第7章 :视频展示页开发(7-10 开源搜索视频组件的使用,手机端演示 — 7-17 热搜查询联调与视频对象的播放与暂停)
学习目标:
7-10 开源搜索视频组件的使用,手机端演示
7-11 搜索插件缓存讲解
7-12 修改全局用户对象使用缓存
7-13 查询接口完善以及热搜词保存
7-14 热搜词查询接口开发
7-15 热搜词前后端联调
7-16 搜索功能整合首页列表联调
7-17 热搜查询联调与视频对象的播放与暂停
学习内容:
7-10 开源搜索视频组件的使用,手机端演示
开源微信搜索插件
1、拷贝项目根目录的wxSearchView文件夹到你项目的根目录下(也可以其它位置)。
2、在你的wxss文件里导入组件的样式(文件位置为相对位置):
@import "../../wxSearchView/wxSearchView.wxss";
3、在你的wxml文件里导入组件(文件位置为相对位置):
<include src="../../wxSearchView/wxSearchView.wxml" />
4、在你的js文件里面添加以下代码,主要包括以下5个部分:
导入js文件
搜索栏初始化
转发函数
搜索回调函数
返回回调函数
// 1 导入js文件
var WxSearch = require('../../wxSearchView/wxSearchView.js');
Page({
data: {
},
onLoad: function () {
// 2 搜索栏初始化
var that = this;
WxSearch.init(
that, // 本页面一个引用
['杭州', '嘉兴', "海宁", "桐乡", '宁波', '金华'], // 热点搜索推荐,[]表示不使用
['湖北', '湖南', '北京', "南京"],// 搜索匹配,[]表示不使用
that.mySearchFunction, // 提供一个搜索回调函数
that.myGobackFunction //提供一个返回回调函数
);
},
// 3 转发函数,固定部分,直接拷贝即可
wxSearchInput: WxSearch.wxSearchInput, // 输入变化时的操作
wxSearchKeyTap: WxSearch.wxSearchKeyTap, // 点击提示或者关键字、历史记录时的操作
wxSearchDeleteAll: WxSearch.wxSearchDeleteAll, // 删除所有的历史记录
wxSearchConfirm: WxSearch.wxSearchConfirm, // 搜索函数
wxSearchClear: WxSearch.wxSearchClear, // 清空函数
// 4 搜索回调函数
mySearchFunction: function (value) {
// do your job here
// 示例:跳转
wx.redirectTo({
url: '../index/index?searchValue='+value
})
},
// 5 返回回调函数
myGobackFunction: function () {
// do your job here
// 示例:返回
wx.redirectTo({
url: '../index/index?searchValue=返回'
})
}
})
7-11 搜索插件缓存讲解
搜索关键词,然后将搜索到的关键词加入到搜索记录中。
function search(inputValue) {
if (inputValue && inputValue.length > 0) {
// 添加历史记录
wxSearchAddHisKey(inputValue);
// 更新
var temData = __that.data.wxSearchData;
temData.value = inputValue;
__that.setData({
wxSearchData: temData
});
// 回调搜索
__searchFunction(inputValue);
}
}
// 添加缓存
function wxSearchAddHisKey(inputValue) {
if (!inputValue || inputValue.length == 0) {
return;
}
var value = wx.getStorageSync('wxSearchHisKeys');
if (value) {
if (value.indexOf(inputValue) < 0) {
value.unshift(inputValue);
}
wx.setStorage({
key: "wxSearchHisKeys",
data: value,
success: function () {
getHisKeys(__that);
}
})
} else {
value = [];
value.push(inputValue);
wx.setStorage({
key: "wxSearchHisKeys",
data: value,
success: function () {
getHisKeys(__that);
}
})
}
}
// 删除缓存
function wxSearchDeleteAll() {
wx.removeStorage({
key: 'wxSearchHisKeys',
success: function (res) {
var value = [];
var temData = __that.data.wxSearchData;
temData.his = value;
__that.setData({
wxSearchData: temData
});
}
})
}
7-12 修改全局用户对象使用缓存
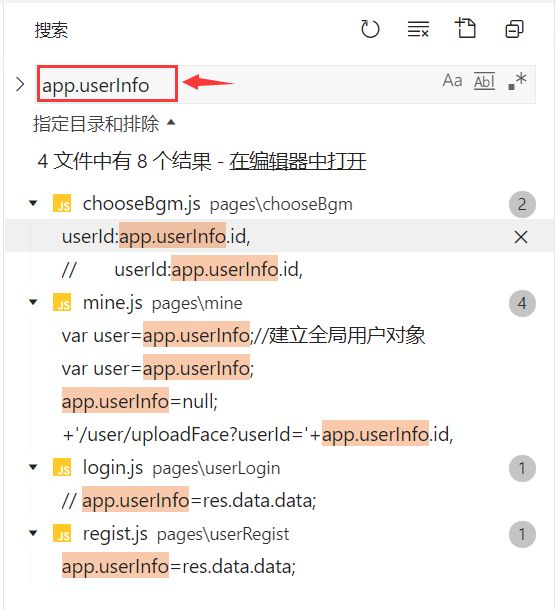
对app的全局uderInfo进行修改,改为本地缓存的一种形式,按Ctrl+Shift+F,搜索app.userInfo,对里面的结果一个一个进行修改。
7-13 查询接口完善以及热搜词保存
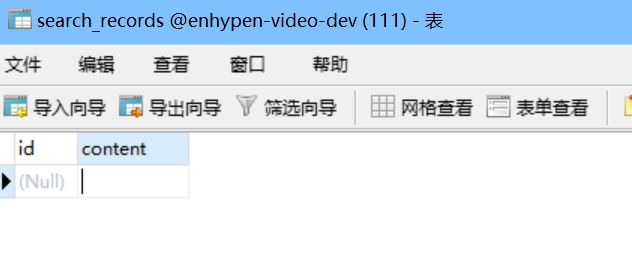
下面是数据库中存放搜索词的表:通过查询内容一样的词,并进行排序,就可以得出热搜。
 在VideoController.java中修改showAll函数:
在VideoController.java中修改showAll函数:
/**
*
* 分页和搜索查询视频列表
* isSaveRecord:1-需要保存
* 0-不需要保存,或者为空的时候
*/
@PostMapping(value = "/showAll")
public IMoocJSONResult showAll(@RequestBody Videos video, Integer isSaveRecord,
Integer page)throws Exception{
if(page==null) {
page=1;
}
PagedResult result=videoService.getAllVideos(video,isSaveRecord,page, PAGE_SIZE);
return IMoocJSONResult.ok(result);
}
在VideoService.java中修改getAllVideos函数:
/**
* 分页查询视频列表
*/
public PagedResult getAllVideos(Videos video, Integer isSaveRecord,Integer page,Integer pageSize);
在VideoServiceImpl.java中修改对应的接口:
@Transactional(propagation = Propagation.REQUIRED)
@Override
public PagedResult getAllVideos(Videos video, Integer isSaveRecord,Integer page, Integer pageSize) {
//保存热搜词
String desc=video.getVideoDesc();
if(isSaveRecord!=null&&isSaveRecord==1) {
SearchRecords record=new SearchRecords();
String recordId=sid.nextShort();
record.setId(recordId);
record.setContent(desc);
searchRecordsMapper.insert(record);
}
PageHelper.startPage(page,pageSize);
List<VideosVO> list=videosMapperCustom.queryAllVideos(desc);
PageInfo<VideosVO> pageList=new PageInfo<>(list);
PagedResult pagedResult=new PagedResult();
pagedResult.setPage(page);
pagedResult.setTotal(pageList.getPages());
pagedResult.setRows(list);
pagedResult.setRecords(pageList.getTotal());
return pagedResult;
}
最后修改VideosMapperCustom.xml中的数据库查询语句,使用模糊查询:
<select id="queryAllVideos" resultMap="BaseResultMap" parameterType="String">
select v.*,u.face_image as face_image,u.nickname as nickname from videos v
left join asayi_users u on u.id=v.user_id
where
1=1
<if test="videoDesc !=null and videoDesc !='' ">
and v.video_desc like '%${videoDesc}%'
</if>
and v.status=1
order by v.create_time desc
</select>
7-14 热搜词查询接口开发
需要将热搜词在页面显示出来,需要额外的接口:
1、在VideoController.java中,定义hot接口:
/**
*
* 分页和搜索查询视频列表
* isSaveRecord:1-需要保存
* 0-不需要保存,或者为空的时候
*/
@PostMapping(value = "/hot")
public IMoocJSONResult hot()throws Exception{
return IMoocJSONResult.ok(videoService.getHotWords());
}
2、在VideoService.java中定义接口实现类:
/**
* 获取热搜词列表
*/
public List<String> getHotWords();
3、在VideoServiceImpl.java中实现接口实现类:
@Transactional(propagation = Propagation.SUPPORTS)
@Override
public List<String> getHotWords() {
return searchRecordsMapper.getHotWords();
}
4、在SearchRecordsMapper.java中定义方法getHotWords()和xml中的数据库语句进行一一对应:
package com.asayi.mapper;
import java.util.List;
import com.asayi.pojo.SearchRecords;
import com.asayi.utils.MyMapper;
public interface SearchRecordsMapper extends MyMapper<SearchRecords> {
public List<String> getHotWords();
}
5、在VideosMapperCustom.xml中新建sql语句:
<select id="getHotwords" resultType="String">
select content from search_records group by content order by count(content) desc
</select>
7-15 热搜词前后端联调
1、在searchVideo.js中进行后端接口联调
//查询热搜词
var serverUrl =app.serverUrl;
wx.request({
url:serverUrl+'/video/hot',
method:"POST",
success:function(res){
console.log(res)
var hotlist=res.data.data;
WxSearch.init(
that, // 本页面一个引用
hotlist,
// ['舞蹈', 'kpop', "enhypen", "韩国", 'nuest', 'treasure'], // 热点搜索推荐,[]表示不使用
hotlist,// 搜索匹配,[]表示不使用
that.mySearchFunction, // 提供一个搜索回调函数
that.myGobackFunction //提供一个返回回调函数
);
}
})
},
输出结果如下:
7-16 搜索功能整合首页列表联调
修改index.js里面的代码如下:在里面新增searchContent搜索词,并在后端进行查询;
const app = getApp()
Page({
data: {
//用于分页的属性
totalPage:1,
page:1,
videoList:[],
screenWidth: 350,
serverUrl:"",
searchContent:""
},
onLoad: function (params) {
var me = this;
var screenWidth = wx.getSystemInfoSync().screenWidth;//获取手机屏幕宽度
me.setData({
screenWidth: screenWidth,
});
var searchContent=params.search;
var isSaveRecord=params.isSaveRecord;
if(isSaveRecord==null||isSaveRecord==''||isSaveRecord==undefined){
isSaveRecord=0;
}
me.setData({
searchContent:searchContent
});
//进行分页:
//获取当前的分页数
var page=me.data.page;
me.getAllVideoList(page,isSaveRecord);
},
getAllVideoList:function(page,isSaveRecord){
var me = this;
var serverUrl=app.serverUrl;
wx.showLoading({
title: '请等待...',
});
var searchContent=me.data.searchContent;
wx.request({
url:serverUrl+ '/video/showAll?page='+page + "&isSaveRecord="+isSaveRecord,
method:"POST",
data:{
videoDesc:searchContent
},
success(res){
wx.hideLoading();
wx.hideNavigationBarLoading();
wx.stopPullDownRefresh();
console.log(res.data);
//判断当前页是否为第一页,如果是第一页,那么设置videoList为空
if(page===1){
me.setData({
videoList:[]
});
}
var videoList=res.data.data.rows;
var newVideoList=me.data.videoList;
//把后端拿到的数据展示到前端中
me.setData({
videoList:newVideoList.concat(videoList),//拼接旧的和新的视频列表
page:page,
totalPage:res.data.data.total,
serverUrl:serverUrl
});
}
})
},
//下拉刷新
onPullDownRefresh:function(){
wx.showNavigationBarLoading();
this.getAllVideoList(1,0);
},
//上拉刷新
onReachBottom:function(){
var me=this;
var currentPage=me.data.page;
var totalPage=me.data.totalPage;
//判断当前的页数和总页数是否相等,如果相等的话则无需查询
if(currentPage===totalPage){
wx.showToast({
title: '已经没有视频了~~',
icon:"none"
})
return;
}
var page=currentPage+1;
me.getAllVideoList(page,0);
}
})
最终实现通过video_desc来进行视频查询,并在主页输出结果:
7-17 热搜查询联调与视频对象的播放与暂停
修改videoInfo.js里面的代码,添加 onShow、 onHide、 onLoad函数实现跳转的播放与暂停
// pages/videoinfo/videoinfo.js
Page({
data: {
cover:"cover"
},
videoCtx:{
},
onLoad:function(){
var me=this;
me.videoCtx=wx.createVideoContext("myVideo",me);
},
onShow:function(){
var me=this;
me.videoCtx.play();
},
onHide:function(){
var me=this;
me.videoCtx.pause();
},
showSearch:function(){
wx.navigateTo({
url: '../searchVideo/searchVideo',
})
}
})