近日,开发了一个H5的活动页面,当时只简单的画了个线框图,活动上线以后,不玩游戏且单身的我,由于下班后闲来无聊(你看,为了防止眼高手低的键盘侠喷“研究Axure有啥意义”,逻辑严密的本产品经理加了多少限定条件),便又花了点时间做了个高保真的原型,如下(为避广告嫌疑,替换了所有的图片和文本):
点击此处预览
如各位所见,确乎是个比较简单的页面,但无数比我这做的还简单,甚至……简陋的页面,都有人拿出来写了文章,而且大部分写作套路都是上来就第一步第二步第三步,看过之后等自己想要重复,就仿佛进入了北京的雾,只好求“大神”发个源文件,以供后面学习(抄袭),很好的印证了“听过很多道理,却依旧过不好这一生”,甚至……抄都抄不好这一生,虽然我十分羞愧,因为我也没抄好,不对,是过好……这前半生,但最终我还是没能免俗,也来学学别人一步两步的整点套路。
当然,本文不谈论这个页面交互上的合理性,纯从怎么样用Axure将它制作出来来展开分析。
交互过程
也就是拿到一个页面后,从直观的交互上,或者通俗点,从直观的看得到摸得到听得到的,看它大概是怎样的情况:
打开页面后,看到一张图,然后底部有个箭头在往上抖啊抖,引诱着你往上拖
于是,情不自禁的将手指在屏幕上往上一拖,又是一个页面,底部的箭头依然在抖啊抖,继续拖
拖了几页以后,底部的箭头没了,但由于之前拖出了惯性,没刹住车,所以还是下意识往上拖了一下,或者是及时刹住了车,看到了页面上的引诱点击的区域,就去点了下,于是页面就弹出了一个窗口,上面写了一段话,和一个硕大的分享按钮
于是被文字信息所继续诱惑,暗想都滑了这么多页了,索性再去分享一下,就下意识去点分享图片上的分享按钮,众所周知的是微信里是不支持直接点击分享的,必须通过微信自带的分享按钮进行分享,但由于担心有的用户还不知,于是又一个蒙层提示用户得去通过微信右上角的按钮然后再去分享,至于最终用户是否分享,就看缘分了
好,从用户操作的流程上来看,大概就是这么一个交互的过程。
逻辑拆分
那弄清楚了整个页面的流程,是不是就直接开始一步一步做原型了呢?当然,不是。就好比上了一块牛排,是不是直接就开口咬呢,除非口异于常人,或者压根就不是人,否则都得老老实实拿刀叉先去比划比划。
那这里,根据整个交互过程,我们可以先把它怎样去拆分下呢,生活习惯和思维方式不同的人面对这样一个页面,肯定会有不同的拆法,就连我自己在做这个页面时,都思考过好几种拆法,而且每一个拆分出来的模块,我又思考了好几种实现方式,我先谈谈我自己最终使用的拆分:
主页:一个可以上滑切换图片的页面,当然也要可以下滑切换回上一张图片
弹窗:滑到最后一张图时点击引诱点击的区域,或者继续上滑会出现的弹窗
蒙层:在弹窗上面点击分享,会出现一个灰色蒙层,再次点击灰色蒙层,蒙层会消失
箭头:在前面几个页面循环展示(也就是一直在抖啊抖的)的动画,以及在最后一个页面箭头消失
完成以上所有页面的逻辑,然后将其组合到一起
经过第一道拆分工序以后,不知道是不是看起来有了点想法,大概脑袋里知道个方向了?那接下来,继续。
“支纷节解”
经过上面的一番紧要的分析,或许思路更加的清晰了,尽管这个页面十分简单,但这时可能还是会觉得,还是有细节问题,如同把牛排切开成几大块以后,才发现对自己嘴巴的尺寸过于高估,一叉子下去往嘴里送,发现有点堵,于是只好拿出来继续切。
那就继续进行拆分,原则就是一直拆到拆分后的每个模块都是自己能够搞定的就停止拆分:
1. 主页
一个可以上滑切换图片的页面,当然也要可以下滑切换回上一张图片。
(1)主页当中的图片列表,可以上下拖动
(2)图片始终显示在屏幕可见范围内
分析:
因为有拖动,所以第一想到的就是使用动态面板;由于拖动结束或者过程中,页面会发生改变,所以应该是动态面板里会有多个状态;然后不同的页面分属不同的状态,在拖动相关的事件里去添加设置面板状态的相关动作
说明需要整一个东西用来控制可见的范围,比如把拖动的那个动态面板嵌套在固定尺寸的动态面板里
2. 弹窗
滑到最后一张图时点击引诱点击的区域,或者继续上滑会出现的弹窗。
(1)滑到最后一页继续上滑会出现
(2)滑到最后一页点击下半部分区域会出现
(3)最后一页返回到上一页,再滑到最后一页,会重置为初始状态
分析:
结合前面的分析,可以采用在动态面板的最后一个状态里,做一些特殊的处理,比如向上拖动结束时的事件会添加出现弹窗的动作
结合前面的分析,说明在动态面板的最后一个状态里,要设置点击事件,并添加出现弹窗的动作
说明向上拖动结束时,弹窗应该要隐藏,或者是将动态面板的状态切换为某个初始状态
3. 蒙层
在弹窗上面点击分享,会出现一个灰色蒙层,再次点击灰色蒙层,蒙层会消失。
(1)点击分享按钮出现灰色蒙层
(2)点击蒙层,蒙层消失
分析:
在分享按钮上添加了点击事件,且添加点击后弹出灰色蒙层的动作
在灰色蒙层上添加了点击事件,且添加点击后蒙层消失的动作
4. 箭头
在前面几个页面循环展示(也就是一直在抖啊抖的)的动画,以及在最后一个页面箭头消失。
(1)循环展示的动画
(2)最后一张图片底部没有箭头
分析:
动画效果可以拆分为箭头出现,箭头上移,箭头隐藏整个过程,然后一直循环,如何循环呢,这个需要加以思考
说明需要根据主页面动态面板切换的状态来判断箭头是否显示
具体实现
到上面为止,可以说基本上思路和操作方法已经很明确了,基本上盘子里切好的每块肉,都可以一口送嘴里去了,那就可以着手在Axure里进行编写了,接下来,我省略掉部分非关键步骤,给大家看下具体应该怎么去实现,去实现的时候要注意对照着上面的分析去思考下应该怎么实现,而不是只要想着照抄步骤,毕竟再权威的人说的都不一定对,别人说的也不一定好,甚至大家可以自己想出更好的方案:
1. 主页
(1)在手机屏幕可见范围内,添加一个动态面板(外部容器),且尺寸和屏幕除去导航栏和系统栏后的尺寸保持一致,这样做是为了控制内部的内容都处于这样的一个范围内。
(2)在该动态面板的默认状态里,再添加一个动态面板(图片主页),该动态面板是为了用于切换图片状态。
(3)在图片主页的动态面板里添加多个状态,在每个不同的状态里分别放一张图片。
(4)为了使页面可以拖动,再在图片主页的动态面板,添加向上拖动结束和向下拖动结束时的事件,分别在事件里添加对应的动作(即设置面板状态为向上滑动和设置面板状态为向下滑动,为了人性化,还可以设置对应的进入和退出的动画)。
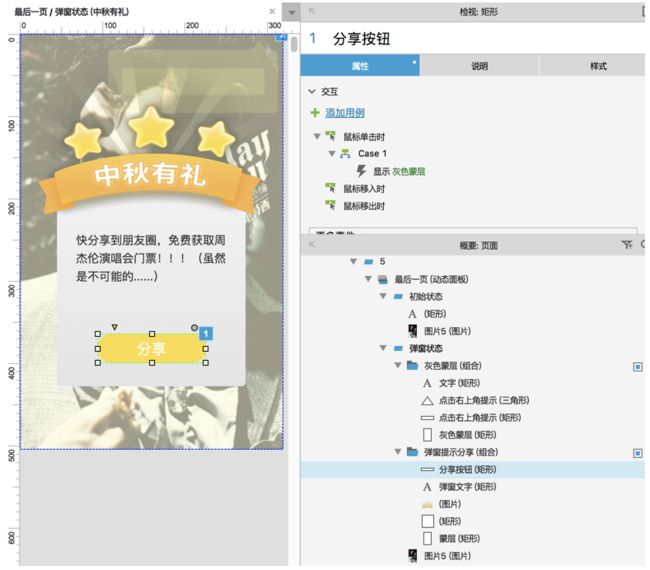
2. 弹窗
我这里采用的方法是,动态面板(图片主页)的最后一个状态里,也就是5当中,又创建了一个动态面板(最后一页),里面添加两种状态,然后当滑动到图片主页动态面板到最后一个状态时,通过切换状态的方式来达到弹窗的效果,一种是图中的初始状态,另外一种就是弹窗状态,而弹窗状态是里是包含了弹窗的元件的。
当然,大家完全可以采用别的方法,比如根据不同事件,设置弹窗隐藏和显示的动作。
弹窗的出现逻辑是最后一页这个动态面板向上拖动结束时,将面板状态设置为弹窗状态,同时向下拖动结束时,又将面板重置为初始状态。
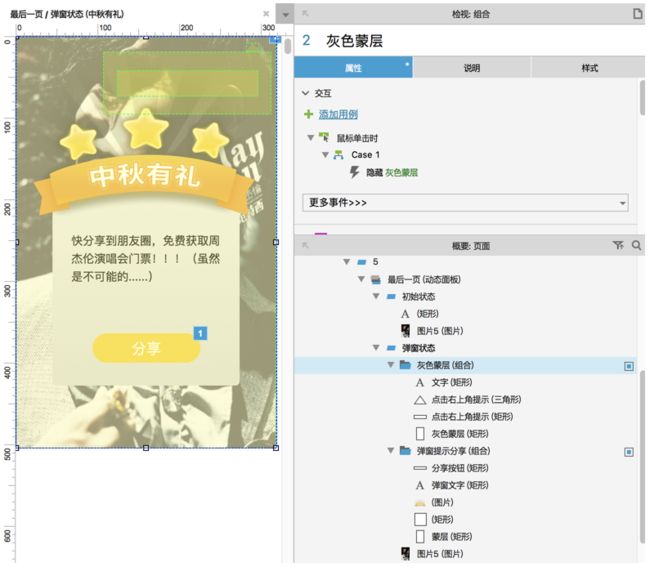
3. 蒙层
根据之前的分析,蒙层的逻辑是建立在弹窗出现的逻辑之上的,而且蒙层只有显示和隐藏这两种状态,鉴于上面一步弹窗的设计,那蒙层就比较好处理了,首先要注意图层的顺序,就是蒙层需要在弹窗的上方,然后只需要在弹窗状态的情况下,根据不同的情况去设置蒙层的显示和隐藏即可(对分享按钮设置点击事件,添加蒙层的显示动作,对蒙层本身设置点击事件,添加蒙层的隐藏动作)。
对分享按钮,设置点击事件:
对灰色蒙层自身设置点击事件:
4. 箭头
在前面做主页的时候,已经有了箭头的图标,但那是一个静态的没有添加任何时间的图标,目前整个页面就只剩下了这个箭头相关的逻辑没有完成了,主要包括两个,一个是箭头的循环动画,一个是主页切换到了状态5的时候要自动隐藏,后者相对来说比较好实现,如下:
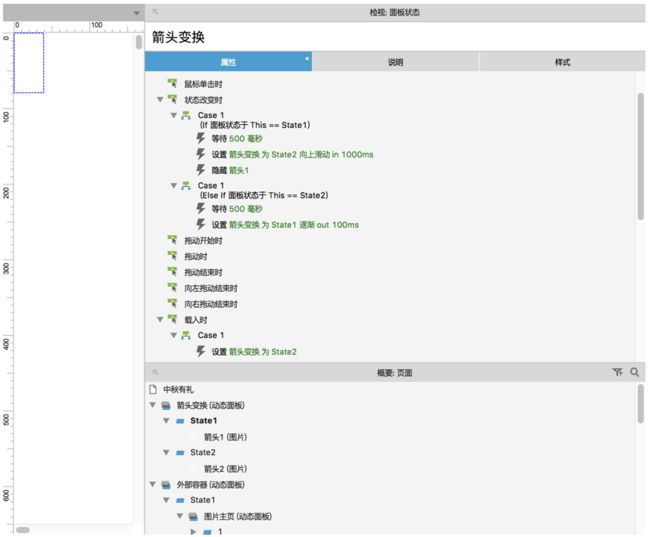
那箭头的循环动画,要怎么实现呢,先看结果:
可以看出来,将之前的一个静态图标,改成了一个动态面板(箭头变换),里面添加了两种状态,State1里的箭头位于动态面板靠下的位置,State2里的箭头位于动态面板靠上的位置,并添加了两个事件:
(1)状态改变时
当箭头处于位于动态面板下方状态时,则让箭头变为处于动态面板上方的状态,同时用一个动画来切换状态,这样就有一种箭头从下方往上移动的效果,移动完成以后,将箭头隐藏;而当箭头处于位于动态面板上方状态时,则让箭头变为处于动态面板下方的状态,这样的话,就是当处于状态1时,切换为状态2,处于状态2,切换为状态1的逻辑,但如果只这样设置的滑,预览的时候会发现箭头依然没有动,这是因为我们没有对动作进行触发,所以需要再添加一个事件
(2)载入时
在这个事件里,设置动态面板的状态为State2,这样就会触发上面状态改变的逻辑,达到一个循环移动的效果
至此,整个页面的逻辑就算完成了,可能有的人看了之后,还觉得有的地方不太明白,建议大家再回过头去看下,其实核心的思想就是将页面逻辑拆分,拆分到每个元件、事件、动作都是你熟悉的,就可以了,所以这里也可以看出来,对于一些基本的原件、事件、动作,还是需要有一定的掌握,不然就会导致即使你将页面拆分到很小的一个一个逻辑,但是依然没有办法下手去进行整合的情况。
至于难点的话,其实整体都还算比较简单。对于初学者来说,硬要说有就是:
动态面板的基本用法
如何运用动态面板实现循环动画效果
其实,只要花一两个小时学习下,人人都是能学会的,就如同“人人都是产品经理”一样。毕竟我们只是使用软件,不是开发软件。
最后,我想说的是,我虽然实现了这样的效果,但也不见得就是唯一和最好的方法,有的环节或者细节上,我自己也有尝试过别的方式,大家也可以考虑用其他的方式去实现,因为我说的不一定对,而别人说的我也不会马上苟同,除非经过自己思考确实是合理而又正确的。