阿里服务器部署springboot+vue前后端分离项目
服务器部署springboot+vue前后端分离项目
最近刚刚在实习熟悉公司的业务,所有尝试着自己将项目部署到服务器上。本次部署的项目是Spring Boot+Vue前后端分离项目,后端使用的技术有MySql、Redis,所以服务器上需要安装Mysql、Redis还有Java的JDK,这里我使用的是jdk8。此外因为是前后端分离项目所以服务器还需要安装nginx来代理前端项目。我这里安装都是使用Linux命令安装配置,如果想要简单快速的部署项目可以去使用宝塔来一键安装。不过我觉得作为程序员,多使用命令来控制对自己的提高是很有帮助地。话不多说,进入正题。
1. 进入阿里购买服务器
这里的话我是直接购买一台服务器,如果不想买的可以去阿里云官方白嫖试用服务器也是可以的。
阿里云官网

这里我是已经白嫖过了所以就无法使用了

无法白嫖那么就找优惠活动来买服务器,这里我买的是第二便宜的,有钱的可以往高的买。
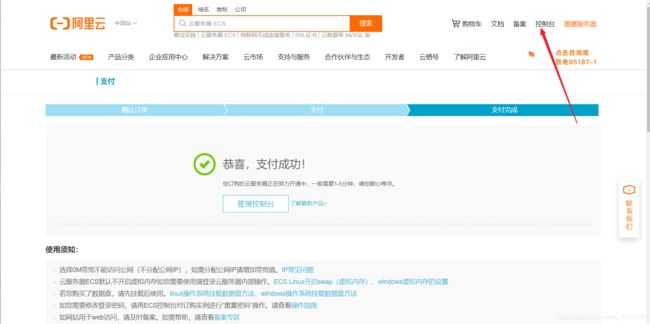
购买阿里云服务器

选择地域,这个都可以选择,然后选择操作系统,我这里选择的是CentOS,版本要选择CentOS7的,不要选择CentOS8的,因为CentOS8的和CentOS7有很多命令不同,所以这里我使用的是7.9版本。

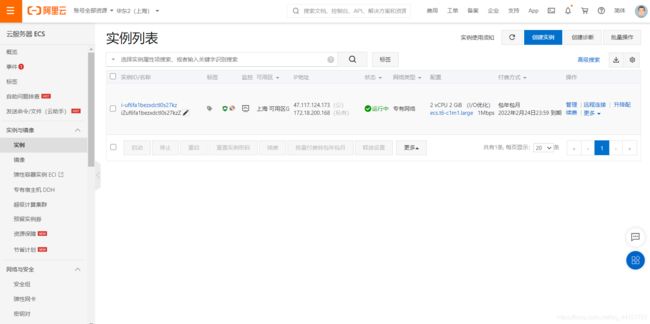
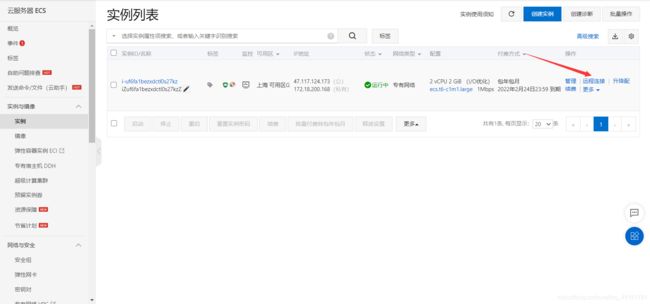
购买或者选择试用服务器后,选择控制台,点击左上角选择云服务器

这样就添加了一个新的安全组,安全组就是用来放行端口,如果不配置对应的安全组端口,就无法访问到该端口的网站


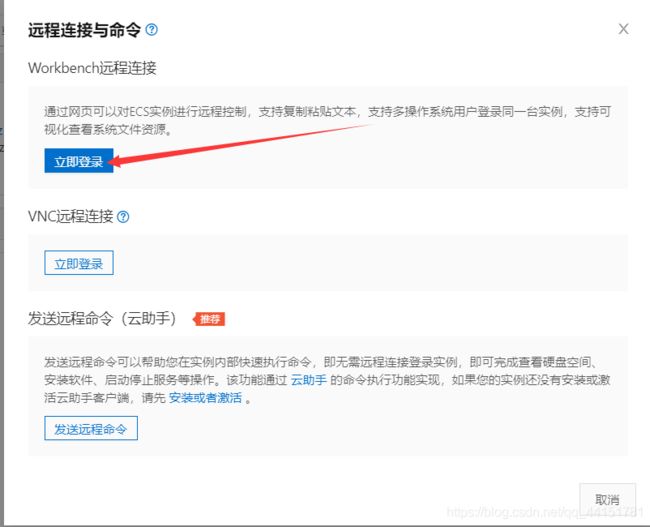
使用远程连接控制服务器


输入密码登录

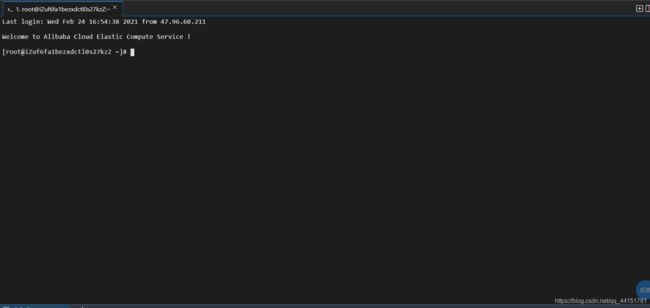
成功进入系统

完成以上操作就部署好阿里云服务器了,网页登陆云服务器的方式有一个弊端,那就是只要一小段时间不操作,就会进入休眠,又得输入连接密码才能激活,所以我们采用别的方式登录这个云服务器。
2. 安装Xshell 和 Xftp 6
这里我使用的是Xshell 6 终端模拟软件,使用它就可以通过服务器公网Ip +实例密码登录,远程控制服务器,并且不会进入休眠。
安装包提取网址https://pan.baidu.com/s/1sJqJPWUhSeQsTna97UF7og
提取密码:momo
Xshell 6 下载好安装包后一键安装就好,不需要配置什么。
除了Xshell 6 还有一个Xftp 6 文件传输工具,用来文件传输,后面会说到,先安装好这两个软件,这两个软件都是下载安装就好。
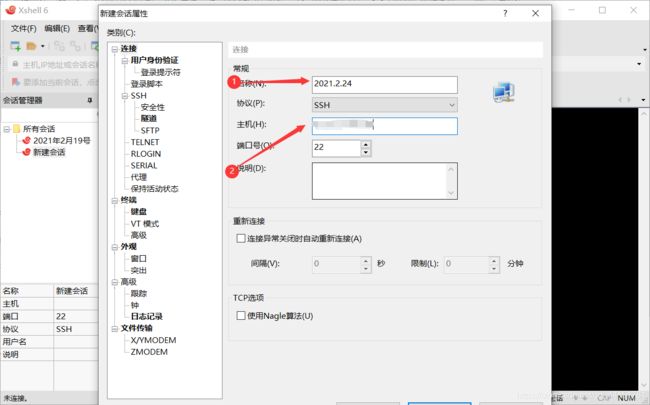
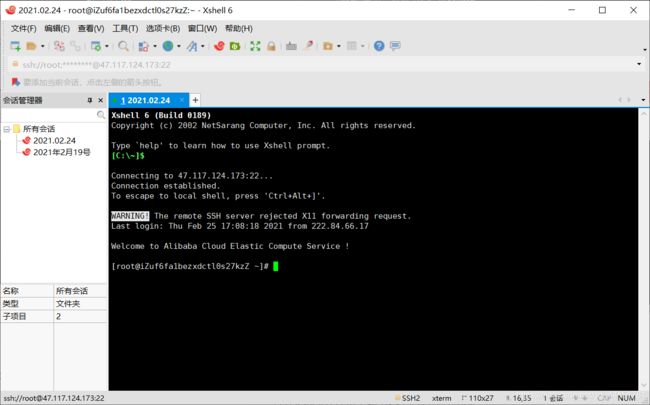
安装好Xshell 6后打开
注意主机填的内容就是服务器的公网IP

选择新建的会话

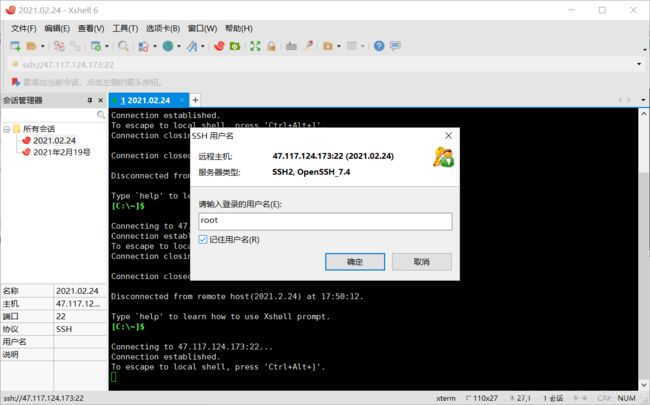
输入root

输入服务器实例密码

登录成功

到这里准备工作就差不多完成了,接下来就是在Xshell 6 终端里控制服务器了。
3. 安装jdk
打开Xshell 6 连接上服务器,查看操作系统

返回到根目录
cd .. //返回上一级
java -version

如果出现-bash: java: command not found说明没有安装JDK可以跳过卸载jdk步骤,如果存在jdk会出现

检查jdk的安装包
rpm -qa|grep jdk
rpm -e --nodeps jdk1.8-1.8.0_221-fcs.x86_64
到这里就说明linux系统中已经没有jdk了,接下来我们要去官网下载jdk8的rpm安装文件
官网下载jdk
百度云盘提取
提取码:momo
将jdk源码包上传到指定文件,通常放到/usr/local目录下,不过这里我是在/home目录下创建一个jdk目录将jdk安装到里面,方便后期的管理。
![]()
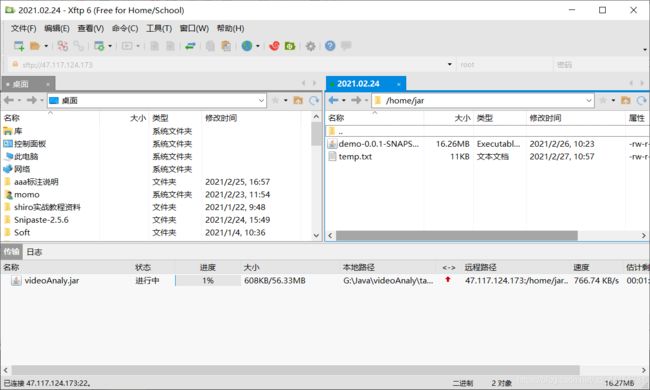
将获取的jdk文件使用Xftp 6文件传输来将jdk文件上传到服务器,只要安装了Xftp 6可以在Xshell 6中直接使用

选择jdk源码放到要安装的目录,直接将文件拖动到指定位置就好

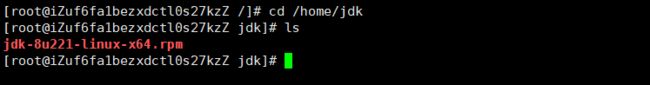
使用cd命令到jdk源码的目录下
cd /home/jdk
使用ls命令查看当前目录下的文件

安装jdk
在Linux中可以用Tab键来自动补全文件名
rpm -ivh jdk-8u221-linux-x64.rpm
![]()
做到上面就说明jdk安装成功了
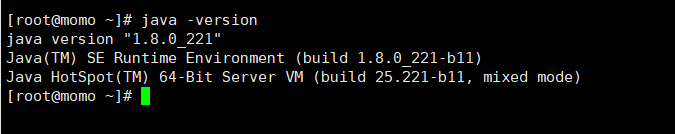
测试一下是否安装成功
java -version
接下来的步骤应该是配置jdk环境变量了,但是呢因为我们使用的是jdk的rpm文件安装所以不需要配置环境变量,配置环境变量后可能还会与命令冲突,所以我这里就不配置环境变量了。
如果使用其他类型文件安装的jdk需要配置环境变量的话可以去百度,有事没事都可以找百度。
安装好jdk了自然要测试一下
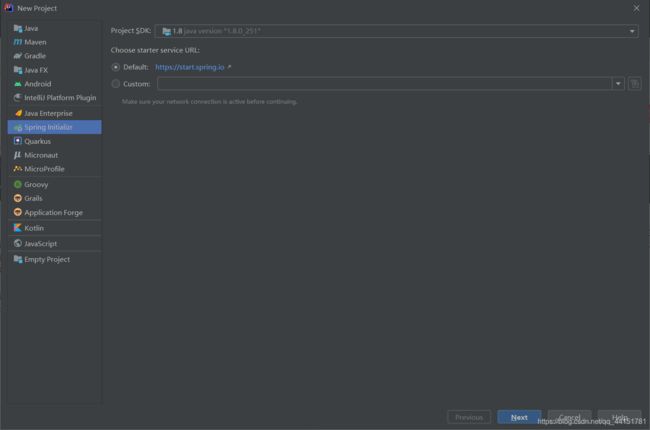
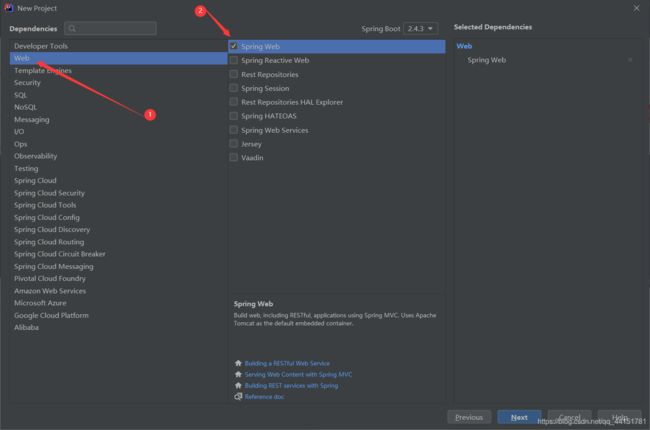
创建一个新的springboot项目

选择当前安装的jdk版本

选择web模块


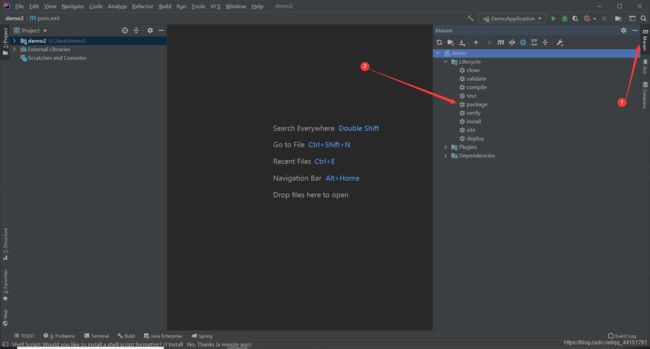
完成后开始打包项目

打包成功

查看打包文件

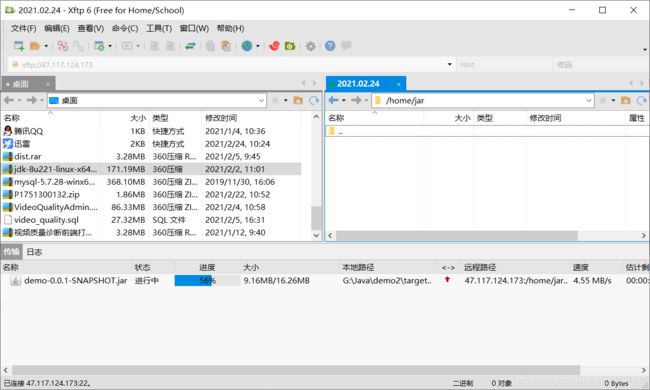
复制该jar包使用Xftp 传输上传到指定目录
这里我是放在/home/jar目录里,jar是新建目录,以后用来存放jar包

进入到当前存放jar的文件里

测试运行jar包,java -jar 运行jar名
java -jar demo-0.0.1-SNAPSHOT.jar

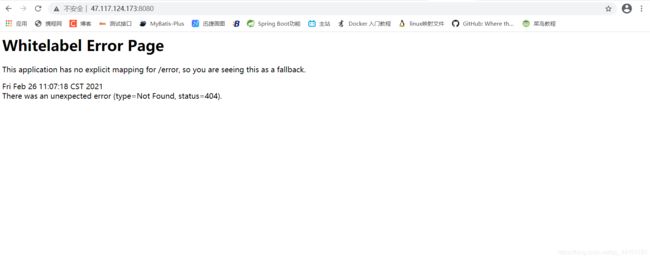
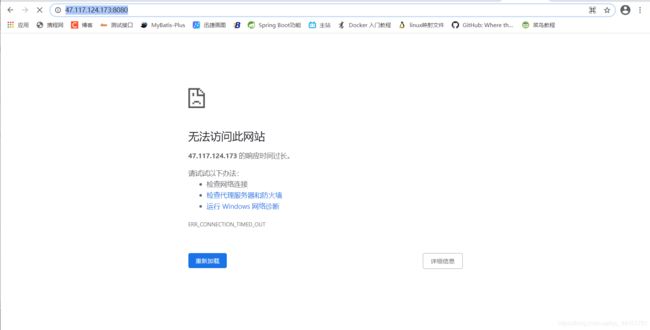
运行成功用浏览器查看是否可以访问,访问路径为服务器公网IP地址+端口

无法访问,这是因为你的Linux防火墙开启但是没有放行对应的端口号或者阿里云服务器的安全组规则没有加入当前项目的端口,所以无法访问。
先退出jar运行状态Ctrl+c
使用clear命令清屏
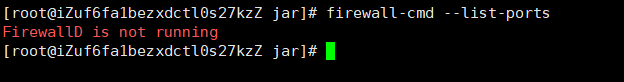
先查看防火墙是否打开端口
firewall-cmd --list-ports
出现FirewallD is not running,说明防火墙没有打开,所以不是防火墙的原因,是阿里云服务器没有加入对应的安全组匹配规则

如果防火墙开启的话它会出现以放行的端口号

这里是因为新服务器所以没有任何端口,我们可以添加端口进去
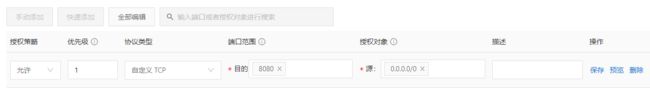
添加8080端口(已经添加或者直接关闭防火墙的请忽略)
firewall-cmd --zone=public --add-port=8080/tcp --permanent
重新启动防火墙
systemctl restart firewalld.service
如果觉得上面添加麻烦,可以直接关闭防火墙,这样以后就不需要添加为防火墙添加端口了
关闭防火墙
systemctl stop firewalld
解决完防火墙问题后就是检查阿里云服务器的安全组是否已加入对应的项目端口号。
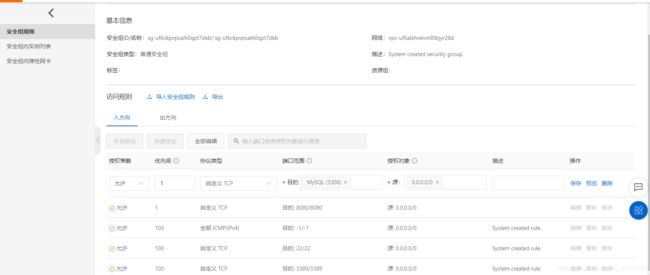
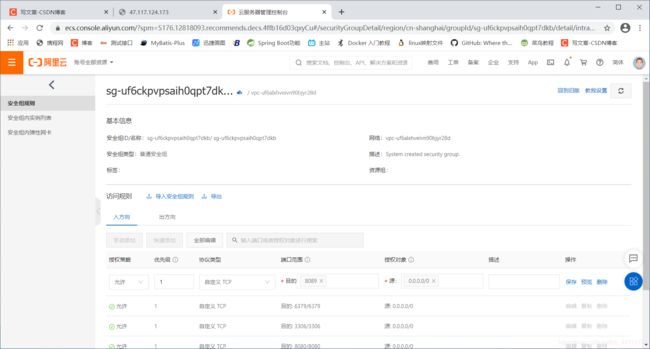
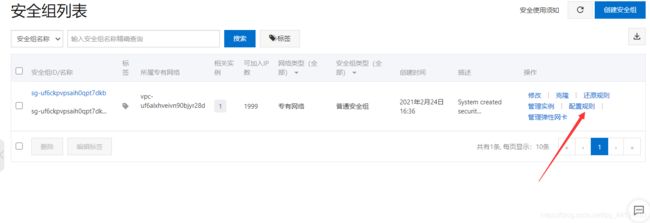
进入阿里控制台中的云服务器,选择安全组

进入配置规则

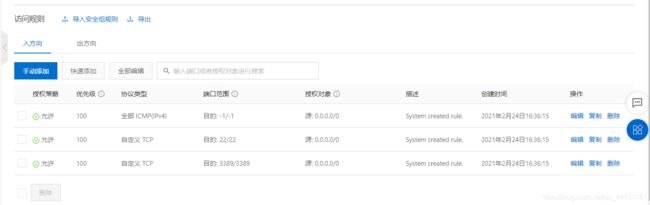
查看是否存在当前项目的端口号

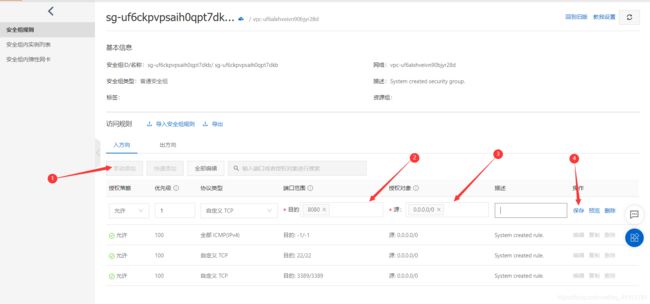
不存在加入当前项目的端口
访问项目
到这里,已经可以在服务器部署上简单的项目,大家可以部署其他的项目试试看。
注意要在安全组加入新项目的端口号,防火墙可以关着。
如果不想关闭窗口jar运行就停止可以使用nohup命令来控制jar来后台运行
后台运行
nohup java -jar 项目名.jar >temp.txt &
除了上面这种方法还有其他方法这里就不在详细介绍了
如果想关闭直接查询当前后台运行jar的线程然后杀死
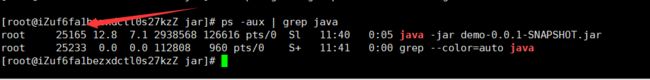
ps -aux | grep java
kill -s 9 线程号
4. 安装MySql
4.1 Mysql的安装过程命令
-
检查Linux中是否已经安装Mysql版本,避免安装不成功
rpm -qa | grep mysqlrpm -e --nodeps '卸载上面查询到的mysql'检查之前老版本mysql的目录、并且删除老版本mysql的文件和库
find / -name mysqlrm -rf 上面查询到的目录 -
下载MySql安装包
rpm -ivh http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm或
rpm -ivh http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm -
安装MySql
yum install -y mysql-server或
yum install mysql-community-serversystemctl start mysqld -
设置开机启动Mysql
systemctl enable mysqld.service检查开机是否会自动启动
systemctl list-unit-files | grep mysqld -
查看默认密码,重置密码
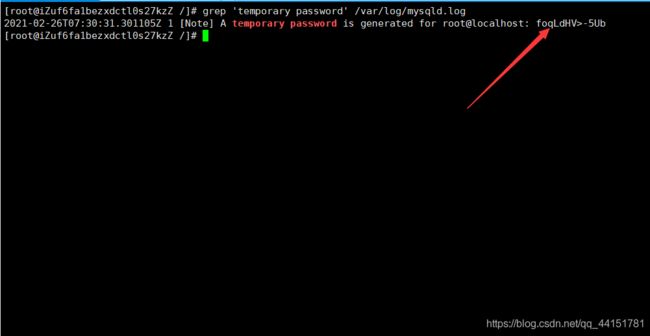
查看默认密码
grep 'temporary password' /var/log/mysqld.log
到了这里如果输入上面的命令没有反应的话说明原本的mysql没有删除干净,导致文件冲突没有反应,无法查看默认密码。
解决办法:按照上面卸载mysql步骤卸载mysql和删除文件重新下载安装MySQL使用初始密码登录Mysql
mysql -uroot -p修改密码
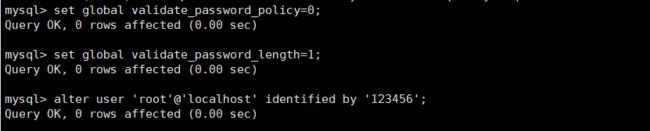
alter user 'root'@'localhost' identified by '123456';第一次安装mysql会报错

这是因为MySQL的密码策略问题,我们的密码太过简单,所有我们需要配置MySQL的密码策略修改validate_password_policy参数值为0(1为开启复杂策略)
set global validate_password_policy=0;修改validate_password_length参数值为1
set global validate_password_length=1;在修改密码
alter user 'root'@'localhost' identified by '123456';因为是在MySQL命令配置的所以如果重启MySQL后会恢复默认配置,以后如果出现密码策略问题可以使用以上的命令,也可以去配置文件一劳永逸的配置。

修改成功 -
开启远程登录,授权root远程登录
mysql> grant all privileges on *.* to 'root'@'%' identified by '123456'; -
下面我们就再添加一个root用户,密码暂时为空,允许任意Ip访问’%’
mysql> GRANT ALL PRIVILEGES ON *.* TO 'user'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION; -
接下来我们修改一下root用户的密码
-> update user set password=PASSWORD('123456') where user='root'; -
查看防火墙是否打开端口(关闭防火墙的可以忽略)
firewall-cmd --list-ports添加3306端口(已经添加请忽略)
firewall-cmd --zone=public --add-port=3306/tcp --permanent重新启动防火墙
systemctl restart firewalld.service暂时关闭防火墙
systemctl stop firewalld -
在阿里服务器上添加安全组
-
用本地电脑连接服务器数据库
5. 安装Redis(根据自己项目需求)
这里我的项目是使用到了Redis所以需要安装,如果自己部署的项目不需要Redis,只是单纯的MySql+Spring Boot+vue可以跳过。
这里安装的Redis教程我也是参考别人的,所以我这里就不在重复发了。
Redis安装教程
安装中如果遇到redis-cli找不到该命令
![]()
先在redis的src目录下输入
make install
然后就可以在Redis的bin目录下使用redis-cli命令了

但是其他目录还是不可以使用,要想其他目录也可以使用,可以将src/redis-cli复制到/usr/local/bin/ 目录下
sudo cp src/redis-cli /usr/local/bin/
6. 部署测试SpringBoot后端项目
将项目的数据库导入到服务器的数据库中
上传jar包之前要在自己的本机测试jar项目,查看打包的项目是否没有问题

确认不报错后,将打包好的项目通过Xftp上传到指定文件,我这里是将它放到我的/home/jar目录下

然后输入
Java -jar jar包名
测试运行,这里我出现错误,如果没有出现这个错误的可以跳过

这是因为jar项目的密码和数据库的密码不匹配,我项目密码是root,服务器mysql密码是123456,解决办法可以修改项目连接数据库密码后重新打包,或者修改数据库密码。这里我是修改服务器MySQL密码
alter user ‘root’@‘localhost’ identified by ‘root’;

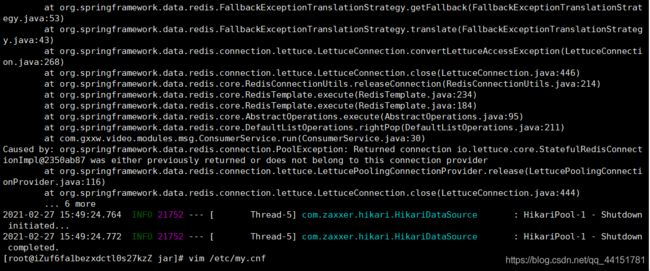
解决问题后再次运行jar包,发现又出现了新bug
Table XXX.QRTZ_LOCKS doesn`t exist 的问题

出现这个问题是因为在linux中,mysql会区分大小写,所以sql语句表名用大写的就会找不到表。
解决方法:
修改mysql配置文件
vim /etc/my.cnf
vim使用教程
在文件头部[mysqld]下方添加如下语句。
#设置mysql表不区分大小写,默认0区分大小写,1不区分大小写
lower_case_table_names=1
systemctl restart mysqld
再次运行,成功

部署后端,最容易出错的就是数据库的配置,就如同上面这几个问题,其实还有一个测试项目时特别常见的问题。
bug
Error querying database. Cause: java.sql.SQLException: Data truncated for column ‘getChildIdList(0)’ at row 1Error querying database.
原因:MySQL中的sql_mode属性中有only_full_group_by属性
根本原因:MySql使用不规范,数据库设计不够合理
only_full_group_by属性:Mysql的5.7.x版本中默认是开启sql_mode = only_full_group_by。而在这个模式下,我们使用分组查询时,出现在select字段后面的只能是group by后面的分组字段,或使用聚合函数包裹着的字段。
解决方法:
- 查看sql_mode
SELECT @@sql_mode;
- 查询出来的值为:
ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
- 去掉ONLY_FULL_GROUP_BY,重新设置值。
SET @@global.sql_mode ='STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION';
- 上面是改变了全局sql_mode,对于新建的数据库有效。对于已存在的数据库,则需要在对应的数据下执行:
SET sql_mode ='STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION';
这些也不算是bug,出现这些问题可以说是数据库设计的不够规范,数据库有因为版本的迭代,默认规范越来越强,所以就出现了这些bug。所以这时候我们就需要配置mysql将他的一些模式关掉。因为很多公司业务用到的业务并不需要那么强大的数据库,所以就不需要那么多规范的模式。这个是根据业务来设计的。我们可以构建不出一个特别优秀的数据库,但是当项目与数据库出现问题时,我们要知道问题出在哪里,解决的方法是什么,解决后会有什么影响
7. 前端部署
7.1 Nginx安装
-
先安装Nginx编译的工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel pcre-develgcc、gcc-c++ # 主要用来进行编译相关使用
openssl、openssl-devel # 一般当配置https服务的时候就需要这个了
zlib、zlib-devel # 主要用于文件的解压缩
pcre、pcre-devel # Nginx的rewrite模块和HTTP核心模块会用到PCRE正则表达式语法
make # 遍历
make install # 安装
-
创建nginx目录
cd /usr/localmkdir nginxcd nginx -
下载并解压nginx
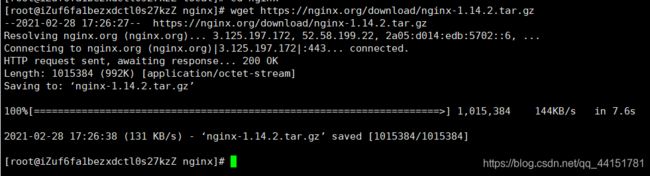
在创建好的nginx目录下下载nginx
wget https://nginx.org/download/nginx-1.14.2.tar.gz
解压文件
tar -zxvf nginx-1.14.2.tar.gz
```
cd nginx-1.14.2
```
-
编译安装nginx,默认安装到 /usr/local/nginx中
./configure --prefix=/usr/local/nginxmake && make install -
配置nginx
cd /usr/local/nginx/conf编辑nginx配置文件nginx.conf
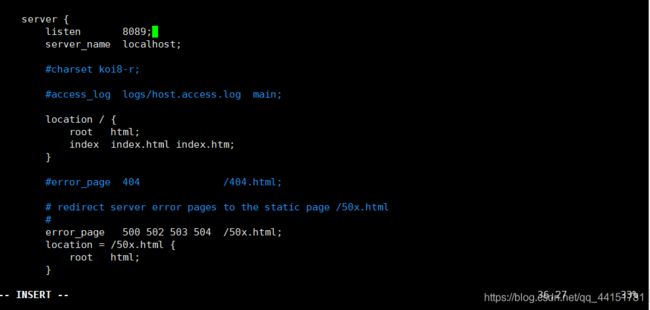
vim nginx.conf80容易出现端口冲突所以修改端口
-
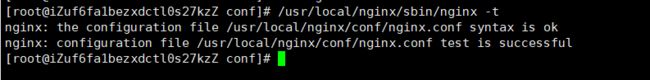
查看nginx.conf配置是否正确
/usr/local/nginx/sbin/nginx -t -
启动,重启,t停止nginx
进入sbin目录启动./nginx
cd /usr/local/nginx/sbin/ ./nginx #启动 ./nginx -s stop #停止 ./nginx -s quit #退出 ./nginx -s reload #重启 修改配置后重新加载生效 ./nginx -s reopen #重新打开日志文件
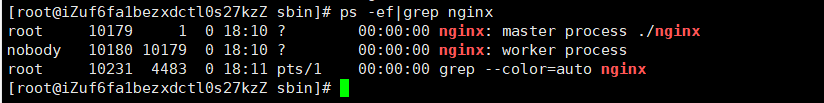
停止nginx
ps -ef|grep nginx #查询进程号 kill -QUIT 主进程号 #从容停止 kill -TERM 主进程号 #快速停止 kill -9 主进程号 #强制停止
7.2 部署vue前端项目
-
创建一个目录用来存放vue项目
cd /home创建目录
mkdir vue -
将打包好的vue项目或者直接将vue项目通过Xftp文件传输到刚刚创建的目录中(建议打包,将项目直接复制可能会出现资源过滤问题无法访问内容)

-
修改nginx配置文件中指定的项目路径
cd /usr/local/nginx/conf编辑nginx配置文件nginx.conf
vim nginx.conf修改路径,该路径为存放vue项目的路径,如果你只需要部署一个项目,那可以在路径后面加上你的项目名称,这样访问的时候就不需要在端口号后面加入项目名称,这里我以后会部署多个项目,所以我指定到存放项目目录,以后就不需要修改配置文件,只需要将项目放到指定目录下,访问的时候在端口号后面加上使用的项目名称就可以了,这个可以看个人需要。

保存退出
:wq!重新启动nginx
cd /usr/local/nginx/sbin/ ./nginx -s reload #重启 -
加上对应项目的端口号
firewall-cmd --list-ports添加项目端口13000(关闭防火墙跳过)
firewall-cmd --zone=public --add-port=13000/tcp --permanent重新启动防火墙
systemctl restart firewalld.service暂时关闭防火墙
systemctl stop firewalld在服务器安全组中加入对应项目端口号
-
测试
访问路径:公网IP+nginx配置端口+项目名称(根据你nginz配置的路径,如果已经指定到项目名这里就不需要加了,注意目录下必须要找到index.html,如果index.html在项目的子目录下,那么访问路径就需要加上子目录)

部署好前端后测试前后端
到存放后端项目jar包目录cd /home/jar后台运行,这样就算关闭窗口一样可以访问
nohup java -jar 项目名.jar >temp.txt &
测试项目,点击登录

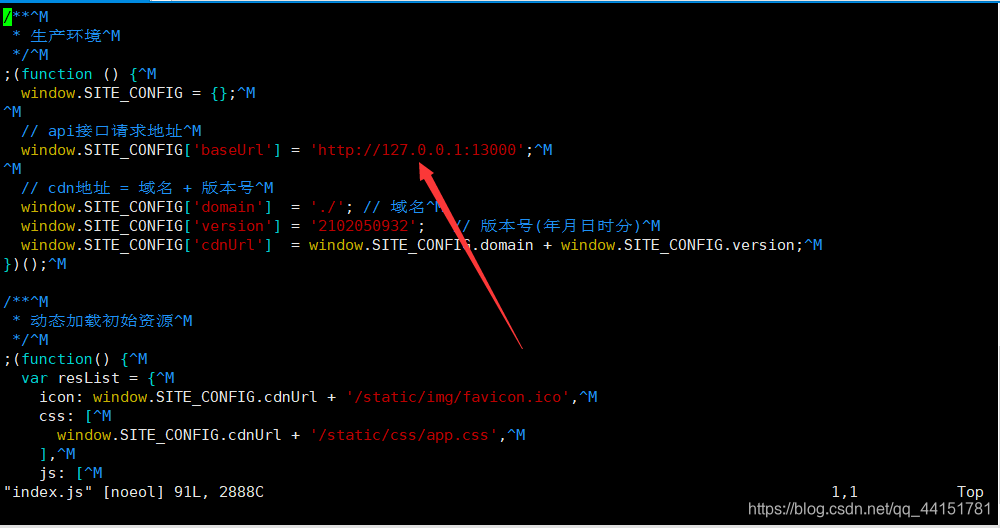
发现问题,无法跳转,检查路径,你就会发现问题所在
访问路径是本机的IP地址,所以肯定无法与服务器的后端对接上了解决方法修改前端index.js配置IP地址为服务器的公网IP,根据自己的前端项目配置文件修改

到这里前后端就部署好了
有兴趣的加域名的可以去百度添加,这里我就不说了
结束语
由于最近才开始写博客,所以这篇博客可能会有很多错误的地方,如果大家发现了请指出来,我会改的,我写这篇文章的目的也是为了记录一下,方便以后搭建公司的项目。这篇文章我也是重新搭建服务器记录下来的,所以里面遇到的问题也是我在搭建项目时候遇见的,如果不写博客我或许很早就搭建好了,因为要写博客,所以很多东西没有记录好又重新装了一遍,不过记录下来之后感觉更加的深刻了。在搭建项目的过程中我学习到了蛮多东西的,很多东西只有亲自去做了,才知道会出现什么情况。对我来说这一切只是开始,加油吧,学无止境。