- 一些碎碎念
俗素人
花开的声音最近很长一段时间都没有再写过东西了,盯着空白半天也不知道该打些什么字,脑袋空空的。天天在宿舍教室餐厅三点一线的生活,日子略显枯燥无味,自然也就没有留心观察享受生活,少了很多可供记录的素材。这一阵子看的书也比较少了,上一周从图书馆借回来的一本小说,到现在还是在角落里吃灰。电子书的书架上张爱玲的书,这几天也没有打开过,甚至现在没有了想买书的欲望。之前写了两篇文章投稿,稿子出去之后就再没了音讯
- 看抖音停不下来怎么办......
读书千本
今天翻看手机的app使用时间统计,发现用在微信上的时间是以前的好几倍。而时间之所以翻了好几倍是因为最近喜欢刷视频号。没想到卸载了抖音,又掉入了微信视频号的陷阱,还真是逃都逃不掉……刷短视频太容易上瘾了。每个短视频都只有短短几十秒或几分钟,然后一个接一个的让人应接不暇,根本不给大脑停下来思考的时间。整个过程大脑都被本能和情绪劫持,理智脑根本没有启动的机会,然后不知不觉几个小时就过去了......喜欢
- 成功的标志,不是看一个人所在的高度,而是看他跌到谷底的反弹力
楚梦雨晨
这几年不管是自己,还是看到身边的人,或是看到几个创业有着一定影响力的人倒下,让我感触太多和太深。人生真的是巅峰时给你享尽人间繁华与嚣张,意气风发;失意时,给你卑微到尘埃,受尽人间的冷暖,想死的心都有。也许这就是人性吧,巅峰时,高朋满座;失意时,门前无人问津。可巴顿将军在很久之前说过:“衡量一个人成功的标志,不是看他登到顶峰的高度,而是看他跌到谷底的反弹力。”其实,没有哪个人的人生是一帆风顺的,越是
- 学习笔记梳理
苹子的天空
一、学生本位的“课改”(一)对语文教材进行调整。先对教材内容的顺序上做调整。学完识字单元之后,继续学习后面的识字单元以及课文单元,没有紧接着教拼音。先让孩子听懂老师说话,去读语文书里面的儿歌或诗歌、小课文。接着是对课教材的内容进行了扩充。大量的补充儿歌,补充童谣,补充童诗,在课堂上让孩子不断地通过唱跳表演的形式去读这些儿歌。通过这样一种方式,让孩子能够先学会听懂老师说话,再去会读会认这些字。把拼音
- 一切做到刚刚好
霞光一束
古语有云:增之一分则太长,减之一分则太短。说的就是刚刚好。读过一篇文章,记忆尤深——“朋友是一位非常睿智的女人,她和老公的相处之道很值得我们借鉴。她跟我说过两件事:一次,她看见老公的车停在一家酒吧门前,她很想立刻冲进去,看看老公和谁在一起,可是,理智制止了她。他只给老公打了一个电话,对老公说:“我做好宵夜等你,女儿的作文在学校拿了一等奖,女儿等你回来给她庆贺呢。她的老公半个小时之后就回来了,一身的
- 海外短剧CPS推广系统分销开发及剧场对接全流程解析
vx_qutudy
海外短剧系统开发海外短剧cps分销
一、市场背景与趋势分析1.1海外短剧市场爆发式增长根据《2025海外短剧推广CPS系统搭建如何在海外市场推广短剧?》数据显示,2025年Q1海外短剧市场收入环比增长39%,用户留存率达45%。中东市场通过阿拉伯语配音+本地化支付策略,成为增长最快的区域。非洲市场(尼日利亚、肯尼亚)年轻人口占比超60%,2025年Q1下载量增长120%,成为新兴蓝海。1.2CPS模式的核心优势CPS(CostPer
- 基于注入的一种状态管理的思路
自然框架
开始尝试做自己的状态管理。上文说了,我们可以定义一个reactive结构的userOnline,然后注入到根组件里面,那么相关的处理函数要怎么办呢?我么可以写一个单独的js文件,然后用import的方式引入进来,然后我们就可以做统一的处理了。js文件如下:import{provide,inject,reactive,readonly}from'vue'importsysUserInfofrom'.
- 2023年最新网上配音赚钱平台有哪些
配音新手圈
每天都有新的在线配音赚钱的机会出现,网上配音赚钱平台也随之而来。有很多这样的平台,比如支付宝、微信、QQ等,甚至最近比较火爆的语音社交平台。这些平台都可以让你通过配音赚钱,而且你不必担心收入是否有保障。二、网上配音赚钱平台有哪些1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务,都是适合没有基础的人去做的,每天都有任务。适合新入门的小白练手,也是一个从业余到专业的过度期接单的平台。2、声优
- 2019兴成长助我成长!(8月大作业)
镇赉349何光耀
这个暑假伴随着兴成长的教学,我学到了不少之前不曾学到的知识,把信息技术运用到课堂教育对于当代教育而言,是非常重要的。现代社会中,广大教师要学好现代教育技术的基本理念,要注重掌握现代教育技术手段,同时还必须要加强学习教育基础理论知识和专业知识,注重提高自身的综合素质。教师综合素质的提高是创造高质量、高效益教育的迫切要求。教师综合素质的提高必须要以教师的知识结构更新和教学的基本素质提高为起点。教师只有
- 工作之余也能赚大钱!上班族必知的2024年副业前五强
高省爱氧惠
当下兼职副业已成为了一个热门词汇,越来越多的朋友都试图通过一份可靠的兼职工作来提高自己的生活质量,同时还能够增加自己的工作经验、促进个人的事业发展,确实是一件一举两得的事情。需求多了,供应自然也就大了,目前市面上的兼职副业数不胜数,其中优劣并存。本期文章就来和大家推荐五个比较不错的兼职副业,适合广大普通人进行值得尝试。1:app拉新App拉新是一个低门槛、高回报的兼职工作,随着市面上app软件的大
- 儿童钙片在哪买比较好,儿童成长钙片十大排行榜!
测评君高省
小孩钙片十大品牌排行榜,前十名分别是汤臣倍健、钙尔奇/Caltrate、康恩贝/CONBA、迪巧/D-Cal、斯维诗/swisse、哈药、21金维他、奥斯特林、小葵花、朗迪。如果您正在查找小孩钙片什么牌子好?那么本小孩钙片十大品牌榜单可供您作为选购参考,我们致力于用最真实的用户数据推荐口碑最好的小孩钙片品牌,让您选得放心。宝妈再给孩子购买用品是一定在官方旗舰店为宝宝购买商品,今天给宝妈推荐一款可以
- 可挽回!第七届内部操盘群伍戈碳中和市场平台各种借口不能出金!远离杀猪盘!
反诈进行时
当你看到这篇文章的时候说明你正深陷一场精心准备的第七届内部操盘群伍戈碳中和市场騙局之中!碳中和市场不靠谱;碳中和市场不可信!第七届内部操盘群伍戈慈善公益投票是假冒的!第七届内部操盘群伍戈假借慈善名义欺骗投资者!伍戈推荐碳中和市场不正规不合法!如果是还没有投资,千万不要抱有侥幸心理,一定要及时远离!如需帮助末尾可与我们联系!首先这种类型的诈骗已存在多年,有一套成熟的运行模式!所针对的也是特定的人群-
- 从实体到数字:盲盒一番赏小程序如何重构潮玩产业链
weixin_lynhgworld
小程序盲盒
传统一番赏依赖线下门店的“即时拆盒”体验,但受限于场地、库存与地域,难以触达更广泛的用户群体。盲盒一番赏小程序的出现,通过“去中心化+游戏化”的设计,不仅解决了实体店的痛点,更重构了潮玩产业链的各个环节,从IP开发、生产制造到用户运营,形成全新的数字生态。IP开发:从“单向授权”到“数据反哺”传统IP合作中,品牌方往往根据市场调研设计奖品,但用户反馈滞后。小程序通过实时数据看板,将用户行为转化为I
- 2023-09-19
健康行者
手抖是一种常见的症状,可以因为各种原因引起,例如神经系统问题、肌肉病变、药物副作用等。尽管饮食无法完全治愈手抖,但合理的饮食习惯可以帮助减轻症状,并提供身体所需的营养。以下是一些建议的饮食方案:增加镁的摄入:镁是一种重要的矿物质,可以帮助放松肌肉和神经,减轻手抖的症状。富含镁的食物包括绿叶蔬菜(如菠菜、羽衣甘蓝)、坚果(如杏仁、核桃)、豆类(如黑豆、扁豆)等。考虑在饮食中增加这些食物的摄入量。增加
- 遗失在梦里的那颗糖 0018
稻米鼠
从前,有一只小老鼠,还有一只小猪猪。小老鼠很爱很爱小猪猪,小猪猪很爱很爱欺负小老鼠。、那一夜,他们一起数月亮,那一夜,他们一起看星星……老鼠想着月亮像是柚子,星星像是玉米粒,全都搬回去,放在库房里。小猪想着,把老鼠搬回来的柚子和玉米粒全都吃掉,还有库房里的两罐糖,以及最近她嗅到老鼠趁她不备悄悄买起来的那罐蜂蜜……小猪流口水了,滴答滴答落在小耗子的身上。小耗子站起身来,从窝里拖出一块玉米饼,挖出蜂蜜
- 前端实现多文件下载功能的思路与代码分享
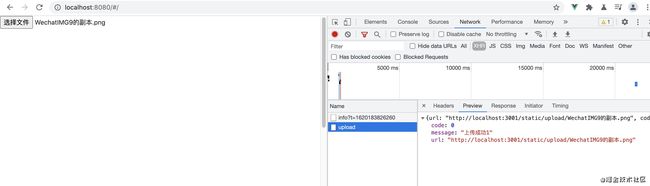
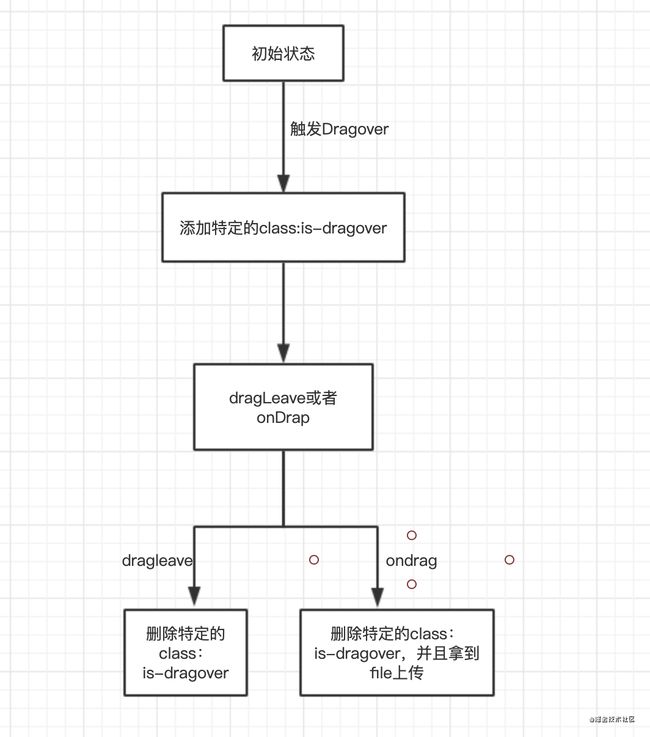
好运仔dzl
技术开发java开发语言
73万字的Java面试题库【全网最详细-找工作/实习必备神器】:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzE5MTY1NzczOA==&action=getalbum&album_id=4057608455186808839Java面试题库ps:网上面试题多而杂,自己整理了一套面试题,我靠这套面试题2年经验拿15k~前端实现多文件下载功能的思路
- 上白班
南良大维
昨天晚上零点到家,略微吃了点东西,便上床睡觉。据说是今天公司进行安全卫生大检查。各自分管的设备门窗,以及地面现场卫生都要彻底清理干净。小区内从昨天开始,从东边开始,挖开楼道,更换暖气管道。自行车,电动车都被搬到外面。被盗去电瓶的车架子锁在楼梯扶手上,耽误了人家施工。遂打开锁,挪到了一边。下班回来一看,被挖开的中间单元的电动车都转移到没挖开的一单元了。上午,打扫卫生,擦玻璃。下午从十二点半开始,先磨
- 2023-01-03
小小树洞记录路程
-昨天真的和朋友玩得很开心,但同时昨晚上也是有点失眠,并且我觉得昨晚上做的梦好像触碰到了我内心最害怕、恐惧的地方所以我今天起床后始终就是觉得有点不得劲。还好一会儿有个心理咨询,我们可以好好整理和探讨下。与此同时,我其实很想就大概整理下我们2023的一个大致方向。首先的话,最重要的事情还是自我疗愈,与此同时,就是学习聆听我们的内心,多花时间在冥想打坐上。并且我觉得我想把自己的快乐和内心真实的感受放在
- 二年级的女孩(二)
蓝梦玲灵
七八岁的孩子最讨人嫌。晚上睡觉,楚楚哭了,她说,“我害怕。”“为什么害怕?”如意想明白她心里怎么想的,而不是如以往那样安慰孩子——拥她入怀,并告诉她,“妈妈在你身边,谁也不能伤害到你,即使在梦里,妈妈都要去保护你。”“我书法作业还没写完。作业太多了,一页就有一百多字,两页呢?”楚楚难过地说。“没事,明天妈妈早点叫你起床,陪着你写作业。这点作业量不多,上三年级了作文都要有二三百字,半个多小时就得完成
- 如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
CodeCraft Studio
控件报表图表开发javascript开发语言ecmascriptStimulsoftDashboardReport报表仪表盘工具
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。Stimulsoft作为功能强大的报表和仪表板解决方案提供商,其JavaScript版本(StimulsoftReports.JS与StimulsoftDashboards.JS)为开发者提供了丰富的内置主题支持,助力快速构建符合品牌
- [Java实战]Spring Boot 整合 Freemarker (十一)
曼岛_
Java实战javaspringboot开发语言
[Java实战]SpringBoot整合Freemarker(十一)引言ApacheFreeMarker作为一款高性能的模板引擎,凭借其简洁语法、卓越性能和灵活扩展性,在JavaWeb开发中占据重要地位。结合SpringBoot的自动化配置能力,开发者能快速构建动态页面、生成报表或定制代码。本文将系统讲解整合流程、实战技巧、性能优化方案,并针对企业级场景提供深度解决方案。一、Freemarker核
- pnpm monorepo的技术选型临界点(Critical adoption)
星野睡不醒
Webpnpmmonoreponpmjsyarn
前言直入正题。之所以要聊聊pnpm的技术选型临界点Criticaladoption,得益于一段时间以来在pnpm上的丰富实践和赋能落地积累的经验。讲道理从BDdouyin和infra团队相关开发者开始在国内推行和宣传,介入pnpm社区之后我也是对pnpm开始抱着探索的态度。当然经过一段时间的实践考究,发现pnpm只能是属于功大于过,下面我们简单聊聊。正文本文的主题是pnpmmonorepo实践,但
- Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript开发语言
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
- 弟弟的玩具
一年级三班张铧予
今天爷爷给弟弟买了一把大手枪的玩具,手枪是蓝色的,一打开开关出不同的音乐,弟弟玩的可开心了,我和妹妹也替他高兴。
- 夸克网盘拉新项目实战教程,某社群付费课首次分享,零基础入门保姆级教学
任推邦官方账号
夸克网盘拉新一个多少钱?揭秘夸克网盘推广最高佣金及服务商对接流程夸克网盘拉新项目作为一个长期热门的副业项目,因其稳定的收益吸引了大量推广者。为了获得最高的收益,选择对接一级服务商渠道至关重要。下面我将为你详细讲解夸克网盘拉新的价格及对接流程。一、夸克网盘拉新最高价格是多少?夸克网盘拉新项目由三个主要收益板块组成,这也是它长久以来备受欢迎的原因:拉新收益:每次新用户通过你的推广链接注册网盘,你会获得
- Text Control 控件教程:使用 .NET C# 中的二维码和条形码增强文档
慧都小妮子
.netc#服务器TXTextControl
QR码和条形码非常适合为文档和PDF文件增加价值,因为它们提供轻松的信息访问、验证信息、跟踪项目和提高交互性。条形码可以弥补纸质或数字人类可读文档与网络门户或网络应用程序中的数字信息之间的差距。大多数用户都熟悉QR码和条形码,它们在许多过程中无处不在,例如:产品包装发票库存管理活动票务登机证支付系统在某些行业中,如果没有条形码,流程将无法进行。这包括医疗保健,可以通过扫描患者佩戴的腕带直接访问患者
- 人的行为读书笔记,2-3
夕颜剑主
第二章:人的行为学在认识论层次的一些问题第二节:先验和实在1.对先验的推理的错误指责先验的推理纯粹是概念的和演绎的。它只能提出一些同义反复语和分析判断,它产生不了别的东西。它的所有含义,都是逻辑的从其前推到而出,都已经蕴含在前提里面。故而,某个流行的反对意见认为,先验的推理对我们的知识无所增益。但事实上,并非如此。2.先验推理可以增进我们的知识几何学的所有定理包含在其公理(axioms)之中,几何
- 修的一颗平常心
暗香疏影手笔
当一个人经历的是是非非越多,看到的形形色色的人越多,他的心理承受能力也就越强大。以前扔进一粒小石子可能就会发生大变动,现在扔进一块大石头都不会出现波澜。挤那天下午,我带着女儿回校,正赶上学生返校,一路上到处都是穿着校服的孩子在等公交。我和女儿也挤在公交车上和孩子们一同回校。公交车上挤的水泄不通,有的孩子沉默不语只看向窗外;有的孩子身背沉甸甸的书包,手提两袋零食;有的孩子嘴里叨着棒棒糖不停地说笑。我
- bash-completion使linux下命令自动补全
有时我们会遇到较长的linux命令,难以记住例如centos8的nmcli命令,不同于centos7的systemd重启网卡即可,命令冗长.这时就轮到bash-completion登场了bash-completion这个包可以帮我们快速补全linux命令安装并生效[root@vm1~]#dnf-yinstallbash-completion#安装包[root@vm1~]#source/etc/pr
- 在Bash中如何提取子字符串
问题:对于形如someletters_12345_moreleters.ext的文件名,我想提取其中的5位数字并将它们放入一个变量中。明确一下细节,一个文件名的形式是若干个字符(不包含下划线),跟着一个五位的数字,数字两边都有一个下划线,最后跟着另一组若干个字符(不包含下划线)。我想要提取这个5位数字并将它存入一个变量中。我非常感兴趣于完成这一目标的不同方法。回答:使用cut命令number=$(
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><
{{ file.name }} {{ file.progress }}