- python实现规则引擎_规则引擎python
weixin_39601511
python实现规则引擎
广告关闭回望2020,你在技术之路上,有什么收获和成长么?对于未来,你有什么期待么?云+社区年度征文,各种定制好礼等你!我正在用python编写日志收集分析应用程序,我需要编写一个“规则引擎”来匹配和处理日志消息。它需要具有以下特点:正则表达式匹配消息本身消息严重性优先级的算术比较布尔运算符我设想一个例子规则可能是这样的:(message~program:messageandseverity>=h
- Regular Expression 正则表达式
Aimyon_36
DataDevelopment正则表达式redis数据库
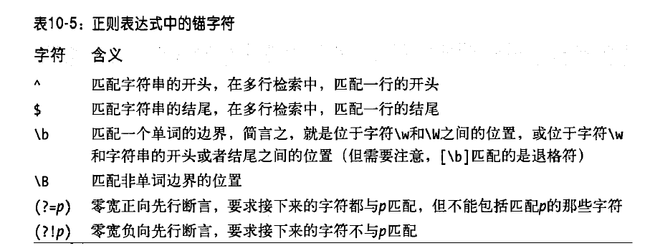
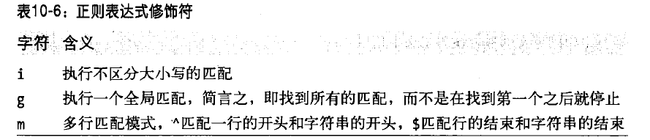
RegularExpression前言1.基本匹配2.元字符2.1点运算符.2.2字符集2.2.1否定字符集2.3重复次数2.3.1*号2.3.2+号2.3.3?号2.4{}号2.5(...)特征标群2.6|或运算符2.7转码特殊字符2.8锚点2.8.1^号2.8.2$号3.简写字符集4.零宽度断言(前后预查)4.1?=...正先行断言4.2?!...负先行断言4.3?Thefatcatsaton
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- 【无标题】正则表达式笔记
qis_qis
正则表达式笔记
作用查找特殊规则的字符串编写一个正则表达式,用来查找所有以0开头,后面跟着2-3个数字,然后是一个连字号“-”,最后是7或8位数字的字符串(像010-12345678或0376-7654321)。0\d{2,3}-\d{7,8}基本匹配区分大小写cat会匹配"cat"CAt会匹配"CAt"元字符元字符是正则表达式的基本组成元素。元字符在这里跟它通常表达的意思不一样,而是以某种特殊的含义去解释。有些
- python学习第七节:正则表达式
一只会敲代码的小灰灰
python学习python学习正则表达式
python学习第七节:正则表达式正则表达式基本上在所有开发语言中都会使用到,在python中尤为重要。当我们使用python开发爬虫程序将目标网页扒下来之后我们要从网页中解析出我们想要的信息,这个时候就需要正则表达式去进行匹配。importrere的常量re模块中有9个常量,常量的值都是int类型!(知道就行)修饰符描述re.l使匹配对大小写不敏感re.L做本地化识别(locale-aware)
- Linux三剑客之grep命令详解
promise524
Linuxlinux服务器pythonshellbash后端运维
grep是Linux中最常用的文本搜索工具,用于在文件或文本输出中查找与指定模式匹配的行。它支持基本正则表达式、扩展正则表达式、多文件搜索、递归搜索等多种功能,非常适合过滤、搜索和提取文本内容。1.grep的基本语法grep[选项]模式[文件...]模式:搜索的文本模式,可以是普通字符串或正则表达式。[文件...]:要搜索的文件。如果没有指定文件,grep会从标准输入中读取数据。2.常用选项-i:
- Linux三剑客与管道使用
许琳珊
一、管道1、什么是管道linux提供管道符“|”将两个命令隔开,管道符左边命令的输出就会作为管道符右边命令的输入2、例子echo"hello123"|grep"hello"二、正则1、什么是正则正则表达式就是记录文本规则的代码2、正则的用法常用元字符代码说明.匹配除换行符以外的任意字符\w匹配字母或数字或下划线或汉字\s匹配任意的空白符\d匹配数字\b匹配单词的开始或结束^匹配字符串的开始$匹配字
- Java 正则表达式详解
艾伦~耶格尔
Java初级java正则表达式开发语言学习
正则表达式(RegularExpression,简称regex)是一种强大的文本处理工具,可以用来匹配、搜索和替换文本中的特定模式。在Java中,正则表达式由java.util.regex包提供支持。1.理解正则表达式语法正则表达式使用特殊的字符和符号来定义匹配模式。一些常用的元字符如下:.:匹配任意单个字符*:匹配前面的字符零次或多次+:匹配前面的字符一次或多次?:匹配前面的字符零次或一次[]:
- Linux三剑客-sed
krb___
linux运维服务器
前言:sed是StreamEditor(字符流)的缩写,简称流编辑器。sed是操作、过滤和转换问吧内容的强大工具。sed是一次读取一行数据常用功能包括结合正则表达式对文件实现快速增删改查,其中查询的功能中最常用的两大功能是过滤(过滤指定字符串),取行(取出指定行)sed命令语法:sed[选项][sed内置命令字符][输入文件]选项参数解释-n取消默认sed的输出,常与sed内置命令p一起使用-i直
- Python基础知识进阶之正则表达式_头歌python正则表达式进阶
前端陈萨龙
程序员python学习面试
最后硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是
- Java中的数组和字符串
RenX000
JavaSEjava
文章目录数组一维数组创立默认值转型多维数组可变长参数基本格式应用字符串String类StringBuilder类裁剪正则表达式检测数组数组类型本身也是类,即使是基本类型的数组也是以对象形式存在的,并不是基本数据类型一维数组int[]array=newint[10];//创建数组时需要指定长度创立类型[]变量名称=new类型[数组大小];类型变量名称[]=new类型[数组大小];//支持C语言样式,
- Linux如何使用sed命令进行文本替换
yang295242361
linux运维服务器
在Linux中,sed(StreamEditor)是一个用于处理文本流的命令行工具,它非常适合用于执行基本的文本转换。sed可以读取输入的文本文件,根据指定的指令对文本进行处理,并将结果输出到标准输出设备。以下是如何使用sed命令进行文本替换的详细说明:1.基本语法sed命令的基本语法如下:sed's/regexp/replacement/flags'fileregexp:正则表达式,用于匹配要替
- Linux 运维三剑客:grep、sed 和 awk 实战案例与命令参数详解
Lyle_Tu
Linux云计算运维运维linuxchrome云计算服务器
在Linux运维中,grep、sed和awk是三个非常强大的文本处理工具,它们在处理文本数据时发挥着重要作用。本文将通过一些实战案例,展示这三个工具的使用方法和强大功能,并对它们的命令参数进行详解。grep:文本搜索利器grep是一个强大的文本搜索工具,它使用正则表达式来匹配文本模式。以下是grep的一些常用命令参数:-i:忽略大小写进行匹配。-v:反向查找,只打印不匹配的行。-n:显示匹配行的行
- python核心编程课后习题答案--第一章
NewForMe
正则表达式1-1[bh][aiu]t;1-2\w+\w+;1-3\w+,\s\w+;1-4[A-Za-z_]+[\w_]+python有效标识符的定义:1.python中的标识符是区分大小写的。2.标示符以字母或下划线开头,可包括字母,下划线和数字。3.以下划线开头的标识符是有特殊意义的。1-5\d+(\s\w+)+1-6(1)^w{3}://.+com/?$(2)^\w+://.+?\.\w{3
- Java 正则表达式
南风_001
正则表达式定义了字符串的模式。正则表达式可以用来搜索、编辑或处理文本。正则表达式并不仅限于某一种语言,但是在每种语言中有细微的差别。正则表达式实例一个字符串其实就是一个简单的正则表达式,例如HelloWorld正则表达式匹配"HelloWorld"字符串。.(点号)也是一个正则表达式,它匹配任何一个字符如:"a"或"1"。下表列出了一些正则表达式的实例及描述:正则表达式描述thisistext匹配
- Linux shell sed 命令详解
BugBear1989
详细的sed命令详解,请参考https://my.oschina.net/u/3908182/blog/1921761一、sed命令工作机制:每次读取一行文本至“模式空间(patternspace)”中,在模式空间中完成处理;将处理结果输出至标准输出设备;语法:sed[OPTION]...{script}[input-file]...参数说明-r支持扩展正则表达式-n静默模式-escript1-e
- 用正则表达式过滤logcat中的多个tag的日志
fc82bb084ee7
在AndroidStudio中,在过滤器的byLogTag选项中配置.我配置了2个tagfilter方便开发,1.multi-tag-filter2.ignore-multi-tag-filter.过滤出指定tag的日志信息^(?:Watchdog|InputReader|ahking)Watchdog忽略指定tag的日志信息^(?!WifiMonitor|WifiHW)有些tag的无用log非常
- Python实现对哈利波特小说单词统计
胜天半月子
Python基础及应用python字符串列表正则表达式
文章目录要求一、打开文件正则表达式spilt()函数实例二、词频统计三、单词排序四、输出或写入文件python文件写入要求对HarryPotter5.txt英文小说进行词频统计,统计出前二十个频率最高的单词,并打印输出或写入文件一、打开文件打开文件并将单词中非单词字符用空格代替代码:#读取小说内容fp=open('HarryPotter5.txt')content=fp.read()#所有标点符号
- javase笔记3----正则表达式
芝奥小婷
笔记
正则表达式简介正则表达式(RegularExpressions),是一个特殊的字符串,可以对普通的字符串进行校验检测等工作,校验一个字符串是否满足预设的规则。基本语法字符集合[]:表示匹配括号里的任意一个字符。[abc]:匹配a或者b或者c[^abc]:匹配任意一个字符,只要不是a,或b,或c就表示匹配成功[a-z]:表示匹配所有的小写字母的任意一个。[A-Za-z]:表示匹配所有的小写字母和大写
- 搜索结果关键字标红 — 正则
月亮消失了.974
servlethtmljavascript
str是你的内容,key是关键字正则表达式匹配模式支持的三个标志(newregexp的第二个参数)g:global全文搜索,不添加则搜索到第一个匹配停止;i:ignorecase忽略大小写,默认大小写敏感;m:multiplelines多行搜索highlight(str,key){ varreg=newRegExp(`(${key})`,'gi'); v
- 正则表达式语法、运算符优先级
weixin_54668000
mvc
正则表达式(regularexpression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。例如:runoo+b,可以匹配runoob、runooob、runoooooob
- shell脚本——正则表达式
诚诚k
正则表达式
概述正则表达式是你所定义的模式模板,Linux工具可以用它来过滤文本。Linux工具(比如sed编辑器或gawk程序)能够在处理数据时使用正则表达式对数据进行模式匹配。如果数据匹配模式,它就会被接受并进一步处理;如果数据不匹配模式,它就会被滤掉。数据流--正则表达式---(1)匹配的数据(2)滤掉的数据正则表达式(或称RegularExpression,简称RE),是用于描述字符排列和匹配模式的一
- 正则表达式-运算符优先级
一只小棉花
正则表达式正则表达式-优先级
转自:http://www.runoob.com/regexp/regexp-operator.html
- 【Python】正则表达式
丕羽
python正则表达式mysql
正则表达式正则表达式,全称是RegularExpression,正则表达式,即:正确的,符合特定规则的式子.用来校验和匹配数据,正则不独属于任意的一门语言,Java,Python…都支持,且:正则规则都是一样的,不同的是写法不一样.python中正则使用步骤:#1.导包importre#2.正则校验.re.match()re.search()re.compile().sub()#3.获取匹配结果.
- re模块
匿隱
defmain():""""""#1.compile(正则表达式)->将正则表达式转换成正则对象"""编译后可以直接通过对象调用相关的对象方法"""re_object=re.compile(r'\d{3}')re_object.fullmatch('432')#2.fullmatch(正则表达式,字符串)->让字符串和正则表达式完全匹配,匹配成功返回匹配对象,匹配失败返回None"""应用:检测字
- Python 标准库
一马归一码
Pythonpython
目录1.一些常见的标准库:2.os模块的导入和使用3.re模块的导入与调用4.math模块的导入与调用5.datetime模块的导入与调用标准库:Python本身带着的一些标准的模块库,这些模块被直接构建在解析器里,虽然不是语言内置的功能,但可以高效地调用,甚至是系统级调用也可以。1.一些常见的标准库:os模块:提供了很多与操作系统相关联的函数re模块:为高级字符串处理提供了正则表达式工具,对于复
- 正则表达式
他@
正则表达式php数据库
一:正则表达式grep-a不要忽略二进制数据。-A除了显示符合范本样式的那一行之外,并显示该行之后的内容。-b在显示符合范本样式的那一行之外,并显示该行之前的内容。-c计算符合范本样式的列数。-C或-除了显示符合范本样式的那一列之外,并显示该列之前后的内容。-d当指定要查找的是目录而非文件时,必须使用这项参数,否则grep命令将回报信息并停止动作。-e指定字符串作为查找文件内容的范本样式。-E将范
- 14.JS-正则表达式的反向引用
WahFung_
js笔记正则表达式js
选择字符:|com|cn|edu---选择其中一个(含有其中一个就能匹配成功)子表达式:用()包围的就是子表达式str="((/d)(/w))"第一个子表达式:((\d)(\w))第二个子表达式:(\d)第三个子表达式:(\w)子表达式:以第一个出现的(为第一个表达式捕获:将匹配到的子表达式保存在RegExp对象中RegExp.$1:保存第一个子表达式RegExp.$2:保存第二个子表达式RegE
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f