location对象详解
location对象
location是最有用的BOM对象之一,它提供了与当前窗口中加载的文档信息,还提供了一些导航功能。既是window对象,也是document对象的属性,即window.location和document.location引用的是同一个对象。它主要的功能有以下3点
- 保存当前文档的信息
- 导航功能
- 解析URL
属性
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | #contents | 返回url中hash模式路径,即#号后的0或者字符串,如果url不是hash模式,则返回空字符串 |
| host | www.wrox.com:80 | 返回服务器和端口名称 |
| hostname | www.wrox.com | 返回不带端口号的服务器名称 |
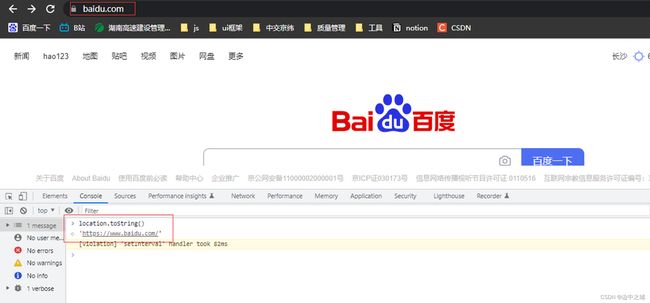
| href | http://www.wrox.com | 返回完整的url,location.toString()就是返回这个对象 |
| pathname | “/file/” | 返回URL中的目录或者文件名 |
| port | 8080 | 返回端口号 |
| protocol | http: | 返回协议,一般为http或者https |
| search | ?=javascript | 返回URL查询字符串,一般以?开头 |
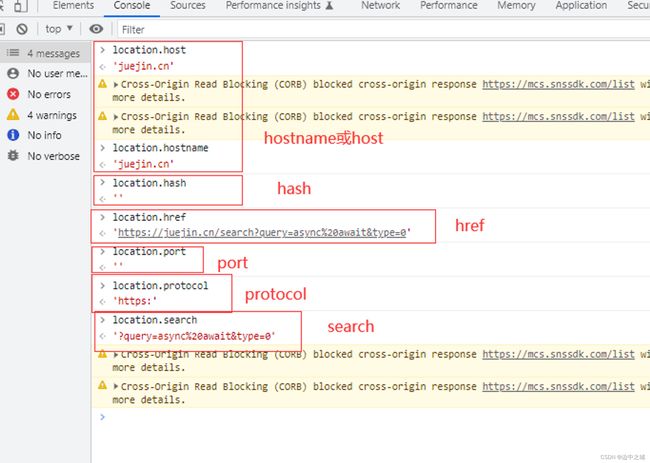
例子
以掘金地址(https://juejin.cn/search?query=async await&type=0)为例,可以看到location返回的参数
查询字符串参数
尽管location.search会返回?后面的所有查询参数,但是始终是以字符串的形式,没有办法将查询参数解析出来。
location.search的参数生成规则如下:
- 用
&拼接参数 - 格式为
name=value - 使用
encodeURIComponent()加密
为此,可以根据URL查询参数生成的规则创建一个解析参数函数,如下:
function getQueryStringArgs() {
// 取得要查询的字符串并去掉开头的问号
var qs = (location.search.length > 0 ? location.search.substring(1) : ""),
args = {},
items = qs.length ? qs.split("&"): [],
item = null,
name = null,
value = null,
// 在for 循环中使用
i = 0,
len = items.length;
// 逐个将每一项目添加到args对象中
for (i; i < len; i++) {
item = items[i].split("=");
name = decodeURIComponent(item[0]);
value = decodeURIComponent(items[1]);
if (name.length) {
args[name] = value
}
}
console.log(args);
return args;
}
踩坑记录
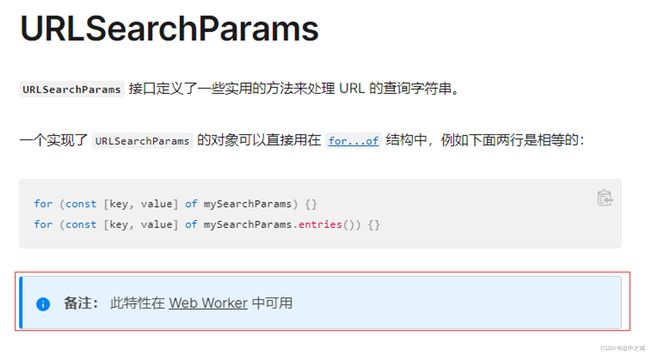
mdn中找到这样子一段话
现代浏览器提供
[URLSearchParams](https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams/get#examples)和[URL.searchParams](https://developer.mozilla.org/zh-CN/docs/Web/API/URL/searchParams#examples)两个接口,使得从查询字符串中解析出查询参数变得更加容易。
但是他们下面都备注了一句话:
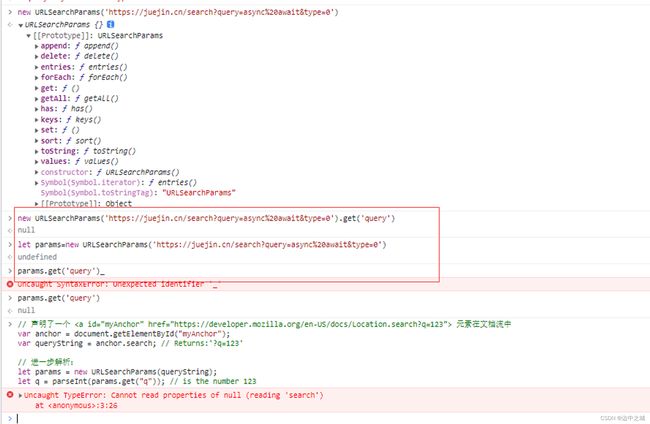
所以实际上在控制台使用这两个函数,并不能解析出查询参数,如下:

位置操作
跳转—location.assign()
改变浏览器位置,主要用法为location.assign(url) ,大概会返回以下3种结果:
- 触发窗口加载并显示指定的
url的内容 - 当前
location和url不是同源时,会抛出一个SECURITY_ERROR类型错误 - 当传入一个无效的
url时,会抛出一个SYNTAX_ERROR类型
替换—location.replace()
替换当前资源,与 [assign()](https://developer.mozilla.org/zh-CN/docs/Web/API/Location/assign)方法不同的是,调用 replace()方法后,当前页面不会保存到会话历史中,即无法点击回退按钮回退
// 语法
object.replace(url);
// 示例
object.replace('http://www.baidu.com');
其他
可以通过修改location对象的其他属性方法改变当前加载页面,比如href、hash、search、pathname等等
// 将url改为http://baidu.com
location.href = 'http://baidu.com';
// 改为http://baidu.com/#section
location.hash = '#section';
// 改为http://baidu.com/?keyword=css
location.search = '?keyword=css';
// 改为http://baidu.com/mydir
location.pathname = 'mydir';
// 改为https://juejin.cn/
location.hostname='juejin.cn'
// 将端口改为8080
location.port = '8080'
**注意:**每次修改location属性(hash除外),都会重新刷新页面

刷新页面—location.reload()
以最有效的方式刷新当前页面,主要规则如下:
- 页面自上次请求以来并没有改变时,页面从浏览器缓存中重新加载
- 如果页面有所改变,则从服务器中重新加载
这个主要是request header中判断是否更新,具体参考浏览器缓存知识梳理 一文
需要强制刷新的话,可以使用location.reload(true)
**注意:**位于location.reload()调用之后的代码有可能不会执行,这取决于网络延迟或者系统资源等因素。因此,最好将location.reload()放在最后一行