- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- vue3+vite实现环境变量配置~
行咘行啊细狗
vue.js前端javascript
1、作用:在Vite中,我们可以使用环境变量来管理不同环境下的配置。Vite支持使用.env文件来配置环境变量,不同的环境可以使用不同的.env文件来管理配置。2、创建不同环境的.env文件在vue3根目录下创建三个文件分别为.env.develoment、.env.test、.env.production2.1在不同的.env文件中配置相应的环境变量.env.develomentNODE_ENV
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- 一篇带你搞懂 为什么Vue3比Vue2效率更高!
一朵好运莲
前端javascriptvue.jshtml5css前端框架
众所周知,vue3比vue2效率有很大的提升,渲染效率提升了1.3~2倍,SSR效率提升了2~3倍。那么vue3是如何提升效率的呢?目录一、静态提升二、预字符串化三、缓存事件处理函数四、BlockTree五、PatchFlag一、静态提升Vue3中的静态提升(StaticTreeHoisting)是一种编译阶段的优化技术,它能够提高组件的渲染性能。具体来说,静态提升通过以下方式工作:1、提升静态节
- VUE之生命周期
三日沐水
vuevue.js前端javascript
目录1、VUE2的生命周期1.1、创建(创建前,创建完毕)1.2、挂载(挂载前,挂载完毕)1.3、更新(更新前,更新完毕)1.4、销毁(销毁前,销毁完毕)2、VUE3的生命周期2.1、创建(setup)2.2、挂载(onBeforeMount、onMounted)2.3、更新(onBeforeUpdate、onUpdated)2.4、卸载(onBeforeUnmount、OnUnmounted)3
- vue3底层原理和性能优化
Vue3在底层原理和性能优化方面做了许多改进,以下是一些主要的优化点和原理:虚拟DOM的改进静态树提升:Vue3能够检测到静态组件(即不依赖响应式数据的组件)并将其提升到渲染函数之外,从而减少不必要的重渲染。静态属性提升:对于静态属性,Vue3也会将其提升,避免每次渲染时重新创建这些属性。响应式系统的重构Proxy-based响应式:Vue3使用了ES6的Proxy对象来实现响应式系统,相比Vue
- vue3+elementplus实现下拉全选+多选功能
前端小云儿
vue3知识点vue.jsjavascript前端
下拉多选,展示全部选择 全选 点此会渗透到点击select <
- Vue2 和 Vue3 自定义指令比较
风继续吹..
前端基础Vuevue.jsjavascript前端
Vue3官网-自定义指令Vue2官网-自定义指令在Vue2和Vue3中,自定义指令可以通过全局注册和局部注册来创建。一.钩子函数比较1.Vue2钩子函数bind:只调用一次,指令第一次绑定到元素时调用inserted:被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的VNode更新时调用componentUpdated:指令所在组件的VNode及其子V
- vue3自定义表格生成动态列
实践是最好的老师
vue.jsjavascript前端
{{isEditing?'保存':'编辑'}}import{ref,reactive,h}from'vue';//模拟从后端获取的数据constbackendData={columns:[{label:'姓名',prop:'name',editable:true,type:'input'},{label:'年龄',prop:'age',editable:true,type:'input'},{la
- Three.js实战项目02:vue3+three.js实现汽车展厅项目
叁拾舞
ThreeJsthree.jsVue3
文章目录实战项目02项目预览项目创建初始化项目模型加载与展厅灯光加载汽车模型设置灯光材质设置完整项目下载实战项目02项目预览完整项目效果:项目创建创建项目:pnpmcreatevue安装包:
[email protected]初始化项目修改App.js代码&#x
- Vue.js组件开发-Vue实现上传word模版打印设置自定义样式和布局
LCG元
前端vue.jsword前端
要使用Vue实现上传Word模板、打印并设置自定义样式和布局,可以借助一些工具和库来完成这个任务。实现步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。安装依赖:安装docx-templates库来处理Word模板,file-saver库用于保存生成的Word文件。创建上传组件:在Vue组件中添加文件上传功能。处理Word模板:使用docx-templates库加载并处理Word模板。设
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- vue3中 项目运行到浏览器端跨域 (uniapp),配置vite.config.js文件
答题卡上的情书
javascriptuni-app前端
import{defineConfig}from'vite';importunifrom'@dcloudio/vite-plugin-uni';importconfigfrom'./common/config.js'exportdefaultdefineConfig({plugins:[uni()],server:{//host:"127.0.0.1",//指定服务器应该监听哪个IP地址,默认:l
- 腾旭地图显示多个位置,点击弹出位置信息
答题卡上的情书
vue.js前端javascript
在vue3中1.定义地图展示中心点的经纬度constlongitude=ref(40.765465);constlatitude=ref(114.881075);2.初始化constinitMap=()=>{console.log(mapMark.value);map.value=newwindow.TMap.Map(mapMark.value,{center:newwindow.TMap.Lat
- 如何在Vue3项目中引入并使用Echarts图表
北原_春希
echarts前端javascript
在Vue3项目中引入并使用ECharts图表,你可以通过npm或yarn来安装ECharts,然后在Vue组件中引入并使用它。以下是一个基本的步骤指南:1.安装ECharts首先,你需要在你的Vue3项目中安装ECharts。打开你的终端或命令提示符,然后运行以下命令之一:使用npm:npminstallecharts--save或者使用yarn:yarnaddecharts2.在Vue组件中引入
- Vue 3 中的父子组件传值:详细示例与解析
好奇的菜鸟
Vue3vue.js前端javascript
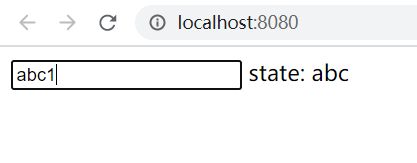
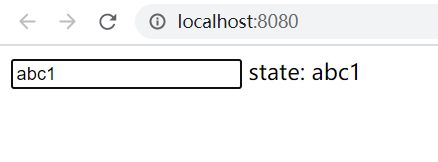
在Vue3中,父子组件之间的数据传递是一个常见的需求。父组件可以通过props将数据传递给子组件,而子组件可以通过defineProps接收这些数据。本文将详细介绍父子组件传值的使用方法,并通过优化后的代码示例演示如何实现。1.父子组件传值的基本概念1.1Props的作用Props是父组件向子组件传递数据的一种方式。子组件通过defineProps接收父组件传递的数据。1.2单向数据流数据从父组件
- vue3中自定一个组件并且能够用v-model对自定义组件进行数据的双向绑定
傻小胖
Vue3vue.jsjavascript前端
1.基础用法在Vue3中,v-model在组件上的使用有了更灵活的方式。默认情况下,v-model使用modelValue作为prop,update:modelValue作为事件。1.1基本示例defineProps(['modelValue'])defineEmits(['update:modelValue'])import{ref}from'vue'constsearchText=ref(''
- WeCube平台:开源的IT架构管理和运维管理工具
郦蜜玲
WeCube平台:开源的IT架构管理和运维管理工具wecube-platformWeCubePlatform项目地址:https://gitcode.com/gh_mirrors/we/wecube-platformWeCube是一个由微众银行开源的一站式IT架构管理和运维管理工具,主要采用Java、Vue.js、GO等多种编程语言开发。该平台致力于简化分布式架构的IT管理,并通过插件进行功能扩展
- Vue2和Vue3区别
mini猪
大数据vue.jsjavascript
1.vue2和vue3双向数据绑定原理发生了改变vue2的双向数据绑定是利用ES5的一个APIObject.defineProperty()对数据进行劫持结合发布订阅模式的方式来实现的。vue3中使用了es6的ProxyAPI对数据代理。2.vue2使用的是选项式APIvue3使用的是组合式API3.Vue2在data中定义数据,vue3在setup的语法糖帮助下,可以像js那样书写代码4.生命周
- vue3 elementui 组件el-dialog中添加组件后报错无法弹出dialog记录
mmmMMM12345
elementuivue前端
我的组件的代码大致如下....然后我在这个组件内又添加里一个组价,如下....然后就报warninig,并且发现此dialog不起作用了。原因是子组件必须写到el-dialog标签内部,修改后如下....问题解决,成功运行
- 计算机专业,基于微信小程序的健身俱乐部管理系统,拿走不谢,设计实现
javadog_
javaspringspringbootspringcloud开发语言
这些天做了一个基于微信小程序的健身俱乐部管理系统,这里把制作都过程和各种采坑进行一下记录。此外,对于一些即将要毕业的同鞋来说,可能也是一个比较好的选题。可以直接采用。不谢。基于微信小程序的健身俱乐部管理系统一、制作过程1.技术选型基于微信小程序的健身俱乐部管理系统采用了以下技术栈:前端:微信小程序原生开发框架,Vue.js(用于部分后台管理界面)后端:Java(SpringBoot框架)数据库:M
- vue3 react区别
阿芯爱编程
js技巧面试react.js前端前端框架
Vue3和React是两个流行的前端JavaScript框架,它们在设计理念、API、生态系统等方面有所不同。以下是Vue3和React之间的一些主要区别:1.设计理念Vue3:以易用性和灵活性为核心,提供了直观的模板语法和渐进式的框架设计。React:由Facebook开发,强调组件化和函数式编程,提供了一个用于构建用户界面的JavaScript库。2.模板vsJSXVue3:使用基于HTML的
- vue3组件el-table报错
蒟蒻的贤
vue.jselementui前端
传给table标签的data不是数组就会报错,摁着商品管理代码找了半天也没发现哪里错了,而且关闭报错表格数据能正常显示,。。。最后发现我还有个订单管理页面,这里面的data初始化成ref('')了,把这个组件注释掉,直接不报错了,nb66666666666666666666666666666666666666666666666666666666666666666666666666666666666
- Vue编程式路由跳转多次执行报错
全端工程师
Vue2前端vue.jsjavascript
文章目录问题描述路由跳转的两种形式问题原因解决方案1.传递回调函数2.重写`push`方法(推荐)代码实现细节解析1.为什么不能直接使用`this.originalPush()`?2.`this`的指向是什么?3.`call(this)`的作用4.异常捕获的意义其他注意事项总结问题描述在使用Vue.js的vue-router进行编程式路由跳转时,如果多次执行跳转到当前路由(参数不变),会抛出Nav
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- Vue介绍
go5463158465
前端vue.js前端javascript
一、Vue框架简介Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。响应式数据绑定Vue通过Object.defineProperty()方法来进行数据劫持。当一个Vue实例被创建时,它会遍历数据对象的所有属性,并使用Object.defineProperty
- 将 Vue2 项目迁移到 Vue3
Chihirozy
vue.jsjavascriptecmascript
一、准备工作项目备份在开始迁移之前,务必备份整个项目,包括源代码、配置文件和相关的资源文件。这样在迁移过程中如果出现问题,可以方便地回滚到原始状态。更新工具链确保使用的构建工具(如VueCLI或Vite)是支持Vue3的版本。如果使用VueCLI,可以通过npmupdate-g@vue/cli更新到最新版本。二、Vue核心升级更新Vue依赖在项目的package.json文件中,将vue的版本从2
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息