目标功能
- 能够快速实现普通引导页功能.
- 提供自定义view的加载模式.
- 提供特定样式的加载模式,只需要配置即可.
设计思路
- 创建一个类SMIntroductionView,继承于UIView.
- 在SMIntroductionView.h中定义类型用来区分.定义协议,用来回调.定义参数,用来配置.
- 在SMIntroductionView.m中定义一个ScrollView容器,用来装载可以滑动的view,实现ScrollView的协议回调,用来监听滑动位置,从而做出相应的变化.
SMIntroductionView.h
定义类型
typedef NS_ENUM(NSInteger,SMIntroductionType) {
SMIntroductionTypeByYou=0,//加载自定义view
SMIntroductionTypeAutoFir//自动填充内容模式1,该模式下就不要再设置isNeedBgColor的值了,需要为YES,格式为IntroductionViewFir,只需要替换imgFir文件夹中的图片即可,图片名字需要保持相同
};
定义SMIntroductionDelegate协议
@protocol SMIntroductionDelegate
@optional
-(NSInteger)SMIntroductionGetTotalNum:(SMIntroductionView*)view;//得到总共的引导页页数,自定义模式下必须实现
-(UIView*)SMIntroduction:(SMIntroductionView*)view getView:(NSInteger)index;//根据下标获取对应的view,自定义模式下必须实现
-(UIColor*)SMIntroduction:(SMIntroductionView*)view getColorWithIndex:(NSInteger)index;//根据下标获取对应的背景颜色,自定义模式下如果需要背景颜色渐变,必须实现
-(void)SMIntroductionGo:(SMIntroductionView*)view;//当SMIntroductionTypeAutoFir模式时,点击开始体验的回调
-(void)SMIntroduction:(SMIntroductionView*)view selectIndex:(NSInteger)index;//滑动到某一个界面时候的回调
@end
定义参数
@property(nonatomic,weak)id delegate;
@property(nonatomic,assign)SMIntroductionType typeModel;//设置类型,默认为SMIntroductionTypeByYou自定义模式
@property(nonatomic,assign)BOOL isNeedBgColor;//是否需要背景颜色的渐变效果,如果需要显示在控件中的view背景必须为透明颜色
@property(nonatomic,strong)UIPageControl * pageControl;//指示器,自定义模式可以自己设置指示器颜色,固定模式就不要设置了
@property(nonatomic,assign)int totalNum;
@property (assign, nonatomic) BOOL needPassButton;//是否需要跳过按钮
提供开始方法
-(void)load;
SMIntroductionView.m
初始化
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
[self SMIntroductionInit];
return self;
}
-(void)awakeFromNib{
[super awakeFromNib];
[self SMIntroductionInit];
}
-(void)SMIntroductionInit{
//scrollView初始化
self.scrollView=[[UIScrollView alloc]init];
self.scrollView.pagingEnabled=YES;
self.scrollView.delegate=self;
self.scrollView.showsHorizontalScrollIndicator=NO;
self.scrollView.showsVerticalScrollIndicator=NO;
self.scrollView.bounces=NO;
[self addSubview:self.scrollView];
self.pageControl=[[UIPageControl alloc]init];
self.bgColors=[[NSMutableArray alloc]init];
self.childViews=[[NSMutableArray alloc]init];
[self addSubview:self.pageControl];
[self.endBtn addTarget:self action:@selector(passBtn:) forControlEvents:UIControlEventTouchUpInside];
[self bringSubviewToFront:_endBtn];
}
布局scrollView
-(void)layoutSubviews{
self.w=self.frame.size.width;
self.h=self.frame.size.height;
self.scrollView.frame=CGRectMake(0, 0, self.w, self.h);
for (int i=0; i实现UIScrollView的协议方法
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGPoint offPoint=scrollView.contentOffset;
int pointX=offPoint.x;
self.indexPage=pointX/self.w;
if (pointX%self.w>=0.5*self.w) {
self.indexPage+=1;
}
self.pageControl.currentPage=self.indexPage;
if (self.isNeedBgColor&&self.bgColors.count>2) {
[self setEndStartColor:pointX];
NSDictionary *colorDicFir= [self getRGBDictionaryByColor:self.firColor];
float r_f = [colorDicFir[@"R"] floatValue] * 255;
float g_f = [colorDicFir[@"G"] floatValue] * 255;
float b_f = [colorDicFir[@"B"] floatValue] * 255;
NSDictionary *colorDicSec= [self getRGBDictionaryByColor:self.secColor];
float r_s = [colorDicSec[@"R"] floatValue] * 255;
float g_s = [colorDicSec[@"G"] floatValue] * 255;
float b_s = [colorDicSec[@"B"] floatValue] * 255;
float pointRela=offPoint.x-pointX/self.w*self.w;
float percent=pointRela/self.w;
float r_r=(r_f+(r_s-r_f)*percent)/255.0;
float g_r=(g_f+(g_s-g_f)*percent)/255.0;
float b_r=(b_f+(b_s-b_f)*percent)/255.0;
self.nowColor=[UIColor colorWithRed:r_r green:g_r blue:b_r alpha:1];
self.scrollView.backgroundColor=self.nowColor;
}
}
-(void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView{
if (self.delegate&&[self.delegate respondsToSelector:@selector(SMIntroduction:selectIndex:)]) {
[self.delegate SMIntroduction:self selectIndex:self.indexPage];
}
if (scrollView.contentOffset.x == 4 * SCREEN_W) {
[self.passButton removeFromSuperview];
}
else{
[self addSubview:_passButton];
}
if (scrollView == self.scrollView) {
NSLog(@"%f",scrollView.contentOffset.x);
}
}
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
if (self.delegate&&[self.delegate respondsToSelector:@selector(SMIntroduction:selectIndex:)]) {
[self.delegate SMIntroduction:self selectIndex:self.indexPage];
NSLog(@"%d",self.indexPage);
if (self.indexPage == self.childViews.count - 1) {
self.passButton.hidden = 1;
}
else
{
self.passButton.hidden = 0;
}
}
}
一些颜色渐变辅助性的方法
#pragma mark 获取rgb值
- (NSDictionary *)getRGBDictionaryByColor:(UIColor *)originColor
{
CGFloat r=0,g=0,b=0,a=0;
if ([self respondsToSelector:@selector(getRed:green:blue:alpha:)]) {
[originColor getRed:&r green:&g blue:&b alpha:&a];
}else {
const CGFloat *components = CGColorGetComponents(originColor.CGColor);
r = components[0];
g = components[1];
b = components[2];
a = components[3];
}
return @{@"R":@(r),@"G":@(g),@"B":@(b),@"A":@(a)};
}
#pragma mark 设置滑动首尾颜色值
-(void)setEndStartColor:(int)pointX{
int index=pointX/self.w;
if (index==self.childViews.count-1) {
self.firColor=self.bgColors[index];
}else{
self.firColor=self.bgColors[index];
self.secColor=self.bgColors[index+1];
}
// if (pointXself.lastX) {
oritation=1;
}
self.lastX=pointX;
return oritation;
}
类辅助方法
#pragma mark 点击进入
//点击最后一页开始按钮事件
-(void)goClick:(id)sender{
if (self.delegate&&[self.delegate respondsToSelector:@selector(SMIntroductionGo:) ]) {
[self.delegate SMIntroductionGo:self];
}
[self removeFromSuperview];
}
//开始加载方法
-(void)load{
[self createPassButton];
if (self.typeModel==SMIntroductionTypeByYou) {
if (self.delegate&&[self.delegate respondsToSelector:@selector(SMIntroductionGetTotalNum:)]) {
self.totalNum=(int)[self.delegate SMIntroductionGetTotalNum:self];
}
self.pageControl.numberOfPages=self.totalNum;
if (self.delegate&&[self.delegate respondsToSelector:@selector(SMIntroduction:getView:)]) {
for (int i=0; i使用方法
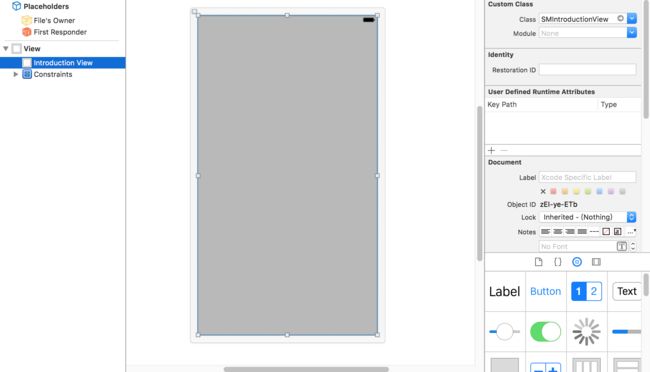
xib中设置好布局,并将Class改为SMIntroductionView
关联到你的Controller中
@property (weak, nonatomic) IBOutlet SMIntroductionView *introductionView;
实现各种协议
//固定模式1下点击开始按钮回调
-(void)SMIntroductionGo:(SMIntroductionView *)view{
[self topMoreClick];
}
//当前选中的页面
-(void)SMIntroduction:(SMIntroductionView *)view selectIndex:(NSInteger)index{
}
//自定义模式下得到页面总数,自定义模式必须实现
-(NSInteger)SMIntroductionGetTotalNum:(SMIntroductionView *)view{
return 4;
}
//自定义模式下得到每页的view
-(UIView*)SMIntroduction:(SMIntroductionView *)view getView:(NSInteger)index{
UILabel * label=[[UILabel alloc]init];
label.text=[NSString stringWithFormat:@"这是第%ld页",(long)index];
return label;
}
//自定义模式下,需要背景渐变功能的情况下必须实现
-(UIColor*)SMIntroduction:(SMIntroductionView *)view getColorWithIndex:(NSInteger)index{
if (index==0) {
return [UIColor redColor];
}else if (index==1){
return [UIColor greenColor];
}else if (index==2){
return [UIColor blueColor];
}else {
return [UIColor brownColor];
}
}
进行简单的设置并开始加载
self.introductionView.delegate=self;//设置协议
self.introductionView.typeModel=SMIntroductionTypeAutoFir;//设置展示类型
// self.introductionView.typeModel=SMIntroductionTypeByYou;
// self.introductionView.isNeedBgColor=YES;//设置是否需要背景颜色渐变
[self.introductionView load];//开始加载
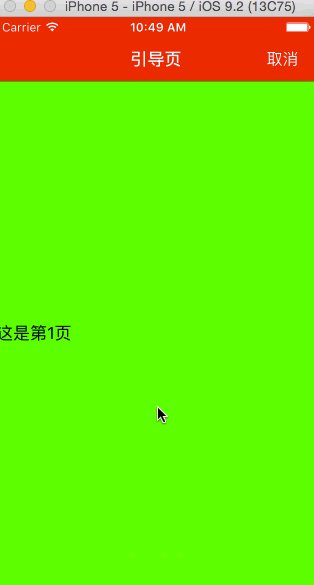
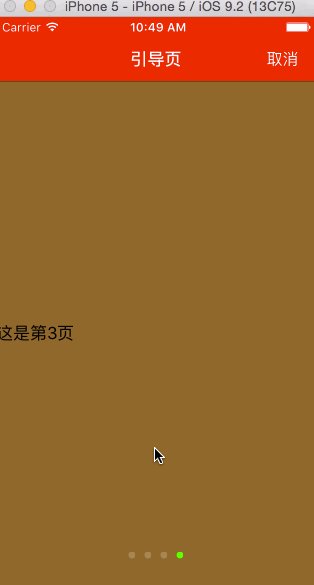
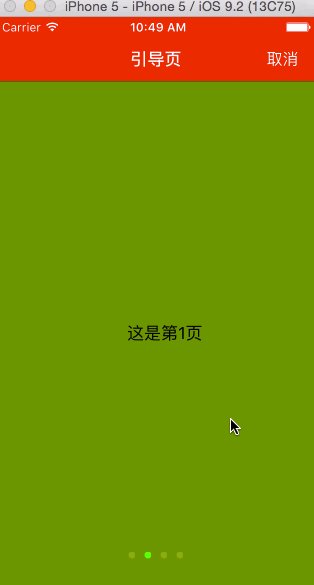
效果图
源码地址
https://github.com/StoneMover/SMLeadPage.git