Vue3 与 Vue2 的Props、全局组件的异同点!
作者:Matt Maribojoc
译者:前端小智
来源:stackabuse
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
Vue3 Props
Props 是任何现代 JS 框架的重要组成部分。在组件之间传递数据的能力是Vue项目的基本要素。 Vue3 中,在组件中访问Props的方式与 Vue2 会有所不同。
为什么使用 Props 很重要?
首先,我们要了解什么是 props。 props是可在组件上注册的自定义属性,可让我们将数据从父组件传递到其子组件方式之一。
由于props让我们能够在组件之间共享数据,因此它使我们可以将Vue项目分解成更多的模块化组件。
props 示例
Vue3 之前,组件的props只是 this 对象的一部分,可以使用this.propName进行访问。
但是,Vue3的一大变化是setup方法的引入。
setup方法包含了几乎所有过去被分隔成不同的选项,如data,computed,watch等。关于setup方法的需要重点注意的是,它里面没有 this。
那么我们如何不使用this来使用Vue3 props 呢?
其实超级简单,setup方法实际上有两个参数:
- props – 包含组件的
props的对象。 - context – 一个对象,它包含了在
this上能找到的特定属性。
context 官方文档里只说明了有 attrs, slots, 和 emit()。
来个示例:
setup (props, context) {
console.log(props.propName) // access a prop to our component
}
做项目中发现,其实 context 还有一个 exposed,这个是用来暴露 setup 中方法的,就是父组件能访问到子组件中 setup 里面的方法。这个在项目中有遇到过这个需求,所以我也去 Vue github 上Issues 中去找答案,发现也有人提问:
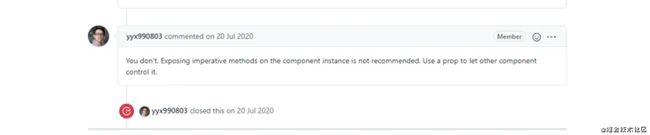
尤大,在底部明确说明了不推荐这么做:
他建议通过 父组件传入子组件一个 Props 来实现。
为什么 Vue3 props 的工作方式与 Vue2 不同?
更改 Vue3 Props 的方式主要的一个原因,使 this 在组件/方法中的含义更清楚。 有时在查看Vue2代码时,this所指可能是模棱两可的。
Vue 团队在设计 Vue3 时的一个大目标是使其在大型项目中更具可伸缩性。 其中一部分是将Options API重新设计为Composition API,以实现更好的代码组织。
但是通过消除对 this 的大多数引用,而是使用显式的context和props变量,可以提高大型Vue项目的可读性。
如何注册 Vue3 全局组件
现在,我们来看看如何注册Vue3全局组件,方便在我们整个项目都能访问。 与我们在Vue2中声明它们的方式稍有不同,但也是非常简单。
什么是全局组件
首先,我们要还了解Vue3全局组件是什么以及为什么要使用它。
通常,当我们想在 Vue 实例中包含一个组件时,我们会在本地注册它,一般是这样使用:
但是,假设有一个组件,我们知道它会在多个文件中多次使用。 所以在每个文件都需要写一遍上述的代码-尤其是在我们重构了项目或进行某些操作的情况下,就会比较麻烦。
在这种情况下,全局注册组件是有用的,这样就可以在主根Vue实例的所有子组件中访问该组件。换句话说,全局注册一个组件意味着我们不必在每个文件中导入它。
Vue2 中全局组件是如何工作的
在Vue2中,无论我们在哪里创建Vue实例,我们都只需要调用Vue.component方法来注册全局组件。
这个方法有两个参数:
- 全局组件的名称
- 我们的组件本身
import Vue from 'vue'
import PopupWindow from './components/PopupWindow'
import App from './App.vue'
Vue.component('PopupWindow', PopupWindow) // global registration - can be used anywhere
new Vue({
render: h => h(App)
}).$mount('#app')
现在,此 PopupWindow 组件可以在此Vue实例的所有子级中使用。
那么在 Vue3 中呢
在Vue3中,由于创建Vue实例的工作方式略有不同(使用createApp),所以代码略有不同,但理解起来同样简单。
比起从Vue2对象中声明全局组件,我们首先必须创建我们的应用程序。然后,可以像以前一样运行相同的.component方法。
import { createApp } from 'vue'
import PopupWindow from './components/PopupWindow'
import App from "./App.vue"
const app = createApp(App)
app.component('PopupWindow', PopupWindow) // global registration - can be used anywhere
app.mount('#app')
~完,我是刷碗智,我要去刷碗了,骨的白!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:
https://leavue.co/2020/08/an-introduction-to-vue3-props-a-beinners-guide/
https://leavue.co/2020/08/how-to-register-a-vue3-global-component/
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。