开发准备
1.首先新建项目,然后去官网下载最新的开发包:
https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=11_1
找到对应的SDK包下载
2.得到SDKExport文件夹拖入项目工程
环境的的配置
添加一些文件
微信SDK中所添加的文件也是更新的要关注更新的文档.
微信支付的流程
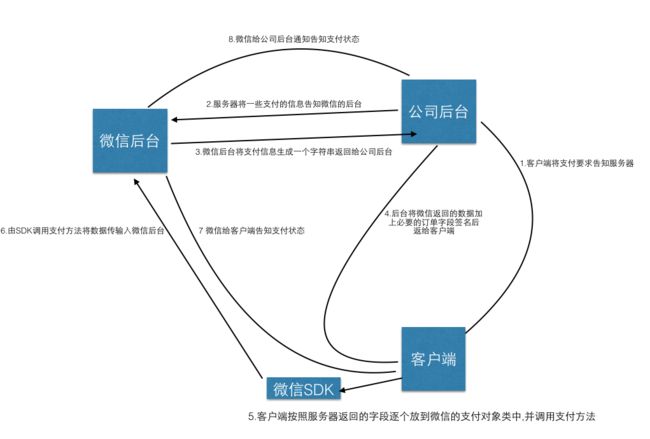
流程为: 1.客户端告知公司后台支付->2.公司后台生成订单给微信服务器->3,微信服务器生成一个字符串返回后台->4.后台签名后把必要的字段给客户端->5.客户端把数据放到SDK的支付类中调用方法->6.微信SDK请求微信后台->7,8 支付成功后给客户端发消息,给后台发消息.
正式开发
//============================================================
// V3&V4支付流程实现
// 注意:参数配置请查看服务器端Demo
// 更新时间:2015年11月20日
//============================================================
NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
//解析服务端返回json数据
NSError *error;
//加载一个NSURL对象
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
//将请求的url数据放到NSData对象中
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
if ( response != nil) {
NSMutableDictionary *dict = NULL;
//IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
NSLog(@"url:%@",urlString);
if(dict != nil){
NSMutableString *retcode = [dict objectForKey:@"retcode"];
if (retcode.intValue == 0){
NSMutableString *stamp = [dict objectForKey:@"timestamp"];
//调起微信支付
PayReq* req = [[PayReq alloc] init];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
[WXApi sendReq:req];
//日志输出
NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
return ;
这段代码截取微信支付Demo ,模拟了一个从"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios地址网络请求后得到的数据,我们如果写代码把以下代码粘贴过去就好.
//调起微信支付
PayReq* req = [[PayReq alloc] init];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
[WXApi sendReq:req];
//日志输出
[WXApi sendReq:req]调起微信支付,上面req.XX 都是把从服务器获得的字段值赋值过去就好,详细的说明点进PayReq就有.
然后记得在AppDelegate添加:
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
// 微信回调
[WXApi handleOpenURL:url delegate:self];
return YES
}
- (void)onResp:(BaseResp *)resp {
NSLog(@"这个没调用?");
if ([resp isKindOfClass:[PayResp class]]) {
PayResp *response = (PayResp *)resp;
switch (response.errCode) {
case WXSuccess:
//服务器端查询支付通知或查询API返回的结果再提示成功
NSLog(@"微信 支付成功");
[[NSNotificationCenter defaultCenter]postNotificationName:@"ok" object:nil];
break;
default:
//NSString *strMsg =[NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resources.errCode,response.errStr];
NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr);
break;
}
}
}
这里要注意:以下response.errCode在微信集成中很多公司遇到的问题都是这个code一直不对,都是跳到微信立刻跳回来并且报错误码记得是2这个问题最大的可能就是后台签名的时候大小写问题,我记得是我们后台在把签名的字段设置为全小写时就成功,切记出现问题后让后台这么试试.
最后注意:
添加好.
如果用swift版和OC版无太大区别,只是要注意一下因为在swift版的开发环境下SDK中文件会缺少头文件,要手动导入一下,其他只是把OC代码写成swift代码并无区别.
如有问题请留言...