前端学习笔记1-HTML5基础语法
入门基础
一、建立站点(在Dreamweaver环境下)
1、站点作用: 用来归纳一个网站上的所有网页、素材以及他们之间的联系
2、创建站点:
(1)创建站点根文件夹(命名规则以字母和下划线开头)
(2)根目录下再建文件夹(css:存放所有css文件、image:存放页面内所有图片、js:存放所有的js文件)
相对路径: 从当前操作 html 的文档所在目录算起的路径叫做相对路径(
绝对路径: 从根目录算起的路径叫做绝对路径,Windows 的根目录是指定的盘符,mac OS 和Linux 是/(
二、创建HTML页面
首页(文件——HTML——创建——保存在站点根目录,新建index.html)
三、HTML5页面结构(按F12可以预览页面)
//声明html5文档
<html> //开始标记
<head> //文件头部
<meta charset="utf-8"/> //声明字符集
<title>
陈sir首页 //网页标题
title>
head>
<body> //文件主体
<h1>
Html5学习 //一级标题
h1>
友情链接:<a href="http://www.baidu.com">百度a>
<hr /> //空标记:水平线
body>
html> //结束标记
四、HTML基本语法
1、常规语法
<标记 属性= “属性值” 属性= “属性值”>
内容
2、空标记的语法:没有结束标记的标记
<标记 属性= “属性值” />
例:
说明:
- 写在尖角号里的第一个单词叫标记,也称作标签,还可以称作元素;
- 标记和属性之间用空格隔开,属性和属性值之间用等号连接,属性值必须放在双引号内; (例:
百度)- 当一个标记有多个的时候,属性和属性用空格隔开,属性和属性之间不分先后顺序。
Html5核心元素
一、 HTML核心元素
1、 文本标题(共六级)
<h1>一级标题h1>
<h2>二级标题h2>
……
<h6>六级标题h6>
2、 段落
<p>段落文本内容p>
3、空格
;
4、加粗
<b>加粗文本内容b>
<strong>加粗文本内容strong>
5、强制换行(空标记)
<br/>
6、倾斜
<i>倾斜文本内容i>
<em>倾斜文本内容em>
7、列表: 无序列表 有序列表 自定义列表
(1) 无序列表语法
<ul>
<li>列表项内容li>
<li>列表项内容li>
……
u1>
(2) 有序列表语法
<ol>
<li>列表项内容li>
<li>列表项内容li>
……
o1>
(3) 自定义列表语法
<dl>
<dt>名词dt>
<dd>名词解释dd>
……
d1>
例:
<html>
<head>
<meta charset="utf-8"/>
<title>
陈弟弟首页
title>
head>
<body>
<h1>Html5学习h1>
<h3>Html5基础 h3>
<h3>Html5核心元素h3>
<hr />
<p>
写在尖角号里的第一个单词叫<b>标记b>,也称作<strong>标签strong>,还可以称作<b>元素b>;
p>
<p>
标记和属性之间用<b>空格b>隔开,属性和属性值之间用<strong>等号strong>连接,属性值必须放在双引号内;写一些无关紧要的话来凑文字,为了更明显的表示出段落与段落之间有差距,所以用这些废话来凑字数;<br/>(例:<a href="http://www.baidu.com">百度a>)
p>
<p>
当一个标记有多个的时候,<em>属性和属性em>用空格隔开,属性和属性之间<strong>不分先后顺序strong>。
p>
<ul>
<li>html5学好li>
<li>html5有用li>
<li>html5赚钱li>
ul>
<ol>
<li>html5学好li>
<li>html5有用li>
<li>html5赚钱li>
ol>
<dl>
<dt>中国dt>
<dd>中国是一个发展中国家,是一个快速发展中国家!dd>
<dt>北上广深dt>
<dd>北上广深是中国的四大发达城市!dd>
dl>
body>
html>
二、HTML5核心元素2
1、超链接
<a href="目标文件的路径及全称">连接文本a>
例:百度
建立自己的超链接:
Html5学习
返回首页>>
2、图片
<img src"目标文件的路径及全称">
3、 水平线
<hr/>
4、表格标签
<table>标签:表示一个表格
<tr>标签:表示表格中的一行
<td>标签:表示表格中的列
<th>标签:表示表格中的表头
简单实例:
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
效果图:

5、表单:搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器 。
<form>标签 表示表单标签,定义整体的表单区域
<label>标签 表示表单元素的文字标注标签,定义文字标注
<input>标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式
type属性
type="text" 定义单行文本输入框
type="password" 定义密码输入框
type="radio" 定义单选框
type="checkbox" 定义复选框
type="file" 定义上传文件
type="submit" 定义提交按钮
type="reset" 定义重置按钮
type="button" 定义一个普通按钮
<textarea>标签 表示表单元素的多行文本输入框标签 定义多行文本输入框
<select>标签 表示表单元素的下拉列表标签 定义下拉列表
<option>标签 与<select>标签配合,定义下拉列表中的选项
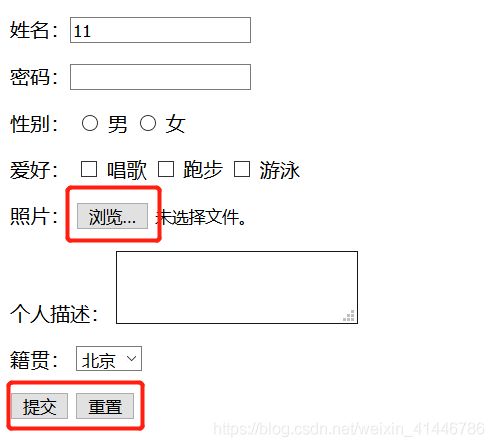
简单实例:
<form>
<p>
<label>姓名:label><input type="text">
p>
<p>
<label>密码:label><input type="password">
p>
<p>
<label>性别:label>
<input type="radio"> 男
<input type="radio"> 女
p>
<p>
<label>爱好:label>
<input type="checkbox"> 唱歌
<input type="checkbox"> 跑步
<input type="checkbox"> 游泳
p>
<p>
<label>照片:label>
<input type="file">
p>
<p>
<label>个人描述:label>
<textarea>textarea>
p>
<p>
<label>籍贯:label>
<select>
<option>北京option>
<option>上海option>
<option>广州option>
<option>深圳option>
select>
p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
p>
form>
<form>标签 表示表单标签,定义整体的表单区域
action属性:设置表单数据提交地址
method属性:设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写
(2)表单元素属性设置
name属性:设置表单元素的名称,该名称是提交数据时的参数名
value属性 :设置表单元素的值,该值是提交数据时参数名所对应的值
简单实例:
<form action="https://www.baidu.com" method="GET">
<p>
<label>姓名:label><input type="text" name="username" value="11" />
p>
<p>
<label>密码:label><input type="password" name="password" />
p>
<p>
<label>性别:label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
p>
<p>
<label>爱好:label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
p>
<p>
<label>照片:label>
<input type="file" name="person_pic">
p>
<p>
<label>个人描述:label>
<textarea name="about">textarea>
p>
<p>
<label>籍贯:label>
<select name="site">
<option value="0">北京option>
<option value="1">上海option>
<option value="2">广州option>
<option value="3">深圳option>
select>
p>
<p>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
p>
form>
综合案例:
<html>
<head>
<meta charset="utf-8">
<title>lab_6title>
head>
<body>
<form>
<table border="1" width="600px" align="center">
<tr align="center">
<th colspan="2">姓名:<input name="name" type="text" maxlength="10" >th>
<th colspan="2">密码:<input name="password" type="password" maxlength="10" >th>
tr>
<tr align="center">
<td rowspan="3" align="left">留言:<br><textarea name="text" rows="10" cols="10" >textarea>td>
<td>年龄:td>
<td><input name="name" type="number" min="0" max="120" style="width:180px;" >td>
<td rowspan="3" align="left">爱好:<br>
<select name="hobby" style="width:180px;" multiple>
<option value="打篮球" selected>打篮球option>
<option value="游泳">游泳option>
<option value="踢足球" selected>踢足球option>
<option value="唱歌">唱歌option>
<option value="看书">看书option>
<option value="跑步" selected>跑步option>
<option value="打代码">打代码option>
select>
td>
tr>
<tr align="center">
<td>生日:td>
<td><input name="data" type="data" maxlength="10" style="width:180px;">td>
tr>
<tr align="center">
<td>邮箱:td>
<td><input name="email" type="email" maxlength="10" style="width:180px;" multiple>td>
tr>
<tr align="center">
<td><input name="reset" type="reset" value="重置按钮" align="center">td>
<td colspan="2">昵称:<input name="name" type="text" maxlength="10" >td>
<td><input name="submit" type="submit" value="提交按钮" align="center">td>
tr>
table>
form>
body>
html>
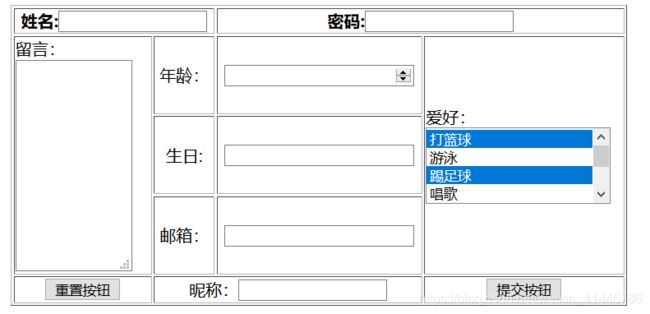
效果图:

4、div: 是一个容器,经常与 CSS 一起使用,用来布局网页。
简单实例:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style type="text/css">
#header{
height: 100px;text-align: center;border: 1px solid black;background-color: aqua}
#content{
height: 300px;text-align: center;border: 1px solid black;background-color:greenyellow}
#footer{
height: 100px;text-align: center;border: 1px solid black;background-color: blue}
#left{
float: left; height: 300px;width: 14.7%;text-align: center;border: 1px solid black;background-color: pink}
#center{
float: left; height: 300px;width:70%;text-align: center;border: 1px solid black;background-color: royalblue}
#right{
float: left;height: 300px;width:14.7%;text-align: center;border: 1px solid black;background-color: red}
style>
head>
<body>
<div id="header">header头部div>
<div id="content">
<div id="left">
<div id="left1">div>
<div id="left2">div>
<div id="left3">div>
div>
<div id="center">div>
<div id="right">div>
div>
<div id="footer">div>
body>
html>
5、span: 也是一个容器,用于对文档中的行内元素进行组合。被 元素包含的文本,您可以使用 CSS 对它定义样式,或者使用 JavaScript 对它进行操作。