- 第二次总结(xss、js原型链)
1XSS漏洞文章目录1XSS漏洞1.1XSS的原理1.2XSS漏洞分类1.1.1反射性xss特点常见场景1.1.2DOM型XSS**特点**常见场景1.1.3存储型XSS**特点**常见场景1.3XSS漏洞的黑盒测试1.4XSS漏洞的白盒测试2XSS练习2.1反射型Level1Level2总结2.2DOM型level1DOM型xss思路:2.3存储型level1存储型xss思路:2.4利用编码绕过
- JavaScript对象创建9大核心技术解析
一、引言在JavaScript的面向对象编程中,对象(Object)是构建复杂系统的核心基石。理解不同类型的对象创建技术,对于掌握继承机制、优化内存管理以及设计健壮架构至关重要。本文将系统性地解析JavaScript中9种核心对象创建模式,涵盖从基础语法到高级应用场景的技术实现,帮助开发者根据具体需求选择最合适的创建方案。通过阅读本文,您将:掌握不同对象创建方式的内存模型与性能影响理解原型链在对象
- 有效避免 Cannot read property ‘xxx‘ of undefined 这类运行时错误。避免因数据字段缺失导致的报错
@Dream_Chaser
vue前端前端javascript开发语言
hasOwnProperty方法是JavaScript对象的内置方法用于检测对象自身(非原型链)是否包含指定属性返回布尔值(true/false)constfetchedData={"order":"21570921","orderType":"1",//其他属性...};constitem={value:"orderType"//我们想检查fetchedData是否有这个属性};if(fet
- Vue 3 + Element Plus 常见开发问题与解决方案手册
JaysonJin
小问题vue.js前端javascript
Vue3+ElementPlus常见开发问题与解决方案手册本文整理了常见但容易混淆的几个Vue3前端开发问题,包括插槽、原型链、响应式数据处理、v-model报错、样式阴影控制等,建议收藏学习!一、动态插槽fallback原理详解✅场景在组件中使用如下代码:✅疑问为什么加了默认内容,父组件传了插槽就会生效,没传就自动使用默认内容?✅解答这是Vue插槽的fallback(回退)机制:父组件有传插槽,
- 前端手写题(二)
目录一、new二、call三、apply四、bind五、create一、newnew的核心作用:基于构造函数创建实例,绑定原型链,初始化对象属性。底层四步:创建空对象→绑定原型→执行构造函数→处理返回值functionobjectFactory(constructor,...args){ //严格校验构造函数 if(typeofconstructor!=='function'){ throwne
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- JavaScript 原型链继承中的引用类型陷阱
JavaScript原型链继承中的引用类型陷阱本文通过一个生动的案例,解析JavaScript原型链继承中引用类型属性的共享问题,帮助开发者理解原型链机制并避免常见陷阱。问题代码展示//父类构造函数functionAnimal(){this.skills=['eat','sleep'];//引用类型属性this.mouse=1;//基本类型属性this.name='Animal';this.sho
- JavaScript原型链深度剖析
aike13ky
javascript开发语言
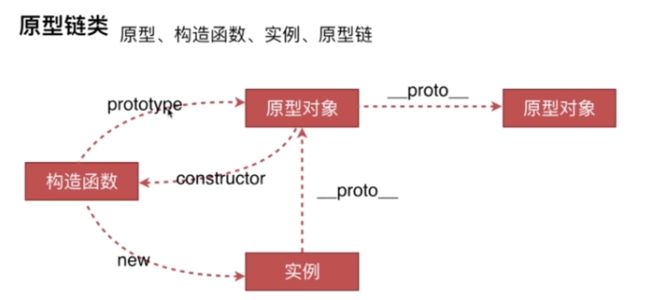
目录前言一、原型链1.原型链的主要组成原型(Prototype)构造函数(Constructor)实例(Instance)2.原型链的工作原理前言在JavaScript的世界中,原型链(PrototypeChain)是一个核心概念,它决定了对象如何继承属性和方法。对于初学者来说,理解原型链可能是个挑战,但一旦掌握了它,就能更好地利用JavaScript的动态性和灵活性。本篇文章将详细探讨JavaS
- 前端面试通关指南专栏规划目录
爱分享的程序员
前端面试通关指南前端node.jsjavascript
一.专栏简介《前端面试通关指南》专栏系统整理前端核心知识体系,包含JavaScript深度解析、浏览器原理、React/Vue框架技术、算法数据结构等核心内容。专栏采用渐进式学习路径,覆盖原型链、事件循环、虚拟DOM、状态管理等高频考点,同时包含性能优化、工程化实践和前沿技术应用。目前已发布十余篇技术解析文章,后续将持续更新面试实战技巧,助力开发者系统掌握前端技能,轻松斩获心仪offer。前端面试
- 前端手写题(一)
旺代
前端javascript
目录一、深拷贝二、防抖三、节流四、函数柯里化五、instanceof六、typeof一、深拷贝实现步骤:检查是否为基本类型,如果是则直接返回检测是否为循环引用,如果是则返回缓存对象处理特殊对象类型创建新对象/数组,同时保留原型链缓存当前对象,防止循环引用递归拷贝所有属性返回克隆结果functiondeepClone(target,map=newWeakMap()){//基本类型直接返回if(tar
- JavaScript 原型与原型链:深入理解 __proto__ 和 prototype 的由来与关系
じ☆ve 清风°
前端原型模式javascript开发语言
引言在JavaScript的世界中,原型和原型链是理解这门语言面向对象编程(OOP)机制的核心。不同于传统的基于类的语言如Java,JavaScript采用了一种独特的原型继承机制。本文将深入探讨__proto__和prototype的由来、关系以及它们在JavaScript中的作用。一、JavaScript的OOP机制传统的面向对象编程语言(如Java)具有类、继承、封装和多态等特性。JavaS
- JavaScript 面试题集合
weixin_42339193
javascript前端
目录基础部分1、var,let,const的区别2.JavaScript数据类型有哪些?3.==与===的区别?4.什么是闭包(Closure)?5.this是什么?在箭头函数中表现如何?6、防抖和节流的的理解二、中级部分1、原型链和继承机制2、事件循环3、Promise是什么?如何实现链式调用?三、高级部分1.深拷贝与浅拷贝的区别?如何实现深拷贝?2.async/await是如何实现的?与Pro
- JavaScript 语法入门
1.变量声明目录1.变量声明2.数据类型3.运算符4.分支语句5.循环语句6.字符串7.数组8.对象9.原型与原型链10.常用内置对象JSON、Date、Math在JavaScript中,有三种声明变量的方式:var、let和const。var:作用域为函数作用域,存在变量提升现象。例如:let:块级作用域,不存在变量提升,不能重复声明。const:用于声明常量,一旦声明,值不能改变,同样具有块级
- JS前端:原型链继承(每日一知识点)
2401_83427868
javascript前端原型模式
functionDog(uname,age){this.uname=unamethis.age=agethis.eat=function(){console.log('吃骨头')}}constdog1=newDog('小白',3)constdog2=newDog('大黄',5)console.log(dog1.eat()===dog2.eat())//false内容一样,可是地址值却不一样,浪费内
- Javascript集成和原型链 深度分析
穗余
全栈javascript原型模式开发语言
继承与原型链在编程中,继承是指将特性从父代传递给子代,以便新代码可以重用并基于现有代码的特性进行构建。JavaScript使用对象实现继承。每个对象都有一条链接到另一个称作原型的对象的内部链。该原型对象有自己的原型,依此类推,直到原型是null的对象。根据定义,null没有原型,并作为这条原型链中最后的一环。在运行时修改原型链的任何成员、甚至是换掉原型都是可能的,所以像静态分派这样的概念在Java
- 原型链与继承
JavaScript原型链、继承、类、实例、构造函数、typeof和instanceof的区别在JavaScript中,原型链和继承是核心概念之一。通过原型链,对象可以访问其构造函数的原型对象上的属性和方法。以下是对这些概念的详细解释,并结合Vue3提供示例。1.原型链与继承每个对象都有一个内部属性[[Prototype]],它指向该对象的原型对象。当通过对象访问一个属性或方法时,如果对象本身没有
- 面向对象 原型 原型链 继承
恩予哥哥
javascript前端开发语言
三、面向对象1什么是对象Everythingisobject(万物皆对象)2什么是面向对象面向对象不是新的东西,它只是过程式代码的一种高度封装,目的在于提高代码的开发效率和可维护性。面向对象编程——ObjectOrientedProgramming,简称OOP,是一种编程开发思想。因此,面向对象编程具有灵活、代码可复用、高度模块化等特点,容易维护和开发,比起由一系列函数或指令组成的传统的过程式编程
- JavaScript原型对象、原型链
遇见~未来
JavaScript原型模式javascript开发语言前端es6原型对象
目录1.prototype(原型对象)2.constructor属性3.__proto__属性4.this指向5.原型链概念6.JavaScript中原型链的查找规则1.prototype(原型对象)定义与性质:在JavaScript里,每个构造函数都自带一个prototype属性,这个属性指向的就是原型对象。它就像是一个公共的“代码库”,为后续创建的实例对象提供共享方法的基础。作用:其主要作用是
- 【面向对象】1. 原型与原型链的概念
ncj393437906
JavaScriptjavascript
文章目录前言1.原型2.原型链3.`__proto__`与`Object.getPrototypeOf()`4.构造函数的prototype属性与实例的`__proto__`5.原型链的终点6.继承7.验证原型的方法总结前言在JavaScript中,每个对象(除了null)都有一个与之关联的原型(prototype)对象。原型对象也是一个对象,它包含可以由特定对象共享的属性和方法。当我们试图
- python 原型链污染学习
lally.
python学习redis
复现SU的时候遇到一道python原型链污染的题,借此机会学一下参考:【原型链污染】Python与Jshttps://blog.abdulrah33m.com/prototype-pollution-in-python/pydash原型链污染文章目录基础知识对父类的污染命令执行对子类的污染pydash原型链污染打污染的一些手法基础知识python的原型链污染实际是一些对类的操作,我们的输入一般是s
- python原型链污染及沙箱逃逸
Angile.
python网络web安全安全
原型链污染Python原型链污染和Nodejs原型链污染的根本原理一样,Nodejs是对键值对的控制来进行污染,而Python则是对类属性值的污染,且只能对类的属性来进行污染不能够污染类的方法。关键代码defmerge(src,dst):fork,vinsrc.items():ifhasattr(dst,'__getitem__'):ifdst.get(k)andtype(v)==dict:mer
- Typescript——类的使用
秃头的科比
Typescripttypescript
类的使用在早期的JavaScript开发中我们需要通过函数和原型链来实现类和继承,但是从ES6开始,引入了class、extends关键字,可以更加方便的使用类以及实现继承。而TypeScript作为JavaScript的超集,也是支持使用class关键字的并且还可以对类的属性和方法等进行类型检测。但是实际上在JavaScript的开发过程中,我们更加习惯于函数式编程:(1)在React开发中,目
- Sendable对象-Sendable使用规则与约束
陆仟
ArkTSjavascript前端开发语言harmonyos
继承规则Sendable类必须继承自Sendable类Sendable对象的布局和原型链不可变,而非Sendable对象可以通过特殊方式修改布局。因此,不允许互相继承。这里的类不包括变量,Sendable类不能继承自变量。正例:@SendableclassA{constructor(){}}@SendableclassBextendsA{constructor(){super()}}反例:clas
- 【面试 · 二】JS个别重点整理
横卧数星斗
js前端vuejavascript前端开发语言vue
目录数组方法字符串方法遍历es6构造函数及原型原型链this指向修改vue事件循环EventLoopFormData数组方法改变原数组:push、pop、shift、unshift、sort、splice、reverse不改变原属组:concat、join、map、forEach、filter、slice1、push():末尾追加返回值是添加数据后数组的新长度2、pop():末尾删除一个元素返回被
- JavaScript 中的五种继承方式进行深入对比
TE-茶叶蛋
面试复习系列jsjavascript开发语言ecmascript
文章目录前言JavaScript五种继承方式对比原型链继承构造函数继承组合继承寄生组合继承ES6classextends继承五种继承方式对比表前言对JavaScript中的五种继承方式进行深入对比:原型链继承、构造函数继承、组合继承、寄生组合继承、以及ES6的classextends。内容将包括:每种方式的定义与核心原理示例代码优点与缺点分析应用场景与现代推荐我整理好结构化的对比表格与说明文档后会
- JavaScript原型链
前端小巷子
javascript开发语言前端面试
在JavaScript中,原型链是一个非常重要的概念。它不仅决定了对象的继承机制,还影响了对象属性的查找过程。本文将详细介绍JavaScript中的原型链,包括它的基本概念、工作原理以及实际应用。一、原型链的基本概念(一)什么是原型链?在JavaScript中,每个对象都有一个内部属性[[Prototype]],通常可以通过__proto__属性访问。这个属性指向了该对象的原型对象。原型链就是通过
- 原型和原型链
神明木佑
原型模式
原型(Prototype)和原型链(PrototypeChain)是JavaScript中非常重要的概念,它们是JavaScript实现继承和共享属性和方法的核心机制。理解原型和原型链可以帮助你更好地掌握JavaScript的面向对象编程(OOP)特性。1.原型(Prototype)什么是原型?在JavaScript中,每个对象都有一个隐藏的[[Prototype]]属性(可以通过__proto_
- Vue百日学习计划Day9-15天详细计划-Gemini版
LuckyLay
vue.js学习前端
重要提示:番茄时钟:每个番茄钟为25分钟学习,之后休息5分钟。每完成4个番茄钟,进行一次15-30分钟的长休息。灵活性:JavaScript的概念较多,尤其是this、原型链、闭包和异步编程,可能需要更多时间来理解和消化。请根据个人情况调整。多动手实践:JavaScript学习的核心在于动手编写代码、调试和观察结果。请务必在每个知识点学习后进行编码实践。资源利用:MDNWebDocs(JavaSc
- JavaScript 原型链的工作原理及如何实现继承
YD1218
javascript开发语言
在JavaScript中,原型链和继承是对象系统的核心概念。它们通过原型机制让对象之间能够共享属性和方法,从而实现代码复用和对象的灵活扩展。1.什么是原型(Prototype)?每个JavaScript对象在创建时都会拥有一个内部链接,指向另一个对象(称为原型对象)。这个原型对象包含了该对象可以继承的属性和方法。原型的存在使得对象可以共享一些通用的行为。在JavaScript中,可以通过__pro
- 【js基础笔记] - 包含es6 类的使用
Go_going_
javascript笔记前端
文章目录js基础js预解析js变量提升DOM相关知识节点选择器获取属性节点创建节点插入节点替换节点克隆节点获取节点属性获取元素尺寸获取元素偏移量标准的dom事件流阻止事件传播阻止默认行为事件委托正则表达式js复杂类型元字符-基本元字符元字符-边界符元字符-限定符元字符-特殊符号正则表达式-捕获正则与字符串写法js类写法(es6)js构造函数(es5)js原型链js面向对象继承es5es6类继承js
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息