http://router.vuejs.org/zh-cn/essentials/getting-started.html
http://router.vuejs.org/zh-cn/api/router-link.html
http://vuex.vuejs.org/zh-cn/mutations.html
vue-view过渡动效:http://router.vuejs.org/zh-cn/advanced/transitions.html
https://github.com/vuejs/vue-devtools
考拉打包工具:http://koala-app.com/index-zh.html
webpack篇
webpack 把项目当做一个整体,通过给定的配置文件(一般是webpack.config.js),webpack将从配置文件中读取并安装依赖,使用loader处理,最后打包成一个浏览器可以识别的JS文件
- 新建目录并进入
- npm init -y #建立package.json文件
- npm install --save webpack
- 建立 app/index.js 文件
let a = "Hello webpack!";
document.write(a);
- 建立webpack.config.js 文件
var webpack = require("webpack");
var path = require("path");
var config = {
entry:"./app/js/index.js",
output:{
path:path.resolve(__dirname,"dist"),
filename:'bundle.js'
},
module:{
loaders:[
{
test:/\.css$/,
loader:'style-loader!css-loader'
},{
test:/\.less$/,
loader:'style-loader!css-loader!less-loader'
},{
test:/\.js$/,
loader:'babel-loader'
},{
test:/\.(png|jpg)$/,
loader:'url-loader'
}
]
}
};
module.exports = config;
- 安装loader 【注意要安装babel-core,babel-loader】
- 在html中引入打包后的js文件
- 执行命令 webpack 打包【若没有全局安装webpack,则执行“node_modules/.bin/webpack”】
- npm install webpack-dev-server 【安装之后执行命令相当于开启一个小型node.js的express服务器,可以监听文件是否变化自动打包编译】
- 直接打开html文件查看结果
- 完成!
- 还可以将启动命令由webpack变成npm start 【配置package.json中的script,加上"start" : "webpack"】
Vue篇
- 安装脚手架 npm install vue-cli --global
- 创建一个基于webpack模板的新项目 vue init webpack my-project
- 本地安装Vue npm install vue
- 安装依赖 npm install
- 跑 npm run dev
报错注意:
- 端口占用:config/index 文件中修改端口
实际使用vue-cli
src下写组件,
-
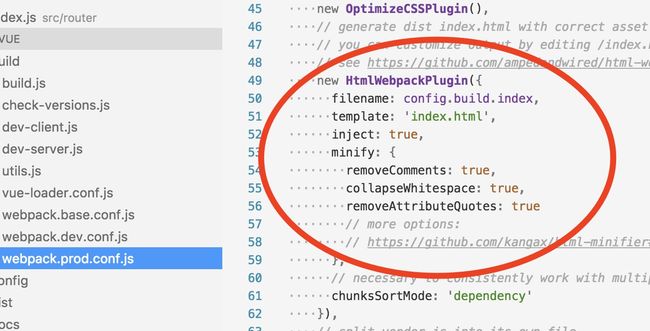
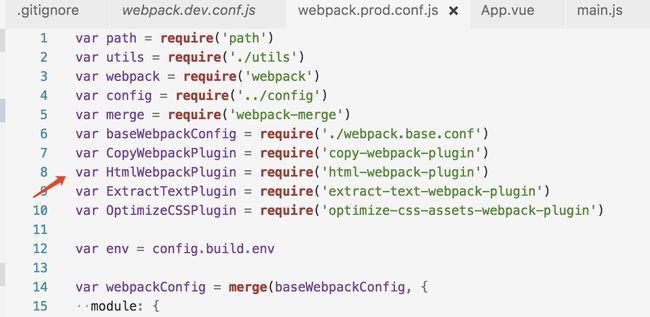
修改webpack.prod.js中的github地址
在webpack.dev.js下加一个插件,html-webpack-plugin
npm run build 在dist下生成打包后文件
-
编辑单页面的步骤:http://www.cnblogs.com/avon/p/5943008.html
属性
- 为什么有的属性前面加上冒号,有的不加?
加冒号的是 v-bind:prop 的缩写,就是动态prop,可以绑定变量或直接量,
加冒号【后面的是变量或者表达式】,不加冒号【后面的是字符串字面量 】
设计稿:http://www.zcool.com.cn/work/ZMjA2OTMxNDQ=.html
mint UI:http://mint-ui.github.io/docs/#!/zh-cn2
Json篇
在前端项目中很多时候需要构建虚拟数据来完成页面数据的填充,很多时候会采用JSON格式。
JSON是一种轻量级的数据交换方式,是前后端理想的数据交换语言。
JSON格式只有基于两种:
- “名称/值”对的集合 ~~键值对 【对象,记录,结构,哈希表,有键列表,关联数组】
- “值”的有序列表 【数组,适量,序列,列表】
- 对象(object) 是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。 ~~{...}.{...},{...}
- 数组(array) 是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。 ~~[{...},{..}]
格式
- 不可有Tab键,否则会被判断为无效的Json数据,从而获取失败
- 注意要加双引号,如果有名称则按照名称获取,没有则按照数组键值获取,一级一级慢慢分析清楚