Picker 选择器
Picker 选择器
层级选择
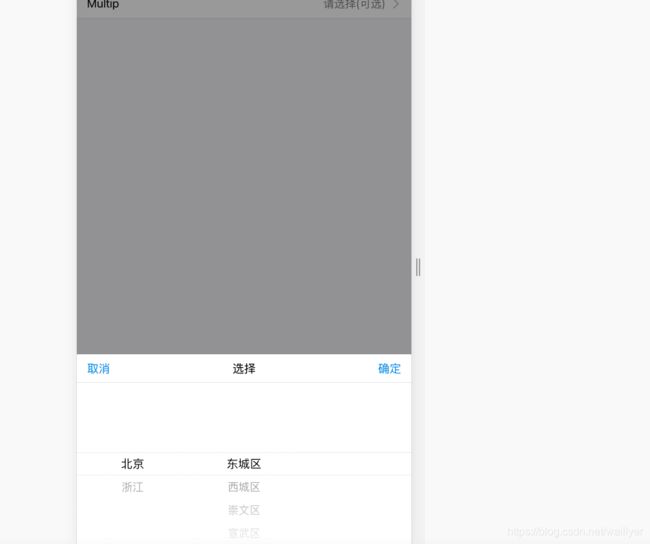
使用Ant Design Mobile
Ant Design Mobile
数据项
const province = [
{
label: "北京",
value: "01",
children: [
{
label: "东城区",
value: "01-1",
},
{
label: "西城区",
value: "01-2",
},
{
label: "崇文区",
value: "01-3",
},
{
label: "宣武区",
value: "01-4",
},
],
},
{
label: "浙江",
value: "02",
children: [
{
label: "杭州",
value: "02-1",
children: [
{
label: "西湖区",
value: "02-1-1",
},
{
label: "上城区",
value: "02-1-2",
},
{
label: "江干区",
value: "02-1-3",
},
{
label: "下城区",
value: "02-1-4",
},
],
},
{
label: "宁波",
value: "02-2",
children: [
{
label: "xx区",
value: "02-2-1",
},
{
label: "yy区",
value: "02-2-2",
},
],
},
{
label: "温州",
value: "02-3",
},
{
label: "嘉兴",
value: "02-4",
},
{
label: "湖州",
value: "02-5",
},
{
label: "绍兴",
value: "02-6",
},
],
},
];
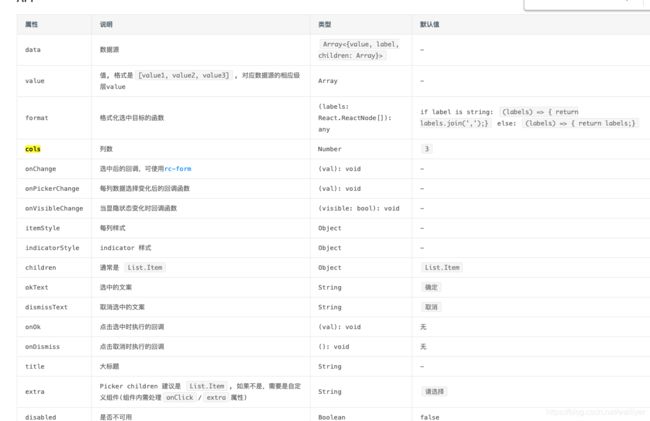
api
实现代码
import React, {
useState } from "react";
import {
Picker, List } from "antd-mobile";
import "antd-mobile/dist/antd-mobile.css";
export default function Index() {
const defdata = {
data: [],
cols: 1,
pickerValue: [],
asyncValue: [],
gradesValue: [],
visible: false,
visible2: false,
colorValue: ["#00FF00"],
antdDistrict: [],
};
const [value, setValue] = useState(defdata);
const province = [
{
label: "北京",
value: "01",
children: [
{
label: "东城区",
value: "01-1",
},
{
label: "西城区",
value: "01-2",
},
{
label: "崇文区",
value: "01-3",
},
{
label: "宣武区",
value: "01-4",
},
],
},
{
label: "浙江",
value: "02",
children: [
{
label: "杭州",
value: "02-1",
children: [
{
label: "西湖区",
value: "02-1-1",
},
{
label: "上城区",
value: "02-1-2",
},
{
label: "江干区",
value: "02-1-3",
},
{
label: "下城区",
value: "02-1-4",
},
],
},
{
label: "宁波",
value: "02-2",
children: [
{
label: "xx区",
value: "02-2-1",
},
{
label: "yy区",
value: "02-2-2",
},
],
},
{
label: "温州",
value: "02-3",
},
{
label: "嘉兴",
value: "02-4",
},
{
label: "湖州",
value: "02-5",
},
{
label: "绍兴",
value: "02-6",
},
],
},
];
const onOk = (value) => {
console.log(value);
setValue({
gradesValue: value });
};
return (
<div>
<List style={
{
backgroundColor: "white" }} className="picker-list">
<Picker
visible={
value.visible2}
data={
province}
title="选择"
extra="请选择(可选)"
// cascade={false}
value={
value.gradesValue}
onChange={
(v) => setValue({
gradesValue: v })}
onOk={
(v) => onOk(v)}>
<List.Item
arrow="horizontal"
onClick={
() => setValue({
visible2: true })}>
Multip
</List.Item>
</Picker>
</List>
</div>
);
}
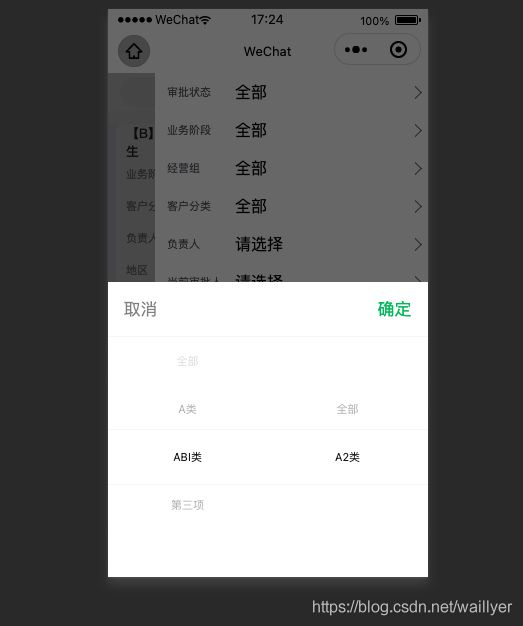
这里,因为项目使用trao开发小程序
避免引入更多依赖,这里使用两列处理
当然了,按需导入组件,也是没啥问题的
下面是具体代码
<View className="drawer-item selected">
<View className="drawer-item-key">客户分类</View>
<View>
<Picker
mode="multiSelector"
range={
[grades.col1, grades.col2]}
rangeKey="name"
onChange={
e => chooseMultiSelector(e)}
onColumnChange={
e => chooseColumnMultiSelector(e)}
>
<View>{
gradeChoose || '全部'}</View>
</Picker>
</View>
</View>
const chooseMultiSelector = e => {
const first = grades.col1[e.detail.value[0]];
const last = grades.col1[e.detail.value[1]];
const idArry = [first.id, last.id].filter(el => !!el);
if (idArry.length !== 0) {
setGradeChoose(`${
first.name}/${
last.name}`);
handleFilterParamsChange('classify_id', idArry[idArry.length - 1]);
} else {
setGradeChoose(undefined);
handleFilterParamsChange('classify_id', '');
}
};
const chooseColumnMultiSelector = e => {
if (e.detail.column === 0) {
// 判断第1列value值省发生了变化
const index = e.detail.value;
if (
grades.col1[index].sub_client_classifies &&
grades.col1[index].sub_client_classifies.length > 0
) {
const newData = grades.col1[index].sub_client_classifies.filter(
el => el.id !== null,
);
newData.unshift({
id: null,
name: '全部',
});
setGrades({
...grades,
col2: newData,
});
}
} else if (e.detail.column === 1) {
// const index = e.detail.value;
// if (grades.col1[index].child && grades.col1[index].child.length > 0) {
// setGrades({
// col2: grades.col1[index].sub_client_classifies,
// });
// }
}
};
import React, {
useState } from 'react';
import {
useDispatch, useSelector } from 'react-redux';
import {
View, Picker } from '@tarojs/components';
import {
AtDrawer, AtButton } from 'taro-ui';
import customerServices from '../../services/customerProfileList';
import Taro, {
useDidShow } from '@tarojs/taro';
export default function Filter() {
const dispatch = useDispatch();
const {
drawerShow, filterParams, customergetStructure } = useSelector(
state => state.customerProfileList,
);
const defaultGrades = {
gradeStart: [],
gradesOther: [],
col1: [],
col2: [],
col3: [],
};
const [grades, setGrades] = useState(defaultGrades);
const [gradeChoose, setGradeChoose] = useState();
useDidShow(() => {
// TODO获取经营组数据
dispatch({
type: 'customerProfileList/getCustomergetStructure',
});
const defauleGrades = [
{
created_at: '2021-04-23 11:50:22',
deleted_at: null,
id: 30,
name: 'A类',
pid: null,
sort: 3,
sub_client_classifies: [
{
created_at: '2021-04-02 16:20:45',
deleted_at: null,
id: 19,
name: 'A1-1类',
pid: 30,
sort: 1,
updated_at: '2021-04-23 11:50:39',
sub_client_classifies: [
{
created_at: '2021-04-02 16:20:45',
deleted_at: null,
id: 19,
name: 'A1-2类',
pid: 30,
sort: 1,
sub_client_classifies: [],
updated_at: '2021-04-23 11:50:39',
},
],
},
],
},
{
created_at: '2021-04-23 11:50:22',
deleted_at: null,
id: 31,
name: 'ABI类',
pid: null,
sort: 4,
sub_client_classifies: [
{
created_at: '2021-04-02 16:20:45',
deleted_at: null,
id: 19,
name: 'A2类',
pid: 30,
sort: 1,
sub_client_classifies: [],
updated_at: '2021-04-23 11:50:39',
},
],
},
{
created_at: '2021-04-23 11:50:22',
deleted_at: null,
id: 31,
name: '第三项',
pid: null,
sort: 4,
sub_client_classifies: [
{
created_at: '2021-04-02 16:20:45',
deleted_at: null,
id: 19,
name: 'A3类',
pid: 30,
sort: 1,
sub_client_classifies: [],
updated_at: '2021-04-23 11:50:39',
},
{
created_at: '2021-04-02 16:20:45',
deleted_at: null,
id: 19,
name: 'A3-1类',
pid: 30,
sort: 1,
sub_client_classifies: [],
updated_at: '2021-04-23 11:50:39',
},
],
},
];
if (defauleGrades.length > 0) {
defauleGrades.unshift({
id: null,
name: '全部',
sub_client_classifies: [
{
id: null,
name: '全部',
},
],
});
if (defauleGrades[0].sub_client_classifies) {
setGrades({
...grades,
col1: defauleGrades,
col2: defauleGrades[0].sub_client_classifies,
});
return;
}
setGrades({
...grades,
col2: defauleGrades[0].sub_client_classifies,
col1: defauleGrades,
});
}
});
const handleFilterParamsChange = (key, value) => {
dispatch({
type: 'customerProfileList/updateStateProps',
payload: {
name: 'filterParams',
value: {
[key]: value,
},
},
});
};
const chooseMultiSelector = e => {
const first = grades.col1[e.detail.value[0]];
const last = grades.col1[e.detail.value[1]];
const idArry = [first.id, last.id].filter(el => !!el);
if (idArry.length !== 0) {
setGradeChoose(`${
first.name}/${
last.name}`);
handleFilterParamsChange('classify_id', idArry[idArry.length - 1]);
} else {
setGradeChoose(undefined);
handleFilterParamsChange('classify_id', '');
}
};
const chooseColumnMultiSelector = e => {
if (e.detail.column === 0) {
// 判断第1列value值省发生了变化
const index = e.detail.value;
if (
grades.col1[index].sub_client_classifies &&
grades.col1[index].sub_client_classifies.length > 0
) {
const newData = grades.col1[index].sub_client_classifies.filter(
el => el.id !== null,
);
newData.unshift({
id: null,
name: '全部',
});
setGrades({
...grades,
col2: newData,
});
}
} else if (e.detail.column === 1) {
// const index = e.detail.value;
// if (grades.col1[index].child && grades.col1[index].child.length > 0) {
// setGrades({
// col2: grades.col1[index].sub_client_classifies,
// });
// }
}
};
const handleDrawerClose = () => {
dispatch({
type: 'customerProfileList/overrideStateProps',
payload: {
drawerShow: false,
},
});
};
const submit = () => {
dispatch({
type: 'customerProfileList/getCustomerList',
});
handleDrawerClose();
};
const resetC = () => {
dispatch({
type: 'customerProfileList/overrideStateProps',
payload: {
filterParams: {
},
},
});
dispatch({
type: 'customerProfileList/getCustomerList',
});
handleDrawerClose();
};
const chooseCopy = type => {
Taro.navigateTo({
url: '../handler/index',
events: {
setData(key, data) {
const name = `${
type}_name`;
const id = `${
type}_id`;
handleFilterParamsChange(name, data.name);
handleFilterParamsChange(id, data.id);
},
},
});
};
return (
<AtDrawer className="drawer" show={
drawerShow} right mask onClose={
handleDrawerClose}>
<View className="drawer-item selected">
<View className="drawer-item-key">审批状态</View>
<View>
<Picker
mode="selector"
range={
customerServices.STATUS_MAP}
rangeKey="value"
onChange={
e => {
handleFilterParamsChange(
'approve_state',
customerServices.STATUS_MAP[e.detail.value].key,
);
}}
>
<View>{
customerServices.STATUS[filterParams.approve_state] || '全部'}</View>
</Picker>
</View>
<View>{
customerServices.STATUS[filterParams.status]}</View>
</View>
<View className="drawer-item selected">
<View className="drawer-item-key">业务阶段</View>
<View>
<Picker
mode="selector"
range={
customerServices.BUSINESSSTAGE_MAP}
rangeKey="value"
onChange={
e => {
handleFilterParamsChange(
'current_phase_id',
customerServices.BUSINESSSTAGE_MAP[e.detail.value].key,
);
}}
>
<View>
{
customerServices.BUSINESSSTAGE[filterParams.current_phase_id] ||
'全部'}
</View>
</Picker>
</View>
</View>
<View className="drawer-item selected">
<View className="drawer-item-key">经营组</View>
<View>
<Picker
mode="selector"
range={
customergetStructure}
rangeKey="name"
onChange={
e => {
handleFilterParamsChange(
'operations_group_id',
customergetStructure[e.detail.value].id,
);
}}
>
<View>
{
filterParams.operations_group_id
? customergetStructure.find(
el => el.id === filterParams.operations_group_id,
)?.name
: '全部'}
</View>
</Picker>
</View>
</View>
<View className="drawer-item selected">
<View className="drawer-item-key">客户分类</View>
<View>
<Picker
mode="multiSelector"
range={
[grades.col1, grades.col2]}
rangeKey="name"
onChange={
e => chooseMultiSelector(e)}
onColumnChange={
e => chooseColumnMultiSelector(e)}
>
<View>{
gradeChoose || '全部'}</View>
</Picker>
</View>
</View>
<View className="drawer-item selected">
<View className="drawer-item-key">负责人</View>
<View
className="drawer-item-value drawer-item-value_in-access"
onClick={
() => {
chooseCopy('principal');
}}
>
<View className={
filterParams.principal_name ? 'drawer-item-value_active' : ''}>
{
filterParams.principal_name || '请选择'}
</View>
</View>
</View>
<View className="drawer-item selected">
<View className="drawer-item-key">当前审批人</View>
<View
className="drawer-item-value drawer-item-value_in-access"
onClick={
() => {
chooseCopy('approver');
}}
>
<View className={
filterParams.approver_name ? 'drawer-item-value_active' : ''}>
{
filterParams.approver_name || '请选择'}
</View>
</View>
</View>
<View className="drawer-btn">
<AtButton className="drawer-btn-reset" onClick={
resetC}>
重置
</AtButton>
<AtButton className="drawer-btn-submit" type="primary" onClick={
submit}>
确定
</AtButton>
</View>
</AtDrawer>
);
}