介绍
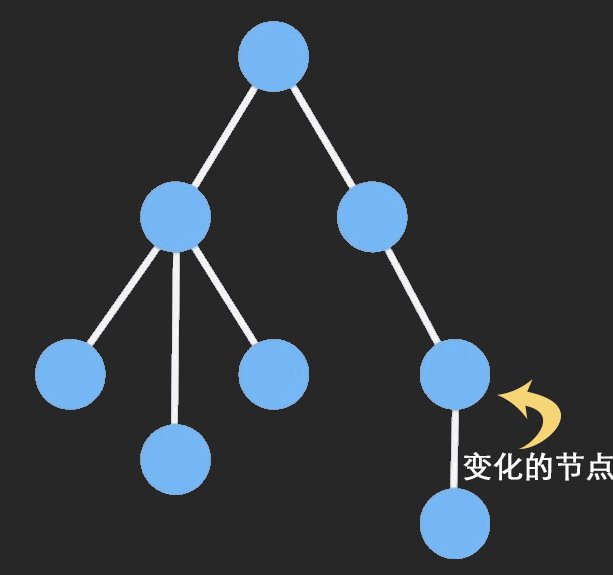
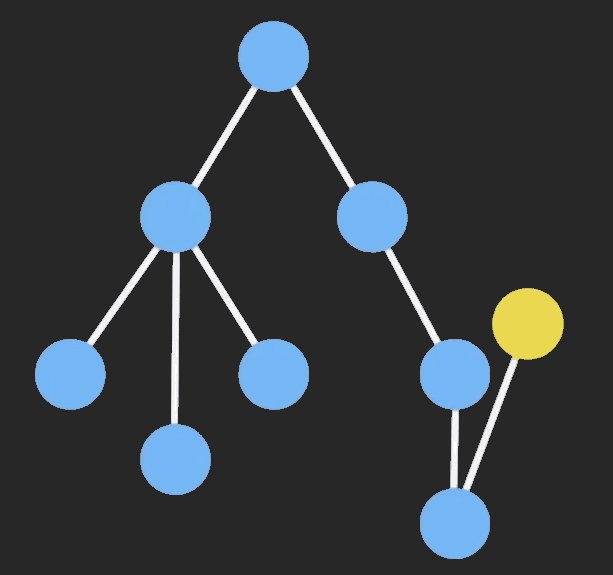
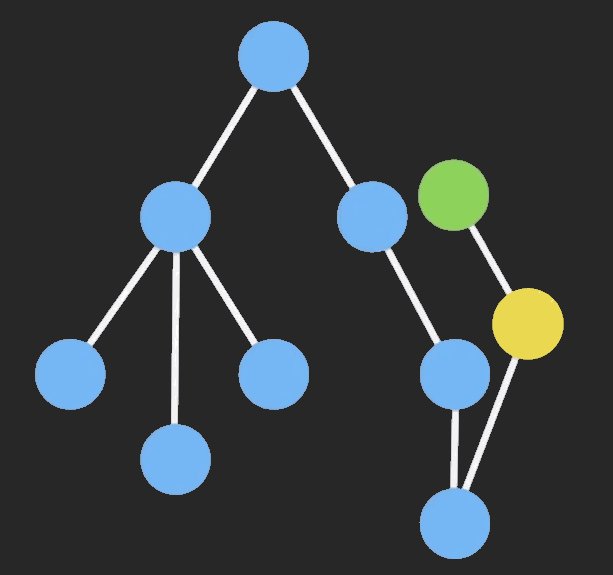
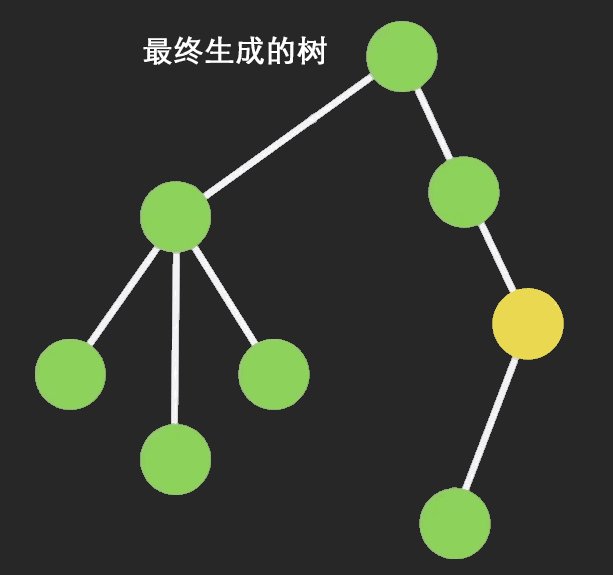
immutable不可变对象,react使用它性能很容易提升很多。react提升性能的关键点就是避免重复渲染,shouldComponentUpdate(nextPros, nextState)里判断props,state内容是否改变,可以很好的避免重复渲染。但是判断两个原生的js对象内容是否改变,必须深比较,这是非常消耗性能的。但是用了不可变对象,这种比较就很快了。它使用了共享数据结构,在改变数据时,只对数据和受影响的父节点进行复制,这样避免了大量数据的拷贝,下次比较时比较的节点也会很少。数据修改,如下图:
例子
- 两个普通对象
var obj1 = {x: 1};
var obj2 = {x: 2};
Immutable.is(obj1, obj2); // false
- 改变深层数据
var map1 = Immutable.Map({x: 1, y: 2, z: {a: 3}});
var map2 = map.update([z, a], val => val + 1);
Immutable.is(map1, map2);
immutable.is
is(item1, item2)
item1和item2可以是任何immutable collection
return: boolean
var map1 = Immutable.Map({a:1, b:1, c:1});
var map2 = Immutable.Map({a:1, b:1, c:1});
assert(map1 !== map2);
assert(Object.is(map1, map2) === false);
assert(Immutable.is(map1, map2) === true);
var map1 = Immutable.Map({a:1, b:1, z:1});
var map2 = Immutable.Map({a:1, b:1, c:1});
assert(Immutable.is(map1, map2) === false);
和Object.is的区别感觉是:
- Object.is比较的是两个比较项目自身值是否相等,
- immutable.is比较的是两个immutable collection,里面的key或成员以及其值是否相等
map方法
const a = Immutable.fromJS([
{x: 1},
{x: 2},
{x: 3}
]);
const b = Immutable.fromJS({
x: 1,
y: 2,
z: 3
});
const resA = a.map(t => {
console.log(t.get('x')); // 1, 2, 3
return t.get('x');
});
const resB = b.map(t => {
console.log(t); // 1, 2, 3
return t + 1;
});
console.log(resA.toJS()); // [1, 2, 3]
console.log(resB.toJS()); // [object Object] { x: 2, y: 3, z: 4}
List, Map都有map方法,什么Iterable调用map方法返回的也是相同类型的Iterable