vue打包
使用vue-cli搭建的项目中,是使用webpack进行打包,
在使用vue init
vue项目结构
大概目录如下
--src
----components // 用于存放组件
----page //页面组件,由vue-router引入
----router //路由
----store // 数据流管理
main.js //入口文件
app.vue //主组件
--static //静态文件目录
.babelrc
index.html //静态文件入口
可以看到项目有三个入口文件:main.js app.vue index.html
项目网站打开之后会默认打开index.html,并运行main.js编译后的文件,如果项目无主组件,则可把 app.vue删除不用
以下忽略普通html的部分
main.js
import Vue from 'vue'//导入Vue,这个是必需的,在使用Vue之前,必须先导入
import router from './router/router'//导入 vue-router,并使用
Vue.use(VueRouter)
import store from './store/store'//导入 store 下的 store.vue
Vue.config.debug = true //开启debug模式
window.log = console.log
let data = {
router,
store
}
new Vue(data).$mount('#app') //创建一个app实例,并且挂载到选择 符#app匹配的元素上 在根目录html里面
主页面
整个页面对应pages下的home.vue文件
引入了/components/HomeHeader /components/List 组件
需要在script中进行引入声明:
需要注意的是,在组件中data是必须为函数(即return返回),因为如果在不是函数的情况下,如果一页面中有多个同样的组件,那么各个组件会共用同一个数据对象,造成一个组件中数据改变,其他组件的数据也会改变详见 链接中组件是函数部分
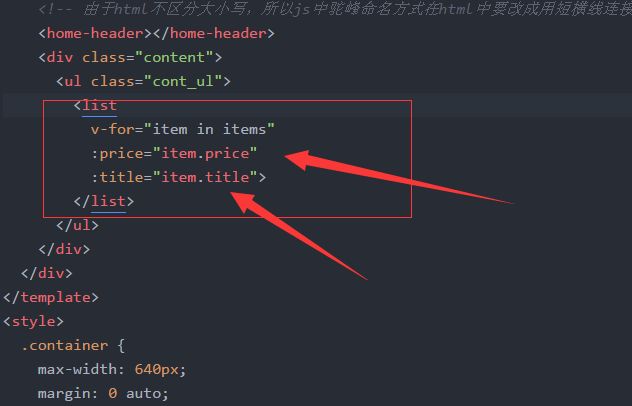
list组件
位于/components/List
在home.vue中可以看到
有两个属性
price
title
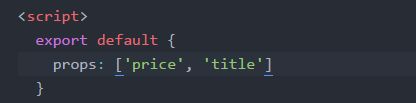
其对应LIst.vue中的script下生命的两个props:
注意:props为有父组件向子组件传值(由home.vue向list.vue传值) 而不能由子组件向父组件传递数据参见props链接
主页面(home)路由跳转
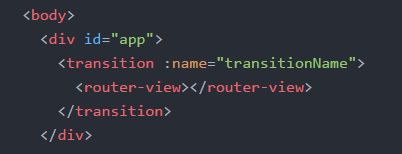
在index.html中可以看到有
在'router-view'节点外用transition节点包裹可以为不同动态组件之间切换时添加过渡效果
router-view是现实路由内容的地方,即如果有多个“页面”需要切换,显示当前“页面“的地方。需要注意的是,使用vue-router控制路由则必须router-view作为容器。
他用来渲染装载由匹配到的视图组件
允许用户点击进行跳转导航,在生成的网页文件中, 被渲染为a标签,其中to属性被渲染为a标签的href属性,用户点击后,根据不同的to属性内容,加载不同的动态组件在 中进行渲染
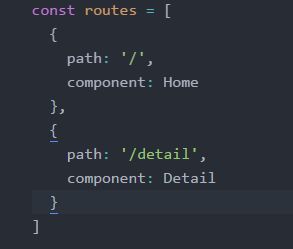
可以看到在main.js中,配置了两个路由:
其中第一个path为'/'标记为根目录,此时在首页面index.html加载的时候,会默认显示以'/'标记的组件,即在打开主页时,router-view会默认渲染Home.Vue组件