- 本地部署Hive集群
克里斯蒂亚诺罗纳尔多阿维罗
hivehadoop数据仓库
规划服务机器Hive本体部署在Node1元数据服务所需的关系型数据库(MYSQL)部署在Node1安装MYSQL数据库#更新密钥rpm--importhttps://repo.mysql.com/RPM-GPG-KEY-mysql-2022#安装Mysqlyum库rpm-Uvhhttp://repo.mysql.com//mysql57-community-release-el7-7.noarch
- Python从0到100(七十六):计算机视觉-直方图和自适应直方图均衡化
是Dream呀
python计算机视觉开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- uniapp 滚动尺
走,带你去玩
前端javascript开发语言
scale组件代码(部分class样式使用到了uview1.0的样式){{item/10}}exportdefault{name:'Scale',components:{},props:{value:{type:String,default:'0.0'},//最小值min:{type:Number,default:0,},//最大值max:{type:Number,default:100,},//
- 【LLM】预训练的具体流程
FOUR_A
LLMpython人工智能深度学习大模型
分词器训练预训练模型:就像你已经学会了一些基础知识的“大脑”,我们可以在这个基础上继续学习新东西。比如,有些模型已经学会了英语,但中文学得不够好。中文预训练:为了让这个“大脑”更好地理解中文,我们需要用大量的中文数据继续训练它。分词器(Tokenizer):它的作用是把一句话拆分成一个个小单元(比如词语或字)。比如,“我喜欢学习”会被拆成“我/喜欢/学习”。这些拆分后的单元会被转换成数字,方便模型
- 大数据面试之路 (一) 数据倾斜
愿与狸花过一生
大数据面试职场和发展
记录大数据面试历程数据倾斜大数据岗位,数据倾斜面试必问的一个问题。一、数据倾斜的表现与原因表现某个或某几个Task执行时间过长,其他Task快速完成。Spark/MapReduce作业卡在某个阶段(如reduce阶段),日志显示少数Task处理大量数据。资源利用率不均衡(如CPU、内存集中在某些节点)。常见场景Key分布不均:如某些Key对应的数据量极大(如用户ID为空的记录、热点事件)。数据分区
- cpp-httplib 解析
耶耶耶耶耶~
C++networkhttpcpp
文章目录前言headerrequest-responsecpphttplib结构解析有意思的trick利用对象的生命周期判断fd是否健在阻塞式读写防止阻塞的方法listen,acceptcpp-httplib解析1.创建server_socket_fd2.监听事件循环3.处理单用户请求的函数process_and_close_socket4.获取clientsock的一些信息5.一些列令人窒息的c
- README.md 自动生成目录
小段hy
前端框架
1.安装依赖npminstalltreer-g2.基本用法进入所要生成目录的文件夹终端,输入treer-eREADME.md生成的文件目录3.此时会把所有的子目录都生成,如果去掉,可以利用正则表达式,如treer-eREADME.md-i/.js/二、treer用法介绍1.指定目录默认的目录为当前的路径,可以通过-d传入指定的路径treer-d2.导出结果可以将结果导到文件中treer-e3.忽略
- FastAPI 自定义参数验证器完全指南:从基础到高级实战
qcidyu
文章归档安全性数据校验Web开发API设计Field函数参数验证FastAPI
title:FastAPI自定义参数验证器完全指南:从基础到高级实战date:2025/3/11updated:2025/3/11author:cmdragonexcerpt:本教程深入探讨FastAPI中自定义参数验证器的使用,特别是通过Field函数进行数据校验。从基础概念到高级用法,通过详细的代码示例、课后测验和常见错误解决方案,帮助初学者快速掌握FastAPI中自定义参数验证器的核心知识。
- 使用css画三角形
伊小小小凡
css前端
使用css画三角形在CSS中,可以通过利用border属性来创建三角形。其原理是通过设置一个元素的宽高为0,然后给其设置不同方向的边框,并将不需要的边框颜色设置为透明,从而形成三角形的形状。以下是使用CSS创建三角形的示例代码:基本三角形.triangle{width:0;height:0;border-left:50pxsolidtransparent;/*左边框*/border-right:5
- TTP/HTTPS、TCP/IP 协议、RPC、Socket 通信机制
种豆走天下
httpstcp/iprpc
1.TTP/HTTPSTTP(HTTP)和HTTPS(HypertextTransferProtocolSecure)是基于TCP/IP协议的应用层协议,主要用于客户端和服务器之间的数据传输。HTTP(超文本传输协议):这是用于web页面和服务器之间通信的标准协议。它是无状态的、无连接的协议,数据是以纯文本形式传输的。HTTPS(超文本传输安全协议):它是HTTP协议的安全版本,通过SSL/TLS
- SpringBoot中的导入导出(SpringBoot导出word文档、Hutool导入excel、easypoi之easy导入数据库、导出excel文件、POI设置单元格式)
种豆走天下
springbootjavaspring
SpringBoot中的导入导出java导出word文档1先准备好一个导出Word文档的模板。例如:2.打开doc文件后,文件中的另存为,然后选择保存类型为2003版本的(*.xml)3、刚生成的xml文件里面比较乱,要整理一下,方法如下:使用Eclipse/idea,新建一个jsp,把xml里面的东西覆盖更新刚才的jsp,ctrl+Shift+F/ctrl+alt+L把文件整理一下,在拷贝出来,
- 视频下载插件:yt-dlp
小怪兽长大啦
python
Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12页面效果指令输入think组件代码功能增强说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- Python __init__.py
愚昧之山绝望之谷开悟之坡
pythoninit
Python__init__.py作用详解尼古拉苏关注12018.06.1012:57:34字数745阅读45,278转载于:https://www.cnblogs.com/tp1226/p/8453854.html__init__.py该文件的作用就是相当于把自身整个文件夹当作一个包来管理,每当有外部import的时候,就会自动执行里面的函数。1.标识该目录是一个python的模块包(modul
- autoMate - AI实现电脑任务自动化的本地工具
小众AI
AI开源人工智能自动化运维
GitHub:https://github.com/yuruotong1/autoMate更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIautoMate是一款由开源开发的本地自动化工具,以AI+RPA(人工智能+机器人流程自动化)为核心特色。它将大型语言模型的智能理解与RPA的流程执行能力结合,用户只需用自然语言描述任务,如“整理桌面文件”或“生成周报”,即可
- YOLO训练指南(以V3为例)
niuTaylor
YOLO目标检测深度学习机器学习
YOLO训练指南(以V3为例)前言了解yolo3https://cloud.tencent.com/developer/news/76803https://www.bilibili.com/video/av77670746/1.总教程★★★https://blog.csdn.net/USTCsunyue/article/details/93648307★★★★https://blog.csdn.n
- ROS安装以及程序运行问题总结
niuTaylor
ROS装机&刷机linux
1.总教程https://blog.csdn.net/qq_41450811/article/details/99079041sudosh-c'./etc/lsb-release&&echo"debhttp://mirrors.ustc.edu.cn/ros/ubuntu/$DISTRIB_CODENAMEmain">/etc/apt/sources.list.d/ros-latest.list'
- C++:const和constexpr两个关键字
壹十壹
C++c++
在C++中,constexpr和const是两个关键字,用于定义常量,但它们有不同的语义和用途。以下是它们的详细对比和示例:1.const含义:表示变量是只读的,其值在程序运行期间不能被修改。初始化:可以在运行时(run-time)进行初始化。用法:通常用于修饰变量、函数参数或返回值。不能保证变量在编译期求值。示例constintx=10;//编译时常量inty=20;constintz=y;//
- 深度学习:CPU和GPU算力
壹十壹
深度学习深度学习gpu算力人工智能
一、算力“算力”(ComputingPower)通常是指计算机或计算系统执行计算任务的能力。它是衡量系统处理数据、运行算法以及执行计算任务效率的重要指标。根据上下文,算力可以在以下几种场景中具体化:1.单机算力CPU算力:中央处理器的计算能力,通常用核心数量(cores)、时钟频率(GHz)、以及每秒浮点运算次数(FLOPS)等指标衡量。GPU算力:图形处理单元用于并行处理的能力,尤其是在深度学习
- POI 的 Excel 读写操作教程
Kale又菜又爱玩
exceljava
POI的Excel读写操作教程一、POI简介ApachePOI是一款在Java开发中广受欢迎的开源库,主要用于处理各种MicrosoftOffice文件格式,Excel文件便是其中之一。凭借其功能强大的API,POI不仅支持对Excel文件的读取、写入和修改,还为Java开发者在处理Excel相关业务时提供了极大的便利。二、POI的Excel读写操作案例(一)引入依赖在Maven项目中使用POI时
- Netty入门教程
Kale又菜又爱玩
java开发语言
Netty入门教程Netty是一个高性能、低延迟的网络通信框架,广泛应用于高并发、高吞吐量的网络应用程序中。它提供了简洁易用的API,封装了底层的复杂操作,让开发者能够专注于业务逻辑。本文将从基础概念入手,逐步深入Netty的核心组件、使用方法及高级特性,帮助你在生产环境中得心应手地使用Netty。1.什么是Netty?Netty是一个异步、事件驱动的网络通信框架,极大地简化了TCP和UDP网络编
- Git前言(版本控制)
Starbright.
Gitgit
1.Git目前世界上最先进的分布式版本控制系统。git官网:https://git-scm.com/2.版本控制2.1什么是版本控制版本控制(Revisioncontrol)是一种在开发的过程中用于管理我们对文件、目录或工程等内容修改历史,方便查看更改历史记录备份以便恢复以前的版本的软件工程技术。实现跨区域多人协同开发追踪和记载一个或者多个文件的历史记录组织和保护你的源代码和文档统计工作量并行开发
- YashanDB瀛楃闆嗛厤缃�
鏁版嵁搴�
鏈枃鍐呭鏉ヨ嚜YashanDB瀹樼綉锛屽師鏂囧唴瀹硅瑙�https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...YashanDB鏈嶅姟绔拰瀹㈡埛绔敮鎸丟BK銆乁TF8銆丟B18030銆丄SCII鍜孖SO88591瀛楃闆嗭紝骞舵敮鎸佹牴鎹満鏅渶瑕侀厤缃暟鎹簱瀛楃闆嗐��#鑳屾櫙淇℃伅榛樿瀹夎涓嬶紝Yas
- HarmonyNext实战:基于ArkTS的高性能音视频播放器开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能音视频播放器开发引言在HarmonyNext生态系统中,音视频播放是一个复杂且具有挑战性的领域。本文将深入探讨如何利用ArkTS语言开发一个高性能的音视频播放器,涵盖从基础播放功能到高级控制与优化的完整流程。我们将通过一个实战案例,详细讲解如何实现一个支持多种格式、流畅播放的音视频播放器,并确保其性能优化。1.环境准备与项目初始化首先,确保你的开发
- HarmonyNext实战案例:基于ArkTS的高性能音视频处理应用开发
harmonyos-next
HarmonyNext实战案例:基于ArkTS的高性能音视频处理应用开发引言在HarmonyNext生态系统中,ArkTS作为新一代的编程语言,为开发者提供了强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS12+语法开发一个高性能的音视频处理应用,涵盖从基础概念到高级技巧的全面讲解。通过本案例,您将学习到如何利用HarmonyNext的特性,结合ArkTS的强大功能,实现复杂
- 利用Java爬虫获取衣联网商品详情:实战指南
Jason-河山
java爬虫开发语言
在电商领域,获取商品详情是数据分析和市场研究的重要环节。衣联网作为知名的电商平台,提供了丰富的服装商品资源。本文将详细介绍如何利用Java编写爬虫程序,通过商品ID获取衣联网商品详情。一、准备工作(一)环境搭建Java安装:确保已安装Java开发环境,推荐使用JDK11或更高版本。开发工具配置:使用IntelliJIDEA或Eclipse等Java开发工具,创建一个新的Maven项目。依赖库添加:
- 从零开始构建大模型(LLM)应用
和老莫一起学AI
人工智能ai大模型语言模型llm自然语言处理学习
大模型(LLM)已经成为当前人工智能的重要部分。但是,在这个领域还没有固定的操作标准,开发者们往往没有明确的指导,需要不断尝试和摸索。在过去两年中,我帮助了许多公司利用LLM来开发了很多创新的应用产品。基于这些经验,我形成了一套实用的方法,并准备在这篇文章中与大家分享。这套方法将提供一些步骤,帮助需要的小伙伴在LLM应用开发的复杂环境中找到方向。从最初的构思到PoC、评估再到产品化,了解如何将创意
- ToughRADIUS 快速安装指南 - 搭建开源用户认证
运维
ToughRADIUS快速安装指南ToughRADIUS是一种健壮、高性能、易于扩展的开源RADIUS服务器。本指南将引导您快速地在您的系统上安装和配置ToughRADIUS服务。当前版本是基于Go语言开发的。开源项目地址:https://github.com/talkincode/toughradius官方文档:https://www.toughradius.net/docs/documents
- ELK Stack 安装教程 - 构建日志存储告警系统
运维
介绍“ELK”是三个开源项目的首字母缩写,这三个项目分别是:Elasticsearch、Logstash和Kibana。Elasticsearch是一个搜索和分析引擎。Logstash是服务器端数据处理管道,能够同时从多个来源采集数据,转换数据,然后将数据发送到诸如Elasticsearch等“存储库”中。Kibana则可以让用户在Elasticsearch中使用图形和图表对数据进行可视化。目前最
- 智能卡AID列表
安全
目前可以收集到的,相对比较新的AID列表,连CCC的数字钥匙/FIDOU2F的AID都有了。[{"AID":"315041592E5359532E4444463031","Vendor":"EMV","Country":"UnitedStates","Name":"EMVPaymentSystemEnvironment-PSE(1PAY.SYS.DDF01)","Description":"","
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
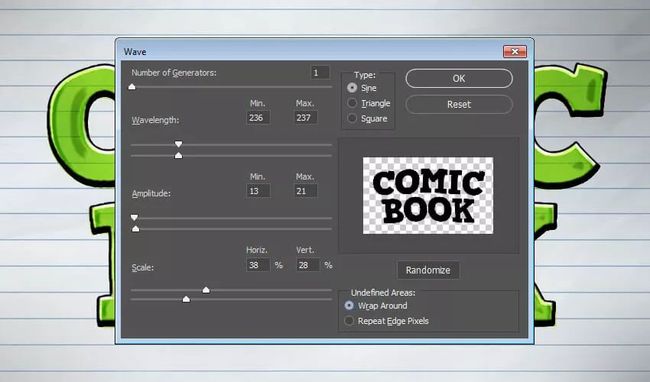
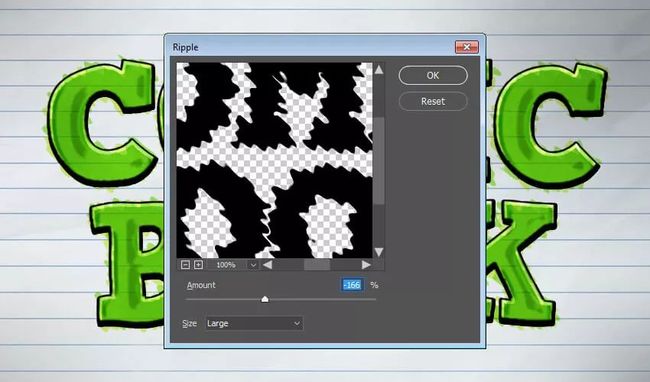
- [设计]字体创意设计方法谈
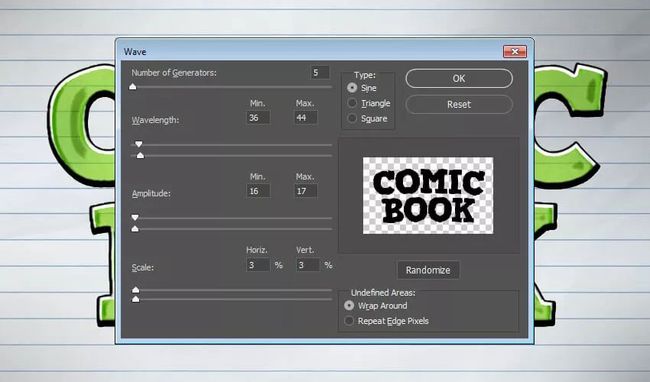
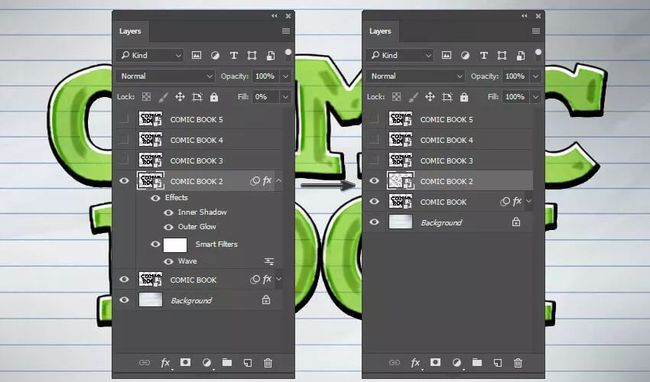
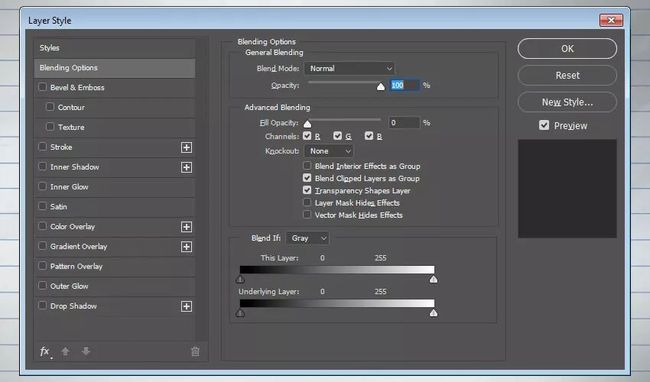
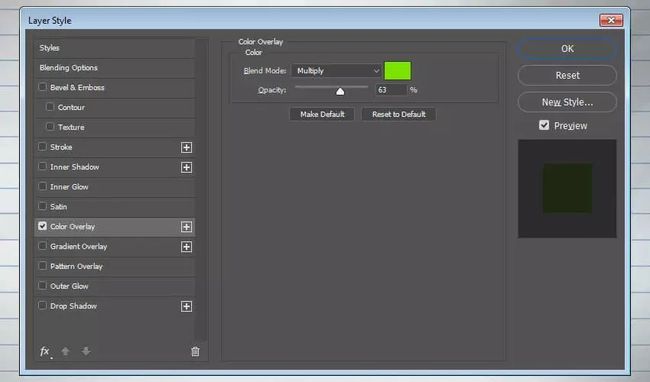
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一