- C++随机数
宁玉AC
c学习c++开发语言
目录一、名著参考二、详解1.rand()函数2.time(0)3.srand(time(0))4.获取指定范围内的随机数(含指定位数)一、名著参考可以使用cstdlib头文件中的rand()函数来获得随机整数;这个函数返回0~RAND_MAX之间的随机整数;rand()函数生成的是伪随机数。即每次在同一个系统上执行这个函数的时候,rand()函数生成同一序列的数。rand()函数的算法使用一个叫种
- 历史文章汇总
Nuan_Feng
java
仿照实现项目Nettygit地址VPNgit地址TCP、HTTP、WebSocket、SOCKS5、DNS协议实现git地址实现DNS协议java版java实现socks5Txlcn手写分布式id生成器git地址手写分布式id生成器手写可视化逆向工程git地址手写可视化逆向工程源码解析1.xxljob,阅读3.2w收藏318点赞数124xxljob源码解析2.netty源码解析netty源码解析一
- 「再见爱人Ⅳ」婚姻体检题汇总
myqijin
笔记笔记
你们的结婚周年纪念日是什么时候?对方的生日是?对方是在哪里出生的?对方的身份证号码是?对方最喜欢的花是?对方最喜欢的颜色是?对方最讨厌吃的食物是?对方最喜欢吃的食物是?对方最喜欢的动物是?对方最讨厌的家务活是?对方最擅长做的菜是?对方最喜欢的季节是?对方的血型是?对方最大的爱好?对方最喜欢的运动是?对方的鞋码是?对方最喜欢的睡姿是?对方最喜欢读哪种类型的书?对方最喜欢的电影是?对方最想去国内哪个城
- 深入解析Java记录类:简洁高效的数据建模利器
小志开发
java开发语言
一、记录类核心概念1.1设计背景与定位记录类(Record)是Java16正式引入的标准特性,旨在简化不可变数据载体的创建。其设计目标包括:减少模板代码(Boilerplate)增强数据透明度支持模式匹配(未来特性)替代简单DTO和值对象1.2与普通类对比特性普通类记录类默认修饰符无限制隐式final继承支持继承不可继承其他类可变性可自由设计隐式不可变方法生成手动实现自动生成规范方法构造器显式定义
- 【UI自动化】Selenium库中使用By类元素定位方法
搞不来测试的摄影狮
软件测试pythonselenium自动化
使用By类,首先需要在Python中导入该模块:fromselenium.webdriver.common.byimportBy1.通过元素的ID属性来定位driver.find_element(By.ID,'kw')如下图,我们需要定位百度的输入框。首先选中定位工具,然后选中输入框。我们可以看到该元素id的值为:"kw"2.通过元素的NAME属性来定位driver.find_element(By
- 详解Vue 的 key 机制
向贤
前端开发vue.jsjavascript前端
详解Vue的key机制(从底层原理到实战价值,彻底讲透关键设计)一、Key的本质作用核心定位:虚拟DOM的身份证Vue通过虚拟DOM实现高效渲染,而key是虚拟节点(VNode)的唯一标识符。其作用可拆解为:场景无Key的问题有Key的解决方案列表更新元素复用错乱,导致状态残留(如输入框内容)精准匹配新旧节点,保持状态一致性组件切换相同类型组件实例被复用,生命周期未触发强制销毁旧组件,触发完整生命
- AI 技术 引入 RTK(实时动态定位)系统,可以实现智能化管理和自动化运行
小赖同学啊
人工智能低空经济人工智能自动化运维
将AI技术引入RTK(实时动态定位)系统,可以实现智能化管理和自动化运行,从而提高系统的精度、效率和可靠性。以下是AI技术在RTK系统中的应用实例:一、AI技术在RTK系统中的应用场景1.整周模糊度快速解算问题:RTK的核心是解算载波相位的整周模糊度,传统方法耗时较长。AI解决方案:使用深度学习模型(如卷积神经网络CNN)预测整周模糊度。通过历史数据训练模型,实现快速解算。实例:某无人机公司使用A
- JVM——15.定位 堆外内存 OOM
你想要怎样的未来
jvmjvm实战javajavajvmjvm.gcjava虚拟机
文章目录1.ByteBuffer堆外内存介绍2.ByteBuffer堆外内存申请、释放(源码分析)2.1堆外内存申请2.2堆外内存释放3.什么情况会发生堆外内存OOM4.模拟堆外内存OOM4.1模拟14.2模拟24.3模拟35.堆外内存OOM的定位及解决1.ByteBuffer堆外内存介绍在介绍OOM那篇文章中,对堆外内存进行了介绍,就直接把它复制过来;ByteBuffer和DirectByteB
- 基于大数据架构的就业岗位推荐系统的设计与实现【java或python】—计算机毕业设计源码+LW文档
qq_375279829
大数据架构python课程设计算法
摘要随着互联网技术的迅猛发展和大数据时代的到来,就业市场日益复杂多变,求职者与招聘方之间的信息不对称问题愈发突出。为解决这一难题,本文设计并实现了一个基于大数据架构的就业岗位推荐系统。该系统通过收集、整合并分析大量求职者简历信息、企业招聘信息以及市场动态数据,运用先进的机器学习算法,为求职者提供个性化的岗位推荐服务,同时帮助企业快速定位到合适的候选人。本文将从系统设计的背景与意义、技术基础、需求分
- 多模态模型在做选择题时,如何设置Prompt,如何精准定位我们需要的选项
暗巷提灯
prompt
我们这里以Qwen2-VL-7B-instruct为例:假设我们需要分析一张图片的情绪(从现有的情绪中进行选择),并且我们需要它以思维链的形式展现出来,我们可以这样设置prompt:emotion6_CoT="""Analyzethegivenimageanddeterminetheemotionitrepresents.Emotionaloptions:(A)anger(B)disgust(C)
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- C++之list删除元素
csdn_zhangchunfeng
C++VS技术管理索引列表c++
C++之list删除元素对容器list存储的元素执行删除操作的时候,一般都是使用其成员函数实现的:(1)clear():删除list容器中的所有元素(2)remove(value):删除容器中所有为value的元素(3)remove_if():删除容器中满足条件的元素(4)unique():删除容器中相邻的重复元素,只留下一个(5)erase():删除list容器中指定位置处的元素,也可以删除容器
- Javaweb第一天
2301_76231794
Javawebservletjava
一、javase、javaweb、javaee的关系图CS架构:客户机-服务器,类似要在手机上使用某个软件,需要去下载,用户操作界面的体验感好,但是更新功能需要发布,需要兼容不同类型的系统,BS架构:浏览器-服务器,类似访问某个网站,不需要下载,用户操作界面的体验感需要网络加载快,并且可以快速体验更新的功能,不需要兼容不同类型的系统。URL(统⼀资源定位符,获取服务器资源的一种):格式:协议://
- 计算机视觉|3D 点云处理黑科技:PointNet++ 原理剖析与实战指南
紫雾凌寒
AI炼金厂#深度学习#计算机视觉深度学习计算机视觉3dcnnPointNet++3d云3d云数据
一、引言在当今数字化与智能化快速发展的时代,3D点云处理技术在多个前沿领域中发挥着重要作用。特别是在自动驾驶和机器人视觉等领域,这项技术已成为实现智能化的关键支撑。以自动驾驶为例,车辆需要实时感知周围复杂的环境信息,包括行人、车辆、交通标志和路况等。3D点云数据能够提供高精度的三维空间信息,使自动驾驶车辆更准确地识别和定位周围物体,从而做出安全、合理的行驶决策。在城市街道上,自动驾驶车辆通过3D点
- Excel 粘贴回筛选后的单元格不能完全粘老是少数据 ,有些单元格还是空的
玩人工智能的辣条哥
疑难杂症专题excel表格
环境:excel2021Win10专业版问题描述:excel粘贴回筛选后的单元格不能完全粘老是少数据有些单元格还是空的复制选择筛选后A1-A10单元格,定位条件)(仅可见单元格)来访问,或者你可以使用快捷键Alt+;然后粘贴到B1-B10,出现只能粘贴一半还有一半还是空的,不能和前面一致解决方案:在Excel中筛选数据后复制可见单元格的内容通常是一个直接的过程,但在粘贴时确实会遇到一些挑战。在您筛
- 周报 | 25.3.3-25.3.9文章汇总
双木的木
大模型专栏深度学习拓展阅读人工智能linux服务器deepseekllamaYOLOtransformer
为了更好地整理文章和发表接下来的文章,以后每周都汇总一份周报。周报|25.2.24-25.3.2文章汇总-CSDN博客Datawhale|最新「大模型简史」整理!从Transformer(2017)到DeepSeek-R1(2025)--建议收藏!-CSDN博客AI生成未来|CVPR2025|多模态六边形战士Magma:会点按钮会搬砖,标注竟让AI长出“时空大脑“_magma-8b-CSDN博客机
- 必看!Element UI 中多个表格选中项同步操作的优化策略
内向的小农
vue.jsjavascriptelementui
项目场景:提示:项目相关背景:项目中需要操作多个表格的选中数据,一起引用,或者计算金额问题描述提示:这里描述项目中遇到的问题:选中的数据容易定位,关键是选中再取消的数据却无从查起这里我引用官网的代码吧{{scope.row.date}}ToggleselectionstatusofsecondandthirdrowsToggleselectionstatusbasedonselectableCle
- Trae开发功能汇总及详细使用心得
un_fired
人工智能个人开发ide
目录1.图生代码(比较适用于前端页面的生成)1.1.简单的页面1.2.复杂的页面(例如多个跳转或动画控件)2.文生代码1.图生代码(比较适用于前端页面的生成)1.1.简单的页面经过几天的实测,搭载claude3.7更新后简单的前端页面几乎能一模一样的还原(除了控件高度等需要自己微调)。建议自己画一张原型图后直接发送"你需要根据图片中的内容生成前端页面的代码,确保能够在微信小程序/网页中正常显示"。
- 机器视觉3D上下料技术上的分析
视觉人机器视觉
杂说3dc#人工智能AI编程opencv开发语言
机器视觉3D上下料是工业自动化领域的重要应用,通过3D视觉技术引导机器人完成物料的精准抓取、定位和放置,尤其适用于复杂、无序或高精度的场景。以下是其核心内容梳理:核心组成3D视觉系统:硬件:常用3D相机(结构光、ToF、双目视觉等),如Kinect、IntelRealSense、工业级品牌(Keyence、康耐视,苏州大视通智能科技有限公司)。软件:点云处理(如PCL库)、三维匹配算法(ICP、深
- C++ STL 算法竞赛常用模板归纳汇总
小桥儿流水人家
c++算法开发语言蓝桥杯stl
向量vector(相当于可变长数组)/*STL库vector、deque、list、set、map、multiset、multimap、unordered_set、unordered_map、unordered_multiset、unordered_multimap、stack、queue、priority_queue、string、pair*/#include#includeusingnames
- 程序员如何用DeepSeek提升开发效率?这些隐藏技巧让你少走弯路
后端
昨天凌晨三点,我盯着屏幕上死活调不通的接口文档,咖啡杯在桌角堆成金字塔。就在即将砸键盘的前一刻,突然想起同事老王推荐的DeepSeek。没想到这个看似普通的工具,竟让我半小时就定位到了跨域请求的配置错误。看着窗外泛起鱼肚白的天际线,突然意识到——程序员与Bug的战争,可能就差一个好工具的距离。很多新手容易把DeepSeek当作高级版搜索引擎,其实它的代码理解能力堪比资深架构师。上周帮实习生小张排查
- Java集合
ok!不当人
javawindowspython
集合1.Collection接口1.1List接口1.1.1ArrayList常用方法CollectionListArrayList常用方法:add(Ee)添加元素添加在末尾add(intindex,Ee)在指定位置添加元素clear()从列表中删除所有元素。contains(Objecto)如果此列表包含指定的元素,则返回true。get(intindex)返回此列表中指定位置的元素。index
- 中小型企业如何选择合适的设备巡检系统?
无代码开发平台二维码
近年来,随着企业数字化转型的深入,中国企业对无代码平台的接受度显著提升,尤其在设备管理领域,二维码巡检系统因其低成本、易部署的特点迅速普及。据统计,类似草料二维码这样的轻量化平台已吸引数十万用户,覆盖制造、物业、消防等多个行业。中小企业往往设备数量有限、管理资源不足,传统的手工记录不仅效率低,还容易出错。而只需给设备贴上二维码,通过手机扫码就能完成巡检记录、拍照留证和数据汇总,显然是性价比极高的解
- 【C++】树状数组的使用、原理、封装类、样例
软件架构师何志丹
#算法基础c++数据结构树状数组求和异或和最值动态开点
前言本博文代码打包下载C++算法与数据结构分类汇总最常见的应用有序集合包括若干整数,求小于x的数量。autoit=s.lower(x),it-s.begin(),这个时间复杂度是O(n)。由于查询和插入交替进行,故不能用向量。树状数组的用途令原始数组是a,长度为n。基础操作一,求前缀和。即∑j:0ia[j]\sum_{j:0}^ia[j]∑j:0ia[j]。时间复杂度:O(logn)。二,a[i]
- NO.30十六届蓝桥杯备战|C++输入输出|单组测试用例|多组测试用例|isalpha|逗号表达式(C++)
ChoSeitaku
蓝桥杯备考蓝桥杯c++测试用例
OJ题⽬输⼊情况汇总单组测试用例:程序运行一次,只处理一组数据多组测试用例:程序运行一次,会处理多组数据测试数据组数已知(输入)测试数据组数未知特殊值结束测试数据单组测试⽤例B2009计算(a+b)/c的值-洛谷#includeusingnamespacestd;intmain(){ios::sync_with_stdio(false);cin.tie(nullptr);inta,b,c;cin>
- SOAP与NETCONF:协议特性、场景与应用全景解析
leo·li
SOAPNETCONF
在分布式系统和网络管理领域,SOAP与NETCONF是两类关键协议,它们看似都与“数据传输”相关,但设计理念和应用场景截然不同一、协议定位:跨平台信使与网络配置专家1.SOAP:异构系统的“标准化信使”核心角色SOAP(简单对象访问协议)如同一位精通多国语言的翻译官,专注于解决异构系统间的通信难题。它基于XML定义了一套严格的通信规则,允许Java、.NET、Python等不同技术栈的系统无缝交互
- 欢乐力扣:汇总区间
武乐乐~
欢乐力扣leetcode算法职场和发展
文章目录1、题目描述2、思路代码1、题目描述 汇总区间。 给定一个无重复元素的有序整数数组nums。返回恰好覆盖数组中所有数字的最小有序区间范围列表。也就是说nums的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属nums的数字x。列表中的每个区间范围[a,b]应该按如下格式输出:“a->b”,如果a!=b“a”,如果a==b2、思路 核心思想若有一个元素比前一个元素恰好>1,则
- 1.3 DeepSeek 技术栈的定位与AI赋能场景
北辰alk
人工智能
文章目录**一、DeepSeek技术全景定位****二、核心技术组件解析****三、AI赋能场景深度实践****四、开发赋能体系****五、企业级落地实践****六、开发者生态建设****七、技术演进路线****本章核心价值总结**一、DeepSeek技术全景定位1.1技术栈层级架构应用能力层开发框架层AI核心引擎基础设施层智能对话预测分析图像理解决策优化PythonSDKNode.jsSDKWe
- 【2025】Cursor深度使用指南|环境配置与常见问题解决方案
herobrineAC12
AI编程
本文详细解析新一代智能编程工具的核心功能,提供环境搭建指引与典型问题应对策略,助力开发者提升工作效率。本文配套资料下载cursor永久免费完整资源包1.开发工具特性解析该编程工具整合了先进的智能辅助技术,采用与主流编辑器相似的界面布局。对于熟悉常见开发环境的用户,可以快速实现功能迁移与操作适配,同时支持扩展管理、运行环境配置等核心功能。2.核心操作指令汇总提升效率的四大组合键:Tab键:智能补全代
- 【2025深夜随笔】简单认识一下Android Studio
LuXi_foryou
Androidstudio的常见教程androidstudioandroidide
【2025深夜随笔】AndroidStudio全生命周期开发指南:从安装到项目实战简单解析一、AndroidStudio核心认知1.1官方定位与生态价值AndroidStudio(简称AS)是谷歌官方推出的安卓开发IDE(集成开发环境),集代码编写、调试、性能分析、模拟器管理、APK打包于一体。其核心优势包括:官方支持:与AndroidSDK深度集成,优先适配新系统(如Android15)智能化工
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
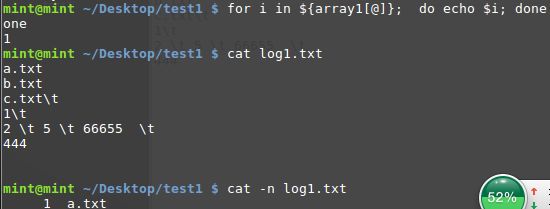
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地