摘要:介绍Web开发的几个发展阶段;HTTP协议简介,请求信息、响应信息的分析;HTTP工作原理。
*写在前面:为了更好的学习python,博主记录下自己的学习路程。本学习笔记基于廖雪峰的Python教程,如有侵权,请告知删除。欢迎与博主一起学习Pythonヽ( ̄▽ ̄)ノ *
目录
Web开发
HTTP协议简介
HTTP请求信息
HTTP响应信息
HTTP工作原理
小结
Web开发
如今,很多软件都是以web形式提供,比如新浪微博、网易新闻等等。可以说,Web应用开发是目前软件开发中最重要的部分。
Web开发经历了几个阶段:
1.静态Web页面,直接显示静态的HTML页面,修改页面则要编辑HTML源文件,早期的互联网页面就是静态的。
2.出现CGI,Common Gateway Interface。页面可以处理用户发送的动态数据,比如用户注册。CGI用C/C++编写。
3.出现ASP/JSP/PHP。由于Web应用修改频率高,C/C++这样的低级语言不适合Web开发。而脚本语言开发效率高,且与HTML结合紧密,因此迅速取代了CGI。ASP是微软推出的用VBScript脚本编程的Web开发技术,JSP是用Java来编写脚本,PHP本身是开源的脚本语言。
4.出现MVC,Model-View-Controller。为了提高Web的可维护性,引入了“模型-视图-控制器”的模式,简化了Web开发。
5.现阶段,Web开发技术仍在快速发展,如异步开发等。
Python是一种解释型的脚本语言,开发效率高,而且有许多Web开发框架以及成熟的模板技术,非常适合用来做Web开发。
HTTP协议简介
HTTP协议(Hyper Text Transfer Protocol),字面意思为超文本传输协议。是浏览器与服务器之间的传输协议。
用户通过浏览器向服务器发送HTTP请求信息(Request),服务器收到请求后,向浏览器发送响应信息(Response)。
我们用例子分析一下请求信息与响应信息具体是怎么样的。
HTTP请求信息
用浏览器打开网页之后,按F12,会出现一个开发者工具界面,在里面可以看到网页的结构、通信信息等。
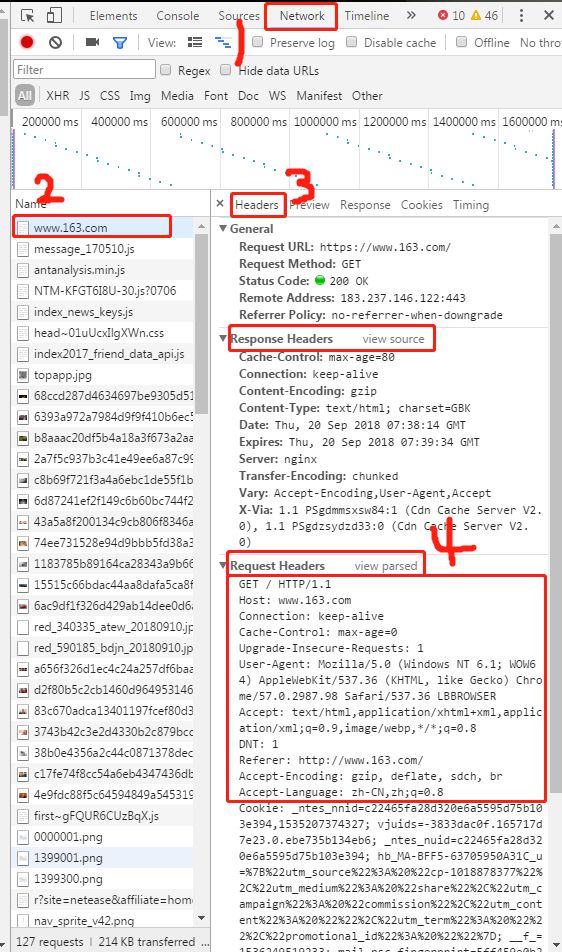
我们以163网易为例,在进入网易官网后,按F12,在出现的界面中选择network,然后在左侧选择第一个文件,之后右侧就会显示相关信息,点击view source可以看到具体的信息。
我们截取部分信息来分析一下。
先来看请求信息:
GET / HTTP/1.1
Host: www.163.com
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.98 Safari/537.36 LBBROWSER
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://www.163.com/
Accept-Encoding: gzip, deflate, sdch, br
Accept-Language: zh-CN,zh;q=0.8
第一部分,是请求行。说明请求类型、访问资源以及HTTP版本。在这里是第一行。
GET表示请求类型是GET请求,/表示URL路径,/是首页,HTTP/1.1表示采用的HTTP协议是1.1版本.
第二部分,是请求头部。说明服务器要使用的附加信息。在这里第一行往后都属于这一部分。
其中Host表示请求的域名。
第三部分,空行。请求头部后面的空行是必须的。
第四部分,请求数据。这里没有请求数据。
HTTP响应信息
我们再来看一下响应信息部分:
HTTP/1.1 200 OK
Expires: Thu, 20 Sep 2018 07:39:34 GMT
Date: Thu, 20 Sep 2018 07:38:14 GMT
Server: nginx
Content-Type: text/html; charset=GBK
Transfer-Encoding: chunked
Vary: Accept-Encoding,User-Agent,Accept
Cache-Control: max-age=80
Content-Encoding: gzip
X-Via: 1.1 PSgdmmsxsw84:1 (Cdn Cache Server V2.0), 1.1 PSgdzsydzd33:0 (Cdn Cache Server V2.0)
Connection: keep-alive
第一部分,状态行。说明HTTP版本、信息状态码和状态信息。这里是第一行。
状态码200表示请求成功。
第二部分,信息报头。说明客户端要使用的一些附加信息。第一行后面的都是。
其中Content-Type表示响应的内容,text/html表示HTML网页。
第三部分,空行。消息报头后面的空行是必须的。
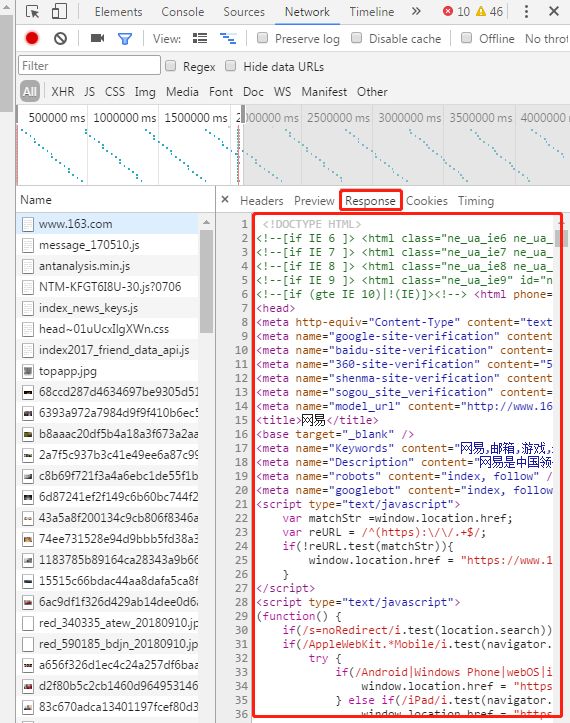
第四部分,响应正文。即HTML源码。
我们在开发者工具中点击Response,就能看到:
HTTP工作原理
看了HTTP的请求信息和响应信息,我们来总结一下HTTP的工作原理。
第一步,建立连接。
浏览器与Web服务器的端口建立一个TCP连接。
第二步,发送HTTP请求。
浏览器向服务器发送HTTP请求,包括请求方法、路径、域名以及其他相关Header。
第三步,接收HTTP请求并返回响应信息。
Web服务器解析请求,并返回响应信息,包括响应状态、响应类型、其他相关Header以及响应正文。
第四步,释放连接或继续请求。
若connection为close,则Web服务器主动断开连接;若connection为keepalive,则Web服务器继续等待请求。
第五步,解析响应信息。
浏览器解析响应信息,包括响应头和响应正文。最终解析HTML文本并显示出来。
小结
想要详细了解HTTP协议,可以看HTTP权威指南 (廖雪峰推荐)。
以上就是本节的全部内容,感谢你的阅读。
下一节内容:Web开发之 HTML简介
有任何问题与想法,欢迎评论与吐槽。
和博主一起学习Python吧( ̄▽ ̄)~*