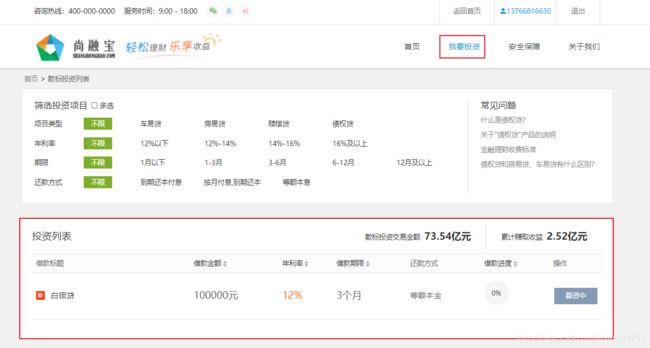
32. 尚融宝散标投资列表
需求
一、后端实现
controller
LendController.java
package com.indi.srb.core.controller.api;
@Api(tags = "标的投资")
@RestController
@RequestMapping("/api/core/lend")
public class LendController {
@Resource
private LendService lendService;
@ApiOperation("标的投资列表")
@GetMapping("/list")
public R list(){
List<Lend> list = lendService.selectList();
return R.ok().setData("lendList",list);
}
}
二、前端整合
template
pages/lend/index.vue
<template>
<div class="page-filter wrap">
<div class="breadcrumbs">
<a href="index.html">首页a>><span class="cur">散标投资列表span>
div>
<div class="invest-filter" data-target="sideMenu">
<div class="filter-inner clearfix">
<div class="filter-item">
<div class="hd">
<h3>筛选投资项目h3>
<label>
<input id="filterMulti" name="multiple_choice" type="checkbox" />
多选label
>
div>
<div class="bd">
<dl>
<dt>项目类型dt>
<dd>
<ul>
<li class="n1">
<a
href="javascript:url('post_type','');"
id="post_type_"
class="active"
>不限a
>
li>
<li class="n2">
<a
href="javascript:url('post_type','car');"
id="post_type_car"
>车易贷a
>
li>
<li class="n3">
<a
href="javascript:url('post_type','house');"
id="post_type_house"
>房易贷a
>
li>
<li class="n4">
<a
href="javascript:url('post_type','bridge');"
id="post_type_bridge"
>赎楼贷a
>
li>
<li class="n5">
<a
href="javascript:url('post_type','worth');"
id="post_type_worth"
>债权贷a
>
li>
ul>
dd>
dl>
<dl>
<dt>年利率dt>
<dd>
<ul>
<li class="n1">
<a
href="javascript:url('borrow_interestrate','');"
id="borrow_interestrate_"
class="active"
>不限a
>
li>
<li class="n2">
<a
id="borrow_interestrate_1"
href="javascript:url('borrow_interestrate','1');"
>12%以下a
>
li>
<li class="n3">
<a
id="borrow_interestrate_2"
href="javascript:url('borrow_interestrate','2');"
>12%-14%a
>
li>
<li class="n4">
<a
id="borrow_interestrate_3"
href="javascript:url('borrow_interestrate','3');"
>14%-16%a
>
li>
<li class="n5">
<a
id="borrow_interestrate_4"
href="javascript:url('borrow_interestrate','4');"
>16%及以上a
>
li>
ul>
dd>
dl>
<dl>
<dt>期限dt>
<dd>
<ul>
<li class="n1">
<a
href="javascript:url('spread_month','');"
id="spread_month_"
class="active"
>不限a
>
li>
<li class="n2">
<a
id="spread_month_1"
href="javascript:url('spread_month','1');"
>1月以下a
>
li>
<li class="n3">
<a
id="spread_month_2"
href="javascript:url('spread_month','2');"
>1-3月a
>
li>
<li class="n4">
<a
id="spread_month_3"
href="javascript:url('spread_month','3');"
>3-6月a
>
li>
<li class="n5">
<a
id="spread_month_4"
href="javascript:url('spread_month','4');"
>6-12月a
>
li>
<li class="n6">
<a
id="spread_month_5"
href="javascript:url('spread_month','5');"
>12月及以上a
>
li>
ul>
dd>
dl>
<dl class="repayment">
<dt>还款方式dt>
<dd>
<ul>
<li class="n1">
<a
href="javascript:url('repay_style','');"
id="repay_style_"
class="active"
>不限a
>
li>
<li class="n2">
<a
id="repay_style_end"
href="javascript:url('repay_style','end');"
>到期还本付息a
>
li>
<li class="n2">
<a
id="repay_style_endmonth"
href="javascript:url('repay_style','endmonth');"
>按月付息,到期还本a
>
li>
<li class="n2">
<a
id="repay_style_month"
href="javascript:url('repay_style','month');"
>等额本息a
>
li>
ul>
dd>
dl>
div>
div>
<div class="common-problem">
<h3>常见问题h3>
<ul>
<li><a href="#">什么是债权贷?a>li>
<li><a href="#">关于"债权贷"产品的说明a>li>
<li><a href="#">金融理财收费标准a>li>
<li><a href="#">债权贷和房易贷、车易贷有什么区别?a>li>
ul>
div>
div>
div>
<div class="invest-list mrt30 clearfix">
<div class="hd">
<h3>投资列表h3>
<div class="count">
<ul>
<li class="line">
散标投资交易金额 <span class="f20 bold"
>73.54亿元span
>
li>
<li>
累计赚取收益 <span class="f20 bold">2.52亿元span>
li>
ul>
div>
div>
<div class="bd">
<div class="invest-table clearfix">
<div class="title clearfix">
<ul>
<li class="col-330">借款标题li>
<li class="col-180">
<a href="javascript:url('order','account_up');" class=""
>借款金额a
>
li>
<li class="col-110">
<a href="javascript:url('order','apr_up');" class="">年利率a>
li>
<li class="col-150">
<a href="javascript:url('order','period_up');" class=""
>借款期限a
>
li>
<li class="col-150">还款方式li>
<li class="col-120">
<a href="javascript:url('order','scale_up');" class=""
>借款进度a
>
li>
<li class="col-120-t">操作li>
ul>
div>
<div class="item" v-for="lend in lendList" :key="lend.id">
<ul>
<li class="col-330 col-t">
<NuxtLink :to="'/lend/' + lend.id" target="_blank">
<i class="icon icon-zhai">i>
NuxtLink>
<NuxtLink
class="f18"
:to="'/lend/' + lend.id"
:title="lend.title"
target="_blank"
>
{
{ lend.title }}
NuxtLink>
li>
<li class="col-180">
<span class="f20 c-333"> {
{ lend.amount }}元 span>
li>
<li class="col-110 relative">
<span class="f20 c-orange">
{
{ lend.lendYearRate * 100 }}%
span>
li>
<li class="col-150">
<span class="f20 c-333">{
{ lend.period }}个月span>
li>
<li class="col-150">{
{ lend.param.returnMethod }}li>
<li class="col-120">
<div class="circle">
<div class="left progress-bar">
<div
:class="
'progress-bgPic progress-bfb' +
Math.floor((lend.investAmount / lend.amount) * 10)
"
>
<div class="show-bar">
{
{ (lend.investAmount / lend.amount) * 100 }}%
div>
div>
div>
div>
li>
<li class="col-120-2">
<NuxtLink
class="ui-btn btn-gray"
:to="'/lend/' + lend.id"
target="_blank"
>
{
{ lend.param.status }}
NuxtLink>
li>
ul>
div>
div>
div>
div>
div>
template>
script
pages/lend/index.vue
此处使用了服务器端渲染
<script>
import '~/assets/css/index.css'
import '~/assets/css/detail.css'
export default {
async asyncData({
$axios }) {
let response = await $axios.$get('/api/core/lend/list')
return {
lendList: response.data.lendList,
}
},
}
script>