目录
- 上节回顾
- 今日内容
-
- 一、企业软件开发流程
- 二、pip换源
-
- 2.1 介绍
- 2.2 永久配置安装源
-
- Windows
- MacOS、Linux
- 配置文件内容
- 三、虚拟环境的搭建
-
- 3.1 优点
- 3.2 windows
-
- 3.3 MacOS、Linux
-
- 3.4 pycharm使用
-
- 四、后台:Django项目创建
-
- 4.1 环境
- 4.2 创建项目
- 4.3 重构项目目录
- 4.4 配置开发环境
- 五、数据库配置
-
- 5.1 创建数据库
- 5.2 为指定数据库配置指定账户
- 5.3 配置文件配置
- 5.4 Django 2.x 一些版本pymysql兼容问题
-
- Django不采用2.0.7版本很可能出现以下问题,需要修改源代码
- 六、路飞前台搭建
-
- 6.1 vue环境
- 6.2 创建项目
- 6.3 重构项目目录
- 6.4 文件修订:目录中非配置文件的多余文件可以移除
-
- App.vue
- router/index.js
- Home.vue
- 6.5 全局配置:全局样式、配置文件
-
- global.css
- settings.js
- main.js
上节回顾
1-Vue介绍
-1 vue js框架,渐进式框架
-2 双向数据绑定,组件化开发(js,css,html),单页面开发(index.html)(vue-router)
-3 快速使用(1.x,2.x,3.x),下载,放到项目中,通过script引入
2-Vue基础
-1 插值 {
{
js变量,语法}}
-2 指令 v-xx
-v-text
-v-html (html的字符串转成标签,处理了xss攻击,django中处理xss攻击的原理)
-v-show
-v-if
-3 事件指令
-v-on:@click 缩写成 @click
-4 属性指令
-v-bind:src 缩写成 :src
-5 class与style
-class的三种写法
-style的写法
-6 动态创建删除(v-else)
-7 列表渲染(v-for)
-8 v-if+v-for控制购物车显示
-9 v-if/v-else-if/v-else
-10 v-for遍历列表,对象
-11 key值解释(diff算法)
-12 数组更新与检测(更改数组,页面发生变化,有的操作不能触发,手动触发Vue.set())
-13 input过滤案例
-14 简单事件:@click='js语法/函数地址,函数(),函数($event)'
-15 事件修饰符:阻止事件冒泡
-16 按键修饰符 (京东,输入搜索商品以后,敲回车触发事件)
-17 v-model基本使用 (input)
-18 checkbox选中 变量是布尔类型
-19 多选 (变量是数组,选中以后,value放到数组中)
-20 单选 变量是布尔类型
-21 购物车案例
-22 v-model之lazy,number,trim
3-Vue生命期钩子
-1 8个函数(根组件,普通组件)
-2 初始化之前,初始化,挂载前,挂载(用的多),更新前,更新,销毁前,销毁
-3 定时器和延迟任务
-4 es6语法,推荐使用箭头函数(使用this代指vue对象),如果使用function(){
this代指函数,不是代指vue对象 }
4-Vue组件
-1 fetch和axios(向后端发请求)
-1 jq的ajax
-2 fetche使用
-3 axios的使用
-2 计算属性(把函数包装成数据数据,计算属性函数中关联的变量发生变化,它就会重新计算)
-2.1 通过计算属性实现名字首字母大写
-2.2 通过计算属性重写过滤案例
-3 虚拟dom与diff算法 key的作用
3.1 Vue2.0 v-for 中 :key 有什么用呢?
3.2 虚拟DOM的diff算法
3.3 具体实现
-把树按照层级分解
-同key值比较
-通组件对比
4 组件化开发基础
4.1 组件是什么?有什么用
4.2 组件注册方式:全局组件,局部组件
4.3 定义全局组件,绑定事件,编写样式(只能用style写在标签上)
4.4 定义局部组件(只能再当前组件中使用)
4.5 组件编写方式与Vue实例的区别(data在组件中是一个函数,各个组件中数据不共享)
4.6 父子通信之父传子
4.7 属性验证
4.8 父子通信之子传父(通过事件)
4.9 ref属性 (this.$refs.mychild组件对象,属性,函数)
4.10 事件总线(不同层级的不通组件通信)(就是一个vue实例)
-观察者模式(发布订阅):设计程序的一种架构方式,跟语言无关,
4.11 动态组件
:is='变量(字符串)'
4.12 keep-alive使用
5-Vue进阶
1 slot插槽 (内容分发)
1.1 基本使用
1.2 具名插槽
2 swiper学习(了解)
3 自定义组件的封装
4 自定义指令
4.1 基本使用
4.2 让所有使用自定义指令的标签背景都变红色
4.3 用户指定自定义指令的背景色,修改变量,背景变化
Vue.directive('mystyle',{
//当被改指令修饰的标签插入到dom中会执行
inserted(){
console.log('我执行了')
},
update(el,input){
el.style.background=input.value
}
})
7 过滤器
:src="data.img | myChange"
//定义过滤器
Vue.filter('myChange',function (url) {
return url.replace('w.h','128.180')
})
6-Vue-cli
-xx.vue 一个组件,样式,js,html都写在这个里面,编译成js,css,html,webpack编译
-Vue-cli:脚手架,方便的把xx.vue---》js,css,html,创建工程
-node js 环境(node, npm:cnpm:淘宝镜像)
-cnpm install -g @vue/cli
-创建项目:
-vue ui
-vue create 项目名字
-pycharm打开(vue的插件)
-运行 npm run serve
-通过配置pycharm,点击运行
今日内容
一、企业软件开发流程
1 互联网软件公司
-互联网产品,上网用户
-产品经理
-产品需求:来自于产品经理
-设计产品原型(axure,墨刀,ui部门)---》原型图
-后端:技术选型,架构设计,数据库设计,分任务开发(你们处的位置),自测
-前端:ui设计,页面切图(详细的标明颜色,字体。。。),写前端功能
-联调(后端代码和前端代码部署好)----》出一堆bug--》禅道---》改bug
-上线
-继续开发新功能---》联调---》改bug---》上线
-继续开发新功能,发现bug了,开一个bug分支,改完上线
-外包公司,给别人定制软件,定制完了,付完钱,结束了
2 传统软件公司
-需求来自于客户(项目经理,架构师)
3 路飞项目需求
首页
登录注册
课程列表
课程详情
视频播放
商品结算:支付宝支付
购买成功:购买成功
个人中心:修改密码...
二、pip换源
2.1 介绍
"""
1、采用国内源,加速下载模块的速度
2、常用pip源:
-- 豆瓣:https://pypi.douban.com/simple
-- 阿里:https://mirrors.aliyun.com/pypi/simple
3、加速安装的命令:
-- >: pip install -i https://pypi.douban.com/simple 模块名
"""
2.2 永久配置安装源
Windows
"""
1、文件管理器文件路径地址栏敲:%APPDATA% 回车,快速进入 C:\Users\电脑用户\AppData\Roaming 文件夹中
2、新建 pip 文件夹并在文件夹中新建 pip.ini 配置文件
3、新增 pip.ini 配置文件内容
"""
MacOS、Linux
"""
1、在用户根目录下 ~ 下创建 .pip 隐藏文件夹,如果已经有了可以跳过
-- mkdir ~/.pip
2、进入 .pip 隐藏文件夹并创建 pip.conf 配置文件
-- cd ~/.pip && touch pip.conf
3、启动 Finder(访达) 按 cmd+shift+g 来的进入,输入 ~/.pip 回车进入
4、新增 pip.conf 配置文件内容
"""
配置文件内容
"""
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
"""
三、虚拟环境的搭建
3.1 优点
1、使不同应用开发环境相互独立
2、环境升级不影响其他应用,也不会影响全局的python环境
3、防止出现包管理混乱及包版本冲突
3.2 windows
安装
pip3 install virtualenv
pip3 install virtualenvwrapper-win
配置虚拟环境管理器工作目录
变量名:WORKON_HOME 变量值:自定义存放虚拟环境的绝对路径
eg: WORKON_HOME: D:\Virtualenvs
3.3 MacOS、Linux
安装
pip3 install -i https://pypi.douban.com/simple virtualenv
pip3 install -i https://pypi.douban.com/simple virtualenvwrapper
工作文件
-- sudo cp -rf ~/.local/bin/virtualenvwrapper.sh /usr/local/bin
配置
VIRTUALENVWRAPPER_PYTHON=/usr/local/bin/python3
source /usr/local/bin/virtualenvwrapper.sh
-- source ~/.bash_profile
使用
-- mkvirtualenv 虚拟环境名称
-- mkvirtualenv -p python2.7 虚拟环境名称
-- mkvirtualenv -p python3.6 虚拟环境名称
-- workon
-- workon 虚拟环境名称
-- python | exit()
-- pip或pip3 install 模块名
-- deactivate
-- rmvirtualenv 虚拟环境名称
pip freeze >req.txt
3.4 pycharm使用
新建项目

添加环境

使用环境

四、后台:Django项目创建
4.1 环境
"""
为luffy项目创建一个虚拟环境
>: mkvirtualenv luffy
"""
"""
按照基础环境依赖
>: pip install django==2.0.7
>: pip install djangorestframework
>: pip install pymysql
"""
4.2 创建项目
"""
前提:在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
>: django-admin startproject luffyapi
开发:用pycharm打开项目,并选择提前备好的虚拟环境
"""
4.3 重构项目目录
"""
├── luffyapi
├── logs/ # 项目运行时/开发时日志目录 - 包
├── manage.py # 脚本文件
├── luffyapi/ # 项目主应用,开发时的代码保存 - 包
├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存 - 包
├── libs/ # 第三方类库的保存目录[第三方组件、模块] - 包
├── settings/ # 配置目录 - 包
├── dev.py # 项目开发时的本地配置
└── prod.py # 项目上线时的运行配置
├── urls.py # 总路由
└── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件]
└── scripts/ # 保存项目运营时的脚本文件 - 文件夹
"""
4.4 配置开发环境
"""
1.修改 wsgi.py 与 manage.py 两个文件:
# manage.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.dev')
# wsgi.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.prod')
# manage_prod.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.prod')
2.将settings.py删除或改名,内容拷贝到settings/dev.py中
3.修改dev.py文件内容
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_TZ = False
4.修改启动配置:见插图
5.在任何一个__init__.py文件中测试默认配置文件是否是dev.py文件
from django.conf import settings
print(settings)
"""

五、数据库配置
5.1 创建数据库
"""
1.管理员连接数据库
>: mysql -uroot -proot
2.创建数据库
>: create database luffy default charset=utf8;
3.查看用户
>: select user,host,password from mysql.user;
# 5.7往后的版本
>: select user,host,authentication_string from mysql.user;
"""
5.2 为指定数据库配置指定账户
"""
设置权限账号密码
# 授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
1.配置任意ip都可以连入数据库的账户
>: grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?';
2.由于数据库版本的问题,可能本地还连接不上,就给本地用户单独配置
>: grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?';
3.刷新一下权限
>: flush privileges;
只能操作luffy数据库的账户
账号:luffy
密码:Luffy123?
"""
5.3 配置文件配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER': 'luffy',
'PASSWORD': 'Luffy123?',
'HOST': 'localhost',
'PORT': 3306
}
}
import pymysql
pymysql.install_as_MySQLdb()
5.4 Django 2.x 一些版本pymysql兼容问题
Django不采用2.0.7版本很可能出现以下问题,需要修改源代码


六、路飞前台搭建
6.1 vue环境
1.傻瓜式安装node:
官网下载:https://nodejs.org/zh-cn/
2.安装cnpm:
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue最新脚手架:
>: cnpm install -g @vue/cli
注:如果2、3步报错,清除缓存后重新走2、3步
>: npm cache clean --force
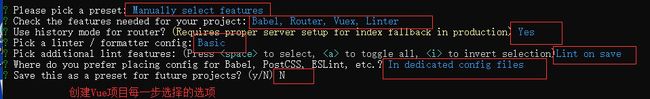
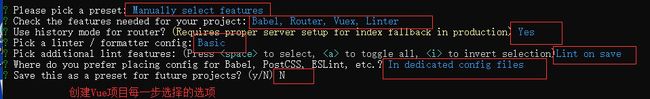
6.2 创建项目
"""
前提:在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
>: vue create luffycity
"""


6.3 重构项目目录
"""
├── luffycity
├── public/ # 项目共有资源
├── favicon.ico # 站点图标
└── index.html # 主页
├── src/ # 项目主应用,开发时的代码保存
├── assets/ # 前台静态资源总目录
├── css/ # 自定义css样式
└── global.css # 自定义全局样式
├── js/ # 自定义js样式
└── settings.js # 自定义配置文件
└── img/ # 前台图片资源
├── components/ # 小组件目录
├── views/ # 页面组件目录
├── App.vue # 根组件
├── main.js # 入口脚本文件
├── router
└── index.js # 路由脚本文件
store
└── index.js # 仓库脚本文件
├── vue.config.js # 项目配置文件
└── *.* # 其他配置文件
"""
6.4 文件修订:目录中非配置文件的多余文件可以移除
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/home',
redirect: '/',
},
];
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
Home.vue
<template>
<div class="home">
</div>
</template>
<script>
export default {
name: 'home',
components: {
},
}
</script>
6.5 全局配置:全局样式、配置文件
global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color:
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
settings.js
export default {
base_url: 'http://127.0.0.1:8000'
}
main.js
// 配置全局样式
import '@/assets/css/global.css'
// 配置全局自定义设置
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;
// 在所有需要与后台交互的组件中:this.$settings.base_url + '再拼接具体后台路由'