- 车载通信架构 --- DoIP协议通信
汽车电子实验室
车载DoIP协议总览架构电子电气架构电气电子架构开发的应对策略开发语言ECU刷写与busoff原则
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:钝感力的“钝”,不是木讷、迟钝,而是直面困境的韧劲和耐力,是面对外界噪音的通透淡然。生活中有两种人,一种人格外在意别人的眼光;另一种人无论别人如何,他们始终有自己的节奏。过度关注别人的看法,会搅乱自己的步调,让自己更加慌乱。与其把情绪的开关交到别人手中,不如把有限的精力用在提升自己上
- 【课堂作业】心理投射测试
花团与芥末
一、什么是心理投射测试?“心理投射测试利用模糊的刺激来探究人格的深层,引发出能够反映被压抑为无意识的经验、欲望、情绪的反应;它是一种有效的工具,能将在明确的测试状况下的被试无法表达或不愿表现的态度、人生中的变故等清楚地表现出来。投射测试所得到的结果,无论是形式上还是内容上,都充分表现了被试的个性。多数投射测验反应的方式都采用自由作答的样式,因此可以使被试的反应丰富而富于独创性。”——摘自《树木—人
- 当OT遇见IT:Apache IoTDB如何用“时序空间一体化“破解工业物联网数据孤岛困局
Loving_enjoy
计算机学科论文创新点机器学习facebook经验分享课程设计
>在工业4.0的浪潮中,OT(运营技术)与IT(信息技术)的融合成为关键痛点。本文将深入解析ApacheIoTDB如何通过创新性的"时序空间一体化"技术,打通工业数据壁垒,并附可落地的完整解决方案代码。###一、工业数据孤岛:OT与IT的世纪之困####典型工业数据版图```mermaidgraphLROT领域-->A[设备传感器]OT领域-->B[PLC控制系统]OT领域-->C[SCADA系统
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- 2018.9.17
清汤寡水bh
昨天下午开始右边龋齿的那牙齿痛,这次用妈妈的土办法——用泡盐的青草铺地锦含在牙痛之处直至退火,居然不管用。第一次用是在上学期末,那时第一次牙疼,不会特别疼,但那一阵一阵的很是折磨人。用了妈妈的土办法后,有好几个月不疼了。这次不管用了,但不像上次那种一阵一阵麻麻的疼。只要上齿不碰下齿就不疼,但吃东西时没法避免的,会很疼,应该是下牙发炎或牙龈发炎了。昨晚其实很早就睡了,但由于牙疼的担心,自己总是睡不着
- 我有那么像老师吗
徐立华
——然然同学专辑晚上刚刚走进教室,然然就跑到我的面前开始了她的每日“数报”。“老师,老师,我太伤心了,我想请假回家。”然然皱着眉头,双手托着下巴,脸上的表情有些纠结着。“怎么了?这又是怎么了?”“老师,你听我说,我可伤心了,我实在是太伤心了。”“说说看。”“你说我本来高高兴兴地去上厕所,我穿着咱们冬季的校服,乐颠颠地下楼去,回来时,一路上一共就五层楼,走到第一层楼两个女孩子恭恭敬敬地问候我说‘老师
- 《盛唐幻夜》诚实的问题,简单的考试就出来了结果!
重拾你的微笑
《盛唐幻夜》国王给两个王子一人一颗花种子,让他们种出来看谁种的好。大王子和二王子都种出了好看的花朵。可是国王和王后看到美丽的花朵并不开心。电视上的花其实不好看,我还以为是花太丑,国王和王后才不开心呢!大王子坚持说是自己精心种出来的花。二王子说这花不是自己种的,种不出花来用魔法变出来的花。王后说种子是炒熟的种子,根本种不出花来。二王子说了实话。这个故事我好象在哪看到过,剧情用上了用心的出题呀!考核诚
- 今年主观题的通过率还是40%吗?
法律人的讲堂
最近有很多主观题小伙伴们留言问:去年网上传的主观题通过率是40%,那么今年的主观题通过率还是40%吗?在此做简要解答:这个问题是很多考完法考主观题小伙伴们非常关心的问题。针对去年的考试,网上传的通过率在40%,这个是可能的,真实性很高,因为通过司法部公布的领证人数可以大致计算出来。但是很多小伙伴都觉得即便是放水,自己也进不了那40%里面,等待成绩的焦虑让自己变得很不自信,可以理解大家的心情。我认为
- .NET Core中间件:构建高效且可扩展的Web应用程序的关键组件
A_nanda
c#基础.netcore中间件middleware通道切面编程
在现代Web应用程序开发中,.NETCore中间件(Middleware)扮演着至关重要的角色。作为请求处理管道中的核心组件,中间件不仅能够拦截、处理并转发HTTP请求和响应,还为开发者提供了强大的扩展能力和灵活的处理机制。相关扩展,可查阅切面编程。本文将深入探讨.NETCore中间件的概念、工作原理、使用方法以及最佳实践,帮助开发者更好地利用这一特性来构建高效且可扩展的Web应用程序。一、中间件
- #教学 教学相长
张卿仪
这两天身体不舒服,尤其是昨天头痛的厉害,浑身没有劲,但是依然坚持着上完了全天的课程,上午上了4节课,下午上了3节课,认认真真的,没有一分一秒偷懒,为自己执着认真的态度点个赞。今天上午影视2班的课程,刚进教室还没有上讲台,看到孩子们美好的笑脸,还听到好多声音在说“老师好”……依旧浑身无力的我突然间被孩子们点燃了,我不好好讲课怎么对得起这些可爱的孩子们?我们的课堂从一个提问展开了,孩子们热烈的讨论着,
- 如何提升在直返APP中的等级?直返的定义与特点?
日常购物技巧呀
直返APP作为一种新型的购物模式,为用户提供了更加公平、透明的消费环境。但随之而来的问题是,直返APP的收益等级是否会影响用户在平台上的权益和地位?为了解答这个问题,我们需要从多个角度进行分析。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不
- 排序算法—插入排序(插入、希尔)(动图演示)
每天都要进步1
排序算法排序算法算法数据结构
目录十大排序算法分类插入排序算法步骤:动图演示:性能分析:代码实现(Java):希尔排序算法步骤:动图演示:性能分析:代码实现(Java):十大排序算法分类本篇分享十大排序算法中的需要进行交换操作的插入排序与希尔排序,其余算法也有介绍噢(努力赶进度中,后续会添加上)插入排序工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序和冒泡排序一样,也有一种优
- 荣氏家族、张謇、盛宣怀企业经营理念的比较
tangload
荣氏家族、张謇、盛宣怀的企业经营理念简析本文试着归纳荣氏家族、张謇、盛宣怀的企业经营理念,然后比较他们的异同。一、经商经历及理念荣氏家族:荣氏家族,是以荣德生、荣毅仁为代表的中国民族资本家族。他们靠实业兴国、护国、荣国,在中国乃至世界写下了一段辉煌的历史。荣氏家族企业的发展过程展现了以下精神特质:一是务实创业,实业救国。“务实”是无锡荣氏家族企业发展的一贯作风,体现在讲实在、办实业、求实惠、重实效
- 2023-05-29
荒沙历史
刘伯承下达不可完成的命令,旅长吴忠:放心睡觉,司令员心里有数1948年11月上旬,已经在洪河东岸构筑起坚固工事的中野一纵20旅,就等着黄维兵团进入阻击地域了。11日下午,旅长吴忠却得到确切情报,黄维兵团并没有走洪河,而是绕过这里从下游直奔阜阳了。左为吴忠这让吴忠十分焦急。黄维的意图非常明朗,就是要与中野抢占徐蚌线。抢占了这里,就可以影响我中野部队拿下宿县,进而影响整个淮海的战局。此时,刘伯承绕过一
- 10个正规靠谱可以长期做的网络赚钱项目
氧惠帮朋友一起省
互联网自从诞生以来就是一个金矿,一波又一波的弄潮儿前赴后继,在网上赚了大钱或小钱。普通人虽然不能像丁磊、马云、马化腾、刘强东那样利用互联网赚大钱,你不管是想增加收入,还是全职在网上工作,赚点儿小钱还是有很多方法的。1.氧惠APP购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好
- 《土豆》:第四十五章
终南山上望长安
土豆是一只普通的乡村土狗。对于小说主人公来说,它却是一份难以忘怀的成长陪伴和精神寄托。第四十五章我又回到了故乡,一切是那么熟悉,又那么陌生。看到哥哥在车站的出口处等我,突然想给他一个大大的拥抱,可矜持和含蓄抑制住了内心的澎湃。我向他挥挥手,尴尬的笑容中掺杂着内疚。他只是用手在我肩膀上用力地拍了拍,什么话也没说,接过了那少的可怜的行李。与想象的完全不同,回到家后没有一个人责怪我当初的幼稚和荒唐,他们
- 二叉搜索树(binary search tree)
使用场景用作系统中的多级索引,实现高效的查找、插入、删除操作。作为某些搜索算法的底层数据结构。用于存储数据流,以保持其有序状态。特点1.对于根节点满足:任意左子树节点num)cur=cur.left;//找到目标节点,跳出循环elsebreak;}//返回目标节点returncur;}插入操作1.查询插入位置,从根节点出发,根据当前节点和插入num的大小判断在左右子树,直到越过叶子节点跳出循环,(
- 界线十律,可以帮助你用不同的方式经历自己的生命~~读<过犹不及>有感(2)
启明未来
每个人都应建立自己的界线,同时也要尊重别人的界线。界线十律,可以帮助你用不同的方式经历自己的生命.一.因果律播下什么样的种子,就会收获什么样的果实;种瓜得瓜,种豆得豆。生活中,我们会看到有些人特别爱拯救别人或替别人收拾烂摊子,这种情况在父母与孩子之间特别容易发生,父母与孩子就像是“共依人”,社会上出现的“啃老族”,孩子不劳而获洋洋得意,父母年迈劳作苦不堪言,这种界线的缺乏破了“因果律”。我们需要做
- 半心恋之一念永恒45 记号
佛铃花语
几人商量了许久,依然没有结论,折颜和白真起身告辞,走之前只说先用药膳调理着。折颜和白真离开后,凤九有些烦闷,成玉又不在,有个事情都没人一起商量,哎!凤九叹完气,起身去了一趟洗梧宫,一个时辰后,被帝君接了回来。第二日一早,乘着帝君上早朝的时间,凤九走向帝君的书房,她要做一件大事,这事她已经苦思冥想了许久。昨日去洗梧宫,一直绕着一个主题:如果真的忘了帝君,该怎么办?白浅自是心疼自家侄女,握着她的手眼眶
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- 2021-03-17
陆小曼蔓
第十章:勇于成为团队领袖:销售领袖能力与情商的关系如果他能够成为一名优秀的销售员,为什么却在销售领导这个位置上干得这么差劲呢?这个问题的答案很简单:汤姆作为优秀销售员时期完成的出色任务与他现在领导一个销售团队完成的任务是不一样的。销售员只需要专注于开发销售机会,而销售经理则需要专注于开发销售员的潜能。销售员只要掌握必备的销售技能,就可以做好本分工作。要想成为优秀的销售经理,就必须擅长向销售员教授让
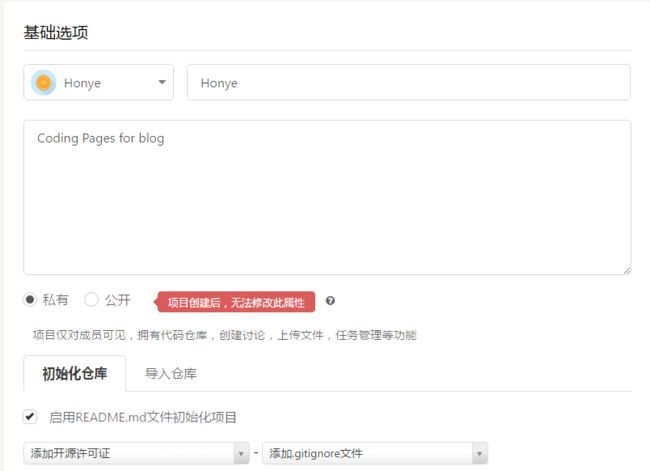
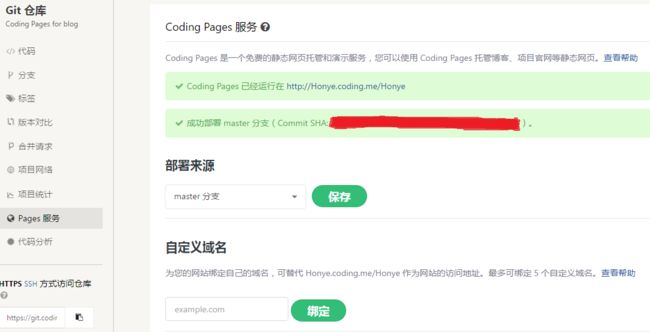
- Pycharm开发Djnago项目部署详细教程(2021更新)
af9f873c915c
项目部署:这里用的是非常干净的ubuntu16.04系统环境,没有使用任何云服务器,原因是因为不同的云服务器环境都不一样。我们就从零开始来完成部署。在开发机上的准备工作:确认项目没有bug。用pipfreeze>requirements.txt将当前环境的包导出到requirements.txt文件中,方便部署的时候安装。把dysms_python文件准备好。因为短信验证码的这个包必须通过将项目上
- 《创造难忘的人物》让你笔下的人物自己跳出来2
西湖涵碧
图片发自App文‖西湖涵碧(原创)接上文继续讲难忘的人物如何创造第六章,添加辅助人物和次要人物很多好故事之所以令人难忘,正是由于其中的辅助人物,他们可以推进故事,澄清主要人物的角色,增加色彩和质感,深化主题,拓展色调为最微小的场景和瞬间增加细节。辅助人物有助于定义主人公的角色和重要性。辅助人物有助于传达故事的主题。辅助人物可以成为催化剂式的人物,传达出信息并推动故事发展。在故事中创造何种人物来执行
- 医疗AI与融合数据库的整合:挑战、架构与未来展望(上)
Loving_enjoy
计算机学科论文创新点机器学习facebook课程设计经验分享
在医疗AI爆发式增长的今天,单一数据库已无法满足多模态医疗数据的处理需求。本文将揭秘医疗融合数据库的核心架构,通过真实代码示例展示如何破解医疗数据整合的世纪难题。###一、医疗数据的"四维挑战"####1.多模态数据洪流```python#典型患者数据组成patient_data={"时序数据":"ECG/EEG波形(1000Hz采样)","影像数据":"CT/MRI(单次扫描2GB+)","文本
- Docker 发布自己的镜像
吟风者
Dockerhub注册用户到官网注册账号:https://hub.docker.com/注册账号后,登录Dockerhub,创建一个仓库,用来上传我们的镜像。15.png16.png(仓库名和镜像名需要和你本地要上传的镜像一致)在本地Linux登录docker:dockerlogin输入用户名密码进行登录:11.png登出操作:dockerlogout10.png给镜像打tag推送镜像的规范是:d
- 同道心语|莫祖泉:莫让制度流程成为企业经营绊脚石(2021.7.27)
同道决策莫祖泉
莫让制度流程成为企业经营绊脚石按照组织设计及管理的要求,流程及制度是企业保证业务系统正常营运及有效管控风险的重要基石。然而,在很多时候,不少流程及制度却变成了制约企业经营的绊脚石。为什么会出现这样的情况呢?第一,出于捍卫企业利益的角度,很多部门在制定、管理及执行流程及制度的时候,往往会遵循最严格的要求,甚至达到了圣人的理想境界。第二,忽视了时代的变化性和发展的动态性,流程及制度过于滞后,但无人主动
- 《共情的力量》——共情是宽容的生物学基础
小村庄81
这世界上没有人是完全一模一样的,我们并不会有着完全同样的想法和感受。事实上,我们绝大多数人的反应是如此的迥异,是共情使我们能彼此相处。即使把语言拿走,我们还是能通过彼此的眼神、面部肌肉的移动,以及手的触摸进行相互沟通,让我们能看透彼此的内心和灵魂。通过共情,让我们能看到彼此的共同点——渴望连接的内心和渴求理解的灵魂。共情为我们带来宽容,它会创造出对生命多样性的积极欣赏和持久尊重。001共情对宽容的
- 爱自己
半盏清风逐明月
很多女人天生就是寒性体质,再加上夏天喜欢吃一些冷饮,就很容易招来湿气,很多人不知道,其实湿气过重也是会导致肥胖的,若是不事先祛湿,再怎么节食运动,体重也不太可能降。而红豆薏米都是很好的祛湿食材,在利尿的同时,还能帮助我们将体内湿气毒素排出,加速脂肪燃烧,减掉大肚腩。魔芋虽然外表丑陋,但对于减肥却是十分有效的。魔芋里面所含的营养素,被人体吸收后,能给身体一种假饱的假象,从而就不会想吃其他食物了。而且
- 有人在喊着别人的名字
清风无语铃自吟
你在家里独坐时你会发现有人需要你的帮助,有人需要你给他一条小路,让他还有一小段人生的路程没有走完需要你给他一件雨衣外面正在下雨,让他可以穿着雨衣,走到附近的咖啡馆坐着,等待一个雨天过去你独自一人坐着时,你会听到有人在寂静之中呼唤你,很多他们需要水,火,家,需要有人给他们需要有人握住别人的手,很多像一盏一盏的灯,在黑夜里依次亮起有人需要别人等着他们,需要有人替他们收拾遗物,需要有人为他们把窗子开着,
- 做孩子最好的朋友
绿阶窗前草不除
中午,大姑娘学完英语,然后舞蹈练功。今天周一,由于周末不练功,难免生疏不达标,看上去很别扭,一个动作做不好,就有情绪,甚至发脾气,嘴上还说,今天的作业,怕是也完不成了。因为妈妈要求,完不成作业是不能做其他任何事情的,还因为一般都是中午练功后做作业,减轻晚上作业负担。一边的妈妈看着就不舒服,马上没好气地,张嘴就说,练不好就别练了,作业完不成就别做了,转身就走了。姑娘呆呆地站在垫子上发愣。我说,笑笑同
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs