这是一个段落。
显示水平线
换行
我是加粗字体
我是斜体
HTML 使用标签 ("bold") 与 ("italic") 对输出的文本进行格式, 如:粗体 or 斜体
通常标签 替换加粗标签 来使用, 替换 标签使用。
电脑自动输出
这是 <下标 和<上标
我是html链接
添加链接
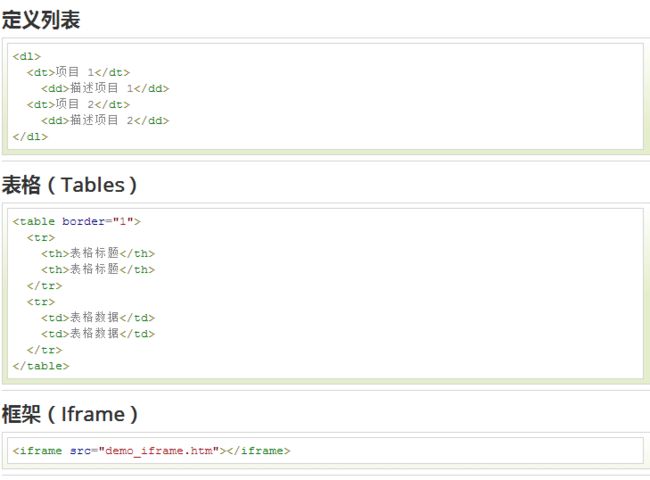
HTML 表格
表格由
标签来定义。每个表格均有若干行(由
标签定义),每行被分割为若干单元格(由 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 表格实例
row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 在浏览器显示如下:
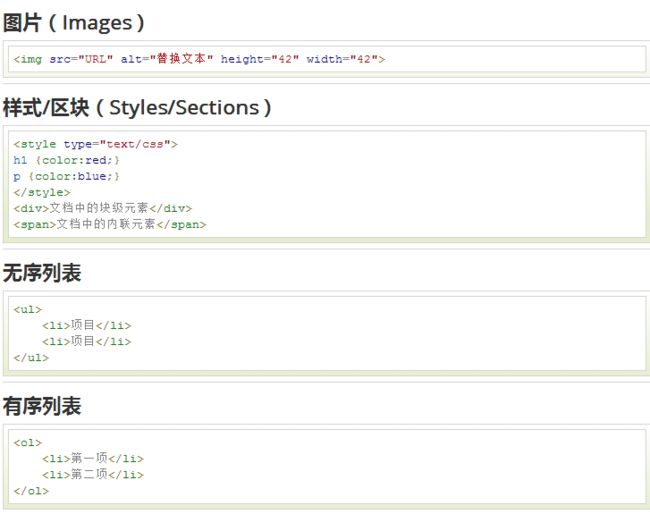
列表
1.HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表使用 < ul >标签
- Coffee
- Milk
效果:
2.HTML 有序列表
有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 < ol> 标签。每个列表项始于 < li > 标签。列表项项使用数字来标记。
- Coffee
- Milk
效果:
3.HTML 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 < dl > 标签开始。每个自定义列表项以 < dt > 开始。每个自定义列表项的定义以 < dd > 开始。
- Coffee
- - black hot drink
- Milk
- -white cold drink
效果:
总结
你可能感兴趣的:(H5自学笔记)
- 【自学笔记】Web3基础知识点总览-持续更新 Long_poem 笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更- H5动态生日祝福源码 cas215asd 源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html- 如何区别原生页面和H5页面 大汉堡玩测试 功能测试
文章目录前言原生开发特点H5开发特点混合开发怎么区别是原生还是H5总结前言软件采用混合开发的模式时,测试发现了bug找开发沟通有时会找错人,明明是H5模块的错误却找了负责原生模块的开发,显得很不专业~那在测试时该如何区分是原生的报错还是H5报错呢?原生开发原生开发(NativeApp开发),是为特定操作系统(如iOS使用Objective-C/Swift、安卓使用Java/Kotlin)专门开发的- APP怎么抓取原生日志 - Android篇 大汉堡玩测试 android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试- 【自学笔记】NFT基础知识点总览-持续更新 Long_poem 笔记区块链
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录NFT(非同质化代币)基础知识点总览1.NFT简介2.NFT的应用场景3.NFT的工作原理4.NFT的创建和发行5.代码示例代码解释总结NFT(非同质化代币)基础知识点总览1.NFT简介NFT(Non-FungibleToken,非同质化代币)是一种基于区块链技术的独特数字资产,每个NFT都是唯一的、不可互换的。与同质化代币(- 实现图片压缩功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于imagePackerssApi实现了图片压缩功能,并将压缩后的图片转成base64格式。开发者可将压缩后的图片用于arkui或者H5中进行图片展示。实现图片压缩功能源码链接效果预览使用说明打开应用,展示选择图片并压缩按钮,点击按钮,拉起系统相册,相册里选择图片或者拍照获取图片,选择完毕后点击完成,即可返回应用主页面,展示压缩后的图片。实现思路构造sel- H5语音识别功能(Web Speech API+科大讯飞) 辣辣1 语音识别前端
H5语音识别效果图:方案一:WebSpeechAPI(免费,IE浏览器可用,谷歌浏览器不可用)方案一:WebSpeechAPI开始停止识别结果:{{finalTranscript}}{{interimTranscript}}import{ref,onMounted,onBeforeUnmount}from"vue";constisSupported=ref(false);constisRecord- Moodle + Websoft9:创新教育的强大组合,助力教学与学习 开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A- Demo发布- ClkLog客户端集成 uni-app sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法 不怕麻烦的鹿丸 浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF- 小程序Taro跨端框架实战总结 0xRick 小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在- Node.js 包与 npm 详解:概念、作用及完整使用指南 还是鼠鼠 node.jsnode.jsnpm前端vscodeweb
目录1.Node.js包的概念与作用什么是包?包的作用2.npm(NodePackageManager)简介常用npm命令3.创建一个本地Node.js包步骤1:初始化npm项目步骤2:编写index.js步骤3:在另一个项目中使用这个包4.安装和使用第三方npm包安装lodash使用lodash5.全局安装包与命令行工具6.发布自己的npm包创建npm账号发布包7.结论在Node.js中,**包- 从 0 到 1 掌握鸿蒙 AudioRenderer 音频渲染:我的自学笔记与踩坑实录(API 14) 李游Leo harmonyos-nextharmonyos鸿蒙音视频笔记
最近我在研究HarmonyOS音频开发。在音视频领域,鸿蒙的AudioKit框架提供了AVPlayer和AudioRenderer两种方案。AVPlayer适合快速实现播放功能,而AudioRenderer允许更底层的音频处理,适合定制化需求。本文将以一个开发者的自学视角,详细记录使用AudioRenderer开发音频播放功能的完整过程,包含代码实现、状态管理、最佳实践及踩坑总结。一、环境准备与核- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互 qq_55376032 harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。- html重点知识总结 *goliter * html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案 Bart_Lu .netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建- 鸿蒙(HarmonyOS)性能优化—Web开发常见问题 码牛程序猿 HarmonyOS鸿蒙工程师鸿蒙harmonyos华为HarmonyOS鸿蒙应用开发鸿蒙系统鸿蒙鸿蒙开发
H5页面如何与ArkTS交互(API10)问题现象目前javaScriptProxy仅支持同步调用,异步调用无法获取执行结果。解决措施对javaScriptProxy和runJavaScript封装,实现JSBridge通信方案。适用于H5调用原生侧函数。使用Web组件javaScriptProxy将原生侧接口注入到H5的window对象上,通过runJavaScript接口执行JS脚本到H5中,- python导入不同目录下的py文件 孙二羔 pythonpython
文章已迁移至https://www.yuque.com/sunergao-koyun/pamxml/wx38h5- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能 独断万古的伊莉雅 uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:- ubuntu20.04挂起/休眠后无法唤醒,只能强制重启 koigh ubuntunvidia
文章目录1、设备信息2、问题描述3、解决思路3.1、禁用挂起功能3.2、降低驱动版本1、设备信息OS:Ubuntu20.04.2LTSx86_64Kernel:5.8.0-63-genericShell:zsh5.8DE:GNOMECPU:Inteli5-6300HQ(4)@3.200GHzGPU:IntelHDGraphics530GPU:NVIDIAGeForceGTX960MNVIDIAVe- h5移动端调用手机摄像头扫码 怡宝丶加冰 智能手机
1.前提条件必须运行在https协议下2.vue3安装vue-qrcode-reader/browser-fs-access插件npmivue-qrcode-readernpmibrowser-fs-access3.封装QrCode扫码组件(torch=!torch)">{{torch?"关闭闪光灯":"打开闪光灯"}}import{ref}from'vue'//https://gruhn.git- uniapp+h5+vue3扫码二维码获取结果提交给上一个页面 YourMoonLight uniapph5vueuni-appjavascriptvue.js
用的是@zxing/library插件1、下载插件npminstall@zxing/library2、奉上整个组件代码-->扫描设备结果:{{videoInputDevices}}最终结果:{{result}}- 【数学基础】线性代数#1向量和矩阵初步 -一杯为品- 数学线性代数矩阵
本系列内容介绍:主要参考资料:《深度学习》[美]伊恩·古德菲洛等著《机器人数学基础》吴福朝张铃著文章为自学笔记,仅供参考。目录标量、向量、矩阵和张量矩阵运算单位矩阵和逆矩阵线性相关和生成子空间范数特殊类型的矩阵和向量特征分解奇异值分解Moore-Penrose伪逆迹运算行列式标量、向量、矩阵和张量标量标量是一个单独的数。向量向量是一列有序排列的数:x=[x1x2⋮xn]\boldsymbolx=\- Android进行Post提交JSON数据注意事项 kerry1789 Android感慨androidjava单元测试
刚好业务需要写一个测试程序给客户使用,直接入主题吧!请求地址:http://12.32.12.32:91889/testx.php请求参数:{"test1":"顾家家居口味咯咯咯","test2":"把1册","test3":"13512341234","test4":"5rW35Y2X55uR54ux566h55CG5bGA6LCD5bqm5oyH5oyl5bmz5Y","test5":"123- 彻底解决Niushop单商户v4升级v5遇到的各种bug问题这是精粹总结,希望各位少走弯路 weixin_wx520-1983 niushop提示未授权当前系统未授权
熟悉niushop的老铁都应该注意到近半年期间Niushop升级频率明显变少了,原来官方都去忙活V5了,新内核好再哪里我就不说了老铁自己去了解哈这不是我们说的重点,V4最终版定在了V4.2.0也就是说从这里开始再升级就升级到V5了,但是我发现升级后会出现各种莫名奇妙的问题!比如说访问店铺时候提示:又比如访问H5页面时候无法载入首页"当前手机页面无法访问请检查手机端域名配置以及伪静态"其实这些问题都- 【C 语言极简自学笔记】Day1 初识「C语言」 LQYYDSY 学习笔记笔记c语言
一句话认识C语言「C是唯一能让你同时触摸硬件和软件的语言」C语言是一门通用计算机编程语言,广泛应用于底层开发,主要是提供一种能以简易的方式编译、处理低级存储器、产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。第一个C语言实例#includeintmain(){printf("HelloWorld!!!");return0;}(1)main函数是C语言程序的入口,一个C语言程序有且只有- Uni-app 列表缓存:兼容 H5 和 App 端 _虾仁不眨眼_ uni-appuni-app
在开发跨平台的移动应用时,性能优化和用户体验是至关重要的。对于基于Uni-app的项目,尤其是在H5和App端的开发中,列表缓存技术可以显著提升应用的响应速度和用户体验。本文将详细介绍如何在Uni-app中实现列表缓存,同时兼容H5和App端。一、为什么需要列表缓存?在开发列表页面时,尤其是在数据量较大的情况下,频繁地请求数据会导致页面加载缓慢,影响用户体验。通过缓存机制,可以在本地存储已加载的数- 基于html5QrCode实现的H5扫码功能(uni-app v2版本) _虾仁不眨眼_ 移动端H5uni-apphtml5
1.安装(选择一种方式)使用npmHtml5Qrcodenpm链接npmihtml5-qrcode直接引入html5-qrcode.min.js文件(本例使用此方法)2.扫码组件代码(先引入Html5Qrcode资源)exportdefault{name:'Scan',model:{props:'value',event:'close'},props:{value:{type:Boolean,de- uni-app快速入门(十三)--常用API(下) baozhengw uni-app
本文介绍uni-app的扫码、动画、下拉刷新、授权登录、微信支付、节点信息、调试API。一、扫码扫码功能支持使用相机直接扫码和从相册中选择图片进行扫码,也支持条码扫描。使用uni.scanCode可调出客户端扫码界面,扫码成功后返回对应结果。不支持H5平台。下面是uni-app的官方介绍:uni.scanCode(OBJECT)|uni-app官网uni-app,uniCloud,serverle- 最新微信小程序面试题集结 江湖二哥 微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级- PHP如何实现二维数组排序? IT独行者 二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数: 代码: functionarray_sort($arr,$keys,$type='asc'){ $keysvalue= $new_arr- 【Hadoop十七】HDFS HA配置 bit1129 hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。 测试环境有三台 hadoop.master hadoop.slave1 hadoop.slave2 hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController- 由wsdl生成的java vo类不适合做普通java vo darrenzhu VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下: 1)使用了集合如Li- JAVA海量数据处理之二(BitMap) 周凡杨 java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。 首先来看一个实验: 指定 VM 参数大小: -Xms256m -Xmx540m- java类型与数据库类型 g21121 java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。 &nb- Linux命令 510888780 linux命令
系统信息 arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI) hdparm -i /dev/hda 罗列一个磁盘的架构特性 hdparm -tT /dev/sda 在磁盘上执行测试性读取操作 cat /proc/cpuinfo 显示C- java常用JVM参数 墙头上一根草 javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制 -Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制 -Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点 aijuans Spring 3
方法一: <bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory" factory-method="createMusicBoxStatic"></bean> 方法二:- mysql查询性能优化之二 annan211 UNIONmysql查询优化索引优化
1 union的限制 有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层 查询的优化上。 如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在 合并结果集的话,就需要在union的各个子句中分别使用这些子句。 例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys- 数据的备份与恢复 百合不是茶 oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库; 数据的备份: 导出到的常见命令; 参数 说明 USERID 确定执行导出实用程序的用户名和口令 BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示 FILE 指定导出的二进制文- 线程组 bijian1013 java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。 线程组可以用来同时对一组线程进行操作。 创建线程组:ThreadGroup g = new ThreadGroup(groupName); &nbs- top命令找到占用CPU最高的java线程 bijian1013 javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程 top -Hp 28174 -d 1 -n 1 32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java- 【持久化框架MyBatis3四】MyBatis3一对一关联查询 bit1129 Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询 One-To-One示例数据 以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的 学生表 CREATE TABLE STUDENTS (- C/C++图片或文件的读写 bitcarter 写图片
先看代码: /*strTmpResult是文件或图片字符串 * filePath文件需要写入的地址或路径 */ int writeFile(std::string &strTmpResult,std::string &filePath) { int i,len = strTmpResult.length(); unsigned cha- nginx自定义指定加载配置 ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码: upstream nodejs { server 127.0.0.1:3000; #server 127.0.0.1:3001; keepalive 64; } server { liste- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方 bylijinnan double
public class Power { /** *Q71-数值的整数次方 *实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。 */ private static boolean InvalidInput=false; public static void main(- Android四大组件的理解 Cb123456 android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的: App components are the essential building blocks of an Android- [宇宙与计算]涡旋场计算与拓扑分析 comsci 计算
怎么阐述我这个理论呢? 。。。。。。。。。 首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。 我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的- 同一个Tomcat不同Web应用之间共享会话Session cwqcwqmax9 session
实现两个WEB之间通过session 共享数据 查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下: If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme- springmvc Spring3 MVC,ajax,乱码 dashuaifu springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决 Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实- 搭建WAMP环境 dcj3sjt126com wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。 工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-- yii2 使用raw http request dcj3sjt126com http
Parses a raw HTTP request using yii\helpers\Json::decode() To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class: 'request' =&g- Quartz-1.8.6 理论部分 eksliang quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述 基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建; 什么是quartz? 答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp- 什么是POJO? gupeng_ie javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象) POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。 POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber- jQuery网站顶部定时折叠广告 ini JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>网页顶部定时收起广告jQuery特效 - HoverTree<- Spring boot内嵌的tomcat启动失败 kane_xie spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误: SEVERE: A child container failed during start java.util.concurrent.ExecutionException: org.apache.catalina.Lif- leetcode: sort list michelle_0916 Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity. ====analysis======= mergeSort for singly-linked list ====code======= /** * Definition for sin- nginx的安装与配置,中途遇到问题的解决 qifeifei nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装 wget http://nginx.org/download/nginx-1.0.11.tar.gz tar zxvf nginx-1.0.11.tar.gz ./configure make make install 安装的时候出现- 用枚举来处理java自定义异常 tcrct javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。 1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage public- erlang supervisor分析 wudixiaotie erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那