EasyClick 原生UI连载三十三
EasyClick 原生UI连载目录
- EasyClick 原生UI教程
- EasyClick 原生UI 连载三十三之运行模式检测模板
-
- 效果图
- main.xml 布局代码
- ui.js 代码
EasyClick 原生UI教程
讲师:Mr-老鬼,QQ:1156346325
EasyClick 原生UI教程电梯直达:
EasyClick 原生UI教程总纲
EasyClick 原生UI 连载三十三之运行模式检测模板
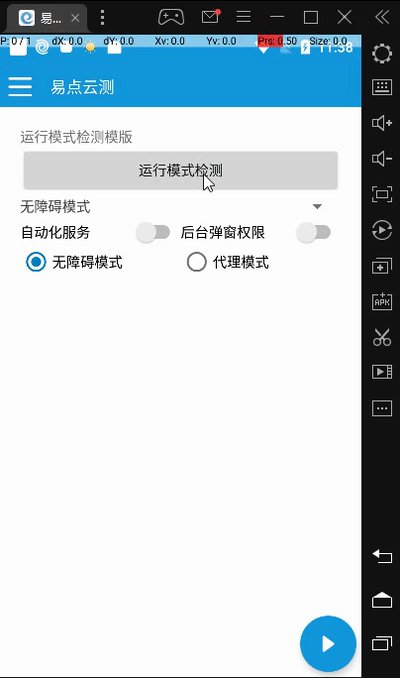
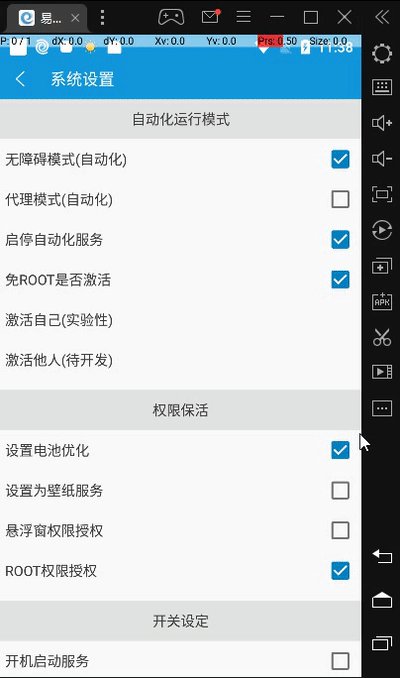
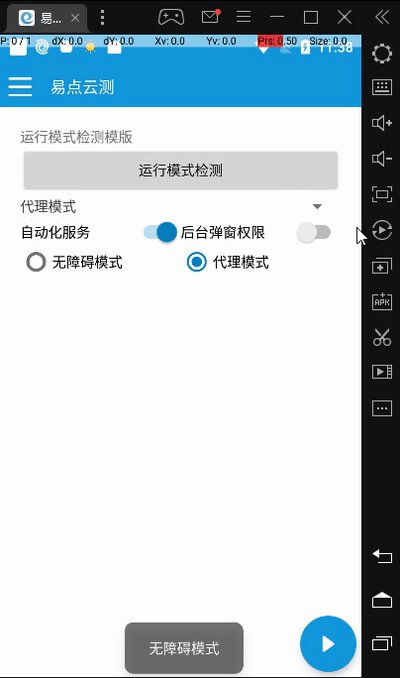
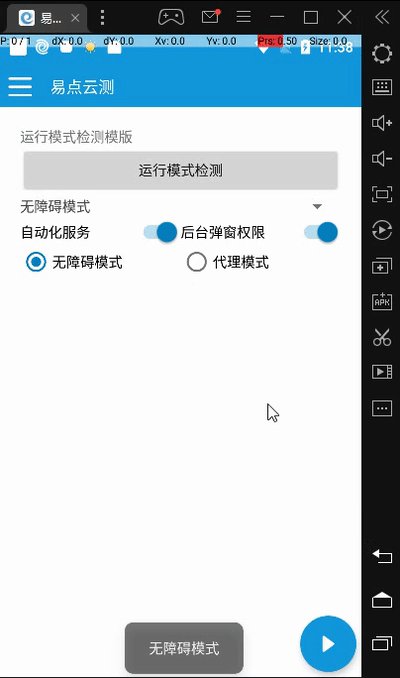
效果图
main.xml 布局代码
<ScrollView xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:android="http://schemas.android.com/apk/res/android"
xsi:noNamespaceSchemaLocation="layout.xsd"
android:layout_height="match_parent"
android:layout_width="match_parent">
<LinearLayout android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
android:padding="20dp">
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="运行模式检测模版" />
<Button android:layout_weight="wrap_parent"
android:layout_height="wrap_content"
android:text="运行模式检测"
android:tag="model" />
<Spinner android:layout_weight="match_parent"
android:layout_height="wrap_content"
android:text="无障碍模式|代理模式"
android:tag="modelSwitch" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Switch android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="自动化服务"
android:tag="startEnv" />
<Switch android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:text="后台弹窗权限"
android:tag="popup" />
LinearLayout>
<RadioGroup android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="无障碍模式"
android:tag="accCheck" />
<RadioButton android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="代理模式"
android:tag="agentCheck" />
RadioGroup>
LinearLayout>
ScrollView>
ui.js 代码
/*
* Copyright(c) 2021,
* 文件名称:ui.js
* 创建时间:2021/5/9 下午11:42
* 作者:laogui
*/
function main() {
ui.layout("参数设置", "main.xml");
mode()
ui.logd("无障碍模式: " + ui.isAccMode());
ui.logd("代理模式: " + ui.isAgentMode());
// ----------------------- 检测运行模式 ------------------------------
ui.setEvent(ui.model, "click", function (view) {
mode()
})
//------------------------------- 自动化服务开关 ---------------------------------------
let startEnv = ui.getViewValue(ui.startEnv);
ui.logd("tag为 auto_env 的值: " + startEnv);
if (ui.isServiceOk()) {
ui.startEnv.setChecked(true);
ui.saveAllConfig();
} else {
ui.startEnv.setChecked(false);
ui.saveAllConfig();
}
ui.setEvent(ui.startEnv, "checkedChange", function (view, isChecked) {
ui.logd("tag为 auto_env isChecked " + isChecked);
toast(ui.isServiceOk());
if (isChecked) {
let ok = ui.isServiceOk();
if (!ok) {
ui.startEnvAsync(function (r) {
ui.logd("启动环境结果: " + r);
});
}
ui.saveAllConfig();
} else {
thread.execAsync(function () {
closeEnv(false);
})
ui.saveAllConfig();
}
});
//---------------------------- 后台弹窗开关 ------------------------------------------
ui.setEvent(ui.popup, "checkedChange", function (view, isChecked) {
ui.logd("tag为 auto_env isChecked " + isChecked);
if (isChecked) {
thread.execAsync(function () {
requestFloatViewPermission(10000)
})
ui.saveAllConfig();
}
});
if (hasFloatViewPermission()) {
ui.popup.setChecked(true);
ui.saveAllConfig();
} else {
ui.popup.setChecked(false);
ui.saveAllConfig();
}
//----------------------------------------------------------------------
//Spinner 下拉选择框用法
let modelSwitch = ui.getViewValue(ui.modelSwitch);
ui.logd("tag为 modelSwitch 的值: " + modelSwitch);
//下拉选择框的事件
ui.setEvent(ui.modelSwitch, "itemSelected", function (position, value) {
ui.logd("tag为 modelSwitch itemSelected " + value);
logd(position);
switch (position) {
case 0:
let a = ui.setRunningMode(2);
toast(value + a)
mode()
break;
case 1:
ui.setRunningMode(1);
toast(value)
mode()
break;
}
});
//RadioButton 单选框用法
let accCheck = ui.getViewValue(ui.accCheck);
ui.logd("tag为 accCheck 的值: " + accCheck);
//单选框的事件 无障碍模式
ui.setEvent(ui.accCheck, "checkedChange", function (view, isChecked) {
ui.logd("tag为 accCheck isChecked " + isChecked);
if (isChecked) {
ui.setRunningMode(2);
}
mode()
});
let agentCheck = ui.getViewValue(ui.agentCheck);
ui.logd("tag为 agentCheck 的值: " + agentCheck);
//单选框的事件 代理模式
ui.setEvent(ui.agentCheck, "checkedChange", function (view, isChecked) {
ui.logd("tag为 accCheck isChecked " + isChecked);
if (isChecked) {
ui.setRunningMode(1);
}
mode()
});
}
/**
* 无障碍 代理 切换开关
*/
function mode() {
if (ui.isAccMode()) {
toast("无障碍模式");
ui.agentCheck.setChecked(false);
ui.accCheck.setChecked(true);
ui.setViewValue(ui.modelSwitch, "无障碍模式")
}
if (ui.isAgentMode()) {
toast("代理模式");
ui.agentCheck.setChecked(true);
ui.accCheck.setChecked(false);
ui.setViewValue(ui.modelSwitch, "代理模式")
}
ui.saveAllConfig();
}
main();
源码在我的码云,参见EasyClick 原生UI教程总纲。
我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990
------------------------------------------------版权声明------------------------------------------------------
本文版权所有~Mr-老鬼 ~转载请注明原文地址
免责声明:本文所有的教程仅限交流学习使用不得用于违法用途,造成的法律后果本人不承担责任。