原文链接:https://draveness.me/sketch-and-sketch
这可能是一篇很多博客的读者都期待的文章,我最终还是决定说一说『如何为技术文章配图』这一话题,过去的几年一直都有非常多的读者在博客、微博和公众号下面提出这样的问题 —— 『你的图是用什么工具画的?』,对于这种问题我我一直都很少回复,一方面是因为我在博客下面其实已经写明了画图工具:
本作品采用知识共享署名 4.0 国际许可协议进行许可。 转载时请注明原文链接,图片在使用时请保留图片中的全部内容,可适当缩放并在引用处附上图片所在的文章链接,图片使用 Sketch 进行绘制。
另一方面,我不认为工具在帮助我们配图时起到了决定性的作用,无论是使用 Photoshop 还是 OmniGraffle 甚至是其他的工具都能达到完全相同的效果,更加重要的其实是我们对于制图规则的思考并形成一套自恰的体系,这篇文章就会分享一下作者在过去的几年中是如何完成这一套制图规则的。
概述
在理解作者对制图规则的思考之前,我想先简单分享一下最开始写博客并且分享一些经验和知识背后的原因,这对于作者制图规则的形成起着比较重要的作用;国内的大多数技术博客(包括 CSDN 在内的一众平台)并没有提供逻辑清晰、排版合理并且足够优雅的内容,很多博客对于内容的排版和设计非常糟糕,作者在查询到国内的资料时总有一种读不下去和不忍直视的感觉,所以想输出一些在内容和排版上都相对优质的内容,而图片作为一种能够承载大量信息的媒介和博客的重要一个组成部分自然也要做到足够美观和清晰。
从开始写博客、画图到今天也有 5、6 年的时间了,在这个过程中我也不断地完善了对制图规则的设计,其中有几个准则是非常重要的:
- 图片必须足够美观并且清晰地传达想要表现的内容;
- 是技术博客中出现图片的意义;
- 图片必须能够在短时间内实现量产,不影响写作的效率;
- 博客中的全部图片都是在写作的过程中一一绘制的,而不是最后统一完成的,所以会希望画图的时间可以尽量短,一旦画图的时间超过过长,那么整个思路就会被打断;
- 博客的内容和逻辑相比于图片更加重要,作者不希望在上面花费过长的时间;
- 图片需要保证风格上的一致性,不会显得非常突兀;
- 图片的风格和配色对于作者来说就是签名,形成统一的风格之后会给读者留下比较深的印象;
这些准则也是作者这么多年总结下来的,也是在整理个人制图规则时遵循的一些指南,在文章的剩余部分,你会看到作者在对于制图方法和风格的变化和演进。
演进
博客中图片的风格其实也不是一开始就像今天这样的,现在博客中的大多数图片都会使用使用 Sketch 进行绘制,图片的风格非常统一、配色也高度一致:
不过在刚开始为博客制作流程图的时候还会使用 OmniGraffle、Paper 等工具,到目前为止,除了 Sketch 和 LucidChart 之外的工具作者也都不再使用了,博客上绝大多数的图片都是 Sketch 绘制的。
OmniGraffle
刚开始使用制作插图时,作者还会使用 OmniGraffle 这样的工具,它提供的功能其实比较强大,绘制流程图、时序图也非常方便,如果你对这个工具非常熟悉,也比较推荐使用它画图。
作者对于这个工具并不是特别熟悉,使用了一段时间还是觉得没有 Sketch 来的顺手,由于其本身的目的就是绘制流程图、UML 图,所以在设计上会对一些样式做一些限制,如果觉得遵循这套限制是可以接受的话,使用 OmniGraffle 其实会有非常大的优势,但是作者更希望减少工具的限制,所以最终还是选择放弃了它。
Paper
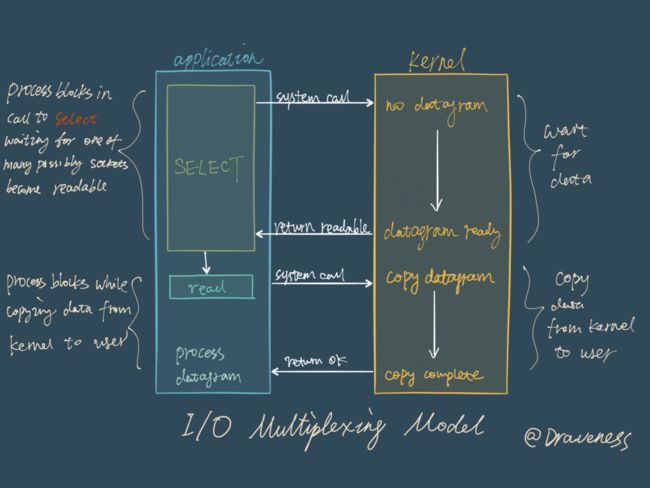
除了 OmniGraffle 之外,在一两年前作者还会使用 Paper 这种手绘的工具画图,使用 Paper 为博客画插图其实是一件比较耗费时间和精力的事情,但是这种风格的图片确实非常有辨识度,作者在 Redis 和 I/O 多路复用 中就使用这种方式绘制插图:
虽然手绘的插图非常有辨识度并且 Paper 默认的风格其实也比较美观,但是这种类型的插图作者没有办法进行『量产』,而且每一张图片都需要消耗比较多的时间,图片的修改过程也比较麻烦,所以作者最终放弃了这种方法,不过手绘的方式确实是一种不一样的体验。
除了这种图片需要较多时间、无法量产之外,前期的设备投入其实也比较大,如果想要使用 Paper 进行画图,iPad 和 Apple Pencil 基本上是必需品,如果不是特别热衷于手绘的读者并不建议使用这种方式。
LucidChart
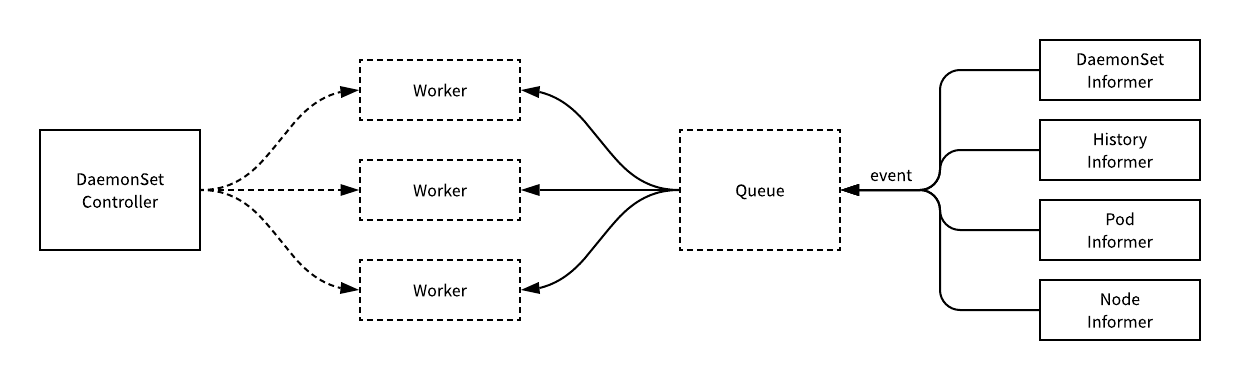
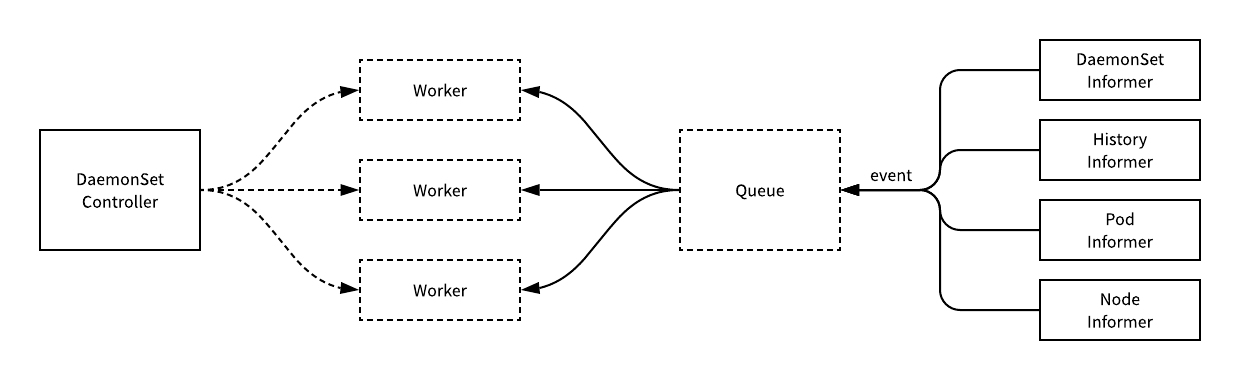
LucidChart 其实就是用于绘制 UML 图、流程图的商业软件,它其实就是 SaaS 版本的 OmniGraffle,但是与 OmniGraffle 相比,它提供的默认配色和样式其实看起来非常美观,哪怕是之前没有经验的人也可以比较容易的画出优雅的流程图,详解 Kubernetes DaemonSet 的实现原理 中的图片就都是通过 LucidChart 进行绘制的:
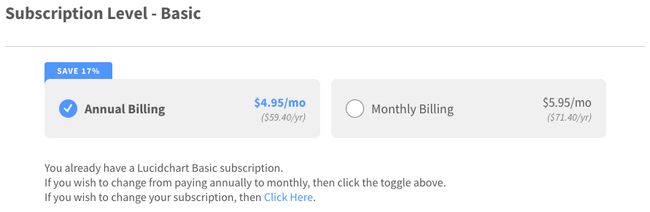
然而 LucidChart 其实是收费软件,免费版限制了可以保存图片的最大数量,作者购买了最低价格的套餐,一年的成本大概是 60$ 左右,价格相对来说还是比较贵的,不过非常适合经验较少的博主。
国内其实也有一些比较类似的服务,例如 ProcessOn,但是它们提供的一些样式和设计在作者看来相对 LucidChart 还是有一定距离,没有达到作者心中对于图片样式要求的那根线,所以也不是特别推荐使用。
Sketch
最后要介绍的就是目前作者最常使用的工具 Sketch 了,相对于 Photoshop 来说比较简单,它的场景也并不是对图片进行处理,更偏向于一个 UI 设计工具,最开始使用 Sketch 也是作者的一个设计师朋友推荐的,不过目前来看 Sketch 其实已经成为了比较常用的设计工具。
Sketch 对于 UI 设计是非常友好的,它也提供了非常多的插件,相比于更专业的 Photoshop 也没有那么复杂,使用它的一些最基本功能就完成高度定制的插图,作为一个相对来说比较专业并且自由的工具,作者目前在日常工作中经常会使用 Sketch 来处理和创作一些图片和插图。
画图
在这一节中,作者将介绍为技术博客绘制图片时总结的一些经验,希望帮助各位读者找到自己的制图风格,为技术文章绘制图片和使用 PS 修改图片、为 App 绘制 UI 设计图是完全不同的,技术文章的配图主要作用还是为了辅助说明内容,图画的再好看如果不能很好地解释问题都没有太多的作用,相比于图片的样式,我们应该更加关注图片的内容是否清晰和简单。
内容
正如我们上面所介绍的,图片的内容是配图时至关重要的,作者在一个问题太过复杂或者连续的文字过多时,就会选择为文章插入适合的图片,内容作为博客中插图的核心,我们需要清楚地知道需要表达什么,作者将博客中的图片简单的分成了以下三类分别用于描述和展示不同的内容:
- 用于展示多个平等的概念时;
- 用于描述模块以及概念之间的关系时;
- 用于描述特定场景下概念的特性时;
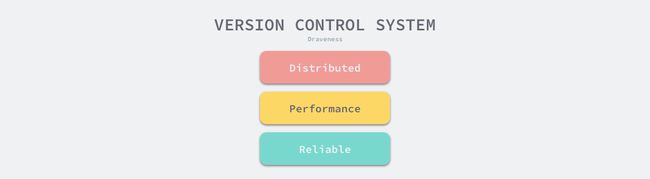
在需要展示某个问题的多个方面、多个原因或者阶段等处于相同层次的概念时就会使用如下所示的图片:
这张图片介绍了选择版本控制系统时应该关注的三个特性:分布式、性能和可靠性,使用列表的方式也是没有问题的,这只是作者的配图习惯,而你在这篇文章稍微靠前的部分中也会看到用于展示绘图工具的插图,这些图片的内容类型都是相似的。
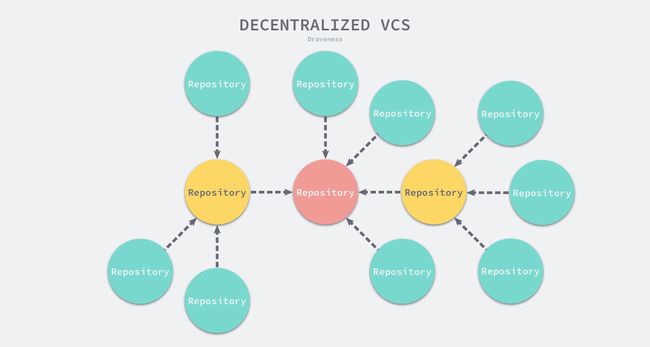
除了展示概念的配图之外,作者还会使用如下所示的图片来展示不同概念或者模块之间的关系,流程图、架构图等类型的图片都会被作者归到这一类中:
上述图片展示了在分布式的版本控制系统中,各个仓库之间的树形结构,图中使用不同的颜色将不同仓库在树中的高度做出了区分,这种图片能够很好地帮助读者理解各个模块之间的关系,我们在 LucidChart 一节中分享的图片其实也属于这种类型的图片,只是使用的工具不同:
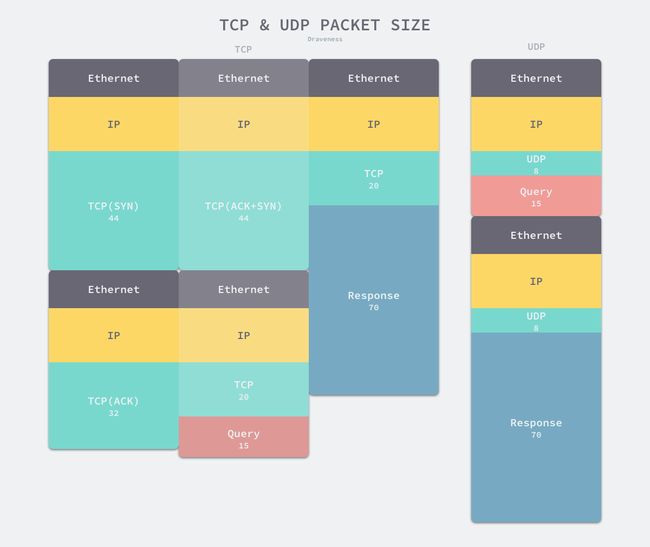
除了这两种比较常见的插图类型之外,作者在遇到一些特殊问题时也会选择通过图片帮助读者理解问题,例如 为什么 DNS 使用 UDP 协议 中就使用了如下所示的图片:
这张巨型图片的主要作用就是帮助读者理解 DNS 协议使用 TCP 或者 UDP 获取域名解析时所需要传输数据的大小,通过这张图片我们能够比较直观的了解不同协议在处理 DNS 协议时在数据方面的差别。
样式
图片的内容是它的核心价值所在,而图片的样式是决定图片是否『优雅』的关键,内容和样式之间的关系,就是 Web 前端中 HTML 和 CSS 的关系一样,我们在这一节中就详细介绍作者对于博客中图片样式的一些约定。
配色
图片的配色其实非常重要,它决定了整个图片从第一眼看过去给人的感觉,如果一个博客的配色你使用了非常长的时间,这也会成为你的标志。
每次看到其他博客中有相同配色的图片时,都会点进去看一下,大多数博客的博主都会把图片上的水印去掉并且不加引用,对于这种行为作者也不多评论,我只是希望各位读者在使用图片时能够在图片上或者文章末尾增加引用。
作者在最开始画图时都会使用不同的配色方案,但是大多数的配色如果长时间使用并且每天接触确实会有一定的审美疲劳,这时就会选择进行更换,你可以在通过下面的链接在历史的博客中查看作者使用过的配色方案:
- MySQL 索引设计概要
- 浅谈 MVC、MVP 和 MVVM 架构模式
- 使用 ASDK 性能调优 - 提升 iOS 界面的渲染性能
你可以看到作者在三年前使用的配色和画图方式与今天完全不同,这也是作者在实践的过程中不断进行的修正,关于配色选择可以通过一些在线的网站获取,你可以使用 Coolors 这一服务生成你的配色,作者之前就是用过这一服务,选择配色时一定要使用相对较为和谐的配色,至于是否和谐就依赖各位读者自己的审美了。
图片长宽
很多平台其实会限制博客的头图或者封面的长宽比例,比如微信公众号,这种时候我们就只能接受平台的设定,不过对于其他图片的长宽,我们只需要注意两个比较关键的问题:
- 保证图片的宽度一定,长度不要太长;
- 保证图片的大小被合理利用;
因为大多数人在阅读博客时都会使用显示器,这个时候过长的图片会影响显示效果,很可能一页没有办法展示全部的内容,这会非常影响阅读的体验,所以我们可以固定图片的宽度,目前作者博客的图片宽度都是 1200px,这个值的选择与使用的平台和博客引擎都有关系,各位读者可以按需选择。
对于一张图片自然是越清晰越好,但是大图片会消耗较多的下载资源,如果使用 CDN 服务来加速图片的分发,这其实会影响博客的运维成本,你的支出会与博客的访问量成正比,所以选择的时候也应该量力而行。
字号
接下来我们简单介绍一下字号的选择,对于字号大小的选择,我只能说要根据情况进行,不过作者一般会遵守以下的两个规则(在宽度为 1200px 的图片中),如果图片的大小改变,字号也会相应增减:
- 图片标题的字号
31px; - 图片非标题的字号
18~20px;
当然我们不能排除一些极端的情况,比如文字过长或者过多,遇到这种问题时会首先考虑减少文字的数量和长度,如果无法解决再缩小字号,保证图片中文字的正常显示。
圆角
圆角其实是一个非常有意思的设计,作者在图片中基本不会使用直角的矩形,出现在图片中的形状都是圆形或者圆角矩形,所以对于圆角矩形也需要选择合适的圆角。根据历史的一些经验,作者一般会选择 15px 以下的圆角,尽可能地保证圆角不会太大也不太小,看起来相对比较柔和。
总结
希望在这篇文章之后不会有人再问『你的图片是用什么画的』,因为使用什么工具并不重要,之前微博上有一个评论我觉得说得特别对也特别好:
画图的工具并不重要,重要的其实是你应该如何形成自己的规则体系,想要为博客配图并不是一件困难的事情,比较困难的是长期坚持并且经常思考,对自己形成的规则不断改善,最终就一定能够做好。
假如你读到这里并且想要获得这篇文章中的 Sketch 文件,可以关注『真没什么逻辑』公众号并回复 Sketch,你会得到一份 Sketch 的源文件,其中包含了这篇文章中的一些插图;如果有意愿的话,相信从这个源文件开始你就可以构建自己的规则了,也希望各位读者能够从这篇文章中有所收获并遇到和我一样的问题,而我也能从相同的问题中解脱(不太可能)。