Demo简单流程就是:
① 进入原生代码的首页【一个按钮(跳转): 两个输出label(测试回调输出)】
② 通过按钮点击进入RN渲染UI页【控制器原生管理,两个按钮(带参数返回---如果修改index.ios.js中的代码,则不一定是返回,也可能跳转详情请下载demo(index.ios.js文件中39-40注释说明);从原生拿参数再次渲染),两个输出label(测试从原生拿到参数回调输出)】
③ 点击RN渲染的按钮,响应两个不同的事件
我是本篇文章的Demo代码,请狠狠点我!!!
一、准备
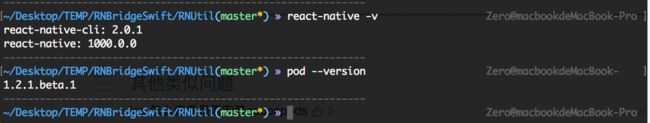
混编之前请确保您的电脑必须安装有以下两个环境:
1. react-native
2. CocoaPods 也许有很多刚玩的人说不会安装? 解决1 解决2
如果已经有工程,并且已经使用CocoaPods,只需要看以下注意的地方即可查看第二步。
需注意的地方:
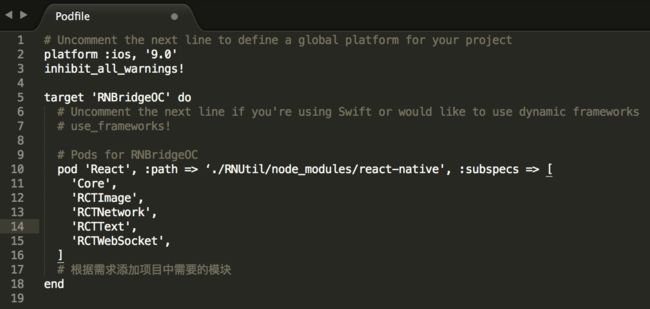
OC项目中注意Podfile文件不要打开# use_frameworks! 这个注释,区别:
use_frameworks! -> dynamic frameworks 方式 -> .framework
#use_frameworks! -> static libraries 方式 -> .a
否则编译OC项目会出现 RCTConvert.h yoga/Yoga.h file not found 而导致编译失败;详情请看
Swift项目 CocoaPods 要使用use_frameworks!解决办法。Swift解决编译错误(yoga/Yoga.h file not found)大概操作如下:
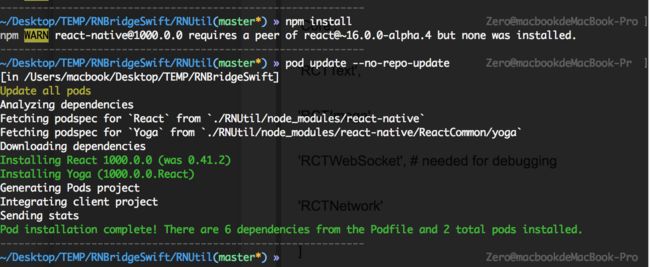
一、修改(存放ReactNative支持文件的地方)package.json文件中的"react-native": "0.42.3" (官方最新)。 命令行cd到当前目录,进行npm install。
二、修改Podfile文件,保存,命令行执行pod update --no-repo-update。
# react_path 是你react-native文件夹路径。
react_path = './RNUtil/node_modules/react-native'
yoga_path = File.join(react_path, 'ReactCommon/yoga')
pod 'React', :path => react_path, :subspecs => [
'Core',
'RCTText',
'RCTImage',
'RCTWebSocket', # needed for debugging
'RCTNetwork'
]
pod 'Yoga', :path => yoga_path
如果你没有项目,完全是一个小白。那么很高兴,跟着我从无到有!
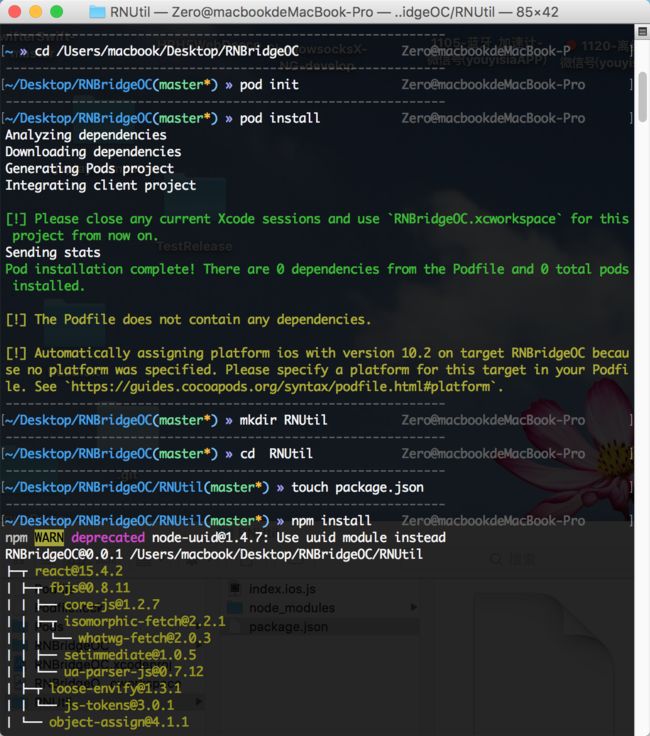
1️⃣ Xcode创建一个新的项目,命令行 cd 到你刚创建好的项目文件夹
2️⃣ 命令行 执行: pod init 后再执行 pod install
3️⃣ 在你的项目文件夹新建一个管理RN支持文件的文件夹(RNUtil)
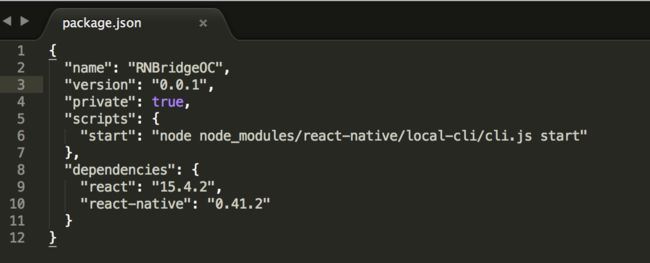
4️⃣ 进入该文件夹(RNUtil),创建package.json文件。富文本编辑没有代码框,只能截图。不想敲这代码可以去我github下载demo代码,去拷贝
5️⃣ 命令cd到RNUtil里,执行npm install安装react-native支持
6️⃣ 修改你项目文件夹中Podfile文件,添加React保存,命令行cd到项目文件夹执行 pod update --no-repo-update ,
这里有个注意点:path路径要对应你项目文件中的react-native文件夹,就是npm install下载下来node_modules文件夹里,还要记得要添加所有你需要的依赖!举例来说,元素如果不添加RCTText依赖就不能运行。
7️⃣ 打开文件,写代码。(恭喜你,准备完毕,可以继续打怪升级了!!)
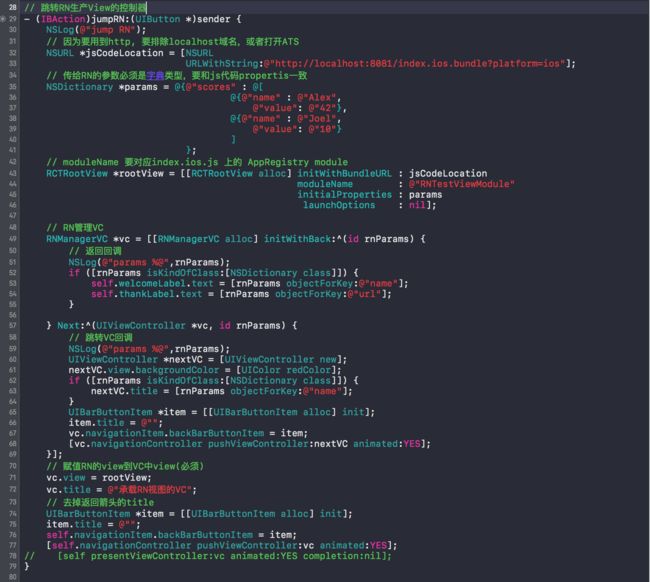
二、原生VC携带参数(字典)跳转VC(view is RN)
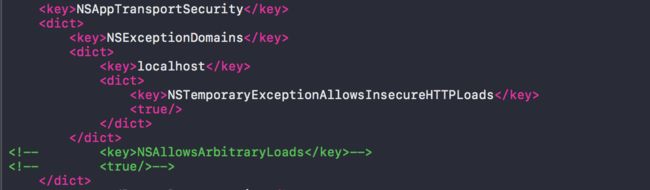
注意事项:iOS9中新增App Transport Security(简称ATS)特性,在iOS 9以上的系统中默认网络只能访问https协议的链接,除非明确指明,否则应用无法通过http协议连接到localhost主机。
我建议你在Info.plist文件中将localhost列为App Transport Security的例外,或者打开ATS(Allow Arbitrary Loads 设为 YES),如果不这样做,应用在尝试通过http连接到服务器时,会遭遇这个错误 - Could not connect to development server。
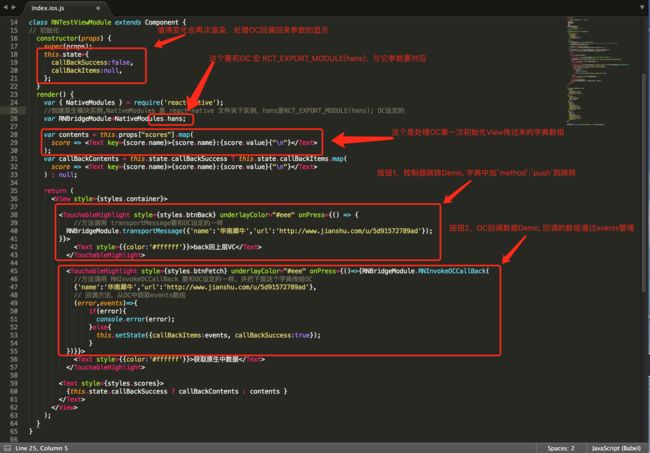
在RNUtil文件夹中创建index.ios.js文件,也就是即将和原生交互的前端文件(不会写的,先把我github的文件拷贝,运行起来看看效果然后好奇心会指导你学习的)。它会使用 React.createElement 来构建应用 UI, React会将其转换到原生环境中,绑定在我们创建的RN管理VC view中。
这里需要注意:
使用命令行 cd到 RNUtil(react-native start 或者 npm start)开启本地服务,这样项目才能访问你的js文件并渲染到你想它在的地方。命令行关闭服务快捷键(control + C)
RCTRootView的初始化方法中moduleName(RNTestViewModule)参数要对应index.ios.js文件中的
AppRegistry.registerComponent('RNTestViewModule', () => RNTestViewModule);
三、RN传出参数(字符串或者字典)跳转原生VC
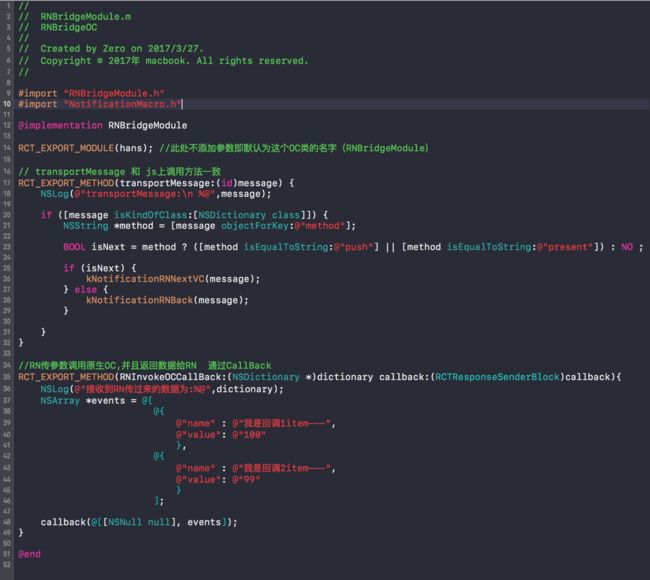
1、创建Module处理RN传出参数以及回调
2、如果需要进行跳转操作,发送通知到RN View所管理的VC
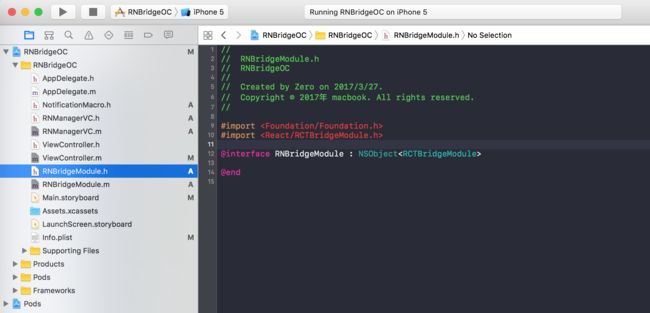
新建OC文件处理RN (index.ios.js文件),传出参数以及回调类名叫 RNBrageModule,h文件要继承RCTBridgeModule协议,m文件就要实现两个宏封装好的方法。
注意的地方:RCT_EXPORT_MODULE(hans); 这个RCT协议的实现宏,就是要和index.ios.js文件中的两端交互对象一致,如果不写hans,则使用类名(当前为:RNBridgeModule)作为两端交互对象,js文件要使用的也是你类名,不再是你自定义的。
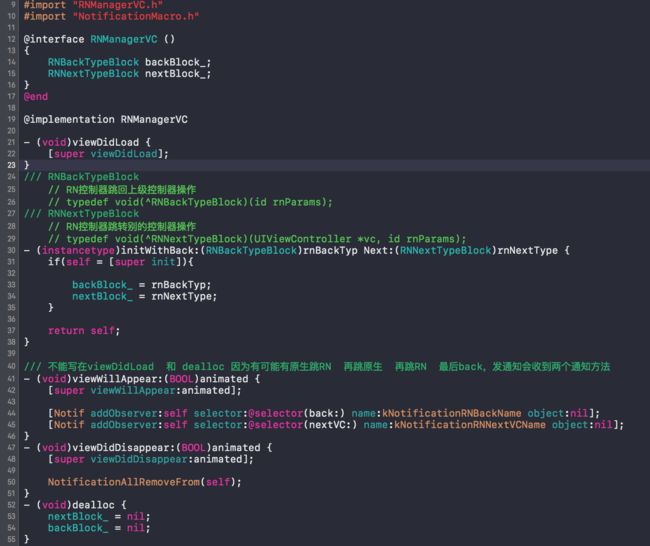
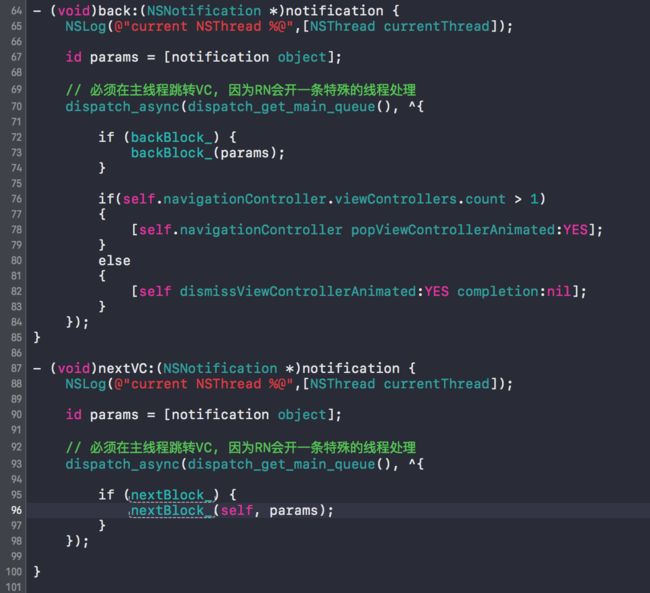
3、RN View所管理的VC 收到通知,处理通知
这里有个需要注意的地方,就是收到通知回来的处理函数是一条RN的特殊线程,需要跳转控制器必须在主线程中实现。
我觉得发通知,利用自己的包装控制器去做跳转,是不是个好办法呢?网友们有什么更好的建议呢?有没有一种办法是通过RN回调??(我也不清楚)获得RCTRootView所在VC,然后直接跳转(感觉越来越偏离什么鬼MVC/MVVM jio囧ng...)
四、总结
由于本人所学较浅,也在由广及深的学习中,本文只是简单的说一下原生和RN的简单互动以及途中碰到问题后解决问题的过程,仅广面给大家一个前端迈脚的机会,深度方面就不误人子弟了。可以百度或者谷歌学习这方面的知识。要想深入比如两端的回调,则需要看一篇大神的文章结合我的简单巩固一下。马上跳转大神文章地址,请戳我!!, 如果想完全踏入前端的话尽量多学习一些RN或者Weex的思想,重要是多操作,RN的话有一篇转行的踏坑路线。说实话,最近的移动端饭碗很不好拿,成千上万人惦记着你们的饭碗,要想拿得稳多学习是必须的。一直觉得“js才是打通我全栈任督二脉的一阳指”。以后有丁点心得也会再次回来分享,借此巩固。也为了后面复习,日后目光广了回来调侃这时候自己的借口和理由。
有人可能会问除了RN还有Weex或者其他,怎么把握呢?那么我也反问iOSer或其他: “除了OC还有Swift或者Android /Java/Python/GO等,你又怎么把握呢?只学其中一门能长久??” 。话说回来,Weex我还没开始研究,只是看了一篇冰霜大神写的《Weex 是如何在 iOS 客户端上跑起来的》,感觉两门js差别不是很大,相信你掌握了一门再去学另一门相对会比较容易,重要的是会分析他们各自机制在iOS端或者如何做到跨平台的思想。