luffy前端项目创建及配置
07.luffy前端项目创建及配置
文章目录
- 07.luffy前端项目创建及配置
-
- 一、配置准备环境
- 二、前台项目创建
-
- 1. 在命令行中输入命令创建项目
- 2.命令行创建前台项目流程
- 3. 使用vue/cli启动服务,使用图形化界面创建vue项目
- 三、目录介绍
- 四、文件修订
- 五、全局配置:全局样式及配置文件
-
- 1.global.css
- 2.settings.js
- 3.main.js
- 六、启动项目相关配置
-
- 1.点击编辑配置按钮
- 2. 命令行输入
- 六. 拓展
-
- 1. node_modules文件夹被删除或者出问题解决方法
一、配置准备环境
# 1.傻瓜式安装node:
官网下载:https://nodejs.org/zh-cn/
# 2.安装cnpm, 以后使用淘宝提供的cnpm即可, 速度快。
'''
查看看装是否成功版本: cnpm -v
可能出现的问题: 如果出现安装完毕以后提示‘不是内部或外部命令,也不是可运行的程序’
解决:
第一步: 查看你看装完毕以后的路径是否添加到了环境变量, 没有添加则添加
C:\Users\yang\AppData\Roaming\npm\cnpm
第二步: 重启你的命令终端
'''
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 3.安装vue最新脚手架
"""
查看安装是否成功, 输入vue出现提示: vue
"""
cnpm install -g @vue/cli
# 注:如果2、3步报错,清除缓存后重新走2、3步
npm cache clean --force
二、前台项目创建
1. 在命令行中输入命令创建项目
# 前提:在目标目录新建luffy文件夹
cd 建立的luffy文件夹
vue create luffycity # luffycity是项目名
2.命令行创建前台项目流程
第一步: 选择手动选择功能 -》 Manually select features
Vue CLI v4.4.6
? Please pick a preset:
default (babel, eslint) # 默认
> Manually select features # 手动选择功能(回车)
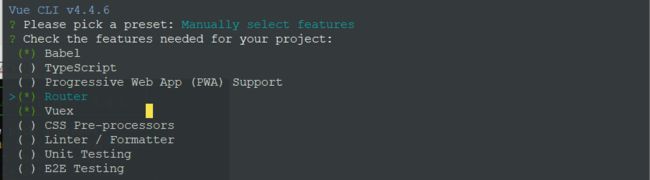
第二步:
# 提示: 空格选中, 回车确认
Vue CLI v4.4.6
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Babel # 默认选中
( ) TypeScript
( ) Progressive Web App (PWA) Support
>(*) Router # 路由
(*) Vuex # 状态管理器
( ) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
第三步:
CopyVue CLI v4.4.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? # ESLint, Babel存放的位置。 存放在 In package.json中一般
In dedicated config files
> In package.json
第四步:
Copy? Save this as a preset for future projects? (y/N) y # 将此保存为将来项目的预置(都行)
完成配置:
3. 使用vue/cli启动服务,使用图形化界面创建vue项目
Copy# 终端下输入命令:
vue ui
# 关闭
ctrl+c
三、目录介绍
├── luffycity
├── public/ # 项目共有资源
├── favicon.ico # 站点图标
└── index.html # 主页
├── src/ # 项目主应用,开发时的代码保存
├── assets/ # 前台静态资源总目录
├── css/ # 自定义css样式
└── global.css # 自定义全局样式
├── js/ # 自定义js样式
└── settings.js # 自定义配置文件
└── img/ # 前台图片资源
├── components/ # 小组件目录
├── views/ # 页面组件目录
├── App.vue # 入口脚本文件
├── router
└── index.js # 路由脚本文件
store
└── index.js # 仓库脚本文件
├── vue.config.js # 项目配置文件
└── *.* # 其他配置文件
四、文件修订
- 将目录中非配置文件的多余文件删除
- 将组件文件或其他配置文件内无关内容删除
app.vue:根组件
<template>
<div id="app">
<router-view/>
</div>
</template>
- router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/home',
redirect: '/',
},
];
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
- Home.vue
<template>
<div class="home">
</div>
</template>
<script>
export default {
name: 'home',
components: {
},
}
</script>
五、全局配置:全局样式及配置文件
1.global.css
- 清除默认样式
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
2.settings.js
export default {
base_url: 'http://127.0.0.1:8000'
}
3.main.js
// 配置全局样式
import '@/assets/css/global.css'
// 配置全局自定义设置
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;
// 在所有需要与后台交互的组件中:this.$settings.base_url + '再拼接具体后台路由'
六、启动项目相关配置
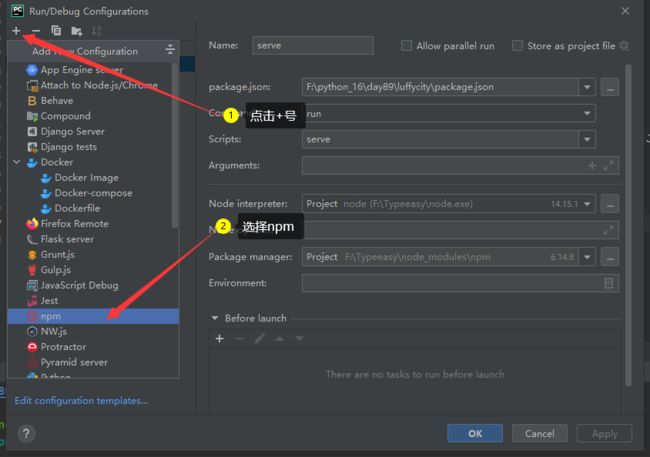
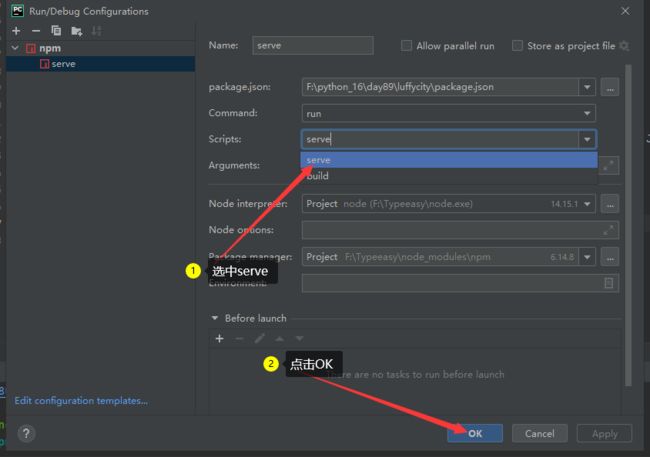
1.点击编辑配置按钮
2. 命令行输入
npm run serve
六. 拓展
1. node_modules文件夹被删除或者出问题解决方法
npm install