各位小伙伴
上一篇文章告诉大家
如何安装 WebStrom
今天和娜娜一起来
学习 HTML5 吧
HTML5 简介
HTML5 万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言的第五次重大修改。HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。目的是为了在移动设备上支持多媒体。
概念性的内容咱们就说到这了,有时间的伙伴可以去百度一下,肯定比我写的要全,咱们直接上干货,来写封面的那个页面。
HTML5 语义化标签
HTML5 语义化标签(其实 HTML5 的标签和 div 没什么区别,也就是说没有特殊的功能,唯一的区别就是语义化,看见标签有知道这段内容的含义)。
打开的你的编程工具,我的是 WebStrom ,然后打开你的工作文件夹,在里面新建一下页面。(请原谅我喜欢酷酷的黑色)
这个是我的软件设置的模板,你们新建创建的页面,和我的不一样。可以自己去设置一下,这边就不给大家演示如何设置工具了,伙伴们自己去查一下。按照自己的喜好设置页面。
header:头部标签
不仅仅是网页的头部,还可以是一个模块的头部。
css样式:
页面效果:
为了效果明显我们在 section 周围添加了一圈阴影效果。
上面的代码示例除了 header 标签 还使用了一个 section 标签。
section:区块标签
说实话和 div 没有区别,也就是语义化也是差不多的,语义化的意思就是,区块,用来包裹某个模块。后面的内容都会写在这个区块中
nav:通常用于导航栏
页面代码:
css样式:
页面效果:
article: 通常用于文章的引入
比如论坛或博客,总之就是用来装文章。给大家推荐一篇我最喜欢的文章。
页面代码:
css样式:
页面效果:
是不是有点样子了
figure:通常用于描述图片的
页面代码:
和定义列表有点像,用来定义 figure 的标题,放在 figure 的子元素第一个或者最后一个,figcaption 和 img 可以换位置
css样式:
页面效果:
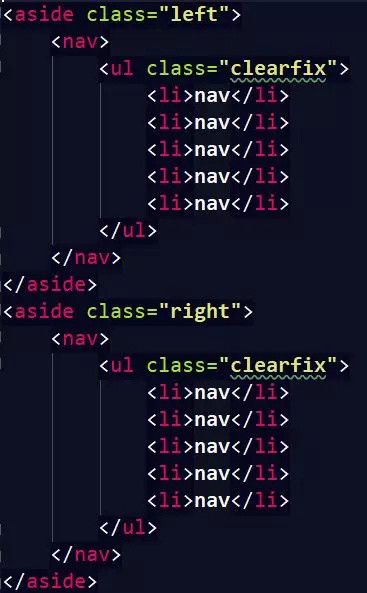
aside:用来作两侧的导航栏
相信小伙伴们也有看过这种两侧的导航栏。
页面代码:
css样式:
页面效果:
现在就剩最后一步了给我们的页面添加一个结尾
footer: 描述网页或一个模块的底部
css样式:
最终的页面效果:
呼!总算是把整个页面写完了,小伙伴们自己也动手试一下吧!对于记忆有好处哦~下面源代码奉上~
Title
*{margin:0;padding:0;}
body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{margin:0;}
a{text-decoration:none;color: inherit;}
img{display: block;border:none;}
ol,ul{list-style:none;}
.clearfix:after{
content:"";
display: block;
clear: both;
}
body{
font: bold30px/60px"";
color:#fff;
text-align: center;
}
header{
height:60px;
background:#{{102670:0}};
}
section.main{
width:1200px;
margin:0auto;
box-shadow:0010px0#000;
}
section.mainheader{
height:60px;
background: orangered;
}
section.mainnavulli{
float: left;
height:60px;
width:200px;
background: lightseagreen;
margin-left:50px;
}
section.mainnavulli:nth-child(1){
margin-left:0;
}
article{
background: slategray;
}
articlep{
font-size:16px;
font-weight: normal;
}
figure{
float: left;
width:300px;
font: normal16px/30px"";
background: aquamarine;
margin-left:150px;
}
figure.fig{
margin-left:0;
}
figureimg{
width:300px;
}
section.mainfooter{
height:60px;
background:#{{102670:0}};
}
aside{
position: absolute;
top:calc(50% - 175px);
height:350px;
width:60px;
}
asideulli{
width:100%;
height:60px;
margin-top:10px;
background: skyblue;
}
asideulli:nth-child(1){
margin-top:0;
}
aside.right{
right:0;
}
footer.foot{
position: absolute;
bottom:10px;
height:60px;
width:100%;
background:#{{102670:0}};
}
header
header
莫生气
人生就像一场戏,因为有缘才相聚。
相扶到老不容易,是否更该去珍惜。
为了小事发脾气,回头想想又何必。
别人生气我不气,气出病来无人替。
我若气死谁如意,况且伤神又费力。
邻居亲朋不要比,儿孙琐事由他去。
吃苦享乐在一起,神仙羡慕好伴侣。
海贼王
银魂
火影忍者
footer
footer
今天先到这里了
小伙伴们再见
学习Java的同学注意了!!!学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入Java学习交流群:253772578,我们一起学Java!