- qml Text 文本
可能只会写BUG
QT6qtqml
Text文本Text元素是QML中用于显示文本的基本元素。它可以显示静态文本,也可以通过绑定属性来显示动态文本。Text元素支持多种文本格式和样式,并且可以通过各种属性来控制文本的显示效果。常用属性text:要显示的文本内容。Text{text:"Hello,World!"}color:文本的颜色。Text{text:"Hello,World!"color:"blue"}font.family:字
- 深入解析:C++ string容器的高级应用与性能优化
N201871643
c++性能优化开发语言
深入解析:C++string容器的高级应用与性能优化目录深入解析:C++string容器的高级应用与性能优化引言一、string容器的定义与基本特性1.string容器的定义2.常用属性与方法二、string容器的内部实现1.内存管理2.字符存储三、string容器的高级应用1.字符串查找与替换2.字符串与数字的转换3.字符串的输入与输出四、性能优化技巧1.预分配内存2.避免不必要的拷贝3.使用迭
- 【浏览器插件】理解浏览器扩展开发:为什么 `content script` 里的 `window` 与页面的 `window` 不同以及解决方案
帅比九日
踩过的坑服务器运维
理解浏览器扩展开发:为什么contentscript里的window与页面的window不同以及解决方案浏览器扩展开发为开发者提供了强大的工具,使得我们可以扩展和增强网页的功能。然而,在开发过程中,尤其是当涉及到与网页内容进行交互时,我们可能会发现contentscript里的window对象与页面的window对象有所不同。这篇博客将探讨这个现象的原因,并介绍一种解决方案来弥合这个区别。为什么c
- C++ map容器和multimap容器(STL map容器)_c++ unordered_mutilmap
2401_84616585
2024年程序员学习python
目录1.关联容器和map容器概述2.map容器2.1map的创建以及初始化列表2.2map容器的一般常用属性(方法)2.3插入数据2.4数据的访问和遍历2.5数据的删除2.6map中关键词的排序3.multimap容器3.1访问元素3.2删除元素1.关联容器和map容器概述map容器是关联容器的一种。在关联容器中,对象的位置取决于和它关联的键的值。键可以是基本类型也可以是类类型。关联容器是与非关联
- HTML5 <video>常用属性、时间、方法及基础使用说明
Wu Youlu
java前端javascript
简介HTML元素用于在文档中嵌入媒体播放器,用于支持文档内的视频播放。标签也可用于播放音频,但播放音频用更加适合。元素支持三种视频格式:MP4,WebM,和Ogg:MP4=带有H.264视频编码和AAC音频编码的MPEG4文件WebM=带有VP8视频编码和Vorbis音频编码的WebM文件Ogg=带有Theora视频编码和Vorbis音频编码的Ogg文件基础写法Yourbrowserdoesnot
- 深入解析:【window】对象在多文件 JavaScript 环境中的作用与调用机制
OEC小胖胖
JavaScriptjavascript开发语言ecmascript前端web
1.window对象:JavaScript的全局对象在浏览器环境中,window对象是所有全局对象的载体。每个浏览器页面都有一个对应的window对象,代表浏览器的窗口或框架。所有全局作用域中的变量、函数、以及其他对象都自动成为window对象的属性。varglobalVar="Hello,world!";functionglobalFunction(){console.log("Thisisag
- JavaScript初级:BOM
Kur2
JavaScript
JavaScript初级——BOMBOM使得JavaScript能与浏览器进行“对话”主要是Window对象的操作Window对象对象:window对象表示浏览器中打开的窗口(每一个窗口都是一个对象)特点:Window是全局对象,可以直接调用其方法和属性Window对象的一些方法和属性可省略不写,如:Window.document等同于document,windows.alert()等同于aler
- javascript中this关键字的作用
阿贾克斯的黎明
HTML5+CSS3+JSjavascript开发语言ecmascript
在JavaScript中,this关键字有以下主要作用:一、在全局作用域中在全局作用域中,this指向全局对象(在浏览器环境中是window对象,在Node.js环境中是global对象)。例如:console.log(this);//在浏览器中会输出window对象,在Node.js中会输出global对象二、在函数中一般函数调用:在普通函数中,this的指向取决于函数的调用方式。如果是独立调用
- JavaScript语言的基本语法、window 对象、URLSearchParams 对象
小陈陈一
javascript前端开发语言
文章目录什么是JavaScript语言?JavaScript广泛的使用领域JavaScript的性能优势JavaScript的基本语法window对象URLSearchParams对象什么是JavaScript语言?JavaScript是一种轻量级的脚本语言。所谓“脚本语言”(scriptlanguage),指的是它不具备开发操作系统的能力,而是只用来编写控制其他大型应用程序(比如浏览器)的“脚本
- HttpResponse响应、render 响应、redirect 响应、JsonResponse 响应
Yietong309
Djangodjangopython后端
目录HttpResponse介绍常用属性content:返回的内容编辑content_type:返回给数据的MIME类型status_code:返回的HTTP响应状态码render返回网页给网页传值1.指名道姓方式传值2.使用locals()将函数内部所有的变量名都传给网页,包括requestredirect重定向传递一个具体的ORM对象(了解即可)传递一个视图的名称跳转至其他网址写全地址名Jso
- 基础一:箭头函数和普通函数的this区别
适应653
javascript
一、在前端HTML中,普通函数中的this指向window对象的情况通常发生在以下几种情况下:1、全局作用域:在全局作用域中定义的普通函数中,this指向window对象:functionmyFunction(){console.log(this===window);//true}myFunction();2、事件处理函数:当事件处理函数直接作为HTML元素的属性值时,this指向触发事件的元素。
- CSS实现水滴效果图
N201871643
热门相关技术分享css前端
CSS实现水滴效果图目录一、引言二、定义三、常用属性四、事件五、实操步骤一、引言水滴效果是一种常见的动画效果,常用于网页设计中。通过使用CSS技术,我们可以实现这种效果,为网页增添生动和吸引力。本文将详细介绍如何使用CSS实现水滴效果,并提供相关技术分析。二、定义水滴效果:指在网页上呈现出水滴从上方滴落的效果,通常伴随着水波纹扩散的动画效果。CSS:层叠样式表(CascadingStyleShee
- 强化学习在自动驾驶系统中的应用
N201871643
自动驾驶人工智能机器学习
强化学习在自动驾驶系统中的应用目录一、引言二、强化学习的定义三、强化学习的常用属性四、强化学习在自动驾驶系统中的应用案例五、总结一、引言自动驾驶技术是近年来人工智能领域的一个重要研究方向,旨在使汽车能够自主地感知环境、做出决策并执行相应的操作。强化学习作为一种基于试错的学习方法,已经在自动驾驶系统中得到了广泛的应用。本文将对强化学习在自动驾驶系统中的应用进行深入探讨,包括定义、常用属性、事件和实操
- window.open被拦截解决
SmailEvery
项目开发中遇到window.open写在回调里被浏览器拦截.解决办法是在请求时新开一个tab页,然后再请求的回调里修改这个tab页的地址.letnewWindow=window.open('about:blank');//新开一个tab页返回一个window对象axios.post(url}).then(response=>{if(response.data.status.code===1){ne
- 【JavaScript基础】BOM介绍
AI画手小王
javascript前端开发语言
BOM(BrowserObjectModel)即浏览器对象模型,它提供了一些对象用来与浏览器进行交互,其核心对象是window。1.windowwindow对象是浏览器的顶级对象,是JS访问浏览器窗口的一个接口。也是一个全局对象,定义在全局作用域中的变量、函数都会变成window对象的属性和方法。注:在调用的时候可以省略windowwindow对象的方法:alert()、prompt()、conf
- 【前端基础篇】JavaScript之BOM介绍
Trouvaille ~
前端基础前端javascriptmicrosoftBOMWindowhtmlcss
文章目录浏览器对象模型(BOM)介绍1.什么是BOM?2.Window对象2.1弹出框2.1.1警告框2.1.2确认框2.1.3提示框2.2定时事件2.2.1延时器2.2.2定时器2.3Window对象其他常用属性与方法2.3.1获取窗口尺寸2.3.2打开新窗口与关闭窗口2.3.3移动与调整窗口大小3.Navigator对象3.1判断浏览器类型3.2navigator对象及方法详细解释:4.Loc
- 详细分析 el-progress的基本知识以及用法(附Demo)
码农研究僧
前端/小程序ElementUIvuehtmlel-progress
目录前言1.基本知识2.Demo3.实战前言由于实战项目中有所引用,对此记录基本的知识点,并且以Demo的形式呈现1.基本知识el-progress是ElementPlusUI库中的一个进度条组件,用于显示任务的完成情况可以帮助用户了解某个操作或任务的进展情况以下是关于el-progress的详细补充,包括其常用属性和一个简单的示例常用的属性如下:percentage:进度条的完成百分比(0到10
- 高德地图SDK Android版开发 7 覆盖物示例1
程序喵D
高德地图Android开发android高德地图
高德地图SDKAndroid版开发7覆盖物示例1前言界面布局MapMarker类常量成员变量初始值Marker点击事件Marker拖拽事件创建覆盖物移除覆盖物设置属性MapMarkerActivity类控件响应事件运行效果图前言文本介绍Marker的常用属性、交互和碰撞示例。示例功能如下:可设置Marker点击、拖拽、透明、旋转、可见、平贴属性状态;在地图上创建多个满足上述属性状态的Marker;
- 高德地图SDK Android版开发 6 显示覆盖物
程序喵D
高德地图Android开发android高德地图
高德地图SDKAndroid版开发6显示覆盖物前言地图类中覆盖物的接口覆盖物类Marker示例Polyline示例Polygon示例Arc示例Circle示例移除示例效果图Marker的更多属性常用属性交互动画其它属性折线的更多属性常用属性其它属性多边形的更多属性常用属性其它属性Arc的更多属性Circle的更多属性Text的更多属性前言在地图应用中,Overlay(覆盖层)是指在地图图层之上叠加
- C#WPF控件TextBlock详解
未来无限
C#WPF程序设计c#wpf控件TextBlock回车换行多行显示强制回车换行
本文讲解WPF控件TextBlock。目录定义常用属性实例如何实现自动换行?如何强制回车换行?
- 【鸿蒙HarmonyOS开发笔记】ArkUI常用组件介绍汇总(更新中)
温、
鸿蒙HarmonyOS开发笔记学习记录harmonyos笔记华为
概述此文总结开发中用到的一些常用组件,便于查阅,此文持续更新,闲的没事就更线性布局(Row/Column)不多介绍了,最常用的布局组件,两者除了方向不一样,别的都一样方便起见下面只写Column常用属性排列方向上的间距:spaceColumn({space:20}){Row().width('90%').height(50).backgroundColor(0xF5DEB3)Row().width
- [套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)
Grandpa_Rick
套路frontendvue.js前端javascriptwangEditor
系列文章目录[套路]el-table多选属性实现单选效果[套路]基于服务内存实现的中文拼音混合查询[套路]Bypass滑块验证码目录系列文章目录前言一、实现1.1场景1.2Window对象简介1.3引入WangEditor1.4页面配置前言公司使用freemarker的老旧SpringBootWeb后台项目,前两年通过浏览器引入js的方式使用Vue简单升级了下,方便迭代功能.近期一个很简单的功能需
- Pandas教程15:多个DataFrame数据(保存+追加)为Excel表格数据
我的Python教程
我的Python教程#PandaspandasexcelPython教程
---------------pandas数据分析集合---------------Python教程71:学习Pandas中一维数组SeriesPython教程74:Pandas中DataFrame数据创建方法及缺失值与重复值处理Pandas数据化分析,DataFrame行列索引数据的选取,增加,修改和删除操作Pandas教程05:DataFrame数据常用属性和方法汇总Pandas教程06:Da
- winForm-窗体常用属性
Change_6780
1.name:窗体名称2.WindowState:窗体状态Normal-正常-默认值Minimized-最小化Maximized-最大化3.StartPosition:获取或设置窗体运行时的起始位置Manual-窗体位置由Location属性决定(0,0)-xy坐标CenterScreen-屏幕居中WindowsDefaultLocation-默认位置WindowsDefaultBounds-默认
- WPF Window 窗口 常用属性
StevenChen85
WPFwpf
window窗口属性属性定义属性值注解WindowStartupLocation获取或设置窗口首次显示时的位置。一个WindowStartupLocation值,指定窗口首次显示时的顶边/左边位置。默认值为Manual。将WindowStartupLocation属性设置为Manual使窗口按其Left和Top属性值定位。Left如果未指定或Top属性,则其值由Windows确定。将WindowS
- 【Javascript】设计模式之单例模式
guozhenshu
#设计模式javascript设计模式单例模式
文章目录1、实现单例模式2、透明的单例模式3、用代理实现单例模式4、JavaScript中的单例模式5、惰性单例6、通用的惰性单例7、小结定义:保证一个类仅有一个实例,并提供一个访问它的全局访问点单例模式是一种常用的模式,有一些对象我们往往只需要一个,比如线程池、全局缓存、浏览器中的window对象等1、实现单例模式是用一个变量来标志当前是否已经为某个类创建过对象,如果是,则在下一次获取该类的实例
- 3、electron-vue菜单栏跳转
诺风丶
electron-vueelectron-vueelectron-vueelectron
方法一:主线程与渲染线程通信(1)在主线程目录main的index.js配置如下,其中mainWindow是BrowserWindow对象...consttemplate=[{label:'主页',click(){mainWindow.webContents.send('href','home');}},{label:'设备',click(){mainWindow.webContents.send
- javascript的Bom
ggggyyyyy0928
javascript开发语言ecmascript
一、Bom的概念概念:浏览器模型,提供了与浏览器窗口交互的对象,核心对象是window二、window对象的常见事件1、页面加载事件当文档内容加载完执行该事件window.onload=function(){}2.调整窗口大小事件window.onresize=function(){}三、定时器window可以省略,毫秒数默认为01.setTimeout延时器:延迟多少时间执行vartimer1=
- js基础小结(2)
dev晴天
js操作css的属性语法:document.getElementById("id").style.属性="值"属性:就是css中属性css属性有"-"例如:backgroud-color若有"-"只需要将"-"删除,后面第一个字母变大写即可。//给标签添加css样式通过js操作//只需要获得标签然后再通过元素的style属性进行设置就行注意:只要是window对象的属性和方法,可以把window省
- location对象详解
边中之城
基础知识使用方法javascript前端java
location对象location是最有用的BOM对象之一,它提供了与当前窗口中加载的文档信息,还提供了一些导航功能。既是window对象,也是document对象的属性,即window.location和document.location引用的是同一个对象。它主要的功能有以下3点保存当前文档的信息导航功能解析URL属性属性名例子说明hash#contents返回url中hash模式路径,即#号
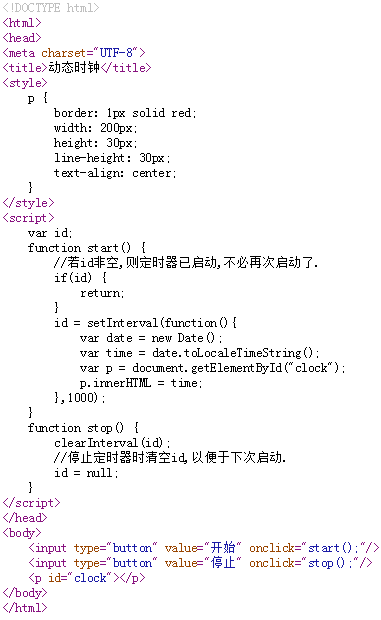
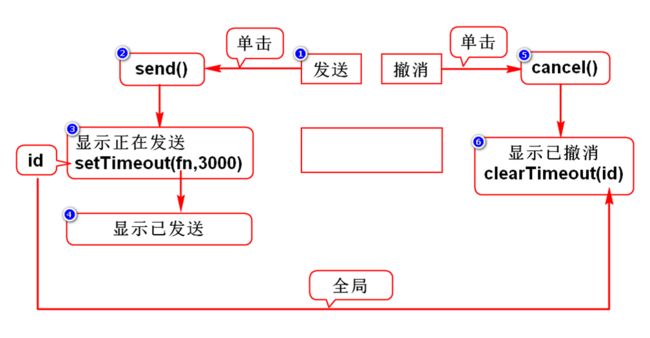
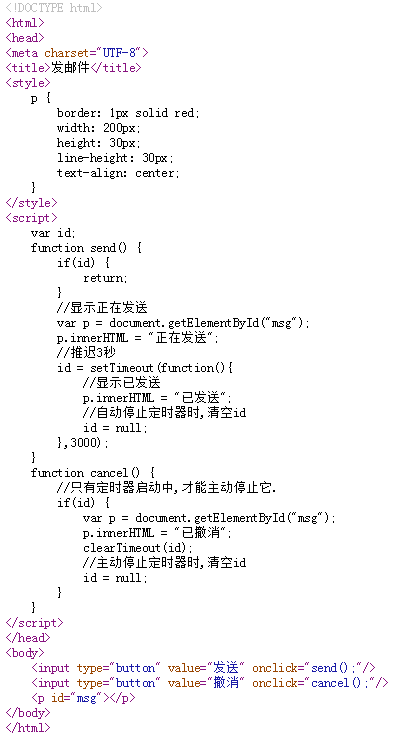
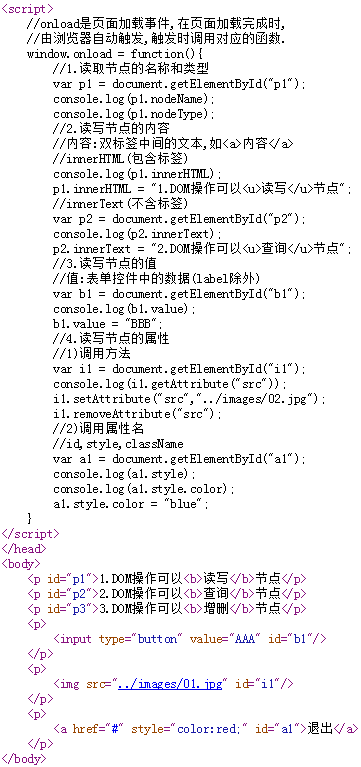
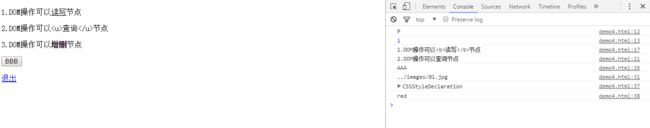
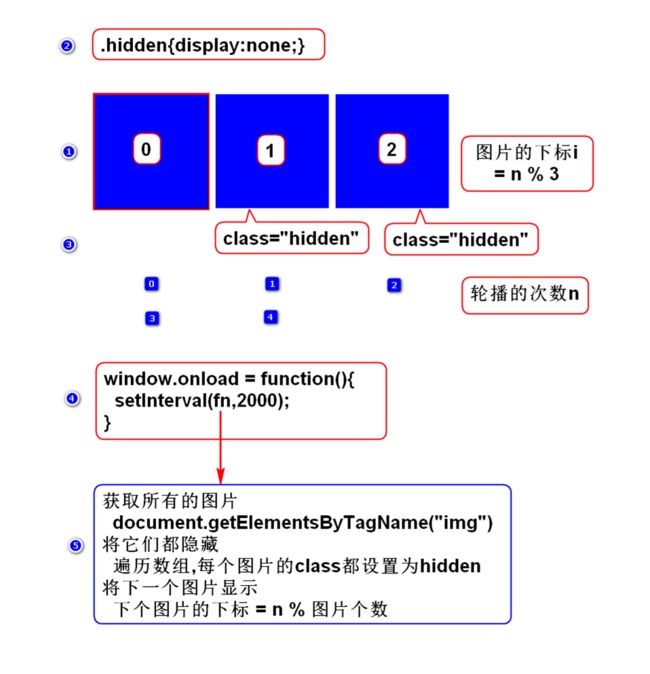
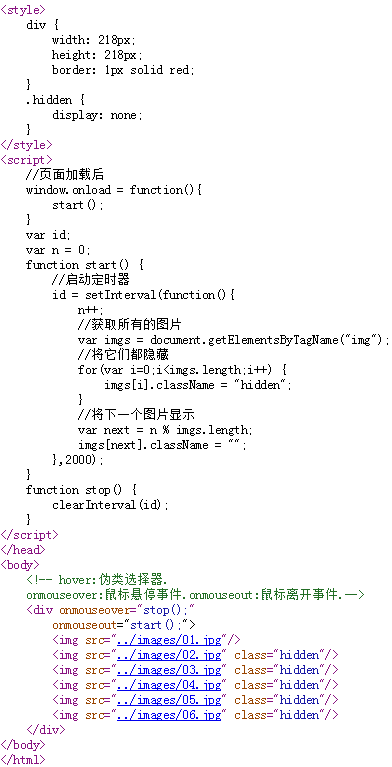
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st