1.栅格化
之前一直有自己看到,或是有学姐提到栅格化,那就让我了解了解!
问:ps中什么时候需要执行栅格化图层?
答:当矢量图层需要用位图画笔绘制的时候,必须转化为位图才能绘制,所以必须栅格化。
栅格化是将向量图形格式表示的图像转换成位图以用于显示器或者打印机输出的过程。
栅(shan)格化,是PS中的一个专业术语,栅格即像素,栅格化即
将矢量图形转化为位图(栅格图像)。最基础的栅格化算法将多边形表示的三维场景渲染到二维表面。
首先,我们要清楚两个概念,图片是我拍的我的PS书。
位图图像和矢量图
然后......
Photoshop 智能对象&栅格化图层
1.智能对象
智能对象将保留图像的源内容及其所有原始特性,从而让你能够对图层执行非破坏性编辑(该解释来源于网络)。
是不是很抽象?下面用更通俗的方式进行解释。
当我们将某一图层转化为智能对象时(在图层面板,选择需要转化的图层,右键单击,找到“转化为智能对象”,单击)。
操作完成后,Ctrl+T 自由变换,或者在“编辑-自由变换”中找到,拖动其中一个角缩小后完成操作,重复 Ctrl+T 键放大,会发现图片和变换前的清晰度一模一样。
更多的,当我们想直接用画笔在转换为智能对象的图层上直接涂抹时,系统会禁止你这样操作,且会提醒你需要栅格化图层才可以操作(其他有改变图层像素数据的操作也会被禁止)。
总之,将图层转换为智能对象后,为矢量图,该图层的像素数据被严格保护,无法直接执行改变像素数据的编辑。
2.栅格化图层
当我们理解了智能对象后,栅格化图层的定义也就好理解了,即通俗的讲,即图层像素化,就是解除了智能对象的像素保护约束,使用户可以直接对图层像素数据进行修改,使图像变成位图。
我们栅格化图层后再进行一次 Ctrl+T 自由变换,是不是发现图片变得更模糊了?这是因为栅格化效果下,在我们缩小图片并按下 Enter 键时,图层的像素未被保护,像素数据大小变成了缩小后的图片应该具有的值,所以放大后图片会显得不清晰。
3.下面再讲一个小问题:首选项-常规-将栅格化图像作为智能对象置入或拖动
有时我们将图像导入 PS 中,直接从外界文档中用鼠标将图像拖入 PS 更为快捷。
当勾选“将栅格化图像作为智能对象置入或拖动”后,拖入的图像会自动成为智能对象;若不勾选,则不会自动成为智能对象。
注意:当我们在 Photoshop 软件中,从一个文档拖动图像到另一个文档,产生的效果则与该设置勾选与否无关。
另:位图是由像素点组成的,放大后会失真,矢量图是对象组成的图像,无限放大不会失真。
以上是自己对智能对象和栅格化图层的一些浅薄之见。
------以上内容可以在https://zhuanlan.zhihu.com/p/84228636查看------
2. 2.5D???WTF???
在上周的分享会,学姐提到一个2.5D,好吧,不懂就问,开始!
2.5d又俗称伪3d,是一种结合了3d与2d的图形技术,通常被用于游戏图形渲染中,也就是我们所说的游戏画面。
技术介绍
随着3d游戏的兴起,2.5d这个词也频繁出现于人们的眼中,那么2.5d究竟是什么?
2d(平面)与3d(立体)又称为二维与三维。它们之间的区别是:2d你只能看到一个面,3d你能看到所有的面。
以国旗为例,在2d中,你永远只能看到它的正面或反面,而在3d中,你不仅可以看到它的正面反面,还可以看到它的侧面。
为什么会这样?因为2d的图形技术只制作一面,即使有多面,也是按个拼凑起来的。而3d则不同,3d的图形技术是将所有的面全部制作出来。像造人一样,2d只能分别造出脑、手、脚等等,然后通过引擎处理将他们拼造。3d则不同,它是直接将人完整的造出来,不需要再进行拼造。
那么2.5d是什么?
实际上,图形本身是没有2.5的。只是因为现代计算机技术发达,人才辈出。将2d与3d结合起来运用的技术早已得到实现。而这种技术取名为2d或3d显得没有新意,如果是在2d之前,则显得技术落后,如果是在3d之后,因其本身是2d+3d的技术,所以根本没有超过3d的技术。于是聪明的人们就想出了一个介于2d和3d之间的名称,也就是2.5d。
如果还不明白,你可以理解为2.5d既是2d又是3d。因为它包含了2d与3d的技术。
案例
2.5D,我们以MU来举例子,2D场景+3D人物+3D特效。这个就是最简单解释mu的方式。
为什么采用2.5D呢。这个要从开发角度而言,也要从整体游戏美术定位角度和游戏制作需求去分析,而不单一从周边朋友指出的技术含金度去分析,《火影忍者疾风传:究极忍者风暴3》《龙珠:超宇宙》等的技术含金量比某些纯3D游戏高很多。
MU,RO,这两款2.5D产品在国内的影响力和冲击感相信大家都深有感触,当大家都围绕在纯2D和纯3D世界中,不少玩家无法找到一个新的平衡点,此时2.5D的推出,相信是在这两类画面游戏中的一种新风味。
游戏为什么成功,就因为在千篇一律一样味道的几百类产品中,突然出现了一个新鲜感,虽然这个新鲜感只是某个小点,但此时就已经算得上一场革命。Mu的出现就可以一举击败当时抄作很热的科罗斯,不是大家不喜欢,而是3D游戏真的不适合中国人的身体结构。
重点来了!!!
那小白要问了,在PS中2.5D是个啥呢?
在我的辛苦百度后,它是一种设计风格!!!设计风格,好吧......
什么是2.5d设计风格?
统一和地平面呈45度的摄像机视觉来安排画面内容的设计风格。2d(平面)和3d(立体)又称为二维和三维,2d你只能看到一个面,3d你能看到所有的面,于是聪明的人们就想出了一个介于2d和3d之间的名称,也就是2.5d,也称为伪3d。由于其形式新颖、实用、出效果,近年来这种风格很受欢迎。
所以,差不多就是这样了,嗯。
————————又来重点了————————
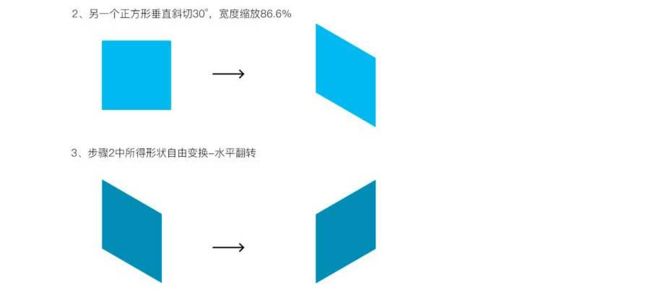
(PS)做2.5D的时候在PS里一定要记住几个参数 水平缩放86.6% 、垂直斜切30°、旋转-60°
————————记住,以后会用到——————
如果还想了解2.5D在PS中的制作流程,大家可以浏览一下下下面这个网站:
————————https://www.sohu.com/a/230231694_293887————————
反正,我看了下,我还是先学基础吧,呵呵~~~
3.如何将图片变为线稿?
今天强(JIANGorQIANG???)玥学姐和大家分享的,如果像我一样不太跟得上的,就看我的博客吧,估计是等不到她交稿了,呵呵呵~~~~让我们开始!!!
一顿操作猛如虎???呵呵,不存在的,我也可以——————都给我学!!!
步骤如下:
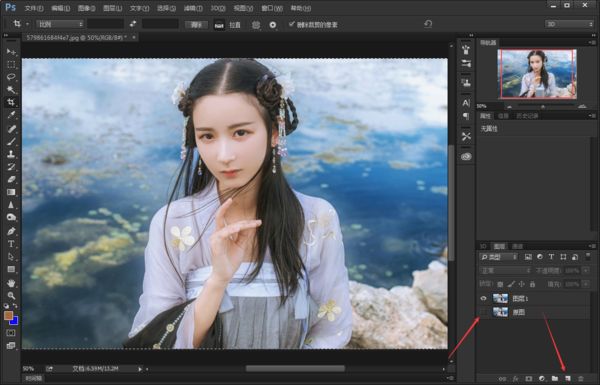
1、打开软件,导入图片,把原图复制一层(防止损坏原图)并把原图隐藏。
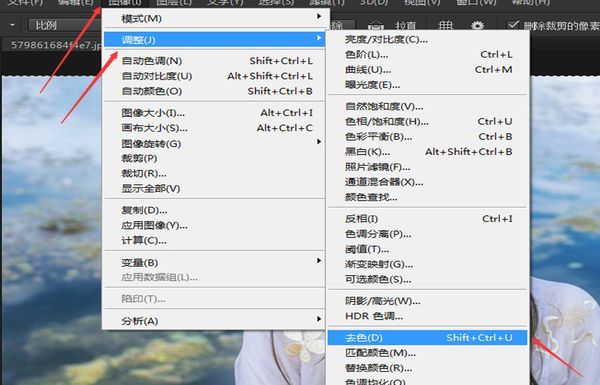
2、执行去色命令:图像-调整-去色,也可用快捷键SHIFT+CTRL+U。
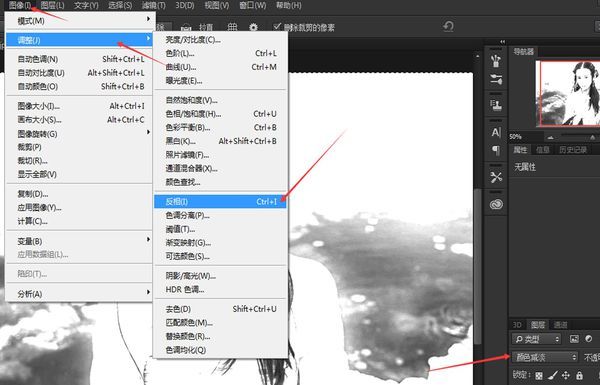
3、CTRL+J复制出图层2,对图层2执行反相命令:图像-调整-反相,快捷键CTRL+I,图层模式为“颜色减淡”。
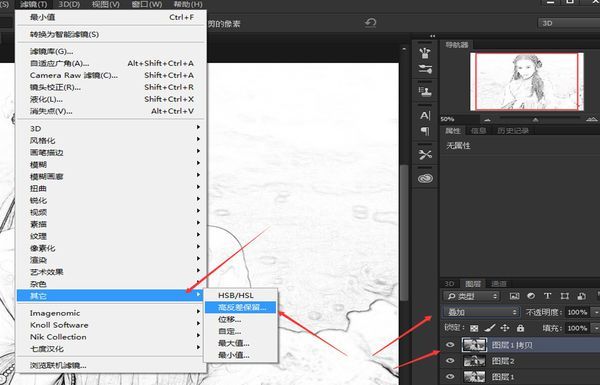
4、对图层2执行:滤镜-其他-最小值,到这里线稿基本就出来了。
5、加强线稿的素描效果,复制背景图层1置顶,图层模式为“叠加”,执行:滤镜-其他-高反差保留,目的为加深线稿的清晰度。
6、最后完成后可以通过CTRL+L调整色阶去掉多余的杂色。
7、最终调整效果。
好了,差不多就这样了8?
我,点开了我的群消息盒子......大型翻车现场现场......
还是比我快,咋回事????我TU了......
好了好了,今天就到这里8,下课下课,没电了......
快点回家看CW的 无限地球危机 ,6剧大联动!!!!
The Crisis Is Coming!