- 函数的自定义以及调用函数相关
しんどぅ
学习算法c++
函数自定义以及调用函数相关1、函数的声明结构:【数据类型】【函数名】(参数列表);例如:intfrist(int,int);上面代码表示,定义了一个int类型的Frist函数,要接收两个int类型的数据。2、函数的定义intfrist(inta,intb){//定义intc=a+b;}如果函数有返回值,则需要用return返回;例如:intfrist(int,int);intfrist(inta,
- FastAPI 自定义参数验证器完全指南:从基础到高级实战
qcidyu
文章归档安全性数据校验Web开发API设计Field函数参数验证FastAPI
title:FastAPI自定义参数验证器完全指南:从基础到高级实战date:2025/3/11updated:2025/3/11author:cmdragonexcerpt:本教程深入探讨FastAPI中自定义参数验证器的使用,特别是通过Field函数进行数据校验。从基础概念到高级用法,通过详细的代码示例、课后测验和常见错误解决方案,帮助初学者快速掌握FastAPI中自定义参数验证器的核心知识。
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Flutter中使用NetworkImage加载网络图片缓存问题学习实践
云水-禅心
flutter缓存
Flutter中默认的NetworkImage会有缓存机制,如果图片的url不变化,但是url的图片已经发生变化,NetworkImage不会下载新的图片deepseek是这么解决问题的,但是在鸿蒙上禁用缓存无效在Flutter中,NetworkImage默认会使用缓存机制来优化性能。如果你想禁用缓存,可以通过以下几种方式实现:1.使用NetworkImage的headers参数你可以通过设置he
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 基于PyTorch的深度学习6——数据处理工具箱2
Wis4e
深度学习pytorch人工智能
torchvision有4个功能模块:model、datasets、transforms和utils。主要介绍如何使用datasets的ImageFolder处理自定义数据集,以及如何使用transforms对源数据进行预处理、增强等。下面将重点介绍transforms及ImageFolder。transforms提供了对PILImage对象和Tensor对象的常用操作。1)对PILImage的常
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- Click Event Simulation:无需浏览器触发动态数据加载
亿牛云爬虫专家
python代理IP爬虫代理浏览器动态数据ClickEvent模拟点击python爬虫代理代理IP
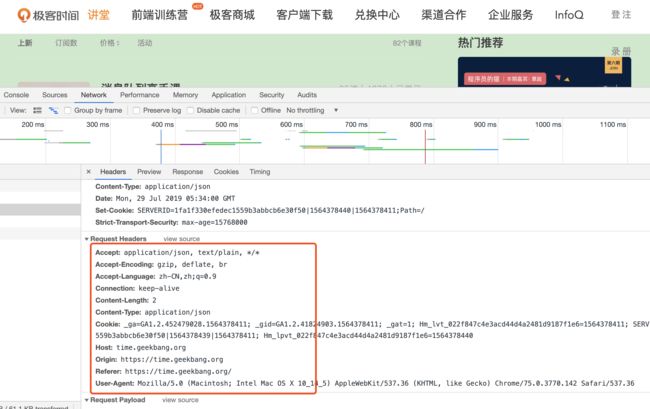
一、明确目标与前置知识目标使用Python模拟点击事件,直接发送HTTP请求采集拼多多上商品价格和优惠信息。采用爬虫代理(代理IP)的技术,设置好Cookie和User-Agent,以防止被目标网站屏蔽。利用多线程技术加速数据采集,提高效率。前置知识基本的Python编程知识HTTP协议与请求头、Cookie的概念多线程编程基础(如线程、队列的使用)代理IP的使用原理二、按步骤拆解操作1.环境准备
- 基于Linux环境部署和使用ElasticSearch搜索引擎
探模之翼
数据库搜索引擎linuxelasticsearch向量数据库多模态检索
目录一.Elasticsearch基础介绍二.Docker部署单节点ElasticSearch1.环境配置2.创建数据目录3.创建ES自定义配置文件4.启动ElasticSearch服务5.验证服务三.DockerCompose部署单节点ElasticSearch1.环境配置2.创建docker-compose.yml3.创建配置文件elasticsearch.yml4.启动ElasticSear
- 正向代理、反向代理
龙卷风hu~
日常开发学习总结代理模式正向代理反向代理
区别正向代理:代表客户端(如浏览器、爬虫)发送请求。需要在客户端主动配置代理地址。反向代理:代表服务端(如Web服务器)接收请求。客户端无感知,请求直接发到反向代理。正向代理应用场景正向代理常被用于:隐藏客户端身份:保护客户端真实IP或网络信息。也可以用来解决跨域问题。绕过访问限制:突破IP封锁、地域限制等(如访问某些地区的API)。集中管控与审计:企业可通过代理监控和过滤员工的网络请求。例子:企
- Flutter开发:使用SafeArea(安全区域)
三掌柜666
Flutter开发flutter安全ios
前言在Flutter开发中,对于各种手机机型的适配是一个非常重要的事情,尤其是Android系统的机型太多太杂,适配起来不是易事,而且对于iOS系统的iPhone手机的“刘海”适配也是关键的一个知识点。那么本篇博文就来分享一下关于SafeArea的使用,SafeArea也是各种稀奇古怪不规则的屏幕适配的最佳利器,方便查阅使用。原理SafeArea是通过MediaQuery来检测屏幕尺寸,让应用程序
- Java-Define and throw a dedicated exception instead of using a generic one
ZHOU_VIP
MACjava开发语言
为了提高代码的可读性和可维护性,使用自定义异常比使用通用异常更为合适。自定义异常可以帮助你更精确地描述错误情况,并且可以在捕获异常时执行特定的处理逻辑。以下是定义和抛出自定义异常的步骤:定义自定义异常类:创建一个新的类,继承自Exception或RuntimeException类。抛出自定义异常:在需要抛出异常的地方,使用throw关键字抛出自定义异常实例。下面是一个简单的示例,展示了如何定义和抛
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- Android 线程池实战指南:高效管理多线程任务
tangweiguo03051987
android线程池
在Android开发中,线程池的使用非常重要,尤其是在需要处理大量异步任务时。线程池可以有效地管理线程资源,避免频繁创建和销毁线程带来的性能开销。以下是线程池的使用方法和最佳实践。1.线程池的基本使用(1)创建线程池Android提供了Executors工厂类来创建常见的线程池,也可以通过ThreadPoolExecutor自定义线程池。示例:使用Executors创建线程池//创建一个固定大小的
- Android Retrofit 框架注解定义与解析模块深度剖析(一)
&有梦想的咸鱼&
AndroidRetrofit原理androidretrofit
一、引言在现代Android和Java开发中,网络请求是不可或缺的一部分。Retrofit作为Square公司开源的一款强大的类型安全的HTTP客户端,凭借其简洁易用的API和高效的性能,在开发者社区中广受欢迎。Retrofit的核心特性之一便是通过注解来定义HTTP请求,这种方式使得代码更加清晰、易读且易于维护。本文将深入Retrofit框架的源码,对其注解定义与解析模块进行全面且细致的分析,揭
- Flutter 中的弹窗与提示组件:Dialog、AlertDialog、SimpleDialog、showModalBottomSheet 和 showToast 详解
阿贾克斯的黎明
安卓flutter
目录Flutter中的弹窗与提示组件:Dialog、AlertDialog、SimpleDialog、showModalBottomSheet和showToast详解Dialog:通用弹窗基础AlertDialog:常用的提示弹窗SimpleDialog:简单的选项弹窗showModalBottomSheet:底部弹出菜单模拟showToast效果在Flutter开发中,弹窗和提示组件是提升用户交
- blender学习25.3.3
大宝剑170
blender学习
【01-基础篇】Blender界面初认及常用工具操作&使用_哔哩哔哩_bilibili场景的编辑位移shift+鼠标中键旋转按住中键缩放滚动中键对象的编辑位移g旋转r缩放s视图调整正1侧3透5顶7最大化显示.独显/编辑——偏好设置可以模拟数字键盘和键盘映射-设置相应快捷键
- 【微信小程序 onTabItemTap:精准监听 TabBar 点击事件】
内向的小农
小程序微信小程序小程序
onTabItemTap是微信小程序中的一个页面生命周期函数,用于监听用户点击TabBar上的某个项时的事件。以下是如何运用onTabItemTap的详细说明:使用场景onTabItemTap适用于需要在用户点击TabBar切换页面时执行特定逻辑的场景。例如,你可能需要在用户切换到某个页面时,更新页面的数据、发送网络请求或执行其他操作。使用方法确保页面是TabBar页面:首先,确保你的页面是配置在
- HarmonyOS NEXT开发实战:自定义TabBar案列
一晃有一秋
鸿蒙鸿蒙实例harmonyos华为鸿蒙鸿蒙系统android
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- HarmonyOS Next应用开发——自定义组件的使用
高心星
鸿蒙os移动应用开发harmonyos华为鸿蒙
【高心星出品】自定义组件的使用在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行UI界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。创建自定义组件自定义组件的基本结构@Componentexportstructhel
- 2024年HarmonyOS鸿蒙最全HarmonyOS Next 自定义路由栈管理_navpathstack,2024年最新销售应届毕业生的面试题
2401_84870988
程序员鸿蒙面试学习
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋
- 【每日学点HarmonyOS Next知识】对话框去掉圆角、数组拼接、自定义对话框依附某个控件、平移动画、页面栈管理
轻口味
每天学点HarmonyOSNext知识harmonyos华为harmonyosnext
1、HarmonyOSCustomDialog怎么去掉左右和底部的透明以及圆角?CustomDialog怎么去掉左右和底部的透明以及圆角设置customStyle为true即可开启使用自定义样式。设置borderRadius为0去掉圆角属性。属性用法参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/t
- 解密DeepSeek-R1模型微调实战:VIP专属技巧助你轻松掌握行业核心技术
竹木有心
人工智能
引言大模型微调已成为AI工程师的核心竞争力,但90%的学习者卡在以下痛点:❌开源数据集质量参差不齐❌实验环境搭建耗时易出错❌行业级调优方案闭源难获取CSDN大模型VIP专项计划针对上述问题,提供:✅金融/医疗/法律三大领域高质量微调数据集✅云端GPU实验环境即开即用✅行业头部企业实战案例库(附完整代码)一、基础篇:快速搭建微调环境(免费技巧)1.1使用HuggingFace标准流程fromtran
- 深度学习 PyTorch 中 18 种数据增强策略与实现
@Mr_LiuYang
计算机视觉基础数据增强深度学习torchvisiontransforms
深度学习pytorch之简单方法自定义9类卷积即插即用数据增强通过对训练数据进行多种变换,增加数据的多样性,它帮助我们提高模型的鲁棒性,并减少过拟合的风险。PyTorch提供torchvision.transforms模块丰富的数据增强操作,我们可以通过组合多种策略来实现复杂的增强效果。本文将介绍18种常用的图像数据增强策略,并展示如何使用PyTorch中的torchvision.transfor
- 探索 Java 中的线程池自定义技巧:高效、灵活地管理并发任务!
魔道不误砍柴功
Java使用与案例分享java开发语言
文章目录为什么需要自定义线程池?1.基本步骤:使用`ThreadPoolExecutor`构建线程池2.合理设置核心线程数与最大线程数实例:创建一个适合IO密集型任务的线程池3.选择合适的任务队列实例:使用`ArrayBlockingQueue`防止任务过多时占用过多内存4.巧妙利用线程工厂自定义线程5.选择合适的拒绝策略实例:使用`CallerRunsPolicy`降低拒绝任务的发生6.监控线程
- Python函数与模块
第④颗VC小铁树
python数据库开发语言笔记其他经验分享百度
包含编程资料、学习路线图、源代码、软件安装包等!【[点击这里]】!一、函数函数是一段可以重复使用的代码,通过传递的参数返回不同的结果,前面章节已经使用了Python定义的函数如range()、len()、input(),本章讲解用户自定义的函数。对于重复使用的代码,可以编写为自定义函数以便于重复使用代码,同时提高开发人员的开发效率。函数可以分为无参函数和带参函数。1.1无参函数Python的自定义
- 10个实用IntelliJ IDEA插件
嘵奇
提升自己intellij-ideajavaide
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取以下是为提升开发效率推荐的10个实用IntelliJIDEA插件,涵盖代码质量、效率工具及热门框架支持:一、代码质量与规范SonarLint实时代码缺陷检测,提前规避潜在Bug,支持自定义规则与SonarQube同步CheckStyle-IDEA强制代码风格统一,适配Google/阿里巴巴等主流规范,团
- Mysql 复习笔记- 基础篇9 [数据库索引概述]
void.bug
mysql断言mysql数据库
索引的优缺点优点索引大大减小了服务器需要扫描的数据量索引可以帮助服务器避免排序和临时表索引可以将随机IO变成顺序IO索引对于InnoDB(对索引支持行级锁)非常重要,因为它可以让查询锁更少的元组。在MySQL5.1和更新的版本中,InnoDB可以在服务器端过滤掉行后就释放锁,但在早期的MySQL版本中,InnoDB直到事务提交时才会解锁。对不需要的元组的加锁,会增加锁的开销,降低并发性。InnoD
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- Python发布自定义模块和包到PyPI
大数据张老师
Python程序设计pythonjava服务器
Python拥有一个庞大的第三方库生态系统,其中大部分包都托管在PythonPackageIndex(PyPI)上。PyPI(https://pypi.org/)是Python官方的软件包仓库,开发者可以在这里发布、管理和共享Python模块,使其他人能够直接使用pipinstall命令安装和使用你的代码。本节将详细介绍如何创建并发布一个自定义Python模块到PyPI,包括打包、上传和管理的全过
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(