面试题-HTTP/HTML/浏览器
文章目录
-
-
- 1、说一下 http 和 https
- 2、tcp 三次握手,一句话概括
- 3、TCP 和 UDP 的区别
- 4、WebSocket 的实现和应用
- 5、HTTP 请求的方式,HEAD 方式
- 6、一个图片 url 访问后直接下载怎样实现?
- 7、说一下 web Quality(无障碍)
- 8、几个很实用的 BOM 属性对象方法?
- 9、说一下 HTML5 drag api
- 10、说一下 http2.0
- 11、补充 400 和 401、403 状态码
- 12、fetch 发送 2 次请求的原因
- 13、Cookie、sessionStorage、localStorage 的区别
- 14、说一下 web worker
- 15、对 HTML 语义化标签的理解
- 16、iframe 是什么?有什么缺点?
- 17、Doctype 作用?严格模式与混杂模式如何区分?它们有何意义?
- 18、Cookie 如何防范 XSS 攻击
- 19、Cookie 和 session 的区别
- 20、一句话概括 RESTFUL
- 21、讲讲 viewport 和移动端布局
- 22、click 在 ios 上有 300ms 延迟,原因及如何解决?
- 24、cookie sessionStorage localStorage 区别
- 25、cookie session 区别
- 26、介绍知道的 http 返回的状态码
- 27、强,协商缓存
- 28、讲讲 304
- 29、强缓存、协商缓存什么时候用哪个
- 30、前端优化
- 31、GET 和 POST 的区别
- 32、301 和 302 的区别
- 33、HTTP 支持的方法
- 34、如何画一个三角形
- 35、状态码 304 和 200
- 36、说一下浏览器缓存
- 37、HTML5 新增的元素
- 38、在地址栏里输入一个 URL,到这个页面呈现出来,中间会发生什么?
- 39、cookie 和 session 的区别,localstorage 和 sessionstorage 的区别
- 40、常见的 HTTP 的头部
- 41、HTTP2.0 的特性
- 42、cache-control 的值有哪些
- 43、浏览器在生成页面的时候,会生成那两颗树?
- 44、csrf 和 xss 的网络攻击及防范
- 45、怎么看网站的性能如何
- 46、介绍 HTTP 协议(特征)
- 47、输入 URL 到页面加载显示完成发生了什么?
- 48、说一下对 Cookie 和 Session 的认知,Cookie 有哪些限制?
- 49、描述一下 XSS 和 CRSF 攻击?防御方法?
- 50、知道 304 吗,什么时候用 304?
- 51、具体有哪些请求头是跟缓存相关的
- 52、cookie 和 session 的区别
- 53、cookie 有哪些字段可以设置
- 54、cookie 有哪些编码方式?
- 55、除了 cookie,还有什么存储方式。说说 cookie 和 localStorage 的区别
- 56、浏览器输入网址到页面渲染全过程
- 57、HTML5 和 CSS3 用的多吗?你了解它们的新属性吗?有在项目中用过吗?
- 58、http 常见的请求方法
- 59、get 和 post 的区别
- 60、说说 302,301,304 的状态码
- 61、web 性能优化
- 62、浏览器缓存机制
- 63、post 和 get 区别
-
1、说一下 http 和 https
https 的SSL 加密是在传输层实现的。
(1)http 和https 的基本概念
http: 超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW 服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
https: 是以安全为目标的HTTP 通道,简单讲是 HTTP 的安全版,即HTTP 下加入SSL 层,HTTPS 的安全基础是SSL,因此加密的详细内容就需要SSL。
https 协议的主要作用是:建立一个信息安全通道,来确保数组的传输,确保网站的真实性。
(2)http 和https 的区别?
http 传输的数据都是未加密的,也就是明文的,网景公司设置了 SSL 协议来对http 协议传输的数据进行加密处理,简单来说 https 协议是由http 和ssl 协议构建的可进行加密传输和身份认证的网络协议,比 http 协议的安全性更高。
主要的区别如下:
Https 协议需要ca 证书,费用较高。
http 是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl 加密传输协议。使用不同的链接方式,端口也不同,一般而言,http 协议的端口为 80,https 的端口为443
http 的连接很简单,是无状态的;HTTPS 协议是由SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,比 http 协议安全。
(3)https 协议的工作原理
客户端在使用HTTPS 方式与Web 服务器通信时有以下几个步骤,如图所示。客户使用https url 访问服务器,则要求web 服务器建立ssl 链接。
web 服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),返回或者说传输给客户端。
客户端和web 服务器端开始协商SSL 链接的安全等级,也就是加密等级。
客户端浏览器通过双方协商一致的安全等级,建立会话密钥,然后通过网站的公钥来加密会话密钥,并传送给网站。
web 服务器通过自己的私钥解密出会话密钥。
web 服务器通过会话密钥加密与客户端之间的通信。(4)https 协议的优点
使用HTTPS 协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
HTTPS 协议是由SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比http 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。HTTPS 是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
谷歌曾在 2014 年 8 月份调整搜索引擎算法,并称“比起同等HTTP 网站,采用 HTTPS 加密的网站在搜索结果中的排名将会更高”。
(5)https 协议的缺点
https 握手阶段比较费时,会使页面加载时间延长 50%,增加 10%~20%的耗电。https 缓存不如http 高效,会增加数据开销。
SSL 证书也需要钱,功能越强大的证书费用越高。
SSL 证书需要绑定IP,不能再同一个ip 上绑定多个域名,ipv4 资源支持不了这种消耗。
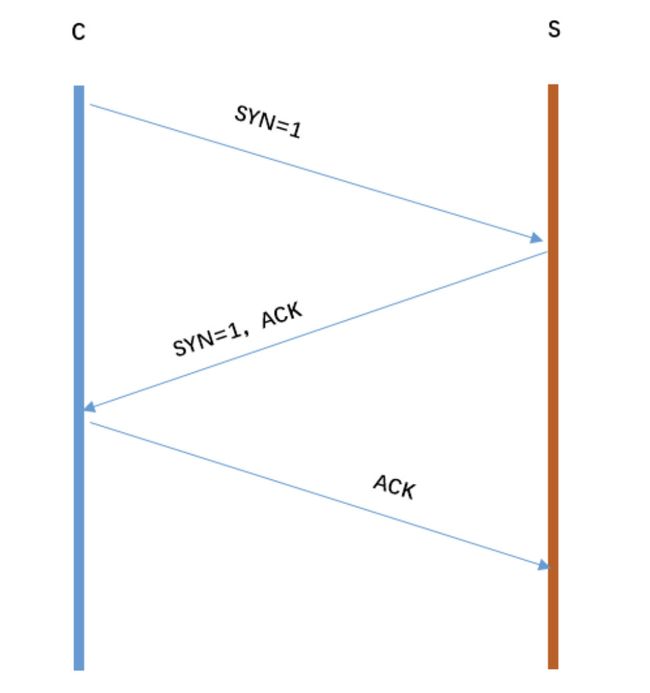
2、tcp 三次握手,一句话概括
客户端和服务端都需要直到各自可收发,因此需要三次握手。简化三次握手:

从图片可以得到三次握手可以简化为:C 发起请求连接S 确认,也发起连接 C 确认我们再看看每次握手的作用:第一次握手:S 只可以确认 自己可以接受C 发送的报文段第二次握手:C 可以确认 S 收到了自己发送的报文段,并且可以确认 自己可以接受S 发送的报文段第三次握手:S 可以确认 C 收到了自己发送的报文段
3、TCP 和 UDP 的区别
(1)TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
(2)TCP 提供可靠的服务。也就是说,通过TCP 连接传送的数据,无差错,不丢失, 不重复,且按序到达;UDP 尽最大努力交付,即不保证可靠交付。 并且因为tcp 可靠, 面向连接,不会丢失数据因此适合大数据量的交换。
(3)TCP 是面向字节流,UDP 面向报文,并且网络出现拥塞不会使得发送速率降低( 因此会出现丢包,对实时的应用比如 IP 电话和视频会议等)。
(4)TCP 只能是 1 对 1 的,UDP 支持 1 对 1,1 对多。
(5)TCP 的首部较大为 20 字节,而UDP 只有 8 字节。
(6)TCP 是面向连接的可靠性传输,而UDP 是不可靠的。
4、WebSocket 的实现和应用
(1)什么是WebSocket?
WebSocket 是HTML5 中的协议,支持持久连续,http 协议不支持持久性连接。Http1.0 和HTTP1.1 都不支持持久性的链接,HTTP1.1 中的keep-alive,将多个http 请求合并为1 个
(2)WebSocket 是什么样的协议,具体有什么优点?
HTTP 的生命周期通过 Request 来界定,也就是Request 一个Response,那么在Http1.0 协议中,这次Http 请求就结束了。在 Http1.1 中进行了改进,是的有一个connection: Keep-alive,也就是说,在一个 Http 连接中,可以发送多个 Request,接收多个 Response。但是必须记住,在Http 中一个Request 只能对应有一个Response,而且这个Response 是被动的,不能主动发起。
WebSocket 是基于Http 协议的,或者说借用了 Http 协议来完成一部分握手,在握手阶段与Http 是相同的。我们来看一个 websocket 握手协议的实现,基本是 2 个属性,upgrade, connection。
基本请求如下:
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13 Origin: http://example.com 多了下面 2 个属性:
1 Upgrade:webSocket
2 Connection:Upgrade
告诉服务器发送的是websocket
1 Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
2 Sec-WebSocket-Protocol: chat, superchat
3 Sec-WebSocket-Version: 13
5、HTTP 请求的方式,HEAD 方式
head:类似于get 请求,只不过返回的响应中没有具体的内容,用户获取报头options:允许客户端查看服务器的性能,比如说服务器支持的请求方式等等。
6、一个图片 url 访问后直接下载怎样实现?
请求的返回头里面,用于浏览器解析的重要参数就是OSS 的API 文档里面的返回 http 头,决定用户下载行为的参数。
下载的情况下:
1.x-oss-object-type:
Normal
2.x-oss-request-id:
598D5ED34F29D01FE2925F41
3.x-oss-storage-class:
Standard
7、说一下 web Quality(无障碍)
能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。残障人士指的是那些带有残疾或者身体不健康的用户。
使用alt 属性:
有时候浏览器会无法显示图像。具体的原因有: 用户关闭了图像显示
浏览器是不支持图形显示的迷你浏览器
浏览器是语音浏览器(供盲人和弱视人群使用)
如果您使用了alt 属性,那么浏览器至少可以显示或读出有关图像的描述。
8、几个很实用的 BOM 属性对象方法?
什么是Bom? Bom 是浏览器对象。有哪些常用的 Bom 属性呢? (1)location 对象
location.href-- 返回或设置当前文档的URL location.search – 返回URL 中的查询字符串部分。例
如http://www.dreamdu.com/dreamdu.php?id=5&name=dreamdu 返回包括(?)后面的内容?id=5&name=dreamdu
location.hash – 返回URL#后面的内容,如果没有#,返回空location.host – 返回URL 中的域名部分,例如 www.dreamdu.com location.hostname – 返回URL 中的主域名部分,例如dreamdu.com
location.pathname – 返回URL 的域名后的部分。例如http://www.dreamdu.com/xhtml/ 返回/xhtml/
location.port – 返回URL 中的端口部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回8080
location.protocol – 返回URL 中的协议部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回(//)前面的内容http:
location.assign – 设置当前文档的URL
location.replace() – 设置当前文档的 URL,并且在history 对象的地址列表中移除这个URL location.replace(url);
location.reload() – 重载当前页面(2)history 对象
history.go() – 前进或后退指定的页面数 history.go(num); history.back() – 后退一页
history.forward() – 前进一页(3)Navigator 对象
navigator.userAgent – 返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.cookieEnabled – 返回浏览器是否支持(启用)cookie
9、说一下 HTML5 drag api
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发,。darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
10、说一下 http2.0
首先补充一下,http 和https 的区别,相比于 http,https 是基于 ssl 加密的http 协议简要概括:http2.0 是基于 1999 年发布的http1.0 之后的首次更新。
提升访问速度(可以对于,请求资源所需时间更少,访问速度更快,相比http1.0)
允许多路复用:多路复用允许同时通过单一的 HTTP/2 连接发送多重请求-响应信息。改善了:在http1.1 中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量限制(连接数量),超过限制会被阻塞。
二进制分帧:HTTP2.0 会将所有的传输信息分割为更小的信息或者帧,并对他们进行二进制编码
首部压缩
服务器端推送
11、补充 400 和 401、403 状态码
(1)400 状态码:请求无效产生原因:
前端提交数据的字段名称和字段类型与后台的实体没有保持一致
前端提交到后台的数据应该是 json 字符串类型,但是前端没有将对象JSON.stringify 转化成字符串。
解决方法:
对照字段的名称,保持一致性
将obj 对象通过JSON.stringify 实现序列化
(2)401 状态码:当前请求需要用户验证
(3)403 状态码:服务器已经得到请求,但是拒绝执行
12、fetch 发送 2 次请求的原因
参考回答:
fetch 发送post 请求的时候,总是发送 2 次,第一次状态码是 204,第二次才成功?
原因很简单,因为你用 fetch 的post 请求的时候,导致fetch 第一次发送了一个Options 请求,询问服务器是否支持修改的请求头,如果服务器支持,则在第二次中发送真正的请求。
13、Cookie、sessionStorage、localStorage 的区别
共同点:都是保存在浏览器端,并且是同源的
Cookie:cookie 数据始终在同源的http 请求中携带(即使不需要),即cookie 在浏览器和服务器间来回传递。而sessionStorage 和localStorage 不会自动把数据发给服务器,仅在本地保存。cookie 数据还有路径(path)的概念,可以限制cookie 只属于某个路径下, 存储的大小很小只有 4K 左右。 (key:可以在浏览器和服务器端来回传递,存储容量小,只有大约 4K 左右)
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持,localStorage: 始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie 只在设置的cookie 过期时间之前一直有效,即使窗口或浏览器关闭。(key:本身就是一个回话过程,关闭浏览器后消失,session 为一个回话,当页面不同即使是同一页面打开两次,也被视为同一次回话)
localStorage:localStorage 在所有同源窗口中都是共享的;cookie 也是在所有同源窗口中都是共享的。(key:同源窗口都会共享,并且不会失效,不管窗口或者浏览器关闭与否都会始终生效)
补充说明一下cookie 的作用:
保存用户登录状态。例如将用户id 存储于一个cookie 内,这样当用户下次访问该页面时就不需要重新登录了,现在很多论坛和社区都提供这样的功能。 cookie 还可以设置过期时间,当超过时间期限后,cookie 就会自动消失。因此,系统往往可以提示用户保持登录状态的时间:常见选项有一个月、三个 月、一年等。
跟踪用户行为。例如一个天气预报网站,能够根据用户选择的地区显示当地的天气情况。如果每次都需要选择所在地是烦琐的,当利用了 cookie 后就会显得很人性化了,系统能够记住上一次访问的地区,当下次再打开该页面时,它就会自动显示上次用户所在地区的天气情况。因为一切都是在后 台完成,所以这样的页面就像为某个用户所定制的一样,使用起来非常方便定制页面。如果网站提供了换肤或更换布局的功能,那么可以使用cookie 来记录用户的选项,例如:背景色、分辨率等。当用户下次访问时,仍然可以保存上一次访问的界面风格。
14、说一下 web worker
在HTML 页面中,如果在执行脚本时,页面的状态是不可相应的,直到脚本执行完成后, 页面才变成可相应。web worker 是运行在后台的js,独立于其他脚本,不会影响页面你的性能。并且通过postMessage 将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
如何创建web worker:
检测浏览器对于 web worker 的支持性
创建web worker 文件(js,回传函数等) 创建web worker 对象
15、对 HTML 语义化标签的理解
HTML5 语义化标签是指正确的标签包含了正确的内容,结构良好,便于阅读,比如nav 表示导航条,类似的还有article、header、footer 等等标签。
16、iframe 是什么?有什么缺点?
定义:iframe 元素会创建包含另一个文档的内联框架
提示:可以将提示文字放在之间,来提示某些不支持iframe 的浏览器缺点:
会阻塞主页面的 onload 事件
搜索引擎无法解读这种页面,不利于 SEO
iframe 和主页面共享连接池,而浏览器对相同区域有限制所以会影响性能。
17、Doctype 作用?严格模式与混杂模式如何区分?它们有何意义?
Doctype 声明于文档最前面,告诉浏览器以何种方式来渲染页面,这里有两种模式,严格模式和混杂模式。
严格模式的排版和JS 运作模式是 以该浏览器支持的最高标准运行。混杂模式,向后兼容,模拟老式浏览器,防止浏览器无法兼容页面。
18、Cookie 如何防范 XSS 攻击
XSS(跨站脚本攻击)是指攻击者在返回的 HTML 中嵌入javascript 脚本,为了减轻这些攻击,需要在HTTP 头部配上,set-cookie:
httponly-这个属性可以防止XSS,它会禁止javascript 脚本来访问 cookie。secure - 这个属性告诉浏览器仅在请求为https 的时候发送 cookie。
结果应该是这样的:Set-Cookie=…
19、Cookie 和 session 的区别
HTTP 是一个无状态协议,因此 Cookie 的最大的作用就是存储sessionId 用来唯一标识用户。
20、一句话概括 RESTFUL
就是用URL 定位资源,用 HTTP 描述操作。
21、讲讲 viewport 和移动端布局
可以参考这篇文章:https://github.com/forthealllight/blog/issues/13
响应式布局的常用解决方案对比(媒体查询、百分比、rem 和vw/vh)
22、click 在 ios 上有 300ms 延迟,原因及如何解决?
(1)粗暴型,禁用缩放
(2)利用FastClick,其原理是: 检测到touchend 事件后,立刻出发模拟click 事件,并且把浏览器 300 毫秒之后真正出发的事件给阻断掉 ### 23、addEventListener 参数addEventListener(event, function, useCapture)
其中,event 指定事件名;function 指定要事件触发时执行的函数;useCapture 指定事件是否在捕获或冒泡阶段执行。
24、cookie sessionStorage localStorage 区别
cookie 数据始终在同源的http 请求中携带(即使不需要),即cookie 在浏览器和服务器间来回传递
cookie 数据还有路径(path)的概念,可以限制。cookie 只属于某个路径下
存储大小限制也不同,cookie 数据不能超过 4K,同时因为每次 http 请求都会携带cookie,所以cookie 只适合保存很小的数据,如回话标识。
webStorage 虽然也有存储大小的限制,但是比 cookie 大得多,可以达到 5M 或更大
数据的有效期不同sessionStorage:仅在当前的浏览器窗口关闭有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的 cookie 过期时间之前一直有效,即使窗口和浏览器关闭
作用域不同sessionStorage:不在不同的浏览器窗口中共享,即使是同一个页面; localStorage:在所有同源窗口都是共享的;cookie:也是在所有同源窗口中共享的
25、cookie session 区别
1.cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
2.cookie 不是很安全,别人可以分析存放在本地的COOKIE 并进行COOKIE 欺骗考虑到安全应当使用session。
3.session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用COOKIE。
4.单个cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个cookie。
26、介绍知道的 http 返回的状态码
100Continue 继续。客户端应继续其请求
101Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到 HTTP 的新版本协议
200OK 请求成功。一般用于GET 与POST 请求
201Created 已创建。成功请求并创建了新的资源
202Accepted 已接受。已经接受请求,但未处理完成
203Non-Authoritative Information 非授权信息。请求成功。但返回的 meta 信息不在原始的服务器,而是一个副本
204No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下, 可确保浏览器继续显示当前文档
205Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206Partial Content 部分内容。服务器成功处理了部分 GET 请求
300Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
301Moved Permanently 永久移动。请求的资源已被永久的移动到新 URI,返回信息会包括新的URI,浏览器会自动定向到新 URI。今后任何新的请求都应使用新的 URI 代替
302Found 临时移动。与 301 类似。但资源只是临时被移动。客户端应继续使用原有URI
303See Other 查看其它地址。与 301 类似。使用GET 和POST 请求查看
304Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP 状态码
307 Temporary Redirect 临时重定向。与 302 类似。使用GET 请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站
设计人员可设置"您所请求的资源无法找到"的个性页面
405Method Not Allowed 客户端请求中的方法被禁止
406Not Acceptable 服务器无法根据客户端请求的内容特性完成请求
407Proxy Authentication Required 请求要求代理的身份认证,与 401 类似,但请求者应当使用代理进行授权
408Request Time-out 服务器等待客户端发送的请求时间过长,超时
409Conflict 服务器完成客户端的 PUT 请求是可能返回此代码,服务器处理请求时发生了冲突
410Gone 客户端请求的资源已经不存在。410 不同于 404,如果资源以前有现在被永久删除了可使用 410 代码,网站设计人员可通过 301 代码指定资源的新位置
411Length Required 服务器无法处理客户端发送的不带 Content-Length 的请求信息
412Precondition Failed 客户端请求信息的先决条件错误
413Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After 的响应信息
414 Request-URI Too Large 请求的URI 过长(URI 通常为网址),服务器无法处理
415 Unsupported Media Type 服务器无法处理请求附带的媒体格式
416 Requested range not satisfiable 客户端请求的范围无效
417 Expectation Failed 服务器无法满足Expect 的请求头信息
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接
收到了一个无效的响应
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的 Retry-After 头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP 协议的版本,无法完成处理
27、强,协商缓存
28、讲讲 304
304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个 304 状态码。
29、强缓存、协商缓存什么时候用哪个
因为服务器上的资源不是一直固定不变的,大多数情况下它会更新,这个时候如果我们还访问本地缓存,那么对用户来说,那就相当于资源没有更新,用户看到的还是旧的资源;所以我们希望服务器上的资源更新了浏览器就请求新的资源,没有更新就使用本地的缓存,以最大程度的减少因网络请求而产生的资源浪费。
参考 https://segmentfault.com/a/1190000008956069
30、前端优化
降低请求量:合并资源,减少 HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。加快请求速度:预解析 DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存 localStorage。渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline。
31、GET 和 POST 的区别
get 参数通过url 传递,post 放在request body 中。
get 请求在url 中传递的参数是有长度限制的,而 post 没有。
get 比post 更不安全,因为参数直接暴露在url 中,所以不能用来传递敏感信息。get 请求只能进行url 编码,而post 支持多种编码方式
get 请求会浏览器主动cache,而post 支持多种编码方式。
get 请求参数会被完整保留在浏览历史记录里,而post 中的参数不会被保留。
GET 和POST 本质上就是TCP 链接,并无差别。但是由于 HTTP 的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
GET 产生一个TCP 数据包;POST 产生两个TCP 数据包。
32、301 和 302 的区别
301Moved Permanently 被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个 URI 之一。如果可能,拥有链接编辑功能的客户端应当自动把请求的地址修改为从服务器反馈回来的地址。除非额外指定,否则这个响应也是可缓存的。
302Found 请求的资源现在临时从不同的URI 响应请求。由于这样的重定向是临时的, 客户端应当继续向原有地址发送以后的请求。只有在 Cache-Control 或Expires 中进行了指定的情况下,这个响应才是可缓存的。
字面上的区别就是 301 是永久重定向,而 302 是临时重定向。
301 比较常用的场景是使用域名跳转。302 用来做临时跳转 比如未登陆的用户访问用户中心重定向到登录页面。
33、HTTP 支持的方法
GET, POST, HEAD, OPTIONS, PUT, DELETE, TRACE, CONNECT
34、如何画一个三角形
三角形原理:边框的均分原理
div {
width:0px; height:0px;
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}
35、状态码 304 和 200
状态码 200:请求已成功,请求所希望的响应头或数据体将随此响应返回。即返回的数据为全量的数据,如果文件不通过 GZIP 压缩的话,文件是多大,则要有多大传输量。状态码 304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。即客户端和服务器端只需要传输很少的数据量来做文件的校验,如果文件没有修改过,则不需要返回全量的数据。
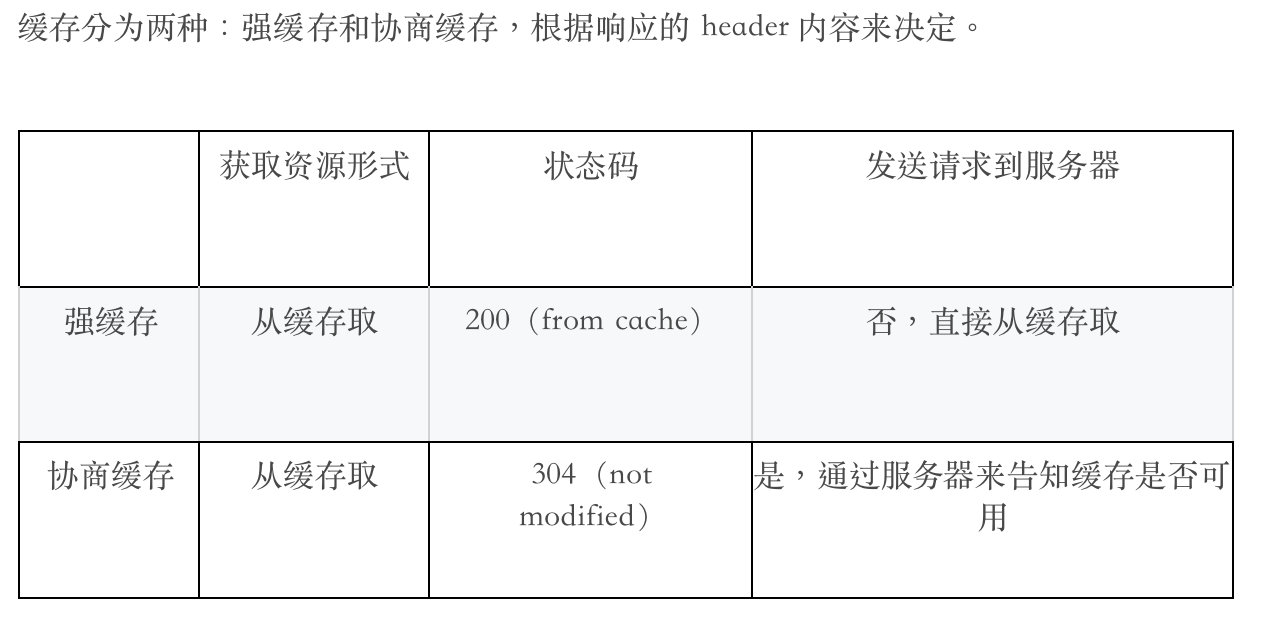
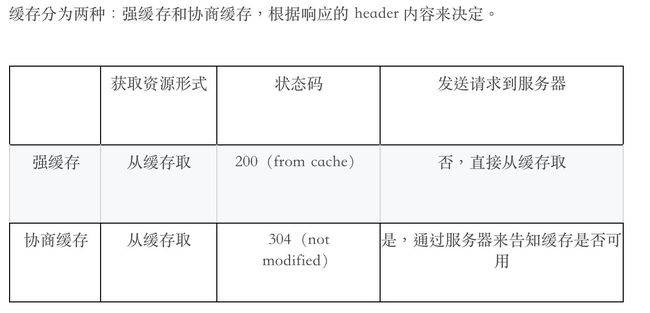
36、说一下浏览器缓存
缓存分为两种:强缓存和协商缓存,根据响应的 header 内容来决定。
强缓存相关字段有expires,cache-control。如果cache-control 与expires 同时存在的话, cache-control 的优先级高于expires。
协商缓存相关字段有Last-Modified/If-Modified-Since,Etag/If-None-Match
37、HTML5 新增的元素
首先html5 为了更好的实践 web 语义化,增加了header,footer,nav,aside,section 等语义化标签,在表单方面,为了增强表单,为 input 增加了color,emial,data ,range 等类型, 在存储方面,提供了sessionStorage,localStorage,和离线存储,通过这些存储方式方便数据在客户端的存储和获取,在多媒体方面规定了音频和视频元素 audio 和vedio,另外还有地理定位,canvas 画布,拖放,多线程编程的 web worker 和websocket 协议。
38、在地址栏里输入一个 URL,到这个页面呈现出来,中间会发生什么?
这是一个必考的面试问题,
输入url 后,首先需要找到这个 url 域名的服务器ip,为了寻找这个ip,浏览器首先会寻找缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存-》系统缓存-》路由器缓存,缓存中没有则查找系统的 hosts 文件中是否有记录,如果没有则查询 DNS 服务器,得到服务器的ip 地址后,浏览器根据这个ip 以及相应的端口号,构造一个 http 请求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数据,并将这个http 请求封装在一个tcp 包中,这个tcp 包会依次经过传输层,网络层, 数据链路层,物理层到达服务器,服务器解析这个请求来作出响应,返回相应的html 给浏览器,因为 html 是一个树形结构,浏览器根据这个 html 来构建 DOM 树,在dom 树的构建过程中如果遇到JS 脚本和外部JS 连接,则会停止构建 DOM 树来执行和下载相应的代码,这会造成阻塞,这就是为什么推荐 JS 代码应该放在html 代码的后面,之后根据外部央视,内部央视,内联样式构建一个 CSS 对象模型树CSSOM 树,构建完成后和DOM 树合并为渲染树,这里主要做的是排除非视觉节点,比如 script,meta 标签和排除display 为none 的节点,之后进行布局,布局主要是确定各个元素的位置和尺寸,
之后是渲染页面,因为html 文件中会含有图片,视频,音频等资源,在解析 DOM 的过程中,遇到这些都会进行并行下载,浏览器对每个域的并行下载数量有一定的限制,一般是 4-6 个,当然在这些所有的请求中我们还需要关注的就是缓存,缓存一般通过Cache-Control、Last-Modify、Expires 等首部字段控制。 Cache-Control 和Expires 的区别在于Cache-Control 使用相对时间,Expires 使用的是基于服务器 端的绝对时间,因为存在时差问题,一般采用 Cache-Control,在请求这些有设置了缓存的数据时,会先 查看是否过期,如果没有过期则直接使用本地缓存,过期则请求并在服务器校验文件是否修改,如果上一次 响应设置了ETag 值会在这次请求的时候作为 If-None-Match 的值交给服务器校验,如果一致,继续校验 Last-Modified,没有设置ETag 则直接验证
Last-Modified,再决定是否返回 304。
39、cookie 和 session 的区别,localstorage 和 sessionstorage 的区别
Cookie 和session 都可用来存储用户信息,cookie 存放于客户端,session 存放于服务器端,因为cookie 存放于客户端有可能被窃取,所以 cookie 一般用来存放不敏感的信息,比如用户设置的网站主题,敏感的信息用 session 存储,比如用户的登陆信息,session 可以存放于文件,数据库,内存中都可以,cookie 可以服务器端响应的时候设置,也可以客户端通过JS 设置cookie 会在请求时在http 首部发送给客户端,cookie 一般在客户端有大小限制,一般为 4K,
下面从几个方向区分一下cookie,localstorage,sessionstorage 的区别1、生命周期:
Cookie:可设置失效时间,否则默认为关闭浏览器后失效Localstorage:除非被手动清除,否则永久保存
Sessionstorage:仅在当前网页会话下有效,关闭页面或浏览器后就会被清除2、存放数据:
Cookie:4k 左右
Localstorage 和sessionstorage:可以保存 5M 的信息3、http 请求:
Cookie:每次都会携带在http 头中,如果使用cookie 保存过多数据会带来性能问题其他两个:仅在客户端即浏览器中保存,不参与和服务器的通信
4、易用性:
Cookie:需要程序员自己封装,原生的cookie 接口不友好其他两个:即可采用原生接口,亦可再次封装
5、应用场景:
从安全性来说,因为每次 http 请求都回携带cookie 信息,这样子浪费了带宽,所以 cookie 应该尽可能的少用,此外cookie 还需要指定作用域,不可以跨域调用,限制很多,但是用户识别用户登陆来说,cookie 还是比storage 好用,其他情况下可以用storage,localstorage可以用来在页面传递参数,sessionstorage 可以用来保存一些临时的数据,防止用户刷新页面后丢失了一些参数。
40、常见的 HTTP 的头部
可以将http 首部分为通用首部,请求首部,响应首部,实体首部通用首部表示一些通用信息,比如 date 表示报文创建时间,
请求首部就是请求报文中独有的,如 cookie,和缓存相关的如 if-Modified-Since 响应首部就是响应报文中独有的,如 set-cookie,和重定向相关的location,
实体首部用来描述实体部分,如allow 用来描述可执行的请求方法,content-type 描述主题类型,content-Encoding 描述主体的编码方式。
41、HTTP2.0 的特性
http2.0 的特性如下:
1、内容安全,应为http2.0 是基于https 的,天然具有安全特性,通过 http2.0 的特性可以避免单纯使用 https 的性能下降
2、二进制格式,http1.X 的解析是基于文本的,http2.0 将所有的传输信息分割为更小的消息和帧,并对他们采用二进制格式编码,基于二进制可以让协议有更多的扩展性,比如引入了帧来传输数据和指令
3、多路复用,这个功能相当于是长连接的增强,每个request 请求可以随机的混杂在一起,接收方可以根据 request 的id 将request 再归属到各自不同的服务端请求里面,另外多路复用中也支持了流的优先级,允许客户端告诉服务器那些内容是更优先级的资源, 可以优先传输。
42、cache-control 的值有哪些
cache-control 是一个通用消息头字段被用于HTTP 请求和响应中,通过指定指令来实现缓存机制,这个缓存指令是单向的,常见的取值有 private、no-cache、max-age、
must-revalidate 等,默认为private。
43、浏览器在生成页面的时候,会生成那两颗树?
构造两棵树,DOM 树和CSSOM 规则树,
当浏览器接收到服务器相应来的HTML 文档后,会遍历文档节点,生成DOM 树, CSSOM 规则树由浏览器解析 CSS 文件生成。
44、csrf 和 xss 的网络攻击及防范
CSRF:跨站请求伪造,可以理解为攻击者盗用了用户的身份,以用户的名义发送了恶意请求,比如用户登录了一个网站后,立刻在另一个tab页面访问量攻击者用来制造
攻击的网站,这个网站要求访问刚刚登陆的网站,并发送了一个恶意请求,这时候 CSRF 就产生了,比如这个制造攻击的网站使用一张图片,但是这种图片的链接却是可以修改数据库的,这时候攻击者就可以以用户的名义操作这个数据库,防御方式的话:使用验证码,检查https 头部的refer,使用token
XSS:跨站脚本攻击,是说攻击者通过注入恶意的脚本,在用户浏览网页的时候进行攻击,比如获取cookie,或者其他用户身份信息,可以分为存储型和反射型,存储型是攻击者输入一些数据并且存储到了数据库中,其他浏览者看到的时候进行攻击,反射型的话不存储在数据库中,往往表现为将攻击代码放在 url 地址的请求参数中,防御的话为cookie 设置httpOnly 属性,对用户的输入进行检查,进行特殊字符过滤。
45、怎么看网站的性能如何
检测页面加载时间一般有两种方式,一种是被动去测:就是在被检测的页面置入脚本或探针,当用户访问网页时,探针自动采集数据并传回数据库进行分析,另一种主动监测的方式,即主动的搭建分布式受控环境,模拟用户发起页面访问请求,主动采集性能数据并分析,在检测的精准度上,专业的第三方工具效果更佳,比如说性能极客。
46、介绍 HTTP 协议(特征)
HTTP 是一个基于TCP/IP 通信协议来传递数据(HTML 文件, 图片文件, 查询结果等) HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于 1990 年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW 中使用的是HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行之中, 而且HTTP-NG(Next Generation of HTTP)的建议已经提出。HTTP 协议工作于客户端-服务端架构为上。浏览器作为HTTP 客户端通过URL 向HTTP 服务端即WEB 服务器发送所有请求。Web 服务器根据接收到的请求后,向客户端发送响应信息。
47、输入 URL 到页面加载显示完成发生了什么?
DNS 解析TCP 连接
发送HTTP 请求
服务器处理请求并返回 HTTP 报文浏览器解析渲染页面
连接结束
48、说一下对 Cookie 和 Session 的认知,Cookie 有哪些限制?
1.cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
2.cookie 不是很安全,别人可以分析存放在本地的COOKIE 并进行COOKIE 欺骗考虑到安全应当使用session。
3.session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用COOKIE。
4.单个cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个cookie。
49、描述一下 XSS 和 CRSF 攻击?防御方法?
XSS, 即为(Cross Site Scripting), 中文名为跨站脚本, 是发生在目标用户的浏览器层面上的,当渲染 DOM 树的过程成发生了不在预期内执行的 JS 代码时,就发生了 XSS 攻击。大多数XSS 攻击的主要方式是嵌入一段远程或者第三方域上的 JS 代码。实际上是在目标网站的作用域下执行了这段 JS 代码。
CSRF(Cross Site Request Forgery,跨站请求伪造),字面理解意思就是在别的站点伪造了一个请求。专业术语来说就是在受害者访问一个网站时,其 Cookie 还没有过期的情况下,攻击者伪造一个链接地址发送受害者并欺骗让其点击,从而形成 CSRF 攻击。XSS 防御的总体思路是:对输入(和URL 参数)进行过滤,对输出进行编码。也就是对提交的所有内容进行过滤,对 url 中的参数进行过滤,过滤掉会导致脚本执行的相关内容; 然后对动态输出到页面的内容进行 html 编码,使脚本无法在浏览器中执行。虽然对输入过滤可以被绕过,但是也还是会拦截很大一部分的XSS 攻击。
防御CSRF 攻击主要有三种策略:验证 HTTP Referer 字段;在请求地址中添加 token 并验证;在 HTTP 头中自定义属性并验证。
50、知道 304 吗,什么时候用 304?
304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个 304 状态码。
51、具体有哪些请求头是跟缓存相关的
缓存分为两种:强缓存和协商缓存,根据响应的 header 内容来决定。
强缓存相关字段有expires,cache-control。如果cache-control 与expires 同时存在的话, cache-control 的优先级高于expires。
协商缓存相关字段有Last-Modified/If-Modified-Since,Etag/If-None-Match
52、cookie 和 session 的区别
1.cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
2.cookie 不是很安全,别人可以分析存放在本地的COOKIE 并进行COOKIE 欺骗考虑到安全应当使用session。
3.session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用COOKIE。
4.单个cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个cookie。
53、cookie 有哪些字段可以设置
name 字段为一个cookie 的名称。value 字段为一个cookie 的值。
domain 字段为可以访问此cookie 的域名。
非顶级域名,如二级域名或者三级域名,设置的 cookie 的domain 只能为顶级域名或者二级域名或者三级域名本身,不能设置其他二级域名的 cookie,否则cookie 无法生成。顶级域名只能设置domain 为顶级域名,不能设置为二级域名或者三级域名,否则 cookie 无法生成。
二级域名能读取设置了 domain 为顶级域名或者自身的 cookie,不能读取其他二级域名domain 的cookie。所以要想cookie 在多个二级域名中共享,需要设置 domain 为顶级域名,这样就可以在所有二级域名里面或者到这个 cookie 的值了。
顶级域名只能获取到domain 设置为顶级域名的cookie,其他domain 设置为二级域名的无法获取。
path 字段为可以访问此cookie 的页面路径。 比如domain 是abc.com,path 是/test,那么只有/test 路径下的页面可以读取此cookie。
expires/Max-Age 字段为此cookie 超时时间。若设置其值为一个时间,那么当到达此时间后,此 cookie 失效。不设置的话默认值是 Session,意思是 cookie 会和session 一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此 cookie 失效。
Size 字段 此cookie 大小。
http字段 cookie的httponly属性。若此属性为true,则只有在http 请求头中会带有此cookie的信息,而不能通过document.cookie 来访问此cookie。
secure 字段 设置是否只能通过https 来传递此条cookie
54、cookie 有哪些编码方式?
encodeURI()
55、除了 cookie,还有什么存储方式。说说 cookie 和 localStorage 的区别
还有localStorage,sessionStorage,indexdDB 等cookie 和localStorage 的区别:
cookie 数据始终在同源的http 请求中携带(即使不需要),即cookie 在浏览器和服务器间来回传递
cookie 数据还有路径(path)的概念,可以限制。cookie 只属于某个路径下
存储大小限制也不同,cookie 数据不能超过 4K,同时因为每次 http 请求都会携带cookie,所以cookie 只适合保存很小的数据,如回话标识。
localStorage 虽然也有存储大小的限制,但是比 cookie 大得多,可以达到 5M 或更大localStorage 始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie 只在设置的cookie 过期时间之前一直有效,即使窗口和浏览器关闭。
56、浏览器输入网址到页面渲染全过程
DNS 解析TCP 连接
发送HTTP 请求
服务器处理请求并返回 HTTP 报文浏览器解析渲染页面
连接结束
57、HTML5 和 CSS3 用的多吗?你了解它们的新属性吗?有在项目中用过吗?
html5:
1)标签增删
8 个语义元素 header section footer aside nav main article figure 内容元素mark 高亮 progress 进度
新的表单控件calander date time email url search
新的input 类型 color date datetime datetime-local email 移除过时标签big font frame frameset
2)canvas 绘图,支持内联 SVG。支持MathML 3)多媒体audio video source embed track
4)本地离线存储,把需要离线存储在本地的文件列在一个manifest 配置文件5)web 存储。localStorage、SessionStorage
css3:
CSS3 边框如border-radius,box-shadow 等;CSS3 背景如background-size,background-origin等;CSS3 2D,3D 转换如transform 等;CSS3 动画如animation 等。 参考https://www.cnblogs.com/xkweb/p/5862612.html
58、http 常见的请求方法
get、post,这两个用的是最多的,还有很多比如patch、delete、put、options 等等
59、get 和 post 的区别
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
GET:不同的浏览器和服务器不同,一般限制在 2~8K 之间,更加常见的是 1k 以内。GET 和POST 的底层也是TCP/IP,GET/POST 都是TCP 链接。
GET 产生一个TCP 数据包;POST 产生两个TCP 数据包。
对于GET 方式的请求,浏览器会把http header 和data 一并发送出去,服务器响应 200
(返回数据);
而对于POST,浏览器先发送 header,服务器响应 100 continue,浏览器再发送data,服务器响应 200 ok(返回数据)。
60、说说 302,301,304 的状态码
301Moved Permanently 永久移动。请求的资源已被永久的移动到新 URI,返回信息会包括新的URI,浏览器会自动定向到新 URI。今后任何新的请求都应使用新的 URI 代替
302Found 临时移动。与 301 类似。但资源只是临时被移动。客户端应继续使用原有URI
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
61、web 性能优化
降低请求量:合并资源,减少 HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。加快请求速度:预解析 DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存 localStorage。渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline。
62、浏览器缓存机制
缓存分为两种:强缓存和协商缓存,根据响应的 header 内容来决定。
强缓存相关字段有expires,cache-control。如果cache-control 与expires 同时存在的话, cache-control 的优先级高于expires。
协商缓存相关字段有Last-Modified/If-Modified-Since,Etag/If-None-Match
63、post 和 get 区别
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
GET:不同的浏览器和服务器不同,一般限制在 2~8K 之间,更加常见的是 1k 以内。GET 和POST 的底层也是TCP/IP,GET/POST 都是TCP 链接。
GET 产生一个TCP 数据包;POST 产生两个TCP 数据包。
对于GET 方式的请求,浏览器会把http header 和data 一并发送出去,服务器响应 200
(返回数据);
而对于POST,浏览器先发送 header,服务器响应 100 continue,浏览器再发送data,服务器响应 200 ok(返回数据)。
