直播,2016最火的技术之一了,更多的关于直播的知识:[http://blog.csdn.net/king1425/article/details/72489272
…这篇我们就不依赖任何集成好的SDK,自己搭建服务器,用ffmpeg+nginx实现手机直播功能
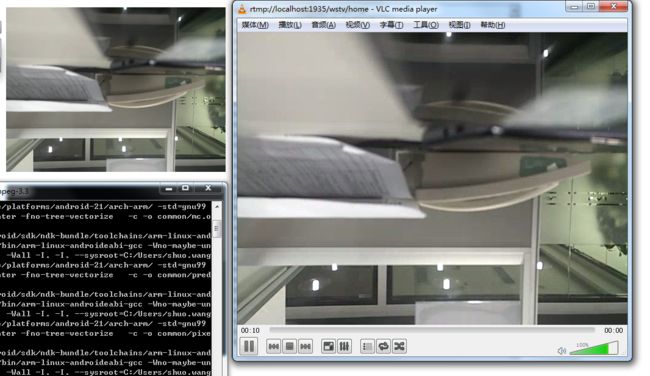
先上图:
推流的手机
拉流的网页和VLC播放器
拉流的手机客户端
ffmpeg实战教程(十一)手把手教你实现直播功能,不依赖第三方SDK - 小码哥—WS的专栏 - 博客频道 - CSDN.NET
对于nginx服务器的搭建之前有写过:
http://blog.csdn.net/king1425/article/details/72147376
下面开始实现手机直播功能
1.首先你要准备一份编译好的ffmpeg+x264库,我们打算软编码推流。
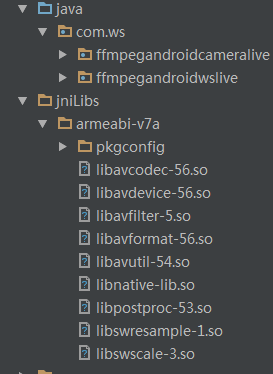
如果你没有编译好的ffmpeg+x264库也没关系,我最后会提供源码,包含了这些。2.然后我们在建一个包 com.ws.ffmpegandroidcameralive,在这个包下写一个WSPlayer类。
public class WSPlayer {
static {
System.loadLibrary("avutil-54");
System.loadLibrary("swresample-1");
System.loadLibrary("avcodec-56");
System.loadLibrary("avformat-56");
System.loadLibrary("swscale-3");
System.loadLibrary("postproc-53");
System.loadLibrary("avfilter-5");
System.loadLibrary("avdevice-56");
System.loadLibrary("native-lib");
}
public static native int initialize(int width,int height,String url);
public static native int start(byte[] cameraData);
public static native int stop();
public static native int close();
}
initialize(int width,int height,String url) 是初始化方法,三个参数分别是视频的宽,高,以及,推流的地址。
start(byte[] cameraData);开始推流,参数传入相机的NV21数据。
stop();停止推流。
close();关闭。
3.编写界面
4.实现具体逻辑
activity中:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
WSPlayer.initialize(mCamera.getParameters().getPreviewSize().width,mCamera.getParameters().getPreviewSize().height,"rtmp://192.168.9.135:1935/wstv/home");
...
在onCreate中初始化WSPlayer 其中rtmp://192.168.9.135:1935/wstv/home是我的服务器地址
final Camera.PreviewCallback mPreviewCallbacx=new Camera.PreviewCallback() {
@Override
public void onPreviewFrame(byte[] data, Camera arg1) {
WSPlayer.start(data);
}
};
WSPlayer.start(data) 在相机的预览回调里面开始添加数据进行推流
@Override
protected void onPause(){
super.onPause();
WSPlayer.stop();
WSPlayer.close();
if(mCamera!=null){
mCamera.release();
mCamera=null;
}
}
在activity的onPause()方法里面关闭推流
详情:demo下载:http://blog.csdn.net/king1425/article/details/72560673
ps:
Kotlin可以编译成Java字节码,也可以编译成JavaScript,方便在没有JVM的设备上运行,最近发布了Kotlin/Native能把Kotlin编译成机器码,也就是C/C++一样的能力。本专题专注Kotlin,Kotlin/Native,KotlinJS与Kotlin_Android的那些事,让我们共同学习Kotlin壮大Kotlin~加入专题吧
Kotlin-Android-KotlinJS-Kotlin/Native:http://www.jianshu.com/c/e88f0f9356a8