个Node运行一个实例)。•Elasticsearch:日志存储与索引(支持分布式、高并发)。•Kibana:可视化仪表盘(日志搜索、图表展示)。2.Lo
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str
![]()