过程步骤
1.AppDelegate.m文件包含ViewController.h文件。
#import “ViewController.h”
- 创建ViewController对象(vc)
ViewController *vc=[[ViewController alloc]init];
-创建UINavigationController对象(nVC)
-把nVC设置为自己的根试图 -设置self.window.rootViewController为nVC
UINavigationController *nVC = [[UINavigationController alloc]initWithRootViewController:vc];
代码为:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//实现首页的设置
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen]bounds]];//创建窗口
ViewController *vc=[[ViewController alloc]init];//创建控制器
vc.title = @"QQ列表";//导航栏标题
UINavigationController *nVC = [[UINavigationController alloc]initWithRootViewController:vc];//创建导航栏控制器,并设置根试图控制器
self.window.rootViewController = nVC;//设置window跟试图为导航栏控制器
[self.window makeKeyAndVisible];//大多数应用程序调用它来显示主窗口,并使其成为关键。否则使用视图中隐藏属性
return YES;
}
2.在ViewController.m中创建全局可变数组,并添加表格需要的数据字典对象
#import "ViewController.h"
@interface ViewController ()
{
NSMutableArray *arrAllDatas;
}
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//初始化
arrAllDatas = [NSMutableArray new];
//给数组里面添加5个可变字典对象
for (int i=0; i<5; i++)
{
UIImage *img =[UIImage imageNamed:@"qq"];
NSString *nickname=@"披星戴月";
NSString *describe=@"不要把自己的希望寄托在别人身上";
NSString *select=@"No";
//初始化可变字典
NSMutableDictionary *dic =[NSMutableDictionary new];
//根据关键字添加值
[dic setObject:img forKeyedSubscript:@"imgHead"];
[dic setObject:nickname forKeyedSubscript:@"nickname"];
[dic setObject:describe forKeyedSubscript:@"describe"];
[dic setObject:select forKeyedSubscript:@"select"];
//添加字典对象到数组中
[arrAllDatas addObject:dic];
}
}
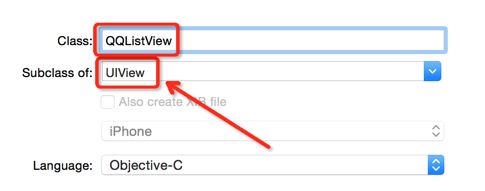
-创建类QQListView,继承UIView,并在QQListView.h中声明初始方法
QQListView.h中补充协议
@interface QQListView : UIView//加上协议代理
-代理方法和初始化器
#import
@interface QQListView : UIView//加上协议代理
{
UITableView *_tabliView;//表格
NSMutableArray *_arrData;//用来存放单元格数据
}
/**
* 声明重写初始化方法
*/
-(instancetype)initWithFrame:(CGRect)frame
andDataArr:(NSMutableArray*)arrData;
@end
-在QQListView.m文件中实现重写的初始化方法
#import "QQListView.h"
#import "ViewController.h"
@implementation QQListView
-(instancetype)initWithFrame:(CGRect)frame
andDataArr:(NSMutableArray *)arrData
{
if (self=[super initWithFrame:frame])
{
_arrData=[NSMutableArray new];//初始化数组
_arrData=arrData;//初始化数组,把传进来的表格数据存入_arrData中
_tabliView=[[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)];//挨个初始化
//设置代理和数据来源
_tabliView.delegate=self;
_tabliView.dataSource=self;
_tabliView.separatorStyle=UITableViewCellSeparatorStyleNone;//去掉表格的线
[self addSubview:_tabliView];//将表格添加到view中
}
return self;
}
@end
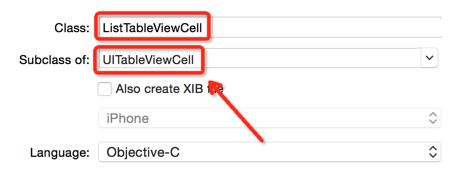
3.创建类ListTableViewCell,继承UITablieViewCell
-在ListTableViewCell.h文件中声明单元格空间变量
-在ListTableViewCell.m文件中是实现重写的初始化方法
4.在QQListView.m中实现表格代理方法,包含ListTableViewCell.h文件
-用ListTableViewCell类创建cell对象
在ListTableViewCell.h文件中写
#import
@interface ListTableViewCell : UITableViewCell
{
UIImageView *_imgHead;//头像
UILabel *_lblNickname;//昵称
UILabel *_lblDescribe;//描述
UIImageView *_imgChoose;//打钩的图片
UIImageView *_imgLine;//表格线条
}
@end
ListTableViewCell.m文件中写
#import "ListTableViewCell.h"
#define VIEW_SIZE [UIScreen mainScreen].bounds.size//屏幕的大小
@implementation ListTableViewCell
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
/**
* 设置cell内容的方法
*
* @param dic 内容的字典
*/
-(void)setCell:(NSDictionary *)dic
{
_imgHead.image=dic[@"imghead"];
_lblNickname.text=dic[@"nickname"];
_lblDescribe.text=dic[@"describe"];
_imgChoose.image=[UIImage imageNamed:@"boss_unipay_ic_right"];
//如果选择是YES就显示打钩图片,否则就隐藏
if ([dic[@"select"] isEqualToString:@"YES"])
{
_imgChoose.hidden=NO;
}
else
{
_imgChoose.hidden=YES;
}
}
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self=[super initWithStyle:style reuseIdentifier:reuseIdentifier])
{
//初始化控件
_lblNickname =[UILabel new];
_lblNickname.font=[UIFont systemFontOfSize:14];
_imgHead=[UIImageView new];
_imgChoose=[UIImageView new];
_lblDescribe=[UILabel new];
_lblDescribe.font=[UIFont systemFontOfSize:12];
_lblDescribe.textColor=[UIColor grayColor];
_imgLine=[UIImageView new];
_imgLine.image=[UIImage imageNamed:@"line"];
_imgHead.frame = CGRectMake(10, 5, 50, 50);//头像的大小
_imgHead.layer.cornerRadius =_imgHead.frame.size.height/2.0;//头像是圆形的
_imgHead.layer.masksToBounds=YES;//层之间的映射的坐标和时间空间
_lblNickname.frame = CGRectMake(70, 8, VIEW_SIZE.width-110, 20);
_lblDescribe.frame = CGRectMake(70, 30, VIEW_SIZE.width-110, 20);
_imgChoose.frame=CGRectMake(VIEW_SIZE.width-35, 19, 22, 22);
_imgLine.frame=CGRectMake(0, 59, VIEW_SIZE.width, 1);
//把控件添加到cell的contenView之上
[self.contentView addSubview:_imgHead];
[self.contentView addSubview:_lblDescribe];
[self.contentView addSubview:_imgChoose];
[self.contentView addSubview:_lblNickname];
[self.contentView addSubview:_imgLine];
}
return self;
}
- (void)awakeFromNib
{
// Initialization code
}
@end
5.在ViewController.m中包含QQListView.h文件
-创建QQListView对象,添加到self.view中
#import "ViewController.h"
#import "QQListView.h"
@interface ViewController ()
{
NSMutableArray *arrAllDatas;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//================2==========
//初始化数组
arrAllDatas=[NSMutableArray new];
//往数组里添加5个可变字典对象
for (int i=0; i<5; i++)
{
UIImage *img=[UIImage imageNamed:@"qq.png"];
NSString *nickname=@"披星戴月";
NSString *describe=@"不要把自己的希望寄托在别人身上···";
NSString *select=@"NO";
//初始化可变字典对象
NSMutableDictionary *dic=[NSMutableDictionary new];
//根据关键字添加值
[dic setObject:img forKey:@"imgHead"];
[dic setObject:nickname forKey:@"nickname"];
[dic setObject:describe forKey:@"describe"];
[dic setObject:select forKey:@"select"];
//添加字典对象到数组中
[arrAllDatas addObject:dic];
}
//创建表格视图
[self creatListView];
}
/**
* 创建列表视图
*/
-(void)creatListView
{
QQListView *qqListV=[[QQListView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height) andDataArr:arrAllDatas];
[self.view addSubview:qqListV];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
NSMutableDictionary *dic=_arrData[indexPath.row];
if ([dic[@"select"] isEqualToString:@"YES"])
{
//如果已经选择,就取消选择,
[dic setValue:@"NO" forKey:@"select"];
}
else
{
[dic setValue:@"YES" forKey:@"select"];
}
//把团来选中的都改为没选中
for (int i=0;i<_arrData.count;i++)
{
if (i==indexPath.row)//如果是当前选择的行就不做修改
{
continue;
}
NSMutableDictionary *dic1=_arrData[i];
[dic1 setValue:@"NO" forKey:@"select"];
[_arrData replaceObjectAtIndex:i withObject:dic1];
}
//将当前选中的单元格的数据替换修改后的数据
[_arrData replaceObjectAtIndex:indexPath.row withObject:dic];
//刷新表格
[tableView reloadData];
6.在ListTabbleViewCell.h文件中设置单元格数据方法
-在ListTableViewCell.m文件中实现数据显示方法
#import
@interface ListTableViewCell : UITableViewCell
{
UIImageView *_imgHead;//头像
UILabel *_lblNickname;//昵称
UILabel *_lblDescribe;//描述
UIImageView *_imgChoose;//打勾图片
UIImageView *_imgLine;//表格线条
}
//设置单元格数据方法
-(void)setCell:(NSDictionary *)dic;
@end```
###7.在ListTableViewCell.m文件中实现点击单元格触发的代理方法,完成单选功能
import "ListTableViewCell.h"
define VIEW_SIZE [UIScreen mainScreen].bounds.size
@implementation ListTableViewCell
/**
设置cell内容的方法
-
@param dic 内容字典
*/
-(void)setCell:(NSDictionary *)dic
{
_imgHead.image=dic[@"imgHead"];
_lblNickname.text=dic[@"nickname"];
_lblDescribe.text=dic[@"describe"];
_imgChoose.image=[UIImage imageNamed:@"[email protected]"];
//如果选择是YES就显示打勾图片,否则就隐藏
if ([dic[@"select"] isEqualToString:@"YES"])
{
_imgChoose.hidden=NO;
}
else
{
_imgChoose.hidden=YES;}
}
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self=[super initWithStyle:style reuseIdentifier:reuseIdentifier])
{
//初始化控件
_lblNickname=[UILabel new];
_lblNickname.font=[UIFont systemFontOfSize:14];
_imgHead=[UIImageView new];
_imgChoose=[UIImageView new];
_lblDescribe=[UILabel new];
_lblDescribe.font=[UIFont systemFontOfSize:12];
_lblDescribe.textColor=[UIColor grayColor];
_imgLine=[UIImageView new];
_imgLine.image=[UIImage imageNamed:@"line@2x"];
_imgHead.frame = CGRectMake(10, 5, 50, 50);//头像大小40*40
_imgHead.layer.cornerRadius=_imgHead.frame.size.height/2.0;//头像是圆形
_imgHead.layer.masksToBounds=YES;
_lblNickname.frame = CGRectMake(70, 8, VIEW_SIZE.width-110, 20);
_lblDescribe.frame = CGRectMake(70, 30, VIEW_SIZE.width-110, 20);
_imgChoose.frame=CGRectMake(VIEW_SIZE.width-35, 19, 22, 22);
_imgLine.frame=CGRectMake(0 , 59, VIEW_SIZE.width , 1);
//将控件添加到cell的contentView上面
[self.contentView addSubview:_imgHead];
[self.contentView addSubview:_lblDescribe];
[self.contentView addSubview:_imgChoose];
[self.contentView addSubview:_lblNickname];
[self.contentView addSubview:_imgLine];
}
return self;
}
(void)awakeFromNib {
// Initialization code
}-
(void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];// Configure the view for the selected state
}
@end