Android 透明状态栏解决方案
前言
一名android二货的android探索
在android开发过程中看到了像如下图片中APP的界面。
发现这种状态栏真的好神奇哟~状态栏和界面完美融合,真的非常的漂亮,于是我本着“刨根问底拦不住”的精神研究了一下,发现其实还不是那么容易实现的,因为需要考虑到android 4.4版本和5.0以上版本的区别
开始说明!!
模式的选择
上面的示例图片的效果不太一样,一种是单一颜色,一种是透明模式,所以在项目中要按照样式选择不同的解决方案
有两种模式:
1.着色模式
2.透明模式
一般来说常用的配置:
通常我们在做状态栏的时候会在style中设置一些东西
1.先在values文件夹下的styles.xml 文件中设置
2.然后在values-v19文件夹下的styles.xml 文件中设置
3.然后在相应的Activity中配置上这个Style
android:theme="@style/AppTheme"
一般还会在顶层控件例如toolbar中设置android:fitsSystemWindows="true"这样会让出状态栏的空间
这是最简单的一种实现方式。
但是这种方式有些小问题
1.在style中设置可能会无效
2.这种方式无法动态的修改颜色和透明度
所以在下面我就是通过代码来实现
并且在最后会发出我融合了几种解决方案的工具类源码
1.着色模式
着色模式就是将状态栏变色,4.4版本既然普通方法不好实现那就换一种方式,这种方式其实就是在顶部状态栏添加透明化,并添加一条与状态栏大小相同的View,并设置它的属性不就OK啦~
在这里举一个普通Toolbar大致设置代码的例子,
具体实现请到博客末尾的源码中查看-!
style:
布局文件:
1.判断Android版本,并对不同版本进行对应的设置
/**
* 设置普通toolbar中状态栏颜色以及明暗度
*
* @param activity
* @param color
* @param statusBarAlpha
*/
public static void setStatusColor(Activity activity, @ColorInt int color, int statusBarAlpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(statusColorIntensity(color, statusBarAlpha));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
setStatusViewToAct(activity, color, statusBarAlpha);
setRootView(activity);
}
}
在Android5.0以上可以直接设置状态栏颜色,主要的工作还是在兼容4.4版本中
以下是4.4中兼容的代码
/**
* 设置状态栏view的颜色并添加到界面中,如果找到状态栏view则直接设置,否则创建一个再设置
*
* @param activity
* @param color
* @param statusBarAlpha
*/
private static void setStatusViewToAct(Activity activity, @ColorInt int color, int statusBarAlpha) {
ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView();
View fakeStatusBarView = decorView.findViewById(STATUS_VIEW_ID);
if (fakeStatusBarView != null) {
if (fakeStatusBarView.getVisibility() == View.GONE) {
fakeStatusBarView.setVisibility(View.VISIBLE);
}
fakeStatusBarView.setBackgroundColor(statusColorIntensity(color, statusBarAlpha));
} else {
decorView.addView(createStatusBarView(activity, color, statusBarAlpha));
}
}
private static View createStatusBarView(Activity activity, @ColorInt int color, int alpha) {
// 绘制一个和状态栏一样高的矩形
View statusBarView = new View(activity);
LinearLayout.LayoutParams params =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(statusColorIntensity(color, alpha));
statusBarView.setId(STATUS_VIEW_ID);
return statusBarView;
}
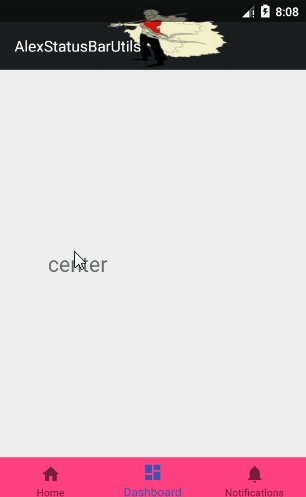
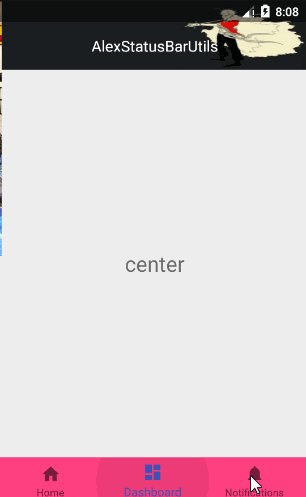
效果如下:
下面讲解一下带DrawerLayout的状态栏着色解决方案,在这里我整理了三种,在这里我只说明其中一种,另两种在源码中找setDyeDrawerStatus×××()
public static void setDrawerStatusAlpha(Activity activity, int statusBarAlpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(statusBarAlpha, 0, 0, 0));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
ViewGroup contentLayout = (ViewGroup) activity.findViewById(android.R.id.content);
contentLayout.getChildAt(0).setFitsSystemWindows(false);
setTranslucentStatusViewToAct(activity, statusBarAlpha);
}
}
private static void setTranslucentStatusViewToAct(Activity activity, int statusBarAlpha) {
setARGBStatusViewToAct(activity, 0, 0, 0, statusBarAlpha);
}
/**
* 设置状态栏view的ARGB,如果找到状态栏view则直接设置,否则创建一个再设置
*
* @param activity
* @param statusBarAlpha
*/
private static void setARGBStatusViewToAct(Activity activity, int r, int g, int b, int statusBarAlpha) {
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
View fakeStatusBarView = contentView.findViewById(TRANSLUCENT_VIEW_ID);
if (fakeStatusBarView != null) {
if (fakeStatusBarView.getVisibility() == View.GONE) {
fakeStatusBarView.setVisibility(View.VISIBLE);
}
fakeStatusBarView.setBackgroundColor(Color.argb(statusBarAlpha, r, g, b));
} else {
contentView.addView(createARGBStatusBarView(activity, r, g, b, statusBarAlpha));
}
}
private static View createARGBStatusBarView(Activity activity, int r, int g, int b, int alpha) {
// 绘制一个和状态栏一样高的矩形
View statusBarView = new View(activity);
LinearLayout.LayoutParams params =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(Color.argb(alpha, r, g, b));
statusBarView.setId(TRANSLUCENT_VIEW_ID);
return statusBarView;
}
这个方法在5.0版本中状态栏的颜色是根据style中colorPrimaryDark走的,如果想修改,请到style中修改colorPrimaryDark的颜色。
下面的示例的透明度为122
以下是5.0和4.4版本的截图
2.透明模式
就是文章开头的网易云音乐和天气那两个图片的样式
首先透明模式我认为应用最多的就是图片了,所以下面就以图片来举个栗子
先放下代码啦~~~
/**
* 设置透明状态栏版本的状态栏的ARGB
* @param activity
* @param topView
* @param r
* @param g
* @param b
* @param alpha
*/
public static void setARGBStatusBar(Activity activity, View topView, int r, int g, int b, int alpha) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(alpha, r, g, b));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
setARGBStatusViewToAct(activity, r, g, b, alpha);
}
if (topView != null) {
boolean isSetPadding = topView.getTag(IS_SET_PADDING_KEY) != null;
if (!isSetPadding) {
topView.setPadding(topView.getPaddingLeft(), topView.getPaddingTop() + getStatusBarHeight(activity), topView.getPaddingRight(), topView.getPaddingBottom());
topView.setTag(IS_SET_PADDING_KEY, true);
}
}
}
然后说明一下解决方法:
首先先设置状态栏
//5.0设置状态栏样式
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(alpha, r, g, b));
设置完这些在5.0系统就可以调整状态栏的颜色和透明度了
然后在4.0系统和上面的设置方法差不多,都是使状态栏透明,然后放一个状态栏大小的View,并设置它的透明度和颜色等
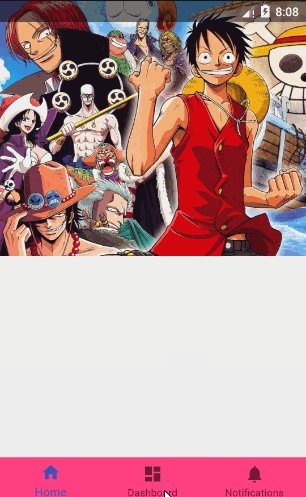
最后我在下面写了个topView,就是为了让顶部的控件让出状态栏的高度,设置了顶部padding,下面是图片模式的效果图
4.4版本:
5.0及以上版本
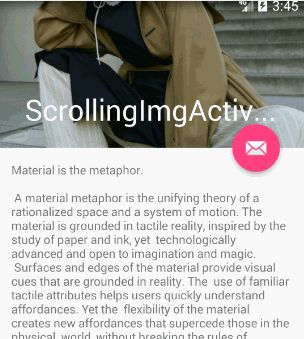
还有一种模式就是CollapsingToolbarLayout的图片标题模式
就是这样
这种模式的代码如下
/**
* CollapsingToolbarLayout状态栏(可折叠图片)
* 5.0缩放到最小之后顶部状态栏的颜色是根据colorPrimaryDark的颜色走的
*
* @param activity
* @param coordinatorLayout
* @param appBarLayout
* @param imageView
* @param toolbar
*/
public static void setCollapsingToolbar(Activity activity, CoordinatorLayout coordinatorLayout,
AppBarLayout appBarLayout, ImageView imageView, Toolbar toolbar) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(0, 0, 0, 0));
appBarLayout.setFitsSystemWindows(true);
imageView.setFitsSystemWindows(true);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
coordinatorLayout.setFitsSystemWindows(false);
appBarLayout.setFitsSystemWindows(false);
imageView.setFitsSystemWindows(false);
toolbar.setFitsSystemWindows(true);
CollapsingToolbarLayout.LayoutParams lp = (CollapsingToolbarLayout.LayoutParams) toolbar.getLayoutParams();
lp.height = (int) (getStatusBarHeight(activity) +
activity.getResources().getDimension(android.support.v7.appcompat.R.dimen.abc_action_bar_default_height_material));
toolbar.setLayoutParams(lp);
setTranslucentStatusViewToAct(activity, 0);
}
}
这样就完成了这个效果
效果如下:
其余的还有关于fragment的,这个和图片几乎一样,所以我就不贴代码了,直接贴效果
代码和原理大概就讲这么多,其他的效果都在我的源码中,大家可以到源码中看一看,下面就分享一下我的源码吧!!如果觉得好的话请给我个屎蛋儿~(star)
https://github.com/asd7364645/AlexStatusBarUtils
引入lib方式:
1.在项目的Project的gradle配置:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
2.在AndroidStudio项目的gradle中配置compile 'com.github.asd7364645:AlexStatusBarUtils:1.0'
注:由于这个工具类包含了com.android.support:design,所以在项目中可以去掉这个
如果我写的有不好的话大家也可以参考一下资料来整理
上面我讲解参考的资料有:
1.http://www.jianshu.com/p/0acc12c29c1b
2.http://jaeger.itscoder.com/android/2016/02/15/status-bar-demo.html
3.http://blog.csdn.net/u013260551/article/details/51150336
4.http://blog.csdn.net/Mtee_Yu/article/details/53033559?locationNum=14&fps=1
我是Alex-蜡笔小刘,一个Android小白~!
有失误或者错误希望有大神能纠正!也希望与其他“小白”共同进步!