- Linux 中的 .bashrc 是什么?配置详解
vvw&
技术文章Linuxlinuxchrome运维服务器ubuntu后端centos
如果你使用过Linux终端,那么你很可能接触过.bashrc文件。这个功能强大的脚本是个性化命令行环境并使其更高效运行的关键。在本文中,我们将向你介绍这个文件是什么,在哪里可以找到它,以及如何安全地编辑它。你还将学到一些实用技能,如创建省时的命令别名、编写强大的shell函数,以及自定义终端提示的外观。最后,我们还将介绍基本的最佳实践和常见错误,帮助你建立更高效、更强大的命令行工作流程。准备强烈简
- 使用工厂模式和策略模式实现布隆过滤器
小菜0-o
策略模式
使用工厂模式和策略模式实现布隆过滤器的大概流程如下:定义布隆过滤器接口:首先定义一个布隆过滤器接口,包括添加元素和判断元素是否存在两个基本操作。实现具体的布隆过滤器类:创建一个具体的布隆过滤器类,实现布隆过滤器接口中的方法。在这个类中,需要定义布隆过滗器的数据结构(比如位数组)、大小等属性。定义哈希策略接口:定义一个哈希策略接口,包含计算哈希值的方法。实现具体的哈希策略类:创建多个具体的哈希策略类
- 深度解码:企业级 AI 选型中 Gemini 与 DeepSeek 的架构对决
charles666666
人工智能架构语言模型深度学习产品经理机器学习
开篇:技术选型会议中的认知困局当技术团队尝试评估基于MoE(专家混合)架构的Gemini1.5Pro和DeepSeek-V3时,决策者往往陷入认知混乱。尽管两者同属MoE架构,实际测试表现却大相径庭。这种混乱源于对参数规模的盲目崇拜。Gemini1.5Pro拥有1.5万亿参数,而DeepSeek-V3参数规模仅为前者的一半。但在实际企业场景测试中,DeepSeek在中文语义理解任务中的准确率却高出
- java组件化设计_构建之路—谈谈组件化后端构建和实现
前言这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?幸运的是,伴随着对前端的接触和深入,云雾散开。前端组
- 从 callTool 到思考型调用:月影 Resolver 颠覆传统 MCP 的三板斧
weixin_55007223
月影陪伴智能体AI编程语言模型人工智能
3ms与2s——这是Resolver用两条完全不同的路径给出的答案。当大多数MCP集成还停留在callTool(…)的机械时代,月影把“工具调用”推进了一格:让语义去找工具,让工具自己组队。这不是一次简单的工程优化,而是我们对“人机协作边界”的一次重新提问。我们相信——工具不只是工具,而是智能的触角;而Resolver,是月影整个意识系统中最冷静、最精准的那个判断节点。结果也在验证这一点:95%日
- C语言易错点整理(一)
WangJiaLeLeLeLe
c语言算法数据结构
1、对于字符数组而言,只是将这些字符放进我们所开辟的空间里,不能直接用strlen计算,因为没有"\0",会导致出现随机值,例如一下代码chararr[]={'b','i','t'};printf("%d",strlen(arr));2、switch语句中,关键字包含case、break、default,但是不包含continue(不执行其下面的语句直接返回判断条件判断)3、在不同作用域中可以有相
- 【机器学习-08】参数调优宝典:网格搜索与贝叶斯搜索等攻略
云天徽上
机器学习机器学习人工智能
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- 来,C语言刷题(中)(保姆式详解)
白子寰
C语言题集c语言算法
目录关于VS2022调试技巧步骤一步骤二步骤三关于Debug和Release版本区别编程题1.计算求和2.水仙花数3.打印菱形4.喝汽水问题递归题组(1)关于递归的描述(2)打印一个整数的每一位(3)求阶层①递归方式②非递归方式(4)计算一个数的每位之和(5)n的k次方操作符讲解(1)进制位的转化(2)原码,反码,补码(3)按位异或^(4)按位或与&编程题(1)交换两个变量(2)统计二进制中1的个
- 常见代码试题
指针概念辨析指针-指针得到的是指针和指针值之间的元素个数整形指针解引用访问4个字节指针可以比较大小整形指针+1意味着向后偏移4个字节当使用free释放掉一个指针内容后,指针变量的值不会被更改,需要手动置NULL野指针是指向未分配或者已经释放的内存地址char*p="hello";中p指向字符串第一个元素地址数组指针是指针;指针数组是数组int*fun(inta,intb)与(int*)fun(in
- PPT 图形制作神器推荐:从基础到 AI 的高效工具指南
在当今信息飞速传播的时代,PPT已成为展示观点、传递信息的重要媒介。一份出色的PPT,不仅要有清晰的逻辑和丰富的内容,美观且直观的图形更是吸引观众注意力、提升信息传达效率的关键。无论是商务汇报中展示数据趋势的图表,还是教学课件里解释概念的示意图,恰当的PPT图形都能让演示效果事半功倍。那么,如何高效地生成这些助力PPT出彩的图形呢?接下来,我们将深入探讨多种实用方法,并着重为您推荐功能强大的Pic
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 前端如何实现大文件上传
行云&流水
Vue3前端typescript前端
一、基础技术实现文件分片(切片上传)将大文件按固定大小(如2MB/片)切割为多个Blob分片,通过file.slice()实现。优势:避免单次请求超时,支持断点续传。并发控制与异步上传使用Promise.all控制并发,避免浏览器请求阻塞。关键点:上传失败需自动重试。代码实现切片上传importaxiosfrom"axios";import{onMounted}from"vue";function
- KTO(Kahneman-Tversky Optimization)技术详解与工程实现
DK_Allen
大模型深度学习pytorch人工智能KTO
KTO(Kahneman-TverskyOptimization)技术详解与工程实现一、KTO核心思想KTO是基于行为经济学前景理论(ProspectTheory)的偏好优化方法,突破传统偏好学习需要成对数据的限制,仅需单样本绝对标注(好/坏)即可优化模型。其创新性在于:损失函数设计:将人类对"收益"和"损失"的非对称心理反应量化数据效率:无需构建偏好对(y_w>y_l),直接利用松散标注二、KT
- Python中字符串的操作方法
幻鸩605
pythonjava开发语言
字符串拼接使用+运算符将多个字符串连接起来。例如:s1="Hello"s2="World"result=s1+""+s2print(result)#输出:HelloWorld字符串重复使用*运算符重复字符串。例如:s="abc"result=s*3print(result)#输出:abcabcabc字符串长度使用len()函数获取字符串长度。例如:s="Python"length=len(s)pr
- C语言 预处理详解
目录1.预定义符号2.#define定义常量3.#define定义宏4.带有副作用的宏函数5.宏替换的规则6.宏函数的对比1.预定义符号C语言设置了一些预定义符号,可以直接使用,预定义符号也是在预处理期间处理的//进行编译的源文件__FILE__//文件当前的行号__LINE__//文件被编译的日期__DATE__//文件被编译的时间__TIME__//如果编译器遵循ANSIC,其值为1,否则未定
- 常见的网络攻击方式及防御措施
神的孩子都在歌唱
计算机网络原理网络运维服务器
常见的网络攻击方式及防御措施:全面解析网络安全威胁前言肝文不易,点个免费的赞和关注,有错误的地方请指出,看个人主页有惊喜。作者:神的孩子都在歌唱在信息化高速发展的今天,网络安全威胁无处不在,不论是个人用户、企业组织,甚至是政府部门,都面临着各种形式的网络攻击。今天,神唱就来带大家一起深入了解常见的网络攻击方式以及如何有效防御这些攻击。一.网络攻击的基本概念1.1什么是网络攻击?网络攻击是指攻击者通
- 打造自己的组件库(二)CSS工程化方案
行云&流水
Vue3组件库前端Vue3vue3组件库vue.js前端
1.css工程化方案1.1.目录结构设计src/assets/styles/├──index.scss#主入口文件├──variables.scss#全局CSS变量定义├──mixins.scss#SCSS混入├──reset.scss#样式重置└──theme/├──light.scss#亮色主题└──dark.scss#暗色主题1.2.CSS工程化特点1.2.1模块化导入@use'./them
- 使用Ora2Pg迁移Oracle数据到openGauss
hid_clf-2oizpt7skaq
oracle数据库
下载及安装Ora2Pg1.下载说明PerlDBD:SearchtheCPAN-metacpan.org#只需在搜索输入框中输入模块的全名(例如:DBD::Oracle、DBD::Pg)Ora2Pg:Ora2Pg:MigratesOracletoPostgreSQL在Windows下,应该安装StrawberryPerl(StrawberryPerlforWindows)和操作系统对应的Oracle
- Spring 进阶-第三十篇:Spring 框架的未来发展与前沿技术融合
程序员勇哥
Java全套教程springjava后端SpringBootspringcloud
Spring进阶-第三十篇:Spring框架的未来发展与前沿技术融合一、云原生技术与Spring1.1Spring对云原生的支持演进Spring与云原生技术的融合经历了从适配到深度整合的过程:早期探索(2015-2018):通过spring-boot-starter-container等模块初步支持容器化部署,简化Docker镜像构建;推出SpringCloud生态,提供服务注册与发现(Eurek
- 大小不足5M,轻量级PDF阅读工具
“你是否也遇见过这样的窘境:明明只需要打开查看几页内容,却要安装一个几十兆甚至上百兆的软件,等待半天才能加载完成,老旧电脑更是卡顿得让人失去耐心。直到我发现了SmartPDF,才明白原来一款纯粹的PDF阅读器可以如此轻巧高效。它像一把精准的手术刀,剔除了所有冗余功能,只留下最核心的阅读体验,却解决了日常使用中的诸多痛点。4.7M的体积,装得下所有阅读需求第一次看到SmartPDF的安装包时,我简直
- AI应用工具
流量留
AI开发人工智能
GammaAIPPT是一款强大的AI驱动的PPT制作工具,以下是其主要功能特点和应用场景:###功能特点-**一键生成PPT**:用户只需输入主题或导入文档,GammaAI会自动分析内容并生成相应的PPT。-**AI辅助内容创作**:提供AI生成的内容大纲,帮助用户快速构建演示文稿。-**丰富的模板和主题**:提供多种模板和主题,满足不同场景的需求。-**多格式导出**:支持将PPT导出为PDF、
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- layui table 合并相同的列
wendyNo
JSjs
效果table.render({elem:'#samples',url:'/index/Develorderss/samplelists?od_id='+od_id//数据接口,page:{//支持传入laypage组件的所有参数(某些参数除外,如:jump/elem)-详见文档layout:['prev','page','next','count','skip','limit']//自定义分页布
- PHP Laravel 如何查询字段类型为json的数据-WhereJsonContains、orWhereJsonContains
创建表CREATETABLE`suppliers`(`id`bigintunsignedNOTNULLAUTO_INCREMENT,`supplier_name`varchar(255)CHARACTERSETutf8mb4COLLATEutf8mb4_unicode_ciDEFAULTNULLCOMMENT'供应商名称',`address`jsonDEFAULTNULLCOMMENT'地址:数据
- MySQL 触发器中判断 NULL 值不生效?问题解析与解决方案
前言在MySQL数据库开发中,触发器是一个非常实用的功能,它能在数据表发生插入、更新或删除操作时自动执行指定的逻辑。但在实际使用中,很多开发者会遇到一个棘手的问题:当触发器中涉及NULL值判断时,预期的逻辑往往不生效。本文就来详细分析这一问题的原因,并提供具体的解决方案。一、问题现象:为什么NULL判断在触发器中“失灵”?先来看一个常见的错误示例。假设我们有一张user表,包含name(姓名)和a
- TP5 where条件中如何使用AND和OR
wendyNo
mysqlmysql
$uid=11;$muid=13;$yymsg=Db::table('p_message')->alias('t1')->join('usert2','t1.muid=t2.uid')->where(['t1.muid'=>$uid,'t1.uid'=>$muid])->whereOr(['t1.muid'=>$muid,'t1.uid'=>$uid])->select();但得到的where条件
- 如何使用Ora2Pg迁移Oracle数据库到openGauss
openGauss小助手
openGauss技术分享数据库oraclepostgresql
Ora2Pg介绍Ora2Pg是一个将Oracle迁移至PostgreSQL的开源工具,通过连接Oracle数据库,自动扫描并提取其中的对象结构及数据,产生SQL脚本,通过手动或自动的方式将其应用到PostgreSQL。官方网站:https://ora2pg.darold.net/Ora2Pg优秀特性支持导出数据库绝大多数对象类型,包括表、视图、序列、索引、外键、约束、函数、存储过程等。提供PL/S
- NLP-D7-李宏毅机器学习---X-Attention&&GAN&BERT&GPT
甄小胖
机器学习自然语言处理机器学习bert
—0521今天4:30就起床了!真的是迫不及待想看新的课程!!!昨天做人脸识别系统的demo查资料的时候,发现一个北理的大四做cv的同学,差距好大!!!我也要努力呀!!不是比较,只是别人可以做到这个程度,我也一定可以!!!要向他学习!!!开始看课程啦!-----0753看完了各种attention,由于attention自己计算的限制,当N很大的时候会产生计算速度问题,从各种不同角度(人工知识输入
- 常见DDOS攻击方式与防护详解
“萌面大虾”
网络安全ddos网络网络安全
常见DDOS攻击方式与防护详解1四层DDOS1.1基于UDP协议的DDOS攻击与防护1.1.1UDPFlood攻击原理:攻击者发送大量UDP协议报文,UDP协议报文是面向无连接的,受害者只能被动接受所有报文,导致业务资源被占用。防护方法1、常见端口限速:如常见DNS、NTP、SNMP等协议均有固定端口,可以对其端口进行阈值限速处理,防止流量过大。2、特征提取过滤:UDP协议报文多为工具输出,具有一
- C++ 内存泄漏排查全攻略:万字实战宝典
TravisBytes
编程问题档案c++开发语言linuxubuntu
写在前面本文定位为“从入门到精通”的深度教程,全文超过12,000字,结合作者多年在Qt框架、游戏引擎、服务器端及高并发协程框架中的一线经验,系统梳理C++内存泄漏的原理、检测、定位与修复方案。示例代码均可在GCC/Clang/MSVC(C++20标准)下编译通过,并特别对Windows、Linux、macOS三大平台的差异化工具与坑点进行说明。欢迎评论区互动交流~目录1.序章:为什么你迟早会遇到
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
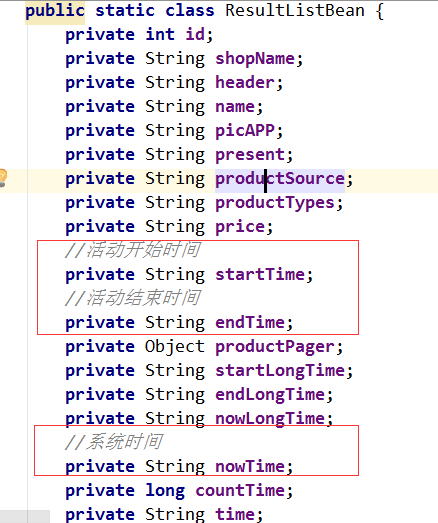
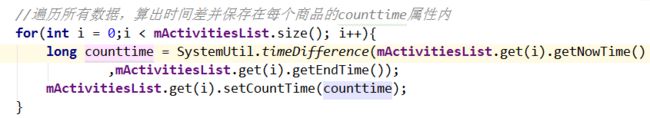
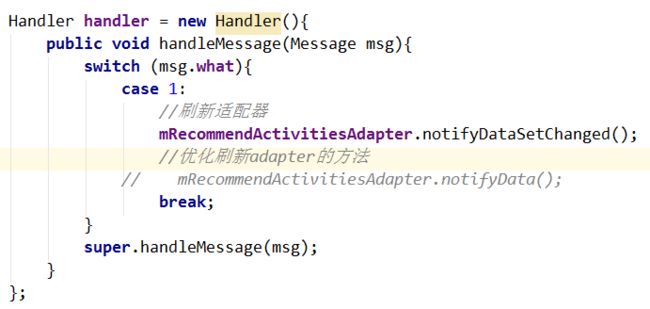
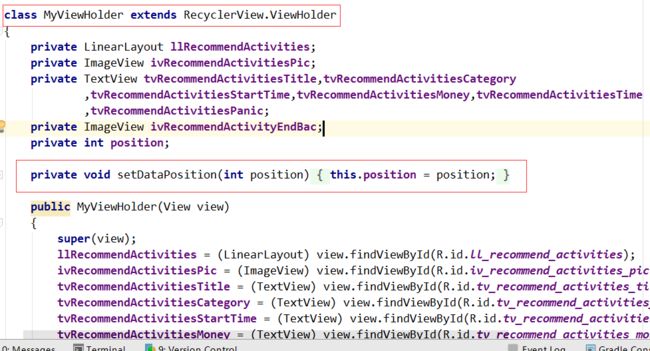
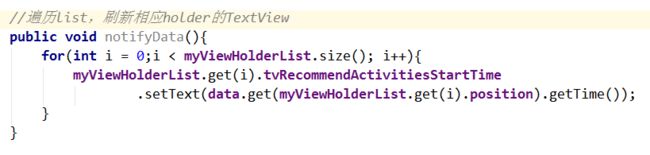
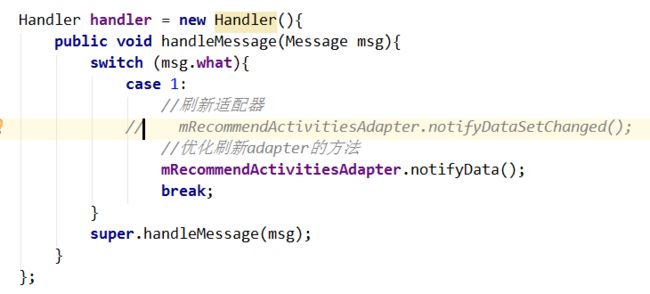
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">