- 计算机视觉如何快速入门?
Frunze软件开发
日常问题回答开发语言计算机视觉工业异常检测论文
目录1.明确研究方向2.学习基础知识3.掌握核心算法4.实践项目5.阅读文献6.复现经典论文7.改进与创新总结计算机视觉(ComputerVision)是一个复杂且广泛的领域,尤其是工业异常检测这种特定方向,需要结合理论知识和实践技能。以下是一些具体的、可操作的建议,也是个人实际路径的一个总结,希望可以帮助到你快速入门并完成一篇论文。1.明确研究方向-工业异常检测的核心是识别图像或视频中的异常区域
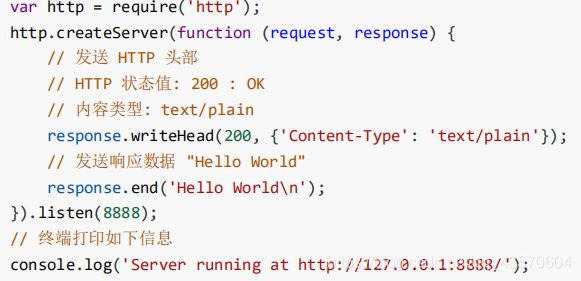
- Node.js 多模态图像描述服务 调用siliconflow:现代 JavaScript 实践
老大白菜
vue3/vue2nodejsnode.jsjavascriptubuntu
Node.js多模态图像描述服务:现代JavaScript实践项目背景本项目使用Node.js和TypeScript实现一个高性能的图像描述微服务,展示JavaScript在多模态AI应用中的强大能力。技术栈Node.jsTypeScriptExpress.jsOpenAIAPIdotenvRxJS(可选,用于响应式编程)项目初始化#创建项目目录mkdirimage-description-ser
- 十字路口的抉择:2025届计算机毕业生的突围指南
小小程序老猿
计算机毕业设计最强指南数据库开发毕业设计毕设javapythonspringbootvue.js
博主介绍:作为一位计算机老学长和全栈开发人员,一直专注于Java、小程序/APP、python、大数据等技术领域,致力于大学生毕业程序、实践项目的开发、指导和咨询。凭借丰富的开发经验和深入的技术解析,我在此分享实用的编程资源、源代码,并提供定制化技术咨询。我的目标是让技术学习变得更高效、更有趣。欢迎关注,一起在计算机科学的海洋中乘风破浪⛵️,共创辉煌。✨文末附上源码✨欢迎各位同学在评论区或通过私信
- 基于ARM的智能灯光控制系统(1)项目介绍
国产化创客
嵌入式项目Linux应用Linux驱动armhtmlc语言linux驱动网络编程
基于ARM的智能灯光控制系统(1)项目介绍项目实践说明:本实践项目是嵌入式开发培训(阶段2)底层系统开发视频课程的综合实践项目。项目开发使用的技术知识点包括:C语言编程,文件编程,串口编程,网络编程,多线程编程,进程间通信,嵌入式交叉开发,嵌入式Web服务器开发,HTML编程,Linux驱动程序开发。嵌入式开发培训(阶段2)底层系统开发视频地址智能灯光控制系统视频地址系统功能智能灯光系统是对灯光进
- C++趣味实践项目(超市管理系统、校园导航系统)
咔哆TryBid
c++开发语言
1️⃣超市管理系统(字符界面)|*程序1:超市管理系统*|#includeusingnamespacestd;#include//setw()函数#include//strcpy()函数#include//C头文件引入在交互模式下背景及字体颜色头文件#include//引入时间模块#include//引入操作系统头文件getch()voidSetcolor_0211adby(intuBack_02
- C语言---函数和数组实践:扫雷游戏
Tanecious.
c语言游戏数据库
函数和数组实践:扫雷游戏在这次的实践项目中,需要编写一个可以在在控制台运行的经典的扫雷游戏。一、游戏要求游戏有菜单,可以通过菜单实现继续玩或者退出游戏游戏要求棋盘9*9,雷(10个)要求随机布置可以实现排查雷如果位置不是雷,就显示周围有几个雷如果位置是雷就炸死结束游戏把除了雷之外的所有非雷都找出来,排雷成功,游戏结束二、游戏设计思路游戏界面:①首先对于菜单部分,可以使用基本的printf函数根据自
- Python爬虫项目合集:200个Python爬虫项目带你从入门到精通
人工智能_SYBH
爬虫试读2025年爬虫百篇实战宝典:从入门到精通python爬虫数据分析信息可视化爬虫项目大全Python爬虫项目合集爬虫从入门到精通项目
适合人群无论你是刚接触编程的初学者,还是已经掌握一定Python基础并希望深入了解网络数据采集的开发者,这个专栏都将为你提供系统化的学习路径。通过循序渐进的理论讲解、代码实例和实践项目,你将获得扎实的爬虫开发技能,适应不同场景下的数据采集需求。专栏特色从基础到高级,内容体系全面专栏内容从爬虫的基础知识与工作原理开始讲解,逐渐覆盖静态网页、动态网页、API数据爬取等实用技术。后续还将深入解析反爬机制
- AI编程助手ScriptEcho:革新你的编程学习之旅
前端
在当今数字时代,编程技能已成为一项越来越重要的技能,无论是想成为专业的软件工程师,还是想提升自身竞争力,学习编程都至关重要。然而,编程学习之路并非一帆风顺,陡峭的学习曲线和大量的实践项目常常让初学者望而却步。许多人卡在繁琐的配置和基础代码搭建上,难以将精力集中在核心业务逻辑的学习和项目实践中。为了解决这一问题,越来越多的人开始寻找更高效的学习工具,而AI写代码工具ScriptEcho正是其中之一,
- 【强化学习】Mava框架
大雨淅淅
人工智能机器学习算法人工智能学习深度学习
目录一、选择框架二、学习框架基础三、深入框架高级特性四、实践项目五、参考文档和社区资源六、编写测试用例七、学习框架的生态系统八、持续学习和适应九、建立个人项目或工作项目十、反思和总结关于Mava框架的学习,首先需要明确的是,您可能是指Java框架的学习,因为“Mava”并非一个广为人知的特定Java框架名称。在Java开发领域,有多个知名的框架,如Spring、SpringBoot、Hiberna
- 《我的编程之旅:起点与展望》
dmz521521_aa
c++python
大家好,我是等天黑,一名对编程充满热情的初学者。我一直对科技领域有着浓厚的兴趣,喜欢探索各种新奇的软件和应用,也总是好奇它们背后是如何运作的。这种好奇心驱使我踏上了编程学习之路,希望能够深入了解这个充满魅力与挑战的世界,并且有朝一日能够用代码创造出有价值的东西。一、编程目标短期目标在接下来的三个月内,熟练掌握至少一种编程语言的基础语法,能够独立完成一些简单的编程项目。通过这些实践项目,积累代码编写
- 其实数据分析,只是在筛选没有准备的人,写给正在求职的你们。。。
莫叫石榴姐
收获不止一点信息可视化求职招聘大数据数据分析
目录1求职者的窘境激烈的竞争环境高门槛的技能要求缺乏实践经验行业知识的欠缺2初学者如何建立自己的学习计划第一阶段:奠定理论基础(1-2个月)第二阶段:工具技能学习(2-3个月)第三阶段:实践项目参与(3-6个月)第四阶段:行业知识学习(持续进行)第五阶段:持续学习与提升(长期)3数据分析师如何提升自己的SQL技能深入学习SQL基础语法参与实际项目实践学习SQL优化技巧拓展SQL应用场景4破局数据分
- Java学习之路:实践项目与进阶学习--创建一个图书管理系统
Dreams°123
java数据库开发语言springspringbootintellijideaintellij-idea
前言:上一篇学习了入门级知识,留了一份作业,其实创建一个图书管理系统是一个很好的实践项目,可以帮助你掌握数据库操作、前端开发和基本的CRUD(创建、读取、更新、删除)操作,数据库存储书籍信息,以及一个基本的用户界面。项目结构后端:使用Java和SpringBoot实现RESTfulAPI。数据库:使用H2数据库进行书籍信息存储。(也可使用mysql数据库设计,详情可参考:《MySQL数据库课程设计
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- 计算机类毕业设计怎么做
李哥讲程序开发
课程设计毕设毕业设计
计算机类的毕业设计通常是学生在大学学习期间的一个综合实践项目,旨在检验学生对所学知识的掌握程度以及解决实际问题的能力。以下是一些步骤和建议,可以帮助你完成计算机类的毕业设计:1.**选题与定位**:-选择一个你感兴趣的主题,这有助于保持动力并完成项目。-确保题目具有实际应用价值或理论研究意义。-考虑你的技能和知识水平,确保选择的题目既有挑战性又能够实现。2.**文献调研**:-阅读相关的书籍、学术
- 【区块链 + 人才服务】FISCO BCOS 区块链实训和管理平台 | FISCO BCOS应用案例
FISCO_BCOS
2023FISCOBCOS产业应用发展报告区块链人才服务
中博数科FISCOBCOS区块链实训和管理平台主要应用于区块链领域的教育和实训,目的是为学生、教师等用户提供高效的区块链技术学习和实践体验,同时也为学校提供了一套完整的区块链解决方案。该平台提供了一套完整的区块链课程体系,包括理论知识和实践项目,学生和开发者可以在平台上进行各种实验和模拟,熟练掌握区块链的相关技术和应用,从而提供给企业有能力的区块链人才。同时,平台还提供了一套完整的区块链解决方案,
- 学习Halcon可以从以下几个方面入手
视觉人机器视觉
机器视觉Halcon大总结学习人工智能深度学习图像处理计算机视觉视觉检测
基础理论学习:了解Halcon的基本概念、架构和主要技术,包括图像处理、机器视觉、深度学习等方面的知识。官方文档和教程:阅读Halcon的官方文档和教程,这是学习Halcon最直接、最权威的途径。官方文档详细介绍了Halcon的各种功能和算子,是学习Halcon不可或缺的资源。实践项目:通过参与实际项目来巩固所学知识,提升实践能力。可以从简单的项目开始,
- 一步一步教你搭建monorepo项目架构
画一个圆_
前端架构前端
highlight:githubtheme:juejinpnpmworkspace实践项目架构采用pnpmworkspace+changelog+huskygithub示例地址1-Vue+Nest全栈模版github示例地址2-Vue+TS前端模版pnpm项目初始化,修改车生成的package.json文件中的private:true,防止根目录发布pnpminit根目录创建pnpm-worksp
- Java学习|Java基础知识
进击的小白菜
javajava学习开发语言
目录类与对象继承封装多态高级话题实践项目类与对象定义与创建类:定义一组具有相同属性和行为的对象的模板。对象:根据类模板创建的实体。示例代码publicclassPerson{Stringname;intage;publicPerson(Stringname,intage){this.name=name;this.age=age;}publicvoidsayHello(){System.out.pr
- 医药医疗行业数字化转型数据架构设计方法论及典型案例
数字化建设方案
数字化转型数据治理主数据数据仓库大数据人工智能数据挖掘数据库架构
医药医疗行业数字化转型数据架构设计方法论及典型案例医药医疗行业数字化转型数据架构设计方法论及典型案例数字化转型背景与趋势医药行业现状及挑战数字化转型必要性发展趋势与前景展望数据架构设计方法论数据架构概述及重要性设计原则与策略制定实施步骤与关键技术典型案例分析:某大型药企数据架构实践项目背景与目标设定数据架构规划与设计过程实施效果及经验总结面临的挑战与解决方案数据质量管理问题及对策数据安全防护策略部
- 雨课堂怎么搜答案?七个受欢迎的搜题分享了 #微信#职场发展雨课堂怎么搜答案?七个受欢迎的搜题分享了 #微信#职场发展
悲伤小肥羊
职场和发展面试
积极参加社团活动和实践项目,可以帮助大学生拓宽人脉圈和锻炼实际操作能力。1.福昕翻译可以一键翻译文档内容,并提供还原排版的译文,对经常看外文文献的朋友来说,绝对是福音福昕翻译是一流专业的在线翻译服务平台,支持PDF文档翻译、图片识别翻译、在线翻译、自动翻译以及人工翻译。2.灵兔搜题这是个微信公众号大学四年所需要的教材和网课答案都有,支持截图搜题、文字搜索、文档搜素等方式,基本上各种类型的题目都可以
- 5步教你成功求职进入BAT
java架构源
有读者朋友希望我能写一部分关于BAT内部的文章,比如,怎么进入BAT,BAT内部的项目的流程,有挑战性的项目实践,大概是怎么样的?我希望用这篇文章开启整个进入BAT系列篇,让大家更好的了解BAT内部的实践项目过程和技术挑战。是的,BAT项目实践,大写的重点!如何写简历一什么是好的简历简历是突出自我亮点的工作或学习经历和自我介绍。所以写简历要把握两个重点,工作经历要突出重点,自我介绍要写全。二如何写
- 神仙级python入门教程(非常详细),从零基础入门到精通,从看这篇开始!
程序员老冉
python搜索引擎开发语言
一.初聊Python【文末有惊喜福利】1.为什么要学习Python?在学习Python之前,你不要担心自己没基础或“脑子笨”,我始终认为,只要你想学并为之努力,就能学好,就能用Python去做很多事情。在这个喧嚣的时代,很多技术或概念会不断兴起,我希望你能沉下心来去学习,不要急于求成,一步一个脚印。当你把某个技术学好、学精后,还是能做一些事情的,甚至能找到喜欢的工作或完成实践项目。程序语言没有最好
- vite创建之实践项目
前端vue.jsnpm
vite创建之实践项目1、需要修改的代码 //在这里写vue代码 用户名: 密码: 登录 .alert{ position:absolute; width:290px; top:50px; margin:0auto; padding:10px0; background:#e76a6a; border-radius:8px; opacity:1; t
- HTML DOM之实践项目
HTMLDOM之实践项目1、问题描述2、实践要求(1)创建多个按钮,实现点击按钮通过Dom新增元素将内容新增到输入框(2)实现输入框内单个内容添加onclick事件清除内容(3)实现清除所有内容(4)使用setInterval定时器实现广告轮播3、生成代码Title*{padding:0;margin:0;}.total{width:476px;height:610px;margin:20pxau
- 数字IC实践项目(8)—CNN加速器(ASIC_Flow;付费项目补充)
IC_Brother
数字IC经典电路设计和实践项目cnn人工智能ASIC数字IC设计
数字IC实践项目(8)—CNN加速器(ASIC_Flow;付费项目补充)更新说明项目整体框图神经网络框图Filetree项目简介和学习目的软件环境要求Area、QOR、Power&Timing报告Area&QORTiming&Power总结更新说明项目难度:⭐⭐⭐⭐⭐项目推荐度:⭐⭐⭐⭐项目推荐天数:21~35天项目简介:之前的付费项目收获了不少同学的好评,也帮助很多同学在24年的秋招中斩获了心仪
- 数字IC实践项目(9)— Tang Nano 20K: I2C OLED Driver
IC_Brother
数字IC经典电路设计和实践项目fpga开发verilogOLED
TangNano20K:I2COLEDDriver写在前面的话硬件模块RTL电路和相关资源报告SSD1306OLED驱动芯片SSD1306I2C协议接口OLED驱动模块RTL综合实现总结写在前面的话之前在逛淘宝的时候偶然发现了TangNano20K,十分感慨国产FPGA替代方案的进步之快;被TangNano20K小巧精致的外形和丰富的内在资源震惊到了,买来想要体验一下国产FPGA的软件生态。硬件模
- 编程相关的经典的网站和书籍
诗雅颂
编程gitcodestackwebpythonc
经典网站:StackOverflow:作为全球最大的程序员问答社区,StackOverflow汇聚了大量的编程问题和解答,为程序员提供了极大的帮助。GitHub:全球最大的开源代码托管平台,程序员可以在上面共享自己的项目代码、学习他人的代码,并参与开源项目的贡献。Codecademy:一个在线学习编程的平台,通过互动式的课程和实践项目,帮助初学者系统地学习编程语言和技能。HackerRank:一个
- 2020-03-03时间记录
296b871d5cd0
市民卡办理知识管理修改服务外包项目整理凌跑项目开始创新实践项目刷算法题刷计算机网络计划:开始创新实践项目进行知识管理时间记录(1)9:00-11:00划水吃饭(2)11:00-11:19修改服务外包项目(3)11:19-11:46搞一下市民卡办理(4)11:46-18:08活动一下,然后emm划水了(5)18:08-18:18写一下随笔,(6)18:18-19:10活动一下,好吧又划水了(7)19
- 2020-04-07时间记录
296b871d5cd0
(1)10:15-10:50吃饭(2)10:50-12:20写创新实践项目(3)12:20-14:20吃饭、划水(4)14:20-15:00写创新实践项目(5)15:00-15:20休息(6)15:20-16:40写创新实践项目(7)16:40-16:50休息(8)16:50-17:20写创新实践项目(9)17:20-18:05吃饭(10)18:05-19:00网易笔试前准备(11)19:00-2
- 2020-03-15时间记录
296b871d5cd0
(1)8:00-10:30划水(2)10:30-11:06写leetcode周赛(3)11:06-13:52划水。。。(4)13:52-14:17写时时发布项目,emmmm这是不是体现了代码积累的重要性,哈哈哈。看来我之前对代码的复盘确实不够。感觉也写了许多代码了,但很多都没用过了。以后要好好梳理出来,填入我的个人代码库中。(5)14:17-写创新实践项目今日任务表:时时发布项目创新实践项目根据简
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。