- oracle数据库只导出索引,oracle数据库全库的导出导入实战手册
Lorraine张
oracle数据库只导出索引
Oracle数据库导入导出(expdp/impdb)1、全库导出(expdp参考shell脚本)#!/bin/bash#导入环境变量source/home/oracle/.bash_profileexportORACLE_BASE=/u01/app/oracleexportORACLE_HOME=/u01/app/oracle/product/11.2.0/db_1/exportPATH=$PAT
- Kettle 实战面试题及参考答案(完整版)
一杯小周
etl大数据
Kettle实战面试题及参考答案(完整版)以下是几个Kettle(PentahoDataIntegration)项目实战面试题及参考答案的完整Markdown格式整理,包含代码示例和优化方案。目录中文乱码处理增量数据抽取数据去重方案亿级数据同步作业失败排查1.Kettle抽取数据时遇到中文乱码,如何解决?答案:原因:数据库客户端默认编码与Kettle设置不一致(如UTF-8与GBK)。解决方案:在
- HarmonyNext深度解析与ArkTS实战指南
harmonyos-next
引言HarmonyNext作为华为最新推出的操作系统版本,不仅在性能上有了显著提升,更在开发体验上为开发者带来了全新的可能性。本资源将深入探讨HarmonyNext的核心技术,并结合ArkTS语言,通过详细的案例代码和讲解,帮助开发者快速掌握HarmonyNext的开发技巧。第一章:HarmonyNext技术概览1.1HarmonyNext的新特性HarmonyNext引入了多项创新技术,包括但不
- GaussDB 学习进阶路线-进阶篇:分布式架构、性能调优与高可用实战
Jan123.
gaussdb学习分布式
引言GaussDB的进阶能力体现在对分布式架构、企业级高可用、深度性能优化的掌握上。本文将以生产环境为背景,深入剖析GaussDB的数据分片、并行计算、主备容灾、云原生集成等核心技术,结合实战配置与调优案例,助你解锁GaussDB的高阶技能,构建稳定高效的分布式数据库系统!一、分布式架构:数据分片与并行计算1.分布式表设计与数据分片分片策略策略适用场景示例哈希分片数据均匀分布,避免热点DISTRI
- GaussDB 学习实战指南:从部署到高并发优化的全流程解析
Jan123.
gaussdb学习
引言GaussDB作为华为推出的高性能分布式数据库,凭借其分布式架构、高可用性、云原生支持等特性,成为企业级应用的核心选择。本文将以实战操作为核心,覆盖集群部署、数据分片、性能调优、容灾备份、云上迁移五大场景,通过真实案例与代码示例,助你快速掌握GaussDB的实战技能,解决企业级应用中的复杂问题!一、GaussDB分布式集群部署实战1.本地多节点集群搭建(以openGauss为例)环境准备硬件要
- Google Play提交应用审核时有哪些注意细节?
Android出海
GooglePlayAndroid出海投放用户运营流量运营内容运营产品运营新媒体运营
本文为GooglePlay企业账号申请&上架应用的经验分享帖,纯为个人经验,仅供参考。◾前言本文基于GooglePlay官方政策与实战经验,系统梳理公司账号申请、应用上架的全流程细节,分享开发者常见的“踩坑点”,并提供可落地的方案解答。分享预告:影响公司新账号权重的信号量有哪些?(上期)GooglePlay开发者账号申请时的注意细节解答(上期)GooglePlay提交应用审核时的注意细节解答(本期
- 互联网产品经理
西部驯兽师
项目管理软件工程方法论产品经理
要成为高级互联网产品经理,需要系统性地构建知识体系、规划职业路径、积累实战经验并建立行业影响力。以下是具体路径和建议:一、知识体系构建1.核心能力模块市场与用户洞察:掌握市场分析工具(SWOT、PESTEL、波特五力模型)。精通用户研究方法(问卷、访谈、用户画像、A/B测试)。学习行为心理学(如《影响力》《思考,快与慢》)。产品设计与技术基础:熟悉产品设计工具(Axure、Figma、墨刀)。理解
- sql深入学习
lally.
sql学习数据库
文章目录前言知识学习注释的两种形式字符型注入万能密码布尔盲注报错注入堆叠注入时间盲注二次注入小技巧前言这次学习建立在对数据库有基本的认识,了解基础的增删改查语句,数字型注入和字符型注入的基础上,进一步深入学习知识,并进行实战训练知识学习注释的两种形式#号,url编码用%23替代--空格字符型注入注入字符被引号包裹,需要采取一定的策略绕过,包括or截断,前面引号后面注释等//eq:拼接sql语句查找
- 云服务器部署DeepSeek Janus-Pro生成图片实战
deepseek
序本文主要研究一下如何在腾讯云HAI-GPU服务器上部署DeepSeekJanus-Pro来进行文本生成图片步骤选择带GPU的服务器到deepseek2025试用一下带GPU的服务器下载Janusgitclonehttps://github.com/deepseek-ai/Janus.git安装依赖cdJanuspipinstall-e.安装gradiopipinstallgradio安装torc
- 终极指南:styled-components 深度解析与实战对比
ox0080
#北漂+滴滴出行WebVIP激励styled-comCSS
一、CSS-in-JS革命:现代Web样式新范式1.1传统CSS的三大痛点全局污染:class命名冲突导致"样式战争"状态隔离:动态样式需要操作DOM类名架构割裂:样式文件与组件逻辑分离//传统CSS的典型问题实例//Button.css.btn{background:blue;}//全局作用域//App.css.btn{padding:10px;}//意外覆盖1.2CSS-in-JS的核心优势真
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 掌握 ElasticSearch 聚合查询:Aggregations 入门与实战
全端工程师
elasticsearchelasticsearchjava
掌握ElasticSearch聚合查询:Aggregations入门与实战一、引言(Introduction)二、数据准备(DataPreparation)2.1创建索引(CreateIndex)2.2批量导入数据(BulkImportData)三、聚合查询基础(AggregationBasics)3.1什么是聚合查询?(WhatareAggregations?)3.2聚合查询的基本结构(Basi
- Python字体处理工具FontTools教程与实战
聚合收藏
本文还有配套的精品资源,点击获取简介:本文详细解析了Python字体处理工具FontTools库及其WindowsAMD64平台上的使用方法。通过"fonttools-4.31.2-cp39-cp39-win_amd64.whl.zip"文件,深入探讨了FontTools的核心功能,包括字体解析、转换、裁剪、字形操作、验证及变体合成等。文档还包括了安装指南,指导用户如何在Python中使用Font
- 黑客工具介绍
嗨起飞了
网络安全网络安全网络攻击模型
渗透测试红队工具箱深度解析:6大核心工具实战指南法律声明:本文所有工具及技术仅限用于合法授权的安全测试,使用者需遵守《网络安全法》及相关法律法规,擅自攻击他人系统将承担刑事责任。一、Nmap:网络侦察的全能之眼1.1工具原理剖析Nmap(NetworkMapper)采用TCP/IP协议栈指纹识别技术,通过发送定制化数据包分析响应差异,精准识别主机存活状态、开放端口及服务版本。其脚本引擎(NSE)支
- Mean Shift聚类算法深度解析与实战指南
万事可爱^
机器学习修仙之旅#无监督学习算法聚类数据挖掘MeanShift均值漂移聚类均值算法
一、算法全景视角MeanShift(均值漂移)是一种基于密度梯度上升的非参数聚类算法,无需预设聚类数量,通过迭代寻找概率密度函数的局部最大值完成聚类。该算法在图像分割、目标跟踪等领域有广泛应用,尤其擅长处理任意形状的密度分布。二、核心原理剖析2.1核密度估计使用核函数对数据分布进行平滑估计,高斯核函数为:K(x)=12πhe−x22h2K(x)=\frac{1}{\sqrt{2\pi}h}e^{-
- 【FL0093】基于SSM和微信小程序的微信点餐系统小程序
猿毕设
小程序微信小程序微信springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- 策略模式在业务中的实际应用
落叶s178
游戏开发策略模式bash开发语言
策略模式1、策略模式结构图策略模式主要由以上三个身份组成,这里就不过多介绍策略模式的基础知识,默认大家已经对策略模式已经有了一个基础的认识。2、业务需求现有一个广告点击数据埋点上报的需求,上报的埋点数据根据点击的广告位置不同做区分进行上报,每个广告位置的数据进行分表存储。(eg:这里大家也不必深究分表存储为什么要这么做,只聊策略模式的实际应用)3、代码实现由于是实战案例,基于SpringBoot框
- 自然语言处理NLP入门 -- 第十节简单的聊天机器人
山海青风
#自然语言处理自然语言处理chatgpt
一、为什么要做聊天机器人?在互联网时代,我们日常接触到的“在线客服”“自动问答”等,大多是以聊天机器人的形式出现。它能帮我们快速回复常见问题,让用户获得及时的帮助,并在一定程度上减少人工客服的压力。同时,聊天机器人也是了解自然语言处理(NLP)最好的实战项目之一。因为它整合了文字理解(NLU)、对话管理、文本生成(NLG)等多方面知识,既能看到很直观的对话效果,也能结合深度学习模型让机器人变得更智
- Python实用技巧:轻松上手自动化数据爬取与存储
傻啦嘿哟
python自动化开发语言
目录一、准备阶段:确定目标与安装工具1.确定目标网站2.安装Python及必要库二、编写爬虫程序:发送请求与解析网页1.发送HTTP请求2.解析网页内容三、处理反爬虫机制:应对挑战与策略1.设置请求头2.使用代理IP四、数据存储与处理:保存与分析数据1.存储为文本文件2.存储为数据库3.存储为Excel文件五、实战案例:爬取电商平台商品价格1.分析目标网站2.编写爬虫程序3.运行爬虫程序六、优化与
- 本地大模型编程实战(27)初探langgraph的流式输出
火云牌神
AI编程实战langchainagent智能体流式输出LLM
对于LLM(大语言模型),流式传输已成为一种越来越受欢迎的功能。其理念是在LLM生成令牌时就快速返回,而不是等待创建完整响应后再返回全部内容。对于简单的场景,流式传输实际上非常容易实现,但当涉及到智能体之类的应用时,它会变得复杂,这些智能体有自己的运行逻辑,可能会阻止我们尝试进行流式传输。本文将探讨langchain的流式输出,后面将实现智能体最终结果的流式输出。本次演练将全部使用qwen2.5:
- 本地大模型编程实战(09)自制聊天机器人(3)
火云牌神
AI编程实战pythonlangchainllamadeepseek
文章目录准备自动裁剪聊天历史聊天机器人定义提示词模板定义state构建app测试流式输出总结代码本文将实现一个比较完善的聊天机器人的主要功能。包括:使用LangGraph构建聊天机器人自动裁剪聊天历史管理聊天会话的方法以流的方式输出回复我们将同时使用llama3.1和deepseek做演示。由于langchain可能对不同大模型支持程度不同以及其它限制,所以这个对比并不能说明哪个模型更好。准备在正
- 本地大模型编程实战(11)与外部工具交互(2)
火云牌神
AI编程实战pythonlangchainllamadeepseek
文章目录准备定义工具方法创建提示词生成工具方法实参以`json`格式返回实参自定义`JsonOutputParser`返回`json`调用工具方法定义通用方法用链返回结果返回结果中包含工具输入总结代码在使用LLM(大语言模型)时,经常需要调用一些自定义的工具方法完成特定的任务,比如:执行一些特殊算法、查询天气预报、旅游线路等。很多大模型都具备使用这些工具方法的能力,Langchain也为这些调用提
- 本地大模型编程实战(25)用langgraph实现基于SQL数据构建的问答系统(4)
火云牌神
AI编程实战sqllanggraphLLMdeepseekqwen
本文将演练使用基于langgraph链,对结构化数据库SQlite进行查询的方法。该系统建立以后,我们不需要掌握专业的SQL技能,可以用自然语言询问有关数据库中数据的问题并返回答案。使大语言模型(LLM)查询结构化数据与非结构化文本数据有所不同。查询非结构化数据时,通常需要将待查询的文本嵌入到向量数据库中;而查询结构化数据的方法则是让LLM编写和执行DSL(例如SQL)进行查询。在用langcha
- 基于 Pytorch 的全卷积网络人脸表情识别:从数据到部署的实战之旅
那年一路北
Pytorch理论+实践pytorch网络人工智能
前言:本文将详细介绍基于Pytorch框架,利用全卷积网络进行人脸表情识别的完整过程,涵盖从数据集的准备、模型的设计与训练,再到模型的部署与预测,通过代码实现以及详细讲解,帮助读者深入理解并掌握这一技术。一、引言人脸表情是人类情感交流的重要方式,不同的表情能够传达出丰富的情感信息。人脸表情识别在智能交互、安防监控、心理健康分析等众多领域有着广泛的应用前景。随着深度学习技术的发展,基于卷积神经网络的
- uview2.0封装http请求实战以及常见请求传参实录
卖柴火的小伙子
http前端uview2.0uniapppost传参
1.前言2.使用步骤2.1配置请求拦截器以及api集中管理配置2.2main.js中进行引入请求拦截器2.3页面中引入请求方法并使用1.前言uview2.0是uniapp开发中使用频率相对来讲比较高的一款框架,今天从实战角度介绍一下关于http请求uview是如何进行封装.该插件支持post、get、put和delete,以及上传下载等请求,有如下特点:基于Promise对象实现更简单的reque
- 物联网智能项目实战:从概念到实现
程序猿!=程序员
物联网
引言物联网(IoT)正在以前所未有的速度改变着我们的生活,从智能家居到工业自动化,物联网的应用无处不在。作为一名嵌入式工程师,掌握物联网技术并将其应用于实际项目中,是提升自身竞争力的关键。本文将带你从零开始,一步步完成一个物联网智能项目的开发,涵盖项目构思、硬件选型、软件开发、云平台接入等关键环节。一、项目构思首先,我们需要明确项目的目标和功能。以下是一些物联网智能项目的灵感来源:智能家居:智能灯
- UniApp 中封装 HTTP 请求与 Token 管理(附Demo)
码农研究僧
前端/小程序uniappvue3jsrequesttoken
目录1.基本知识2.Demo3.拓展1.基本知识从实战代码中学习,上述实战代码来源:芋道源码/yudao-mall-uniapp该代码中,通过自定义request函数对HTTP请求进行了统一管理,并且结合了Token认证机制请求封装原理,request函数是对uni.request的一个封装:动态设置请求头:根据config的配置,决定是否需要在请求头中附加Authorization(Bearer
- uniapp 系统学习,从入门到实战(五)—— 组件库与常用 UI 组件
小那同学
uniappuni-app
全篇大概7000字(含代码),建议阅读时间30minUniApp基于Vue.js的跨平台特性,提供了丰富的内置组件和灵活的扩展能力。本文将从内置组件、扩展组件库和自定义组件开发三个维度,系统解析UniApp的组件生态,并结合实际开发场景提供实践建议。目录内置组件扩展组件库自定义组件开发总结1.内置组件UniApp内置组件经过多端适配,可自动转换为原生控件,确保一致性和性能。以下是核心分类及使用要点
- 【MySQL】基础实战篇(2)—数据查询操作
m0_74824496
面试学习路线阿里巴巴mysql数据库
前言数据查询是数据库管理系统应用的主要内容,也是用户对数据库最频繁、最常见的操作请求。数据查询可以根据用户提供的限定条件,从已存在的数据表中检索用户需要的数据。MySQL使用SELECT语句既可以完成简单的单表查询、联合查询,也可以完成复杂的联接查询、子查询,从数据库中检索符合用户需求的数据,并将结果集以表格的形式返回给用户。这里写目录标题前言学习目标单表查询查询语句的基本用法字段的别名DISTI
- 单卡挑战千亿模型!深度求索MoE架构实战指南:从理论到开源工具全解析
小诸葛IT课堂
架构
引言:为什么需要单GPU训练千亿参数模型?随着大模型参数规模突破千亿级别,训练成本与算力需求呈指数级增长。传统密集架构(DenseModel)在单卡训练中面临显存不足、计算效率低等问题。**混合专家模型(MixtureofExperts,MoE)**通过稀疏激活机制,成为突破单卡训练瓶颈的关键技术。本文将结合深度求索(DeepSeek)的MoE架构实战经验,详解如何用单个GPU训练千亿参数模型,并
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙 alxw4616@Msn.com
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
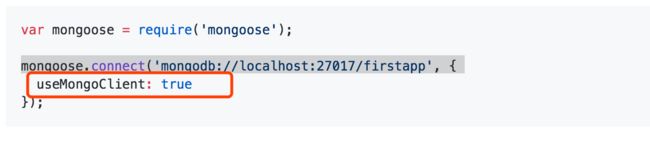
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源