申请完账号,我们就得有一个自己的APP我选的是盆友推荐的类型iMessage表情包,下面我就来介绍一下该表情包的创建。(同时附上盆友的链接@kurt_wang )
骚年们,整天斗图可否想过创造自己的斗图表情包!可否想过斗自己的图,霸他人的屏。(ps:哈..哈..哈..想想都很嗨❤️)
随着iOS10的发布,苹果对开发者开放了Messages应用程序,以提供开发者创建自己的iMessage App,其包含简单的表情包到可以交互的复杂界面。
此外还要说明一点, iMessage apps 只有效于iOS系统, 但它的内容可以在MacOS和watchOS上显示,watchOS 3的用户能够查看最近使用的表情包,并可以从苹果的手表把这些表情直接直接发给联系人。
废话不多说,就一个字
iMessage App 创建有两种模板:
一、Sticker Pack Application
二、iMessage Application
一、通过Sticker Pack Application模板创建
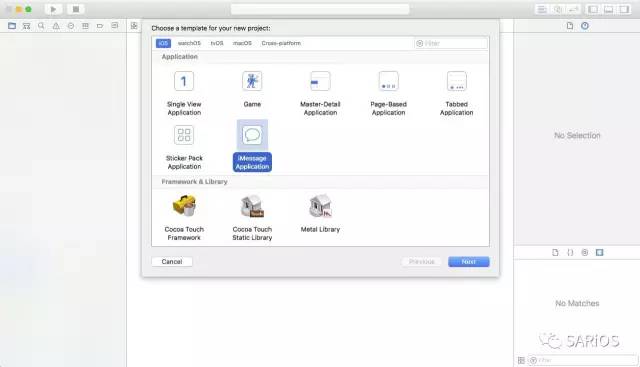
创建新工程,选择模板Sticker Pack Application
下图为新建好的iMessage应用,然后我们将事先做好的表情包直接拖到Sticker Pack下便可(如下图)
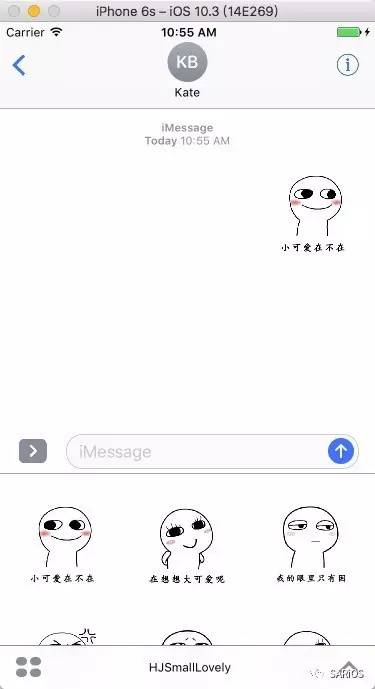
对,你没看错,无需一行代码便可创建自己的表情包应用,惊不惊喜,意不意外,害不害怕,下面就让我们看一下运行效果:
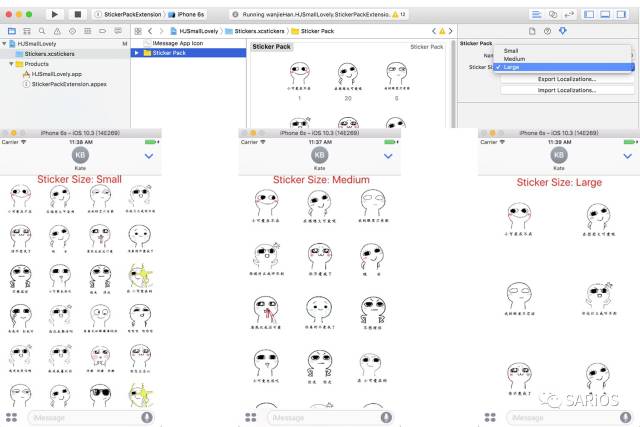
同时苹果还给我们提供了表情的排布样式,共分三种:small、Medium、Large;它们的展现形式如下图:
关于GIF有两种导入形式:
1.是和图片一样直接拖到Sticker Pack下便可
2.是点击Stickers.xcstickers-->Sticker Pack右键选中New Sticker Sequence; 然后把帧图拖到新建的 Sticker中即可(如下图):
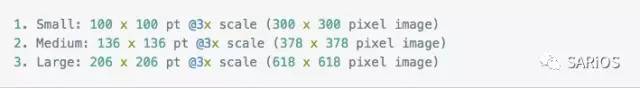
对于表情图片大小苹果虽然没有严格限制,但还是给出了建议大小:
另外还有其他的一些限制:
二、通过iMessage Application模板创建
此处说明一下,基本的表情应用程序提供的模板可能不完全满足需求;处于这个原因, 苹果提供了一种方法来使你创建更为复杂的标签应用程序,这个便是iMessage Application,下面就让我们一起来做一下吧 。
创建新工程,选择模板iMessage Application
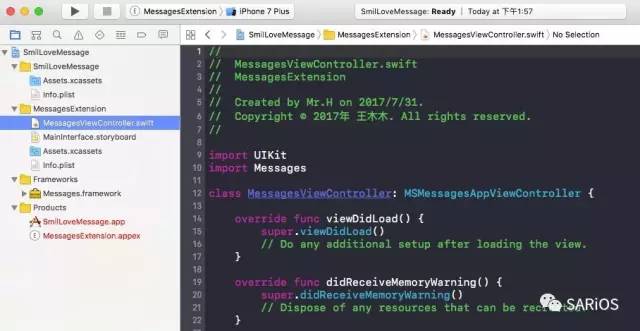
创建完项目我们看到一个干净的空项目如下图:
接下来我们把精力放在MessageExtension文件夹下:
1. MessagesViewController.swift : iMessage app的程序入口;
2. MainInterface.storyboard: 可视化操作;
3. Assets.xcassets: 图片集合;
4. Info.plist : 配置一些扩展信息;
打开MessagesViewController.swift , 你会发现它是MSMessagesAppViewController的子类, 而再往上看父类就是UIViewController, 这意味着在iMessage APP中都符合UIKit的标准;
点击MSMessagesAppViewController你会发现它提供了很多回调函数,你可以覆盖他们, 进一步定制应用程序的功能。接下来让我们来一步一步实现:
1.遵守MSStickerBrowserViewDataSource协议
class MessagesViewController: MSMessagesAppViewController, MSStickerBrowserViewDataSource {
...
}
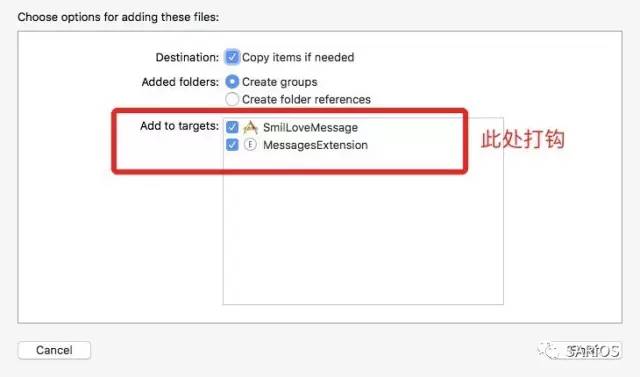
将图片导入包:
接下来让我们构建数据源数组
/// 创建数据源
lazy var dataArray: [MSSticker] = {
var array:[MSSticker] = []
for i in 1...24 {
if let url = Bundle.main.path(forResource: "\(i)", ofType: "png") { do {
let temp = URL.init(fileURLWithPath: url)
let sticker = try MSSticker(contentsOfFileURL: temp, localizedDescription: "")
array.append(sticker)
} catch { print(error)
}
} else if let url = Bundle.main.path(forResource: "\(i)", ofType: "gif") { do {
let temp = URL.init(fileURLWithPath: url)
let sticker = try MSSticker(contentsOfFileURL: temp, localizedDescription: "")
array.append(sticker)
} catch { print(error)
}
}else {
print("如果格式不是gif也不是png请自行添加判断")
}
}
return array
}()
然后创建MSStickerBrowserViewController作为根视图, 并设置宽高约束:
/// 创建MSStickerBrowserViewController视图
func createStickerBrowser() {
let controller = MSStickerBrowserViewController(stickerSize: .large)
addChildViewController(controller)
view.addSubview(controller.view)
//语法变了
controller.stickerBrowserView.backgroundColor = UIColor.blue
controller.stickerBrowserView.dataSource = self
view.topAnchor.constraint(equalTo: controller.view.topAnchor).isActive = true
view.bottomAnchor.constraint(equalTo: controller.view.bottomAnchor).isActive = true
view.leftAnchor.constraint(equalTo: controller.view.leftAnchor).isActive = true
view.rightAnchor.constraint(equalTo: controller.view.rightAnchor).isActive = true
}
接下来实现MSStickerBrowserViewDataSource代理方法(必须实现):
func numberOfStickers(in stickerBrowserView: MSStickerBrowserView) -> Int {
return dataArray.count
}
func stickerBrowserView(_ stickerBrowserView: MSStickerBrowserView, stickerAt index: Int) -> MSSticker {
return dataArray[index]
}
ok,代码添加完毕,在viewDidLoad中调用createStickerBrowser函数
iewController
override func viewDidLoad() {
super.viewDidLoad()
createStickerBrowser()
}
MessagesViewController
最后运行代码让我们看一下运行效果:
最后介绍关于iMessage应用的一个独特的消息。
依然是第二种创建项目的形式在此基础上我们稍作扩展,在视图MessagesViewController添加按钮 “创建Message”:
如下代码
/// 创建
func creatMessageBtn() {
let creatBtn = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 200))
creatBtn.addTarget(self, action: #selector(touchBtn), for: .touchUpOutside)
creatBtn.backgroundColor = UIColor.white
view.addSubview(creatBtn)
}
接下来, 写代码的时刻到啦, 第一步我介绍一些用到的类:
- MSConversation: 代表了当前打开的对话。可以使用这个类来操作一些步骤,例如通过插入消息或当前选择的信息;
- MSMessage: 代表单个消息,判断是否由你插入对话或已经存在的对话;
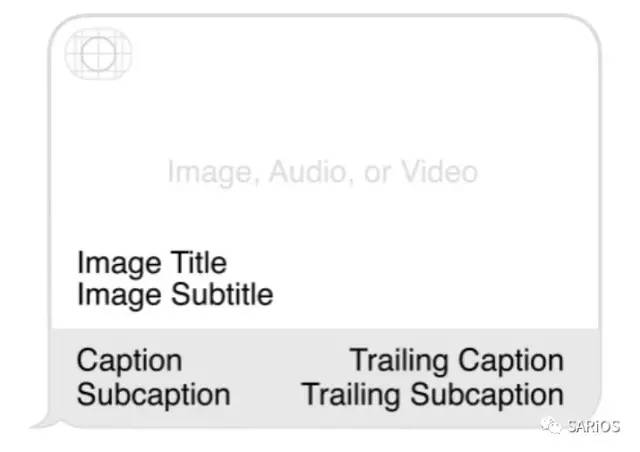
- MSMessageTemplateLayout: 创建一个消息气泡,如下图, 里边有许多属性和空间来提供给你来自定义message;
特别提醒, 左上角的空间是展示你的icon, 所有的属性都是可选的, 提供任何标题字符串将摆脱底部部分的布局。
创建image
func creatImage() -> UIImage? {
let background = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
background.backgroundColor = UIColor.red
let label = UILabel(frame: CGRect(x: 75, y: 75, width: 150, height: 150))
label.font = UIFont.systemFont(ofSize: 56.0)
label.backgroundColor = UIColor.brown
label.textColor = UIColor.white
label.text = "Message"
label.textAlignment = .center
label.layer.cornerRadius = label.frame.size.width/2.0
label.clipsToBounds = true
background.addSubview(label)
background.frame.origin = CGPoint(x: view.frame.size.width, y: view.frame.size.height)
view.addSubview(background)
UIGraphicsBeginImageContextWithOptions(background.frame.size, false, UIScreen.main.scale)
background.drawHierarchy(in: background.bounds, afterScreenUpdates: true)
let image = UIGraphicsGetImageFromCurrentImageContext() UIGraphicsEndImageContext()
background.removeFromSuperview()
return image
}
点击创建Message按钮把MSMessage对象并插入到会话中:
/// 创建表情点击事件
func touchBtn() {
if let image = creatImage(), let conversation = activeConversation { let layout = MSMessageTemplateLayout()
layout.image = image
layout.caption = "Stepper Value"
layout.subcaption = "subcaption"
layout.trailingCaption = "trailingCaption"
layout.trailingSubcaption = "trailingSubcaption"
let message = MSMessage()
message.layout = layout
message.url = URL(string: "www")
conversation.insert(message, completionHandler: { (error: NSError?) in
} as? (Error?) -> Void)
}
}
要注意, 在iMessage中自定义message必须要设置layout和URL, 这个URL是链接某个web页面的一些内容, 进而MacOS用户可以看到iMessage的内容, 在这个例子中, 我们只是创建了简单的字符URL;
最后我们将这个message插入到当前活动的会话中, 调用这个方法不会发送信息, 相反,它把你的信息在用户的输入字段,以便他们可以发送。
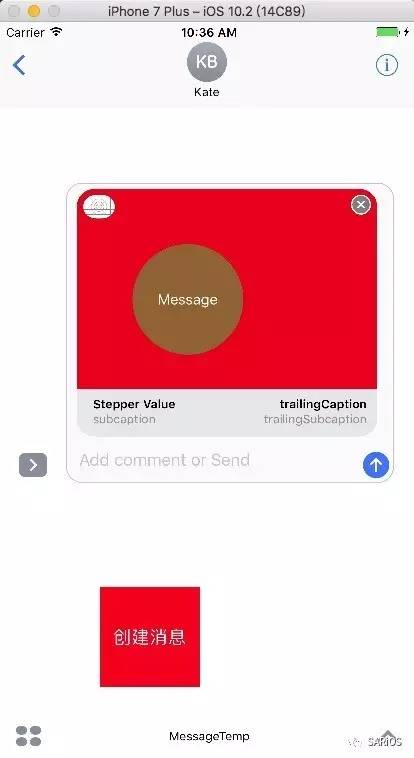
运行效果如下图:
下面奉上github地址: Demo
好吧!到此为止,简要介绍了iMessage App的创建方式,剩下的就是小伙伴们动动手构建自己的App咯
小可爱表情包下载地址:小可爱表情包