28. 尚融宝借款额度审核
借款人列表
需求
后端实现
controller
AdminBorrowerController.java
package com.indi.srb.core.controller.admin;
@Api(tags = "借款人管理")
@RestController
@RequestMapping("/admin/core/borrower")
public class AdminBorrowerController {
@Resource
private BorrowerService borrowerService;
@ApiOperation("借款人列表")
@GetMapping("/list/{page}/{limit}")
public R list(
@ApiParam(value = "当前页码", required = true)
@PathVariable Long page,
@ApiParam(value = "每页记录数", required = true)
@PathVariable Long limit,
@ApiParam(value = "查询关键字")
@RequestParam String keyword) {
// 这里的@RequestParam其实是可以省略的,但是在目前的swagger版本中(2.9.2)不能省略,
// 否则会将没有注解的参数解析为body中的传递数据
Page<Borrower> borrowerPage = new Page<>(page, limit);
IPage<Borrower> pageModel = borrowerService.pageList(borrowerPage, keyword);
return R.ok().setData("pageModel", pageModel);
}
}
service
BorrowerService.java
IPage<Borrower> pageList(Page<Borrower> borrowerPage, String keyword);
BorrowerServiceImpl.java
@Override
public IPage<Borrower> pageList(Page<Borrower> borrowerPage, String keyword) {
if (StringUtils.isEmpty(keyword)) {
return baseMapper.selectPage(borrowerPage, null);
}
QueryWrapper<Borrower> queryWrapper = new QueryWrapper<>();
queryWrapper.like("name", keyword)
.or().like("id_card", keyword)
.or().like("mobile", keyword);
return baseMapper.selectPage(borrowerPage, queryWrapper);
}
前端实现
创建页面组件
src/views/core/borrower/list.vue
src/views/core/borrower/detail.vue
配置路由
src/router/index.js
{
path: '/core/borrower',
component: Layout,
redirect: '/core/borrower/list',
name: 'coreBorrower',
meta: {
title: '借款管理', icon: 'el-icon-s-unfold' },
alwaysShow: true,
children: [
{
path: 'list',
name: 'coreBorrowerList',
component: () => import('@/views/core/borrower/list'),
meta: {
title: '借款人列表' }
},
{
path: 'detail/:id',
name: 'coreBorrowerDetail',
component: () => import('@/views/core/borrower/detail'),
meta: {
title: '借款人详情' },
hidden: true
}
]
},
定义api
创建 src/api/core/borrower.js
import request from '@/utils/request'
export default {
getPageList(page, limit, keyword) {
return request({
url: `/admin/core/borrower/list/${
page}/${
limit}`,
method: 'get',
params: {
keyword}
})
}
}
template
创建 src/views/core/borrower/list.vue
<template>
<div class="app-container">
<el-form :inline="true">
<el-form-item label="关键字">
<el-input v-model="keyword" placeholder="姓名/手机/身份证" />
el-form-item>
<el-button type="primary" icon="el-icon-search" @click="fetchData()">
查询
el-button>
<el-button type="default" @click="resetData()">
清空
el-button>
el-form>
<el-table :data="list" stripe>
<el-table-column label="序号" width="70" align="center">
<template slot-scope="scope">
{
{ (page - 1) * limit + scope.$index + 1 }}
template>
el-table-column>
<el-table-column prop="name" label="姓名" />
<el-table-column prop="mobile" label="手机" />
<el-table-column prop="idCard" label="身份证号" width="200" />
<el-table-column label="性别" width="80">
<template slot-scope="scope">
{
{ scope.row.sex === 1 ? '男' : '女' }}
template>
el-table-column>
<el-table-column prop="age" label="年龄" width="80" />
<el-table-column label="是否结婚" width="120">
<template slot-scope="scope">
{
{ scope.row.marry ? '是' : '否' }}
template>
el-table-column>
<el-table-column label="状态" width="100">
<template slot-scope="scope">
<el-tag v-if="scope.row.status === 0" type="info" size="mini">
未认证
el-tag>
<el-tag v-if="scope.row.status === 1" type="warning" size="mini">
认证中
el-tag>
<el-tag v-if="scope.row.status === 2" type="success" size="mini">
认证通过
el-tag>
<el-tag v-if="scope.row.status === -1" type="danger" size="mini">
认证失败
el-tag>
template>
el-table-column>
<el-table-column prop="createTime" label="申请时间" width="160" />
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/core/borrower/detail/' + scope.row.id">
<el-button v-if="scope.row.status === 1" type="warning" size="mini">
审批
el-button>
<el-button v-else type="primary" size="mini">
查看
el-button>
router-link>
template>
el-table-column>
el-table>
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[2, 10, 20]"
style="padding: 30px 0; "
layout="total, sizes, prev, pager, next, jumper"
@size-change="changePageSize"
@current-change="changeCurrentPage"
/>
div>
template>
script
src/views/core/borrower/list.vue
<script>
import borrowerApi from '@/api/core/borrower'
export default {
data() {
return {
list: null, // banner列表
total: 0, // 数据库中的总记录数
page: 1, // 默认页码
limit: 10, // 每页记录数
keyword: '' // 查询表单对象
}
},
// 生命周期函数:内存准备完毕,页面尚未渲染
created() {
this.fetchData()
},
methods: {
// 加载banner列表数据
fetchData() {
borrowerApi
.getPageList(this.page, this.limit, this.keyword)
.then(response => {
this.list = response.data.pageModel.records
this.total = response.data.pageModel.total
})
},
// 每页记录数改变,size:回调参数,表示当前选中的“每页条数”
changePageSize(size) {
this.limit = size
this.fetchData()
},
// 改变页码,page:回调参数,表示当前选中的“页码”
changeCurrentPage(page) {
this.page = page
this.fetchData()
},
// 重置表单
resetData() {
this.keyword = ''
this.fetchData()
}
}
}
script>
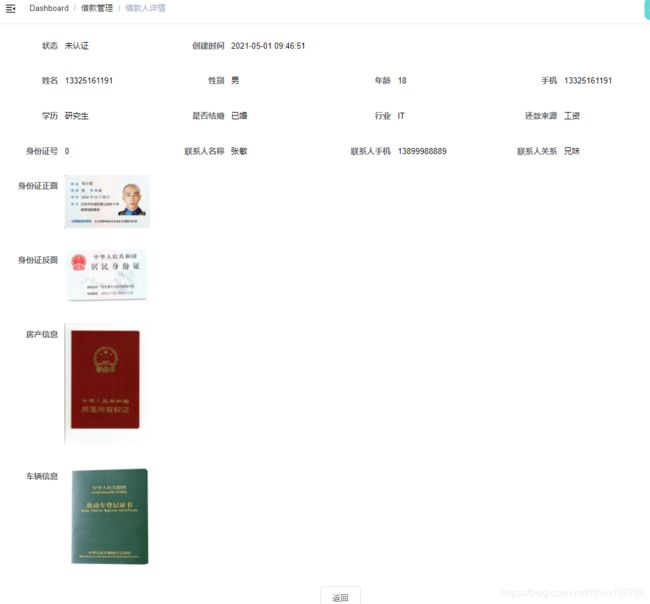
借款人详情
需求
后端实现
vo
BorrowerAttachVO.java
package com.indi.srb.core.pojo.vo;
@Data
@ApiModel(value="借款人附件资料")
public class BorrowerAttachVO {
@ApiModelProperty(value = "图片类型(idCard1:身份证正面,idCard2:身份证反面,house:房产证,car:车)")
private String imageType;
@ApiModelProperty(value = "图片路径")
private String imageUrl;
}
BorrowerDetailVO.java
package com.indi.srb.core.pojo.vo;
@Data
@ApiModel(description="借款人信息详情")
public class BorrowerDetailVO {
@ApiModelProperty(value = "用户id")
private Long userId;
@ApiModelProperty(value = "姓名")
private String name;
@ApiModelProperty(value = "身份证号")
private String idCard;
@ApiModelProperty(value = "手机")
private String mobile;
@ApiModelProperty(value = "性别")
private String sex;
@ApiModelProperty(value = "年龄")
private Integer age;
@ApiModelProperty(value = "学历")
private String education;
@ApiModelProperty(value = "是否结婚")
private String marry;
@ApiModelProperty(value = "行业")
private String industry;
@ApiModelProperty(value = "月收入")
private String income;
@ApiModelProperty(value = "还款来源")
private String returnSource;
@ApiModelProperty(value = "联系人名称")
private String contactsName;
@ApiModelProperty(value = "联系人手机")
private String contactsMobile;
@ApiModelProperty(value = "联系人关系")
private String contactsRelation;
@ApiModelProperty(value = "审核状态")
private String status;
@ApiModelProperty(value = "创建时间")
private LocalDateTime createTime;
@ApiModelProperty(value = "借款人附件资料")
private List<BorrowerAttachVO> borrowerAttachVOList;
}
controller
AdminBorrowerController.java
@ApiOperation("获取借款人信息")
@GetMapping("/show/{borrowerId}")
public R show(@PathVariable Long borrowerId) {
BorrowerDetailVO borrowerDetailVO = borrowerService.getBorrowerDetailVO(borrowerId);
return R.ok().setData("borrowerDetailVO", borrowerDetailVO);
}
DictService
DictService.java
String getNameByDictCodeAndValue(String dictCode, Integer value);
DictServiceImpl.java
@Override
public String getNameByDictCodeAndValue(String dictCode, Integer value) {
QueryWrapper<Dict> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("dict_code", dictCode);
Dict dict = baseMapper.selectOne(queryWrapper);
if (dict == null) {
return "";
}
queryWrapper = new QueryWrapper<>();
queryWrapper.select("name")
.eq("parent_id", dict.getId())
.eq("value", value);
dict = baseMapper.selectOne(queryWrapper);
if (dict == null) {
return "";
}
return dict.getName();
}
BorrowerAttachService
BorrowerAttachService.java
List<BorrowerAttachVO> getBorrowerAttachVOList(Long borrowerId);
BorrowerAttachServiceImpl.java
@Override
public List<BorrowerAttachVO> getBorrowerAttachVOList(Long borrowerId) {
QueryWrapper<BorrowerAttach> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("borrower_id", borrowerId);
List<BorrowerAttach> borrowerAttachList = baseMapper.selectList(queryWrapper);
List<BorrowerAttachVO> borrowerAttachVOList = new ArrayList<>();
borrowerAttachList.forEach(borrowerAttach -> {
BorrowerAttachVO borrowerAttachVO = new BorrowerAttachVO();
borrowerAttachVO.setImageType(borrowerAttach.getImageType());
borrowerAttachVO.setImageUrl(borrowerAttach.getImageUrl());
borrowerAttachVOList.add(borrowerAttachVO);
});
return borrowerAttachVOList;
}
BorrowerService
BorrowerService.java
BorrowerDetailVO getBorrowerDetailVO(Long borrowerId);
BorrowerServiceImpl.java
@Resource
private DictService dictService;
@Resource
private BorrowerAttachService borrowerAttachService;
@Override
public BorrowerDetailVO getBorrowerDetailVO(Long id) {
//获取借款人信息
Borrower borrower = baseMapper.selectById(id);
//填充基本借款人信息
BorrowerDetailVO borrowerDetailVO = new BorrowerDetailVO();
BeanUtils.copyProperties(borrower, borrowerDetailVO);
//婚否
borrowerDetailVO.setMarry(borrower.getMarry() ? "是" : "否");
//性别
borrowerDetailVO.setSex(borrower.getSex() == 1 ? "男" : "女");
//计算下拉列表选中内容
String education = dictService.getNameByDictCodeAndValue("education", borrower.getEducation());
String industry = dictService.getNameByDictCodeAndValue("moneyUse", borrower.getIndustry());
String income = dictService.getNameByDictCodeAndValue("income", borrower.getIncome());
String returnSource = dictService.getNameByDictCodeAndValue("returnSource", borrower.getReturnSource());
String contactsRelation = dictService.getNameByDictCodeAndValue("relation", borrower.getContactsRelation());
//设置下拉列表选中内容
borrowerDetailVO.setEducation(education);
borrowerDetailVO.setIndustry(industry);
borrowerDetailVO.setIncome(income);
borrowerDetailVO.setReturnSource(returnSource);
borrowerDetailVO.setContactsRelation(contactsRelation);
//审批状态
String status = BorrowerStatusEnum.getMsgByStatus(borrower.getStatus());
borrowerDetailVO.setStatus(status);
//获取附件VO列表
List<BorrowerAttachVO> borrowerAttachVOList = borrowerAttachService.getBorrowerAttachVOList(id);
borrowerDetailVO.setBorrowerAttachVOList(borrowerAttachVOList);
return borrowerDetailVO;
}
前端实现
定义api
src/api/core/borrower.js
show(id) {
return request({
url: `/admin/core/borrower/show/${
id}`,
method: 'get'
})
},
template
src/views/core/borrower/detail.vue
<template>
<div class="app-container">
<el-form label-width="100px" class="form-table">
<el-row>
<el-col :span="6">
<el-form-item label="状态">
{
{ borrower.status }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="创建时间">
{
{ borrower.createTime }}
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="6">
<el-form-item label="姓名">
{
{ borrower.name }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="性别">
{
{ borrower.sex }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="年龄">
{
{ borrower.age }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="手机">
{
{ borrower.mobile }}
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="6">
<el-form-item label="学历">
{
{ borrower.education }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="是否结婚">
{
{ borrower.marry }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="行业">
{
{ borrower.industry }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="还款来源">
{
{ borrower.returnSource }}
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="6">
<el-form-item label="身份证号">
{
{ borrower.idCard }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="联系人名称">
{
{ borrower.contactsName }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="联系人手机">
{
{ borrower.contactsMobile }}
el-form-item>
el-col>
<el-col :span="6">
<el-form-item label="联系人关系">
{
{ borrower.contactsRelation }}
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="24">
<el-form-item label="身份证正面">
<span v-for="item in borrower.borrowerAttachVOList" :key="item.id">
<el-image
v-if="item.imageType == 'idCard1'"
style="width: 150px;"
:src="item.imageUrl"
:preview-src-list="[item.imageUrl]"
/>
span>
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="24">
<el-form-item label="身份证反面">
<span v-for="item in borrower.borrowerAttachVOList" :key="item.id">
<el-image
v-if="item.imageType == 'idCard2'"
style="width: 150px;"
:src="item.imageUrl"
:preview-src-list="[item.imageUrl]"
/>
span>
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="24">
<el-form-item label="房产信息">
<span v-for="item in borrower.borrowerAttachVOList" :key="item.id">
<el-image
v-if="item.imageType == 'house'"
style="width: 150px;"
:src="item.imageUrl"
:preview-src-list="[item.imageUrl]"
/>
span>
el-form-item>
el-col>
el-row>
<el-row>
<el-col :span="24">
<el-form-item label="车辆信息">
<span v-for="item in borrower.borrowerAttachVOList" :key="item.id">
<el-image
v-if="item.imageType == 'car'"
style="width: 150px;"
:src="item.imageUrl"
:preview-src-list="[item.imageUrl]"
/>
span>
el-form-item>
el-col>
el-row>
<el-row style="text-align:center">
<el-button @click="back">
返回
el-button>
el-row>
el-form>
div>
template>
script
src/views/core/borrower/detail.vue
<script>
// 引入组件
import borrowerApi from '@/api/core/borrower'
export default {
data() {
return {
borrower: {
},
saveBtnDisabled: false,
approvalForm: {
borrowerId: 0,
status: 2,
content: '',
infoIntegral: 30,
isIdCardOk: false,
isHouseOk: false,
isCarOk: false
}
}
},
created() {
if (this.$route.params.id) {
this.fetchDataById()
}
},
methods: {
// 根据id查询记录
fetchDataById() {
borrowerApi.show(this.$route.params.id).then(response => {
this.borrower = response.data.borrowerDetailVO
})
},
back() {
this.$router.push({
path: '/core/borrower/list' })
}
}
}
script>
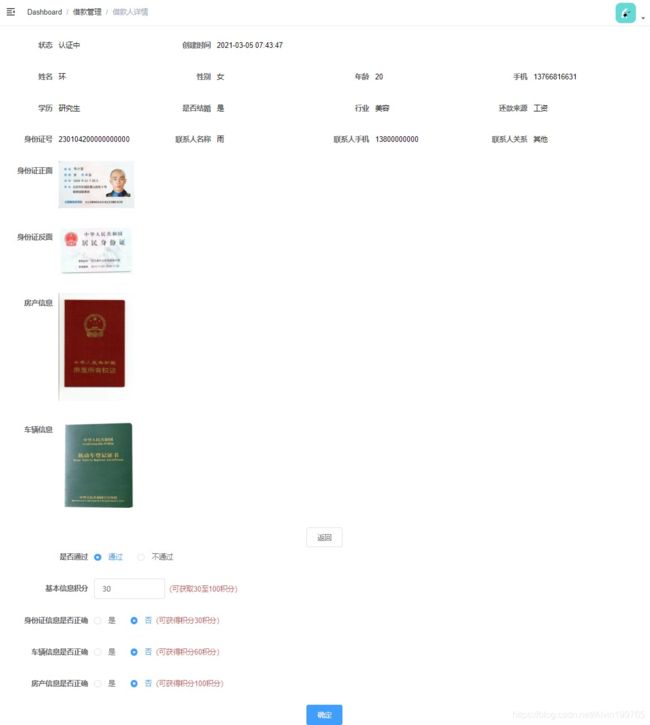
借款人审批
需求
额度审批的目标:
在user_integral表中添加积分明细
修改borrower表的借款申请审核状态
修改user_info表中的借款申请审核状态、总积分(user_info表中的原始积分 + user_integral表中的积分明细之和 )
审批后可以在会员列表查看用户积分
后端实现
vo
BorrowerApprovalVO.java
package com.indi.srb.core.pojo.vo;
@Data
@ApiModel(description = "借款人审批")
public class BorrowerApprovalVO {
@ApiModelProperty(value = "id")
private Long borrowerId;
@ApiModelProperty(value = "状态")
private Integer status;
@ApiModelProperty(value = "身份证信息是否正确")
private Boolean isIdCardOk;
@ApiModelProperty(value = "房产信息是否正确")
private Boolean isHouseOk;
@ApiModelProperty(value = "车辆信息是否正确")
private Boolean isCarOk;
@ApiModelProperty(value = "基本信息积分")
private Integer infoIntegral;
}
controller
AdminBorrowerController.java
@ApiOperation("借款额度审批")
@PostMapping("/approval")
public R approval(@RequestBody BorrowerApprovalVO borrowerApprovalVO) {
borrowerService.approval(borrowerApprovalVO);
return R.ok().message("审批完成");
}
service
BorrowerService.java
void approval(BorrowerApprovalVO borrowerApprovalVO);
实现
@Resource
private UserIntegralMapper userIntegralMapper;
@Transactional(rollbackFor = Exception.class)
@Override
public void approval(BorrowerApprovalVO borrowerApprovalVO) {
// 更新借款表中借款人的审核状态
Long borrowerId = borrowerApprovalVO.getBorrowerId();
Borrower borrower = baseMapper.selectById(borrowerId);
borrower.setStatus(borrowerApprovalVO.getStatus());
baseMapper.updateById(borrower);
// 获取用户以前的积分
Long userId = borrower.getUserId();
UserInfo userInfo = userInfoMapper.selectById(userId);
Integer integral = userInfo.getIntegral();
// 向积分表添加用户的积分明细
UserIntegral userIntegral = new UserIntegral();
userIntegral.setUserId(userId);
userIntegral.setContent("借款人基本信息");
userIntegral.setIntegral(borrowerApprovalVO.getInfoIntegral());
userIntegralMapper.insert(userIntegral);
int currentIntegral = integral + borrowerApprovalVO.getInfoIntegral();
if (borrowerApprovalVO.getIsIdCardOk()) {
userIntegral = new UserIntegral();
userIntegral.setUserId(userId);
userIntegral.setContent(IntegralEnum.BORROWER_IDCARD.getMsg());
userIntegral.setIntegral(IntegralEnum.BORROWER_IDCARD.getIntegral());
userIntegralMapper.insert(userIntegral);
currentIntegral += IntegralEnum.BORROWER_IDCARD.getIntegral();
}
if (borrowerApprovalVO.getIsHouseOk()) {
userIntegral = new UserIntegral();
userIntegral.setUserId(userId);
userIntegral.setContent(IntegralEnum.BORROWER_HOUSE.getMsg());
userIntegral.setIntegral(IntegralEnum.BORROWER_HOUSE.getIntegral());
userIntegralMapper.insert(userIntegral);
currentIntegral += IntegralEnum.BORROWER_HOUSE.getIntegral();
}
if (borrowerApprovalVO.getIsCarOk()) {
userIntegral = new UserIntegral();
userIntegral.setUserId(userId);
userIntegral.setContent(IntegralEnum.BORROWER_CAR.getMsg());
userIntegral.setIntegral(IntegralEnum.BORROWER_CAR.getIntegral());
userIntegralMapper.insert(userIntegral);
currentIntegral += IntegralEnum.BORROWER_CAR.getIntegral();
}
// 更新用户表的借款人状态以及总积分
userInfo.setBorrowAuthStatus(borrowerApprovalVO.getStatus());
userInfo.setIntegral(currentIntegral);
userInfoMapper.updateById(userInfo);
}
前端实现
定义api
src/api/core/borrower.js
approval(borrowerApproval) {
return request({
url: '/admin/core/borrower/approval',
method: 'post',
data: borrowerApproval
})
}
template
src/views/core/borrower/detail.vue
<el-form label-width="170px" v-if="borrower.status === '认证中'">
<el-form-item label="是否通过">
<el-radio-group v-model="approvalForm.status">
<el-radio :label="2">
通过
el-radio>
<el-radio :label="-1">
不通过
el-radio>
el-radio-group>
el-form-item>
<el-form-item v-if="approvalForm.status == 2" label="基本信息积分">
<el-input v-model="approvalForm.infoIntegral" style="width: 140px;" />
<span style="color: indianred">(可获取30至100积分)span>
el-form-item>
<el-form-item v-if="approvalForm.status == 2" label="身份证信息是否正确">
<el-radio-group v-model="approvalForm.isIdCardOk">
<el-radio :label="true">
是
el-radio>
<el-radio :label="false">
否
el-radio>
el-radio-group>
<span style="color: indianred">(可获得积分30积分)span>
el-form-item>
<el-form-item v-if="approvalForm.status == 2" label="车辆信息是否正确">
<el-radio-group v-model="approvalForm.isCarOk">
<el-radio :label="true">
是
el-radio>
<el-radio :label="false">
否
el-radio>
el-radio-group>
<span style="color: indianred">(可获得积分60积分)span>
el-form-item>
<el-form-item v-if="approvalForm.status == 2" label="房产信息是否正确">
<el-radio-group v-model="approvalForm.isHouseOk">
<el-radio :label="true">
是
el-radio>
<el-radio :label="false">
否
el-radio>
el-radio-group>
<span style="color: indianred">(可获得积分100积分)span>
el-form-item>
<el-row style="text-align:center">
<el-button type="primary" @click="approvalSubmit()">
确定
el-button>
el-row>
el-form>
script
src/views/core/borrower/detail.vue
approvalSubmit() {
this.saveBtnDisabled = true
this.approvalForm.borrowerId = this.$route.params.id
borrowerApi.approval(this.approvalForm).then(response => {
this.$message.success(response.message)
this.$router.push({
path: '/core/borrower/list' })
})
}