vite学习和webpack对比
初识 Vite
-
- What is Vite
- Why use Vite
- How to solve it
-
- 依赖预构建
- webpack VS Vite
-
- 服务器启动时间
- 热更新速度
- 生态
- How to use
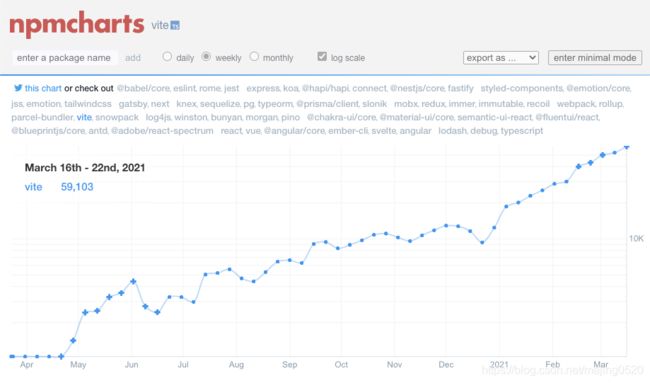
随着 Vue3 的热潮,Vite 也因“快”而红。Vite 最初是针对 Vue3 的一个打包编译工具,目前已经升级到可以支持大部分前端框架的打包编译。在 2021 年开工前一天,尤大大就给我们安排上了开工学习大礼包 —— Vite。一经发布就受无数人追捧,NPM 的下载量也是一路飙升。截止到目前,最近一周的下载量已经达到 7w+。

What is Vite
Vite 是一种新型的前端构建工具,开箱即用,旨在为现代 Web 项目提供更快,更精简的开发体验。主要由两部分组成:
- 一个 开发服务器,基于原生
ESM提供了 丰富的内建功能,如热更新HMR; - 一套 构建指令,采用基于 Rollup 插件
API的设计,预配置输出高度优化的静态资源用于生产。
Why use Vite
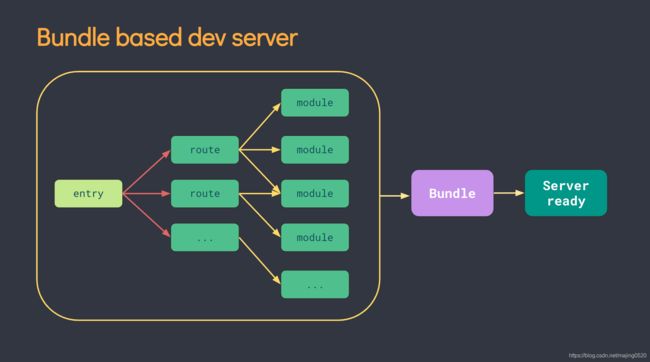
回想一下目前的大部分项目,大多使用 webpack 构建工具。webpack 做的就是分析代码,转换代码和编译代码,最终输出浏览器可执行的代码。
来看看webpack 的打包过程描述和图解如下:
- 根据配置中的
entry找到入口文件; - 调用配置的
loader对模块进行递归编译和plugin处理,生成依赖图谱; - 输出指定
output路径的打包后bundle文件。
然而,天下苦 webpack 久矣。有时候会看见一名前端小伙伴,打开项目先 run serve ,然后去倒杯茶,慢慢悠悠地喝一口,通常需要一段时间才能启动开发服务器,开发人员经过这短暂的等待后才能开始愉快的 coding。对于 webpack 而言,打包过程必不可少。打包时间没有几分钟也有几十秒,随着项目越来越大,打包时间会长达几分钟之久,就连 HMR 也需要好几秒,可谓耗时耗力,就会出现“喝茶跑项目”的情况。
面对 webpack 这一问题,开发人员可以通过代码拆分等,通过优化依赖图谱,帮助 webpack 更好的静态资源分析,从而提升生产环境的性能。但是这一操作对开发环境,只提高了可读性,降低了维护成本,没有加载速度上的帮助,依旧需要漫长的打包时间;加之启动开发服务器慢,真正的开发中是一路坎坷。
How to solve it
针对打包慢这一问题,Vite 采取按需加载的方式解决,不再进行打包处理。这主要是利用了浏览器对 ESM 的支持,实际上是让浏览器接管了打包程序的部分工作。让模块只有在真正需要使用的时候,才会进行解析加载,减少了页面加载出来前的打包时间,也有了更好的 HMR ,更快的冷启动。
Vite 会事先在本地启一个服务器,当浏览器执行到 import 后,才会去服务器读取该模块依赖,这就保证了只有在真正使用模块的时候,才会解析这个模块,对于暂时没有用到的模块,完全不参与解析的过程,最大程度做到按需加载。过程图解如下。
这样虽好,试想在请求大模块和依赖多模块情况下,需要进行多次加载请求,就会造成网络拥塞,导致页面加载速度变慢。 例如,lodash-es 有超过 600 个内置模块,当我们执行 import { debounce } from 'lodash-es' 时,浏览器会同时发出 600 多个 HTTP 请求,引入所需依赖。为解决这一问题,Vite 采用了依赖预构建。
依赖预构建
预构建就是在 run server 前,对需要的依赖进行预编译,在导入模块时,会动态引入该模块的预编译文件。具体的工作流程如下:
-
首次启动
Vite,在没有配置config文件的前提下,Vite会先解析AST语法树里面使用到的依赖,将该依赖进行预编译;
-
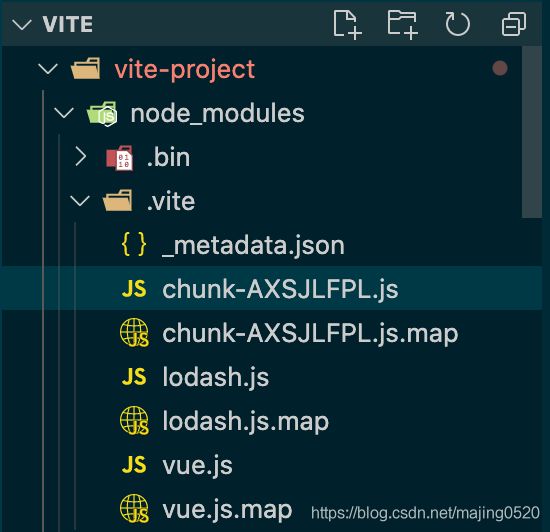
将编译后的文件强缓存在内存中,
./node_modules/.vite文件下,在run server的时候,使用HTTP头来缓存请求得到的依赖;

-
解析后的依赖请求会在
HTTP头max-age=31536000,immutable强缓存,一旦被缓存,下一次请求将直接读取缓存内容;若缓存失效,该依赖在启动前将进行新一次的预编译;

-
如果没有找到存在的缓存,
Vite会抓取源码,并自动发现依赖项导入(即 “裸引入”),将这些导入作为预构建的入口点。
当然了,如果某些依赖不想进行预编译,可以在 vite.config.js 文件中配置 optimizeDeps内容,Vite 也会根据 optimizeDeps 来确定是否对该依赖进行预编译;预编译后的依赖就会存储起来,以便后续使用,如果出于某些原因,需要强制重新绑定依赖,可以使用 --force 命令强制重新打包依赖,或者手动删除 node_modules/.vite 目录。
看到这里可能会疑惑,Vite 不是不进行打包编译,为什么又进行了依赖预构建呢?这里我们可以把预编译依赖理解为一种优化,是一种没有可以但是有它更香的升级。
关于预编译的两个目的,Vite 的文档上也阐述很清楚:
CommonJS和UMD兼容性。开发阶段中,Vite的开发服务器将所有代码视为原生ESM。因此,Vite必须先将作为CommonJS或UMD发布的依赖项转换为ESM。
当转换CommonJS依赖时,Vite会执行智能导入分析,这样即使导出是动态分配,按名导入也会符合预期效果。例如
import React, { useState } from 'react'
- 性能:
Vite将有许多内部模块的ESM依赖关系转换为单个模块,这样提高后续页面加载性能。减少模块间的依赖引用导致过多的请求次数。
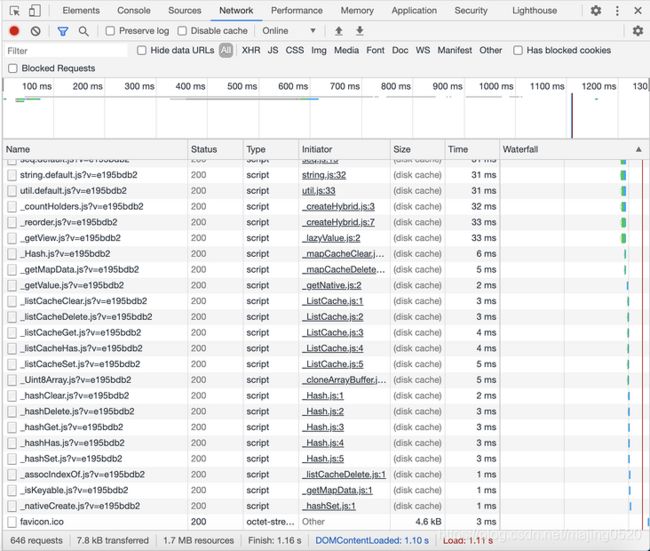
继续上述例子 lodash-es,如果在没用依赖预编译的情况下,我们打开页面的 Dev Tool 的 Network 面板,可以看多大概有 600 个 相关依赖,请求花费了 1.11s。
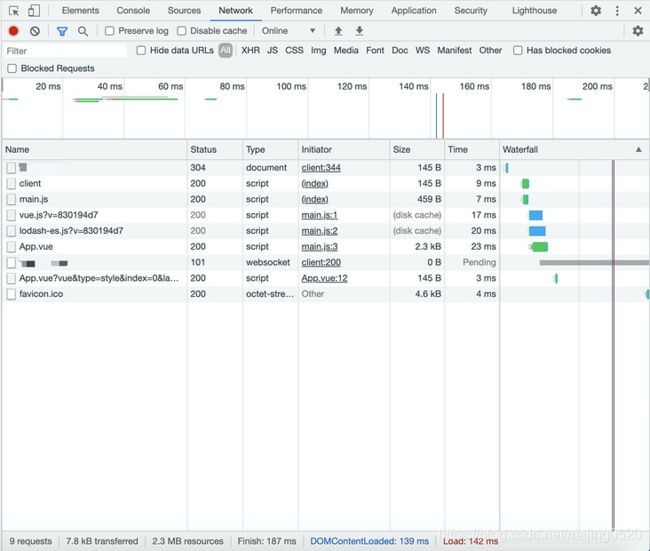
 使用
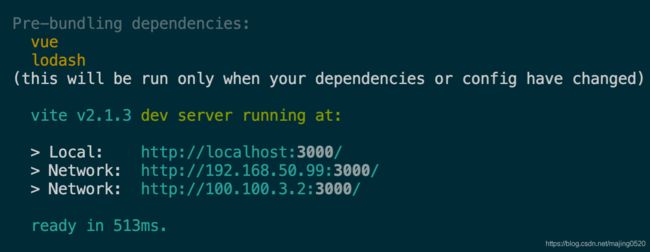
使用 Vite 的预构建将 lodash-es 打包编译为一个模块,就只需要一次 HTTP 请求。预构建后的请求花费了 142ms,缩短了 7 倍多的时间,这里节省的时间,就是我们常说的冷启动时间。正是预编译,使得 Vite 的冷启动时间比 webpack 要快得多,也就解决了大模块和依赖多模块导致页面加载速度过慢的问题。
webpack VS Vite
服务器启动时间
webpack:
冷启动开发服务器慢。webpack 基于打包器的方式,在提供服务前急切地抓取和构建整个应用;
Vite:
缩短数倍的冷启动时间,启动开发服务器更快。
- 一开始将应用中的模块区分为
依赖和源码两类,改进了开发服务器启动时间; Vite将会使用esbuild预构建依赖和依赖缓存;- 利用浏览器对
ESM的支持,按需加载,减少不必要的时间开支;
热更新速度
webpack:
- 当基于打包器启动时,编辑文件后将重新构建文件本身,热更新较慢;
HMR更新速度也会随着应用规模的增长而显著下降。
Vite:
Vite同时利用HTTP头来加速整个页面的重新加载,依赖模块通过与构建进行缓存,减少再次请求,热更新较快。- 在
Vite中,HMR是在原生ESM上执行的,HMR不会随着规模的增长而改变速度;
生态
webpack:
已经主宰多年,版本稳定;生态丰富,它的 loader 和 plugin 非常多;使用者较多;项目使用相对来说风险较低;
Vite:
Vite 初出茅庐,锋芒毕露,还在迭代优化升级中;在生态上不如 webpack,社区插件较少;目前较多的是观望者,没有大规模使用,很多问题还没有暴露出来,因此项目使用风险相对于 webpack 而言更高。
这样虽好,试想在请求大模块和多模块情况下,会进行多次请求就造成网络拥塞,导致页面加载速度变慢。
How to use
与 Vue CLI 类似,Vite 也提供用 npm 或者 yarn 来生成项目结构的方式。选择目录,打开终端,依次执行下面的命令构建脚手架项目,并启动项目。需要注意的是 Node.js 版本 >= 12.0.0。
npm init @vitejs/app <project-name>
yarn create @vitejs/app
cd <project-name>
npm install
npm run dev
Vite 提供了一些预设模板,比如要构建一个 Vite + Vue 项目,运行:
# npm 6.x
npm init @vitejs/app my-vue-app --template vue
# npm 7+, 需要额外的双横线:
npm init @vitejs/app my-vue-app -- --template vue
# yarn
yarn create @vitejs/app my-vue-app --template vue
目前支持的预设模板:
vanilla
vue
vue-ts
react
react-ts
preact
preact-ts
lit-element
lit-element-ts
svelte
svelte-ts