ArcGIS客户端开发学习笔记(三)——JSON基础
JSON(JavaScript Object Notation,Javascript对象标记)是一种轻量级的数据交换格式。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition -December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
一、JSON的结构
主要有两种结构,“名称/值”对的集合(Acollection of name/value pairs)和值的有序列表(An ordered list of values)。
1、名称/值”对的集合(A collection of name/value pairs)
这个其实很好理解,因为其他的很多语言都有相应的概念,比如大家比较熟悉的字典结构(dictionary)、哈希表(hash)等等。通常形式如下:
{
<<propertyName1>>:<<value1>>,
<<propertyName2>>:<<value2>>,
…
<<propertyNameN>>:<<valueN>>,
}
注意:永远都不要以逗号作为最后一个“属性—值”对的结尾。一个例子:
1
var
student
=
2
{
3
"
name
"
:
"
张三
"
,
4
"
age
"
:
"
20
"
,
5
"
school
"
:
"
西北农林科技大学
"
,
6
"
subject
"
:
"
GIS
"
7
}
8
2、值的有序列表(Anordered list of values)
在大部分的语言中,它被理解为数组(Array)。格式如下:
[<<Value1>>,<< Value2>>,…,<<ValueN>>]
一个例子:
1
var
number
=
[
"
one
"
,
"
two
"
,
"
three
"
,
"
four
"
,
"
five
"
,
"
six
"
];
二、JSON的形式
JSON对象是一个无序的“‘名称/值’对”的集合。一个对象以“{”(开始,以“}”结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。可以理解为它就是一个“名称/值”对的集合。其中的值也可以是值的有序列表。下面就是一个JSON例子:
 代码
代码
1
{
2
"
identifier
"
:
"
wishId
"
,
3
"
label
"
:
"
description
"
,
4
"
items
"
: [ {
5
"
wishId
"
:
4455
,
"
description
"
:
"
Don Pepin Garcia Delicias
"
,
"
size
"
:
"
7-50
"
,
6
"
origin
"
:
"
Nicaragua
"
,
"
wrapper
"
:
"
Corojo
"
,
"
shape
"
:
"
Straight
"
7
}, {
8
"
wishId
"
:
4456
,
"
description
"
:
"
601 Habano Robusto
"
,
"
size
"
:
"
5-50
"
,
9
"
origin
"
:
"
Nicaragua
"
,
"
wrapper
"
:
"
Natural
"
,
"
shape
"
:
"
Straight
"
10
}, {
11
"
wishId
"
:
4457
,
"
description
"
:
"
Black Pearl Rojo Robusto
"
,
"
size
"
:
"
4 3/4-52
"
,
12
"
origin
"
:
"
Nicaragua
"
,
"
wrapper
"
:
"
Natural
"
,
"
shape
"
:
"
Straight
"
13
}, {
14
"
wishId
"
:
4458
,
"
description
"
:
"
Padron Churchill
"
,
"
size
"
:
"
6 7/8-46
"
,
15
"
origin
"
:
"
Nicaragua
"
,
"
wrapper
"
:
"
Natural
"
,
"
shape
"
:
"
Straight
"
16
}
17
]
18
}
19
可以看到上面的例子中,第一层是三个“名称/值”对:"identifier": "wishId"、"label":"description"和”items”:Array。”items”的值是一个值的有序列表。这个有序列表的每个项都是“名称/值”对。
JSON有如下的限制:
1、包括冒号左边的名称在内的所有字符串都必须用引号括起来。而散列字面量并没有这个限制。
2、嵌套的散列和数组可以出现在冒号的右侧。但是,可以出现在右侧的基本数据类型,只有单引号和双引号括住的字符串、数字、true和false、null。表达式和变量名则是不允许出现在冒号右侧的。
三、在Javascript中使用JSON
在Javascript使用JSON非常方便,来看看下面一个例子。我有一个订单,这个订单信息存储在一个JSON对象myOrder中。我要在HTML页面中把这个订单信息打印出来。
 代码
代码
var
myOrder
=
//
定义了一个订单JSON对象
{
"
orderID
"
:
"
001
"
,
//
订单号
"
date
"
:
"
2010-8-25
"
,
//
订单日期
"
items
"
:
//
订单中的货物序列
[
{
"
name
"
:
"
面包
"
,
"
price
"
:
2.5
},
{
"
name
"
:
"
矿泉水
"
,
"
price
"
:
1
},
{
"
name
"
:
"
饼干
"
,
"
price
"
:
2
}
]
}
html页面的body如下:
1
<
body
>
2
<
input
type
="button"
value
="读取订货单"
onclick
="getMyOrder_JSON()"
/>
3
订货单信息如下:
<
br
/>
4
<
div
id
="orderInfo"
></
div
><
br
/>
5
</
body
>
最主要的getMyOrder_JSON()函数如下:
 代码
代码
1
function
getMyOrder_JSON()
//
读取JSON的信息
2
{
3
var
msg
=
""
;
4
msg
=
msg
+
"
订单号:
"
+
myOrder.orderID
+
//
获取订单号
5
"
,订单日期:
"
+
myOrder.date
+
//
获取订单日期
6
"
,订购货物如下:
"
+
"
<br />
"
;
7
var
items
=
myOrder.items;
//
获取订单中的项
8
for
(
var
i
=
0
;i
<
items.length;i
++
)
//
遍历myOrder.items数组,取得数组中的信息
9
{
10
var
item
=
items[i];
11
msg
=
msg
+
"
货物名字:
"
+
item.name
+
12
"
货物价格:
"
+
item.price
+
"
<br />
"
;
13
}
14
document.getElementById(
"
orderInfo
"
).innerHTML
=
msg;
15
}
16

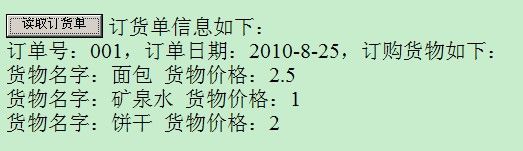
运行后,单击按钮就把订单信息打印出来了,如上图所示
从上面可以看到,对JSON格式的数据读取非常方便!其实操作JSON就是操作对象中的属性。这样的使用方式是符合面向对象的标准的。
那么,在使用AJAX技术时,从Server端返回的数据格式如果是JSON格式的文本,怎么转化成JSON对象呢?这个很简单,我们可以使用eval()函数。比如从Server端返回的是jsonText这个字符串,那么得到JSON对象的写法如下:
var jsonObject=eval(“(”+jsonText+”)”);
这个方法的效率很高,但是会有安全性问题。如果Server返回的jsonText中含有恶意的脚本或者错误的信息,那么这个方法就不能正常运行了。所以JSON的官方网站推荐我们使用JSON parser来进行转换。目前并不是所有的浏览器都支持JSON parser,但它即将会被列入ECMAScript标准中。如果想要了解更多JSON parser的知识,可以到JSON的官方网站学习,地址:http://www.json.org。
四、XML和JSON的比较
首先放一个例子,一个Student的XML信息:
1
<
student
>
2
<
name
>
张三
</
name
>
3
<
age
>
20
</
age
>
4
<
school
>
西北农林科技大学
</
school
>
5
<
subject
>
GIS
</
subject
>
6
</
student
>
7
这个student相应的JSON格式如下:
var
student
=
{
"
name
"
:
"
张三
"
,
"
age
"
:
"
20
"
,
"
school
"
:
"
西北农林科技大学
"
,
"
subject
"
:
"
GIS
"
}
既然这个世界上的每种编程语言和每个浏览器都支持XML,而XML又是自描述、标准化、成熟的,为什么我们在很多场合还要使用JSON来替代XML呢?
这是因为在浏览器中,XML有两个问题。第一,浏览器实现XML标准的方法并没有统一。很显然,在处理XML的时候,还要判断用户的浏览器型号,不同的型号要使用不同的处理函数。第二,也是最重要的一点,那就是基于浏览器的XML实现速度非常慢。据说,JSON的处理速度是XML的100倍!第三,处理JSON的代码量和复杂性小于处理XML。就上面那个student信息,使用XML需要DOM来操作,如果使用JSON,看起来就像JavaScript中赋值语句的右侧部分。
在这里,我整理了这么多JSON的资料,还有一个很重要的原因:ArcGIS Rest API返回的大部分数据的格式是JSON格式!不仅仅如此,其他的很多Open GIS的Javascript框架使用的数据格式也是JSON,比如Open Layer。所以,JSON是WebGIS客户端编程的基础!
本文的参考资料:
1、JSON官方网站:http://www.json.org
2、《精通Dojo》
