- 推荐项目:json-schema-editor - 简易而直观的JSON架构编辑器
邴联微
推荐项目:json-schema-editor-简易而直观的JSON架构编辑器json-schema-editorJSONSchemaEditorisanintuitiveeditorforJSONschema.Itprovidesatreeviewtopresentthestructureofschema,andapropertyinspectortoeditthepropertiesofsch
- JSON-Schema-Editor 使用教程
邱进斌Olivia
JSON-Schema-Editor使用教程json-schema-editorJSONSchemaEditorisanintuitiveeditorforJSONschema.Itprovidesatreeviewtopresentthestructureofschema,andapropertyinspectortoeditthepropertiesofschemaelement.Develo
- C#对FTP服务器操作类
want fly
c#上位机学习服务器c#java
要在WinForms应用程序中像访问本地文件夹一样访问FTP服务器上的文件夹,可以通过以下步骤实现:1.使用FTP访问远程服务器你需要使用FtpWebRequest类来访问FTP服务器,并进行文件/文件夹的列表、上传和下载操作。2.显示目录结构可以使用TreeView控件来显示FTP服务器的目录结构,并使用ListView控件来显示文件。通过与FTP服务器的连接,可以列出文件夹和文件,就像浏览本地
- Python tkinter Menu菜单组件详解
白客小李666
意志让我在编程领域上取得的胜利python开发语言
好久没有更新了,今天我来领大家熟悉一下Menu组件1.认识、了解Menu什么是Menumenu组件是tkinter中的菜单组件,通过该组件,开发者可以为窗口设计菜单和工具栏等。(ttk还提供了treeview树形菜单,python遍历目录的两种方法_python遍历目录-CSDN博客,这篇博客提到过)Menu的好处有人会问,为什么要用Menu呢?如果我们要模拟右键菜单可以看到,菜单中有很多按钮。可
- C# treeview用法 加根节点与子节点
小黄人软件
日志C#数据结构treeview
C#treeview加根节点与子节点privatevoidForm1_Load(objectsender,EventArgse){treeView1.Nodes.Add("1根节点");inti=0;treeView1.Nodes[i].Nodes.Add("0子节点");treeView1.Nodes[i].Nodes.Add("1子节点");treeView1.Nodes.Add("2根节点"
- PB TreeView 属性,事件详解
yujunl
PowerBuilder
■TreeView控件可以以树型方式来组织项目,不仅显示直观、界面友好,而且项目的管理和操作更为方便,是当前比较流行的一个控件。该控件的特点是在较小的空间可以分层次显示大量的数据,并且可以按照用户的要求检索数据。该控件具有以下功能:通过可以展开或者折叠的节点遍历数据。图形化和文本化的节点显示。拖放操作。包括剪切、复制和粘贴的节点操作。■典型编程通常TreeView控件用来让用户选择数据,或者进行数
- python tkinter 表格_详谈Python 窗体(tkinter)表格数据(Treeview)
weixin_39867594
pythontkinter表格
如下所示:importtkinterfromtkinterimportttk#导入内部包win=tkinter.Tk()tree=ttk.Treeview(win)#表格tree["columns"]=("姓名","年龄","身高")tree.column("姓名",width=100)#表示列,不显示tree.column("年龄",width=100)tree.column("身高",widt
- pythontkinter显示表格_详谈Python 窗体(tkinter)表格数据(Treeview)
weixin_39762838
importtkinterfromtkinterimportttk#导入内部包win=tkinter.Tk()tree=ttk.Treeview(win)#表格tree["columns"]=("姓名","年龄","身高")tree.column("姓名",width=100)#表示列,不显示tree.column("年龄",width=100)tree.column("身高",width=100
- Qt 树形控件 QTreeView QTreeWidget深入剖析
globbo
qtqt
众众众所大家们周知,QTreeWidget性能差、QTreeView配合QStandardItemModel性能也差、不够灵活等等,需要自定义Model来配合QTreeView使用。那么为何这么多问题Qt官方却不进行改进?本文结合Qt源码,经过一周的深入分析,对如何设计自定义Model提出了自己的一些想法。1.QTreeWidget分析QTreeWidget使用起来比较简单,代码就不在这里罗列了。
- QShortcut的context问题
hzy15610046011
pythonPyqtPySide2
今天我制作的文件树界面有两个控件。一曰QLineEdit,二曰QTreeView。在QTreeView中设置了一个Enter(Return)快捷键,用来打开文件。有关TreeView的代码示意如下:classMyTreeView(QTreeView)def__init__(self)......(前面代码省略)self.rename_shortcut=QShortcut(QKeySequence(
- tkinter显示多行内容的表格单元
Smart-Space
tkinter实验PythontkinterTinUI
tkinter显示多行内容的表格单元引言为何需要单元格显示多行内容是否有现成的组件使用最基本的BasicTinUI绘制表格的语法参数和返回值示例代码结语引言在tkinter中,有一个原生的表格控件,但实际上它属于TreeView类。这个表格可以满足最基本的表格功能,而且拉动表头还可以调整列宽。但是,当我们想要在一个表格单元中显示多个内容的时候,TreeView就没有办法做到了。如tkinter的表
- Tkinter教程22:DataFrame数据加入到treeview树视图(含横纵滚动条+正反排序)
我的Python教程
我的Python教程#Pandas#tkinterPython教程pandas
------------★Tkinter系列教程★------------Tkinter教程21:Listbox列表框+OptionMenu选项菜单+Combobox下拉列表框控件的使用+绑定事件Tkinter教程20:treeview树视图组件,表格数据的插入与表头排序Python教程57:tkinter中如何执行,单击按钮的单线程操作Python教程56:tkinter中如何隐藏/去掉最大化窗
- Tkinter教程21:Listbox列表框+OptionMenu选项菜单+Combobox下拉列表框控件的使用+绑定事件
我的Python教程
我的Python教程#tkinterPython教程Tkinter
------------★Tkinter系列教程★------------Tkinter教程21:Listbox列表框+OptionMenu选项菜单+Combobox下拉列表框控件的使用+绑定事件Tkinter教程20:treeview树视图组件,表格数据的插入与表头排序Python教程57:tkinter中如何执行,单击按钮的单线程操作Python教程56:tkinter中如何隐藏/去掉最大化窗
- Python tkinter (12) —— Treeview控件
JSON_L
#Tkinterpython后端
本文主要是PythontkinterTreeview控件介绍及使用简单示例。tkinter系列文章pythontkinter窗口简单实现Pythontkinter(1)——Label标签Pythontkinter(2)——Button标签Pythontkinter(3)——Entry标签Pythontkinter(4)——Text控件Pythontkinter(5)选项按钮与复选框Pythontk
- QT:TreeView刷新后记忆展开,可多层嵌套
Yanjun2i
qt开发语言
逻辑结构界面上有一个”刷新“,点击后刷新列表,并按刷新前的情况展开。具体代码我的treeview是ui提升来的,_treeViewModel是treeview对应的model。.htypedefstruct_NodeP{intnRowNo;std::vectorarChildren;}NodeExpand;classA:publicQWidget{Q_OBJECTpublic:voidinit()
- Qt学习笔记之常用控件QTreeWidget
浩瀚之水_csdn
#Qt学习之路
一、QTreeWidgetClassTheQTreeWidgetclassprovidesatreeviewthatusesapredefinedtreemodel.More...Header:#includeqmake:QT+=widgetsInherits:QTreeViewListofallmembers,includinginheritedmembersObsoletemembersPro
- WPF控件ItemsControl、ListBox、ListView、DataGrid、TreeView、TabControl用法及区别
studypipi
WPFwpfc#xml
WPF控件ItemsControl、ListBox、ListView、DataGrid、TreeView、TabControl用法及区别1.ItemsControl2.ListBox3.DataGrid4.ListView5.TreeView6.TabControl总结1.ItemsControltemsControl是WPF中最基本的控件之一,用于显示一个数据项集合。它允许按照自定义方式呈现任何
- 抽象科目结构,TreeView形象显示数据
又是一年三月三
JavaFx软件工厂富客户端JavaFx数据智能
接着上篇文章,科目数据从SPI的druid模块提取后,下面就是思考如何展示更方便日常工作中的使用。很显示,财政部的小企业会计准则科目表从表面看起来是一个平面的线性结构,但实际上,它是分成了资产、负债、所有者权益、成本和损益五类,感觉javafx中的TreeView展示数据应该更形象。我们来思考如何抽象Tree型的数据结构很明显,从DRUID提取过来的数据不是树型结构,从理念上去将它抽象成树形结构,
- 解决treeview节点数据过多加载过慢
Z_W_H_
C#WPFC#
问题treeview子节点有4000多个,导致展开树时需要加载20秒以上,用户体验极差。解决方案设置VirtualizingPanel.IsVirtualizing="True"和高度Height="300",如果高度不设置,就不起效。这样控件优先显示当前页面的数据,达到启动速度快的目的。其他列表控件,应该也有这个附加属性,也可以加。参考文献【WPF】【TreeView】数据多加载慢的问题IsVi
- Qt多级表头(QTableView表头合并)
DongDongBaJiaYou
Qtqt开发语言
本文采用重写QHeaderView的方法,不是联合两个QTableView的方法。QHeaderView类为itemviews提供标题行或标题列。QHeaderView显示itemviews中使用的标题,例如QTableView和QTreeView类。它取代了Qt3先前用于相同目的的QHeader类,但使用Qt的model/view体系结构与itemview类保持一致。QHeaderView类是m
- winform 中的treeView 添加父节点和子节点
那个那个鱼
c#c#
基础代码这样就够了varf=treeView_PF.Nodes.Add("父节点");f.Nodes.Add("子节点");如果想要循环添加可以这样foreach(varpinparamsPF){varf=treeView_PF.Nodes.Add(p);vara=db.tb_YuanLiao.Where(y=>y.FenLei==p).ToList();//根据业务来的foreach(varit
- 了解WPF控件:TreeView常用属性与用法(十五)
搬砖的工人
wpf
引言TreeView控件是WPF(WindowsPresentationFoundation)中用于显示分层数据的常用控件。这个控件允许用户以树形结构展示数据,使得数据更加清晰易懂。在创建文件浏览器、组织结构图等应用程序时,TreeView控件非常有用。TreeView控件常用属性1.Items属性tems属性是用来获取或设置TreeView中的项的集合。你可以通过这个属性动态添加或删除节点。例如
- 【C/Python】Gtk部件ListStore的使用
尘中928
编程#C语言#pythonlinuxpythonc语言
一、C语言在GTK中,`Gtk.ListStore`是一个实现了`Gtk.TreeModel`接口的存储模型,用于在如`Gtk.TreeView`这样的控件中存储数据。以下是一个简单的使用`Gtk.ListStore`的C语言示例,该示例创建了一个列表,并在图形界面中显示:#includeintmain(intargc,char*argv[]){gtk_init(&argc,&argv);//创建
- 树形选择框,下拉框,支持搜索
xin_5457
TreeSelect使用bootstrap-treeview生成树形选择器支持扁平json数据结构,指定pid即可支持把Select转化成树,支持单选和多选,支持通过data-设置options多选时,选中节点自动选中子节点,所有兄弟节点选中时,自动选中父节点支持使用分级节点section形式的数据,例如shiro的权限串支持树形下拉框支持搜索仅叶子节点可选DemoFordemo,Seehttp:
- treeview
lusic01
c++
QML自定义一个TreeView,使用ListView递归在Qt5的QtQuick.Controls2.x中还没有TreeView这个控件(在Qt6中出了一个继承自TableView的TreeView),而且QtQuick.Controls1.x中的也需要配合C++model来自定义,对于一些简单的需求还要写C++model就显得费事儿。参照别人的自定义TreeView实现,我也使用ListVie
- treeview
lusic01
数据库nginx运维
Qt6QMLTreeView基本使用龚建波已于2022-07-1711:42:34修改阅读量4.4k收藏11点赞数3分类专栏:QML三言两语文章标签:QMLTreeView版权QML三言两语专栏收录该内容84篇文章194订阅订阅专栏Qt6.3终于新增了一个TreeView,之前Controls1中的TreeView废弃后,一直没出新的TreeView组件。先不说这个新的TreeView是继承自Ta
- treeview treemodel
lusic01
数据库nginx运维
Qt6QMLTreeView基本使用龚建波已于2022-07-1711:42:34修改阅读量4.4k收藏11点赞数3分类专栏:QML三言两语文章标签:QMLTreeView版权QML三言两语专栏收录该内容84篇文章194订阅订阅专栏Qt6.3终于新增了一个TreeView,之前Controls1中的TreeView废弃后,一直没出新的TreeView组件。先不说这个新的TreeView是继承自Ta
- MFC树形控件CTreeCtrl使用方法、遍历、SetCheck无效、根据名称获取节点、获取选中节点等问题
小沈同学
C/C++语言基础CTreeCtrlSetCheck无效遍历树获取选中节点
1、新建树形控件(1)、直接在MFC工具中拖入控件,然后增加成员变量CTreeCtrlm_Tree;(2)、动态创建CTreeCtrl::CreateBOOLCreate(DWORDdwStyle,constRECT&rect,CWnd*pParentWnd,UINTnID);返回值:如果初始化成功则返回非零值;否则返回0参数说明dwStyle:指定treeview控件的风格。可以对这个控件使用t
- 根据注册表读取应用程序配置文件,根据XML文本动态生成树状列表,自定义SAP GUI登录页面
_路在远方
C#SAPSAP登录界面读写注册表HTML/XML解析动态控件
技术要点1.根据SAPGUI应用程序名动态读取登录配置文件的绝对路径,如果应用程序未安装,则提示相应消息。2.根据获取的路径得到配置文件的XML文本字符串,其中包含所有的登录信息,调用上一篇日志解析XML的类方法,得到登录界面结构的文档实例3.通过文档实例利用控件类动态生成控件的实例TreeView和ListView,作为窗体面板控件的子节点4.TreeView和ListView联动控制,点击Tr
- Python—tkinter的Treeview实现带滚动条的表格(附带排序)
chaodaibing
tkinterpythontkinter
tkinter的Treeview可以实现类似table的表格效果,如果和滚动条结合就更加完美了。结果反复探讨,实现的方式如下fromtkinterimport*fromtkinter.ttkimportTreeview#排序函数deftree_sort_column(tree,col,reverse):#Treeview、列名、排列方式l=[(tree.set(k,col),k)forkintre
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多
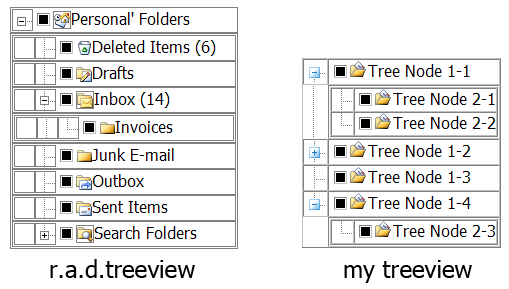
![]() ,从r.a.d.treeview上弄了一套下来(下载它的一个试用版本,里面有所有的图标,不用在网页里去弄),本来这玩意儿到处都有,只是它太全了,足有10多套各种风格的
,从r.a.d.treeview上弄了一套下来(下载它的一个试用版本,里面有所有的图标,不用在网页里去弄),本来这玩意儿到处都有,只是它太全了,足有10多套各种风格的![]() 。
。
 function
Tree(attribute, style)
function
Tree(attribute, style) {
{ this
.Extends(CollectionBase);
this
.Extends(CollectionBase); this
.m_Nodes
=
this
.m_InnerArray;
this
.m_Nodes
=
this
.m_InnerArray;
 this
.m_ParentNode
=
null
;
this
.m_ParentNode
=
null
; this
.m_ActiveNode
=
null
;
this
.m_ActiveNode
=
null
; this
.m_Element
=
null
;
this
.m_Element
=
null
; this
.m_TreeType
=
TreeType.Normal;
this
.m_TreeType
=
TreeType.Normal; this
.m_TreeLevel
=
0
;
this
.m_TreeLevel
=
0
; this
.m_IsEventAttached
=
false
;
this
.m_IsEventAttached
=
false
; this
.m_Id
=
__GlobalTreeCache__.NewId();
this
.m_Id
=
__GlobalTreeCache__.NewId(); __GlobalTreeCache__[
this
.m_Id]
=
this
;
__GlobalTreeCache__[
this
.m_Id]
=
this
;
 this
.m_Attributes
=
attribute
?
attribute :
new
TreeAttribute();
this
.m_Attributes
=
attribute
?
attribute :
new
TreeAttribute(); this
.m_Styles
=
style
?
style :
new
TreeStyle();
this
.m_Styles
=
style
?
style :
new
TreeStyle(); 
 this
.InsertAt
=
function
(node, index)
this
.InsertAt
=
function
(node, index) {
{ this
.base.InsertAt.Call(
this
, node, index);
this
.base.InsertAt.Call(
this
, node, index); node.m_Tree
=
this
;
node.m_Tree
=
this
;  };
};
 this
.toString
=
function
()
this
.toString
=
function
() {
{ return
'[class Tree]';
return
'[class Tree]'; };
};  }
}
 function
TreeNodeBase(text, action, icon, subtree)
function
TreeNodeBase(text, action, icon, subtree) {
{ this
.m_Text
=
text;
this
.m_Text
=
text; this
.m_Tooltip
=
'';
this
.m_Tooltip
=
'';  this
.m_Atction
=
action;
this
.m_Atction
=
action; if
( subtree )
if
( subtree ) {
{ subtree.m_ParentNode
=
this
;
subtree.m_ParentNode
=
this
; this.m_ChildTree = subtree;
this.m_ChildTree = subtree; }
} this
.m_Tree
=
null
;
this
.m_Tree
=
null
;  this
.m_Icon
=
null
;
this
.m_Icon
=
null
; this
.m_IconPath
=
icon;
this
.m_IconPath
=
icon;
 this
.m_IsChildExpanded
=
false
;
this
.m_IsChildExpanded
=
false
; this
.m_IsLazyLoad
=
false
;
this
.m_IsLazyLoad
=
false
; this
.m_IsLoaded
=
false
;
this
.m_IsLoaded
=
false
; this
.m_Checked
=
false
;
this
.m_Checked
=
false
; this
.m_Disabled
=
false
;
this
.m_Disabled
=
false
; 
 this
.m_Element
=
null
;
this
.m_Element
=
null
;
 this
.toString
=
function
()
this
.toString
=
function
() {
{ return
'[class TreeNodeBase]';
return
'[class TreeNodeBase]'; };
}; }
}